猿创征文 | H5 API之web存储、拖拽事件以及跨文档通信
目录
一、web存储
set(key, value, attributes)方法
get(key)方法
remove(key, attributes)方法
2、会话存储sessionStorage
sessionStorage的特点
setItem(key, value)方法
getItem(key)方法
removeItem(key)方法
clear()方法
3、本地存储localStorage
localStorage的特点
localStorage与sessionStorage区别
二、拖拽事件
三、跨文档通信
1、使用location对象实现跨文档通信
2、使用H5提供的方法实现跨文档通信
通过window.open()方法打开B页面
通过内联框架
一、web存储
web存储分为cookie和WebStorage,WebStorage又分为sessionStorage和localStorage。
1、cookie
cookie存储在浏览器中,每次浏览器向服务器发送请求都需要携带cookie。
cookie的特点:
1、cookie产生于服务器端,保存在客户端
2、同一服务器的cookie是共享的,不同服务器的cookie不共享
3、数据传输大小限制4kb
我们需要操作cookie,首先要先引入js-cookie库,js-cookie库我们可以到BootCDN上找。
我们可以打印cookie看一下cookie是什么:
可以看出Cookies 是一个对象,里面有很多方法,但我们只需要重点关注其原型上的三个方法:get()、remove()、set()
set(key, value, attributes)方法
用来设置cookie,它有三个参数:
key:键名
value:键值
attributes:设置cookie的属性
cookie的属性有:
expires:设置cookie过期时间
path:表示cookie可见路径
domain:用来指定cookie所在的域名
secure:表示cookie传输是否需要安全协议(HTTPS),取值为true和false,不需要我们指定值,如果通信是HTTPS协议,该开关自动打开
max-age:用来指定cookie有效期,优先级高于expires
HttpOnly:用来设置cookie不能被JavaScript读取
get(key)方法
用来获取cookie
remove(key, attributes)方法
用来移除cookie
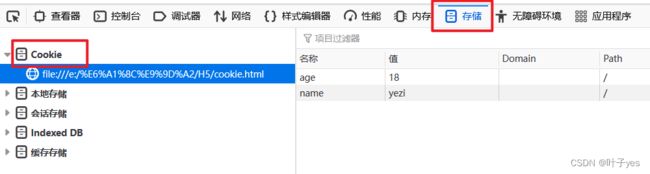
在浏览器中打开F12,在存储中可以查看cookie
2、会话存储sessionStorage
sessionStorage的特点:
1、会话存储sessionStorage针对于浏览器选项卡存储,只要选项卡关闭或者是浏览器关闭,会话就会失效
2、传输数据可以达到5MB,甚至更大
打印一下sessionStorage:
console.log(sessionStorage);setItem(key, value)方法
设置会话存储
getItem(key)方法
获取会话存储
removeItem(key)方法
清除key对应的会话存储
clear()方法
清除所有的会话存储
3、本地存储localStorage
localStorage的特点:
1、将数据存到本地磁盘中,即使选项卡关闭或者浏览器关闭数据依旧存在,除非手动删除 否则数据一直存在本地磁盘中
2、传输数据可以达到5MB甚至更大
打印一下localStorage:
console.log(localStorage);localStorage拥有和sessionStorage一样的方法:
localStorage与sessionStorage区别:
1、不同浏览器无法共享localStorage和sessionStorage
2、相同浏览器且同一域名和端口号下的不同页面可以共享localStorage
3、相同浏览器的不同页面不能共享sessionStorage
二、拖拽事件
在H5中实现了拖拽技术,允许用户在网页内部拖拽以及浏览器与其他应用程序之间的拖拽,通过拖拽可以传递数据。
拖放元素:设置当前元素可拖放 draggable='true'
放置元素:默认是不可以放置的,我们需要取消默认行为 event.preventDefault()拖动事件:dragstart(开始拖放)、drag(正在拖放)、dragend(拖放结束)
放置事件:dragenter(进入放置元素)、dragover(在放置元素内移动)、drop(放置到放置元素中)
拖拽事件流:
当拖动一个元素放置到目标元素上的时候将会按照如下顺序依次触发
dragstart -> drag -> dragenter -> dragover -> drop -> dragend
在拖拽事件中,我们可以通过DataTransfer来实现数据交互,通过event.dataTransfer来获取DataTransfer实例方法:
传输数据:event.dataTransfer.setData(key, value) dragstart中使用
获取数据:event.dataTransfer.getData(key) drop中使用
清除数据:event.dataTransfer.clearData(key) 如果不传参,则删除所有
Document
one
two
three
four
三、跨文档通信
1、使用location对象实现跨文档通信
location对象是BOM对象,提供了与当前窗口中加载的文档有关的信息。而location.search 返回URL的查询字符串。
因此我们可以在A页面地址栏拼接参数,然后在B页面通过location.search获取到A页面传递过来的数据,但是我们通过location.search得到查询字符串后,要怎么转成对象呢?
第一种方法:可以通过qs序列化工具,使用Qs.parse() 可以将查询字符串转换成js对象
第二种方法:
// slice(1)去掉? split('&')转成数组
var str = location.search.slice(1).split('&').map(function(item){
return item.split('=')
}) //此时str变成了一个二维数组[[name,yezi],[age,18]]
var obj = {}
str.forEach(function(item){
// console.log(item);
obj[item[0]] = item[1]
})
console.log(obj);例子展示:
A页面.html
Document
跳转到B页面
B页面.html
Document
我是B页面
2、使用H5提供的方法实现跨文档通信
H5提供了网页文档之间互相接收与发送消息的功能。当在A页面中通过window.open方法打开B页面,或者在A页面中通过iframe嵌套B页面,我们想让A中的数据传递到B中就可以使用跨文档消息传输。
通过window.open()方法打开B页面
A页面.html
Document
B页面.html
Document
我是B页面
注意:要使用本地服务器打开
先打开B页面,再回到A页面点击发送数据,此时B页面就能收到A传输过来的数据了。
通过内联框架
A页面.html
Document
B页面.html和前面的一样。