一文让你彻底搞懂js正则表达式
✅ 作者简介:一名将要迈入大三的大学生,致力于提高前端开发能力
✨ 个人主页:前端小白在前进的主页
系列专栏 : node.js学习专栏
⭐️ 个人社区 : 个人交流社区
学习格言: ☀️ 打不倒你的会使你更强!☀️
前言
这几天在学习node.js的过程中涉及到了正则表达式的知识,这一块是我的知识盲区,所以在更新node专栏期间加更一篇文章专门搞懂正则表达式,同时想告诉大家,在学习过程中出现了不会的东西一定要及时复习,及时去学,不要积劳成疾!
目录
- 正则表达式的概述
-
- 什么是正则表达式
- 正则表达式的作用
- 正则表达式的特点
- 正则表达式在js中的使用
-
- 创建正则表达式
- 测试正则表达式 test
- 正则表达式中的特殊字符
-
- 正则表达式的组成
-
- 边界符
- 字符类
- 量词符
- 预定义类
- 正则表达式的替换
- 开发中常用正则表达式
- 小结
正则表达式的概述
什么是正则表达式
正则表达式( Regular Expression ) 是用于匹配字符串中字符组合的模式。在js中,正则表达式也是对象!
正则表达式的作用
- 正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。例如:我们在写登录注册功能的时候使用的表单验证(对用户名、密码进行一些字符或长度进行限制) ===> (
匹配) - 正则表达式还常用于过滤掉页面内容的一些敏感词汇。例如:我们平常在打游戏时候的口吐芬芳被换成了*** ===> (
替换) - 正则表达式从字符串中获取我们想要的特定部分。例如:我们在逛淘宝的时候在搜索框中搜索内容,会弹出很多与搜索相关的提示内容 ===> (
提取) etc…
正则表达式的特点
- 灵活性、逻辑性和功能性非常的强
- 可以迅速的用极简单的方式达到字符串的复杂控制
- 对于刚接触的人来说,比较晦涩难懂(
缺点) - 在实际开发中一般都是拿来主义,直接cv调用,但是你得懂,这样的话你可以进行简单的修改!
正则表达式在js中的使用
创建正则表达式
在js中可以通过两种方式创建正则表达式
-
利用 RegExp 对象来创建
let regexp = new RegExp(/123/); console.log(regexp); // /123/ -
利用字面量创建(推荐使用!)
let rg = /123/ console.log(rg); // /123/
测试正则表达式 test
虽然在上面我们创建了正则表达式,但是在实际使用中,是要匹配正则表达式的,这里的话就引入了test
test() 是正则对象方法,用于检测字符串是否符合该规则,该对象会返回true或false,其参数是测试字符串
代码书写:regexObj.test(str)
1. regexObj 是我们写的正则表达式
2. str 是我们要测试的文本
3. 就是检测str文本是否符合我们所写的正则表达式规范
let rgp = /123/
console.log(rgp.test(123)); // true
正则表达式中的特殊字符
正则表达式的组成
一个正则表达式可以由简单的字符构成,比如/abc/,也可以是简单和特殊字符的组合,比如/ab*c/。其中特殊字符也被成为元字符,在正则表达式中是具有特殊意义的专用字符,如 ^、&、+ 等等。
特殊符号链接直达 ===> 正则表达式mdn
边界符
正则表达式中的边界符用来提示
字符所在的位置,主要有两个字符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本(从谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
在上方内容中讲解创建正则表达式,如果我们仅仅采取/abc/这种没有特殊符号的方式,会发生一些情况:
let rg = /123/
console.log(rg.test(123)); //true
console.log(rg.test(11234)); //true
我们可以发现当我们测试的内容只要是符合正则表达式都会打印出true,如果我们想设置以123开头的呢?这就需要我们的特殊符号了!
let reg = /^abc/
console.log(reg.test('abc')); //true
console.log(reg.test('aabce')); //false
console.log(reg.test('aaabcc')); //false
通过以上的方式,我们限制了测试的字符串必须符合以abc开头的规范,所以下方两行会返回false
当你需要精确匹配的时候,你可以通过控制开头和结尾实现
let regs = /^abc$/
console.log(regs.test('abc')); //true
console.log(regs.test('abcd')); //false
该代码表示,测试的字符串必须是abc,其余的都会打印false
字符类
在实际开发过程中,我们不可能要匹配一连串的字符,我们需要的功能是我可以随意去匹配,只要满足限制就行,字符类就可以解决这个问题。
字符类:表示有一系列的字符可以选择,只要匹配其中一个就可以了符号:[]
举例:let rg = /[abc]/ ,表示只要测试字符串满足 包含a 或 包含b 或 包含c 就返回true
我们可以加上特殊字符:let reg = /^[abc]$/,表示,你的测试字符串只能是a 或者 b 或者c!
如果你想匹配一个范围内的字符串可以使用特殊符号[-]
举例 : let reg = /^[A-z]$/,表示26个英语字母任何一个字母(大小写均可),都会返回true,但是只能是其中的一个!
- 字符组合
我们可以设置更有灵活性的正则表达式let rg = /^[A-z0-9_-]$/,表示26个英语字符、个位数字、两个符号任意一个都会打印true - 字符类中的
^符号
我们知道^符号在外部表示从谁开始的意思,但是一旦它也出现在字符类[]中,则表示取反的意思!
举例:let rg = /^[^A-z0-9_-]$/,第一个^表示从谁开始,第二个^表示对这个正则规范取反操作,如:不能是26个字母中的任意一个 etc…
量词符
量词符顾名思义就是与数量有关,这时你就要想一想它跟字符类的结合使用咯!量词符用来
设定某个模式出现的次数
| 量词 | 说明 |
|---|---|
| * | 重复零次或多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| {n} | 重复n次,n 是一个正整数,匹配了前面一个字符刚好出现了 n 次。 |
| {n,} | 重复n次或更多次,n 是一个正整数,匹配前一个字符至少出现了 n 次。 |
| {n,m} | 重复n到m次,如果 n 或者 m 的值是 0, 这个值被忽略。 |
-
*的使用*相当于 >=0,可以出现0次或者很多次
let rg = /^a*$/,表示,a可以出现0次或者多次let rg = /^a*$/; console.log(rg.test('')); //true console.log(rg.test('a')); //true console.log(rg.test('aaa')); //true -
+的使用相当于 >=1 可以出现一次或多次
let rg = /^a+$/; console.log(rg.test('')); //false console.log(rg.test('a')); //true console.log(rg.test('aaa')); //true -
?的使用相当于1 || 0
let rg = /^a?$/; console.log(rg.test('')); //true console.log(rg.test('a')); //true console.log(rg.test('aaa')); //false -
{n}的使用(重点掌握)let rg = /^a{3}$/; console.log(rg.test('')); //false console.log(rg.test('a')); //false console.log(rg.test('aaa')); //true在这里表示字符串
a重复了三次 -
{n,}的使用(重点掌握)let rg = /^a{3,}$/; console.log(rg.test('')); //false console.log(rg.test('a')); //false console.log(rg.test('aaa')); //true console.log(rg.test('aaaaa')); //true在这里表示字符串
a必须要重复三次以及以上,否则打印false -
{n,m}的使用(重点掌握)let rg = /^a{3,16}$/; console.log(rg.test('')); //false console.log(rg.test('aaa')); //true console.log(rg.test('aaaaaaaaaaaaaaaaaaaaaaaaaaa')); //false在这里表示字符串
a重复的区间是大于等于3 并且 小于等于16 -
结合某个模式应用
let reg = /^[A-z0-9_-]{3,16}$/ console.log(reg.test('1018703239')); // true console.log(reg.test('101a24543_q')); //true这个正则表达式其实就可以用来写用户名的表单验证了!
-
括号总结
大括号{}: 是 量词符 ,表示重复的次数
中括号[]: 是 字符集合, 表示匹配方括号中的任意字符
小括号(): 表示优先级!
预定义类
预定义类指的是
某些常见模式的简写方式。(简化之前的写法!)
| 预定类 | 说明 |
|---|---|
| \d | 匹配0-9之前的任意数字,相当于[0-9] |
| \D | 匹配一个非数字字符。等价于 [^0-9] |
| \w | 匹配一个单字字符(字母、数字或者下划线)。等价于 [A-Za-z0-9_] |
| \W | 匹配一个非单字字符。等价于 [^A-Za-z0-9_] |
| \s | 匹配空格(包括换行符、制表符、空格符等等) ,相当于[\t\r\n\v\f] |
| \S | 匹配非空格的字符,相当于[^\t\r\n\v\f] |
举例:
我们在这里做一个需求,验证座机号码,座机号码有两种形式 010-12345678 或者 0530-1234567.
(注 : 正则表达式中的或者符号为 : |)
let reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/
console.log(reg.test('010-12345678')); //true
console.log(reg.test('0500-1234567')); //true
正则表达式的替换
-
replace替换
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串也可以是一个正则表达式
写法:
stringObj.replace(regexp/substr,replacement)- 第一个参数 : 被替换的字符串或正则表达式
- 第二个参数 : 替换为的字符串
- 返回值是一个替换完毕的新字符串
-
正则表达式参数
/表达式/[switch]
switch(也称为修饰符)按照什么模式来匹配,有三种常用的值:
g : 全局匹配
i : 忽略大小写
g + i : 全局匹配 + 忽略大小写案例:
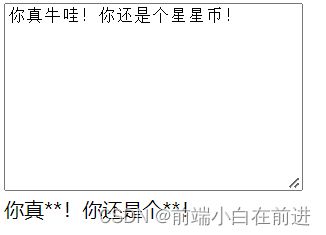
<body> <textarea cols="30" rows="10" class="one"></textarea> <div class="t"></div> <script> let text = document.querySelector('.one') let ts = document.querySelector('.t') text.onblur = function () { ts.innerHTML = text.value.replace(/星星币|牛哇/g, '**') } </script>
开发中常用正则表达式
- Email地址:^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$
- 手机号码:^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$
- 国内座机电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
- 身份证号(15位、18位数字),最后一位是校验位,可能为数字或字符X:(\d{15}$)|(^\d{18}$)|(\d{17}(\d|X|x)$)
- 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):1[a-zA-Z0-9_]{4,15}$
- 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):2\w{5,17}$
- 日期格式:^\d{4}-\d{1,2}-\d{1,2}
- 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
小结
前端的学习开发过程中正则表达式是必须要掌握的,在开发中登录注册,以及敏感词汇的替换都需要正则表达式的作用,正则表达式上手非常的容易,在这篇文章中更多的去解析正则表达式文档的api,api有更加详细的大家可以认真去看一下,这篇文章可以让你解决绝大多数正则表达式的问题!
a-zA-Z ↩︎
a-zA-Z ↩︎