【微信小程序】从零开始搭建一个英语学习小程序04——数据库设计和接口设计
文章目录
-
- 一、数据库设计
-
- 1. 数据库表设计
- 2. 表结构设计
-
- (1)collects表(收藏表)
- (2)everydaywords表(每日打卡单词表)
- (3)listen表(听力表)
- (4)listencomments表(听力评论表)
- (5)papers表(阅读表)
- (6)daytarget表(每日单词任务表)
- (7)listenliked表(听力点赞表)
- (8)users表(用户表)
- (9)words表(单词表)
- (10)paperlike表(阅读点赞表)
- (11)papercomments表(阅读评论表)
- 3. 数据库页面
- 二、接口设计
一、数据库设计
1. 数据库表设计
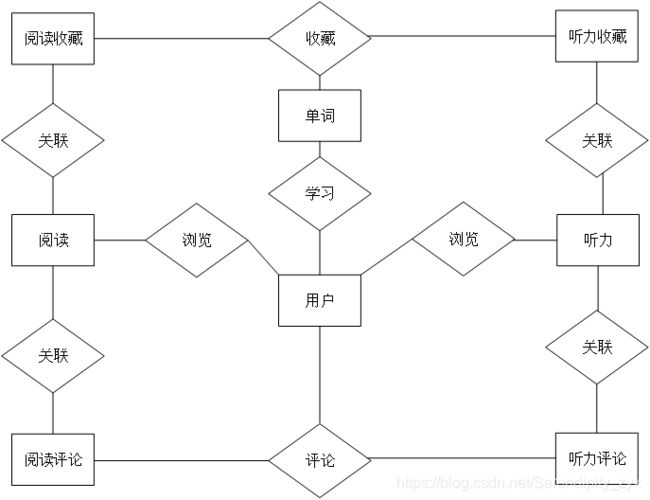
使用PowerDesign进行数据库的设计,它是国际主流的一种数据库设计工具。它侧重于采用基于E-R关系的数据模型,从概念模型和物理模型两个层次对数据库进行设计,其优点是可以先画出数据模型,再根据模型可以直接导出SQL语句。最后设计出本应用的数据库各表之间的依赖关系图。数据库的E-R图如图所示(对于实体属性未完全在图中体现,详见下文具体的表结构设计)。

2. 表结构设计
利用phpMyAdmin软件,通过Web方式控制和操作MySQL数据库。通过phpMyAdmin创建一个数据库并对其进行操作会使得对数据库的管理变得更加简单。以下列出表结构设计:
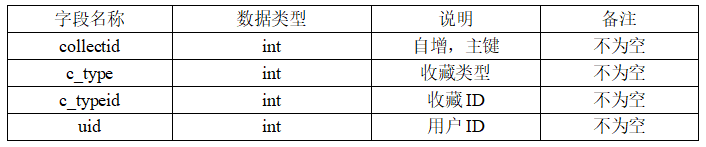
(1)collects表(收藏表)
用于实现用户模块的“收藏夹”功能,该表用于记录收藏相关的资源,例如单词、阅读、听力。其表结构如下所示。

(2)everydaywords表(每日打卡单词表)
用于记录用户每日学习的单词情况,例如已学次数、修改时间、创建时间和错误次数等信息。其表结构如下所示。

(3)listen表(听力表)
用于记录听力模块中的听力素材,包括文章原文及听力音频,每篇听力原文提供浏览次数及难度系数,同时,用户可以在文章下面发表评论。用户亦可以收藏该听力文章。其表结构如下所示。

(4)listencomments表(听力评论表)
用于记录听力模块中的听力素材,包括文章原文及听力音频。用户可以在文章下面发表评论,具体包括用户评论内容以及评论的发表时间。其表结构如下所示。

(5)papers表(阅读表)
用于记录阅读模块中的文章素材,包括标题以及文章内容。具体的文章页面还显示文章发布时间、浏览次数、文章难易程度及预计阅读所花费的时长,以便用户更好地把握阅读进度。其表结构如下所示。

(6)daytarget表(每日单词任务表)
当用户修改每日单词任务量时将该数据写入该表中,在每日00:00时定时扫描该表并将表中数据更新到user表中,扫描更新后该表自动清空所有数据。其表结构如下所示。

(7)listenliked表(听力点赞表)
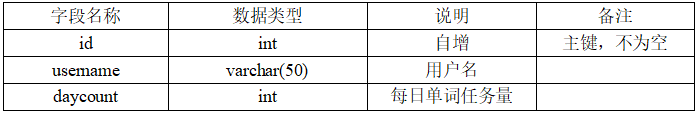
(8)users表(用户表)
用于记录小程序中所有用户的基本信息及学习情况。基本信息包括账户名、密码以及昵称和头像。学习情况包括用户学习天数、每日学习的单词数、正在学习的单词。其表结构如下所示。

(9)words表(单词表)
用于记录单词模块中单词的基本信息,包括它的词性及中文释义,为了提升用户的体验,还提供了单词的难度等级、中英文例句。其表结构如下所示。

(10)paperlike表(阅读点赞表)
(11)papercomments表(阅读评论表)
用于记录用户浏览阅读文章时发表的评论,主要包括评论内容以及评论的发表时间。其表结构如下所示。

3. 数据库页面
数据库的页面如下所示,在数据库中将上述的所有表结构搭建好,如下所示:

在依次像数据库中添加单词信息、文章信息等。
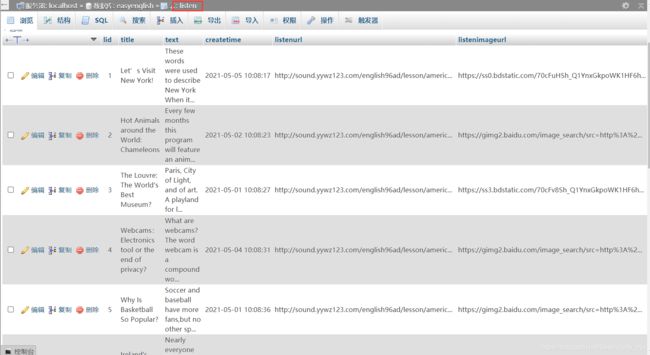
listen表的数据库数据界面如下:

words表的数据库数据界面如下:

其余的数据不再一一展示。
二、接口设计
小程序内的数据请求统一通过wx.request异步请求后端接口。其中url为后端提供的接口地址,method为post或者get,post请求data中需要有数据,而get请求数据直接写在url后面即可,success为请求成功后对返回数据进行的逻辑操作,fail为请求失败进行的操作。接口设计的框架如图所示。

小程序具体的接口请求过程的核心代码框架如下:
wx.request({
url: 'https://api', // 某个API接口地址
method:‘POST’//post请求
data:{…}
success: res => {
console.log(res.data)
this.setData({
myData: res.data
})
console.log(this.data.myData) // 把使用数据的函数写在回调函数success中
this.loadMyData()
}
})
后端通过java编写,使用springmvc的模式,在控制层向外提供接口,如下:
@RestController//控制层注解
@RequestMapping("/easyenglish")
@CrossOrigin//解决跨域访问的问题
public class LoginController {
@PostMapping("/getlisten")//请求方式为post
public Map<String, Object> getListens(int pagecurrent, int level) throws JSONException {
Map<String, Object> result;
result = listenService.getListens(pagecurrent,level);
return result;
}
}
前端调用时的接口为:主机地址:端口/@RequestMapping中的地址/@PostMapping中的地址,由于后端项目跑在本地,项目端口设置的为8080,所以上面代码中请求的接口为:http://127.0.0.1:8080/ easyenglish/ getlisten。

