CSS基础:浅聊flex布局以及常用属性
前言
导语
流式布局,这个很简单也很容易理解,就是从上而下根据布局,然后依次通过元素进行布局即可,和web前面聊的网页开发没有什么大的区别,现在现在聊了一些flex布局,这个让流式布局中的一些布局进行优化。
借鉴一个网络途牛首页先看一下:
然后看一下其CSS源码:
一般为什么再pc端比移动版网页版要晚一些才能被广泛使用呢?因为这个需要新版本的浏览器才可以支持,而移动端前面也聊过对于兼容性要求相对要低。所以在移动端使用比pc端更加早以及广泛。
还是老规矩开始整代码演示,对于理论我不太喜欢阐述,而是先看代码效果,然后就明白其存在的牛逼之处。
体验
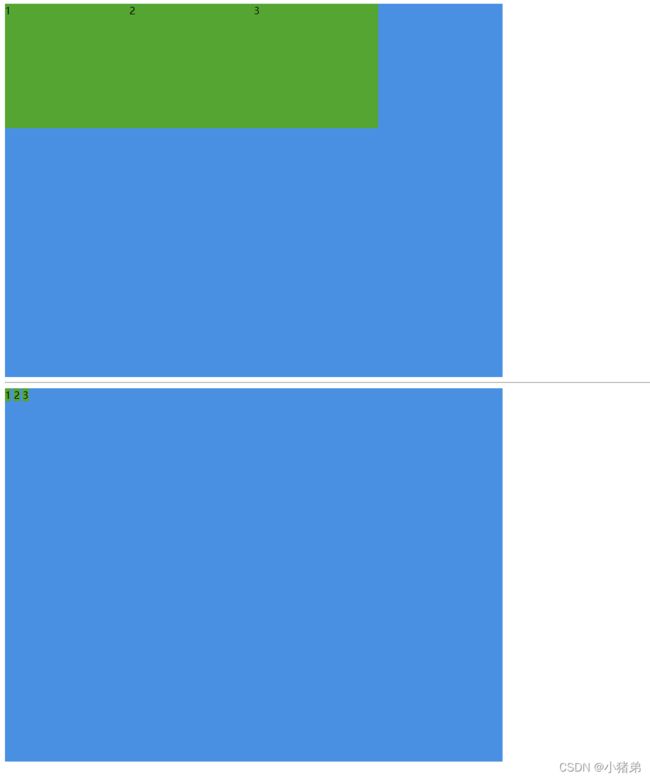
演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
width: 800px;
height: 600px;
background-color: #4a90e2;
}
.box1{
display: flex;
}
span{
width: 200px;
height: 200px;
background-color: #55a532;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box2">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
如果这样看,就是简单一个赋予了子元素变成块内行元素而已啊,这个有什么可以吹的?浮动也可以啊,不就是在父类写了,然后子类浮动就不用在子元素中都写而已吗?
如果这样的话,那就是没有多少意义了。
如果添加一个属性呢?
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
width: 800px;
height: 600px;
background-color: #4a90e2;
}
.box1{
display: flex;
justify-content: space-around;
}
span{
width: 200px;
height: 200px;
background-color: #55a532;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box2">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
flex 布局原理
flex(flexible box):弹性布局,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
注意:当我们为父类设为flex布局之后,子元素的float,clear和vertical-align属性失效。
所以说flex布局,用大白话说就是使用flex来进行页面布局。而这个属性是添加给父类盒子,来控制黑子的位置和排列方式。
flex布局中对父类常用的6个属性:
| 属性 | 描述 |
|---|---|
| flex-direction | 设置主轴的方向 |
| justify-content | 设置主轴上子元素的排列方式 |
| flex-wrap | 设置子元素是否换行 |
| align-content | 设置侧轴上的子元素排列方式(多行) |
| align-items | 设置侧轴上的子元素排列方式(单行) |
| flex-flow | 复合属性,相当于flex-direction和flex-wrap |
父类属性
flex设置主轴方向:flex-direction
在flex布局中分为主轴和侧轴两个方向,也可以叫做行和列,或者x轴y轴。简单的说就是横和竖,默认横着是主轴,但是通过flex-direction进行从新划分。
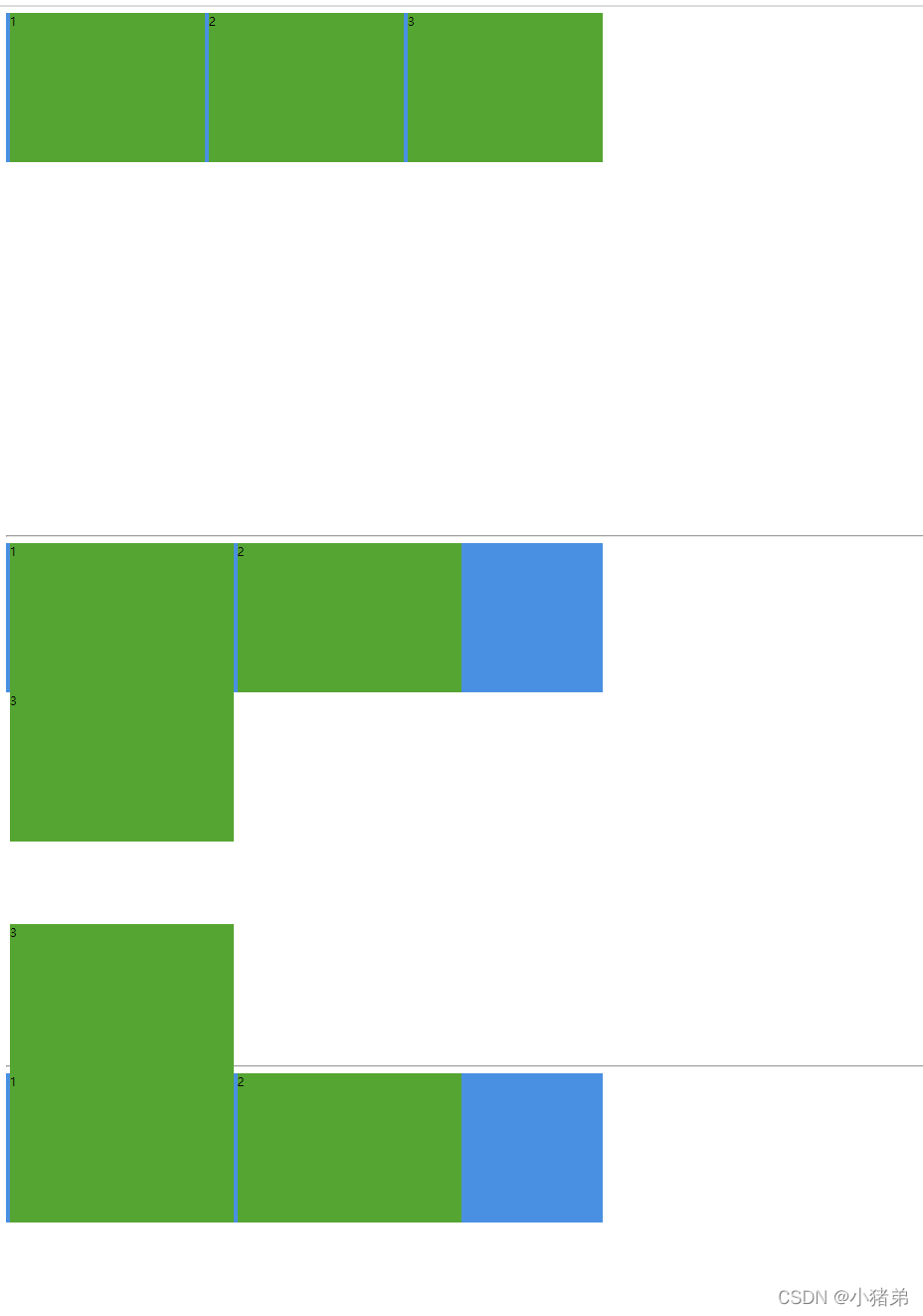
演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
display: flex;
width: 800px;
height: 600px;
background-color: #4a90e2;
}
.box1{
flex-direction: column ;
}
.box3{
flex-direction: row-reverse ;
}
span{
width: 200px;
height: 200px;
background-color: #55a532;
margin-left: 5px;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box2">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box3">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
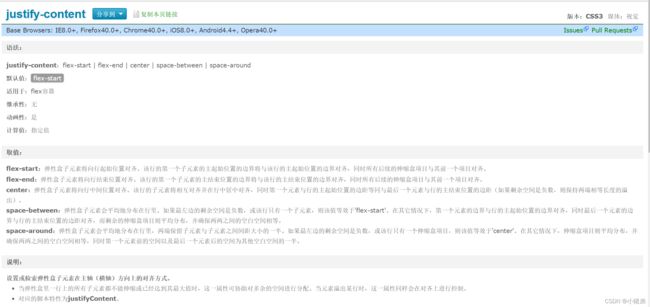
flex 设置主轴上子元素的排列:justfy-content
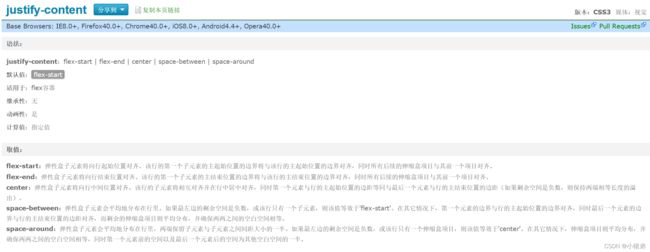
这个就使用到了justify-content属性:
在使用的之前一定要确定那个是主轴,不然就与自己想象中的结果有偏移,上面说的有些啰嗦,我简单是说一下:
| 属性值 | 描述 |
|---|---|
| flex-start | 默认值 从头部开始,主轴为x从左到右,主轴为y轴从上而下 |
| flex-end | 从尾部来时列,与flex-start向反 |
| center | 在主轴居中对齐,x轴就是水平居中,而y轴就是上下居中 |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间。 |
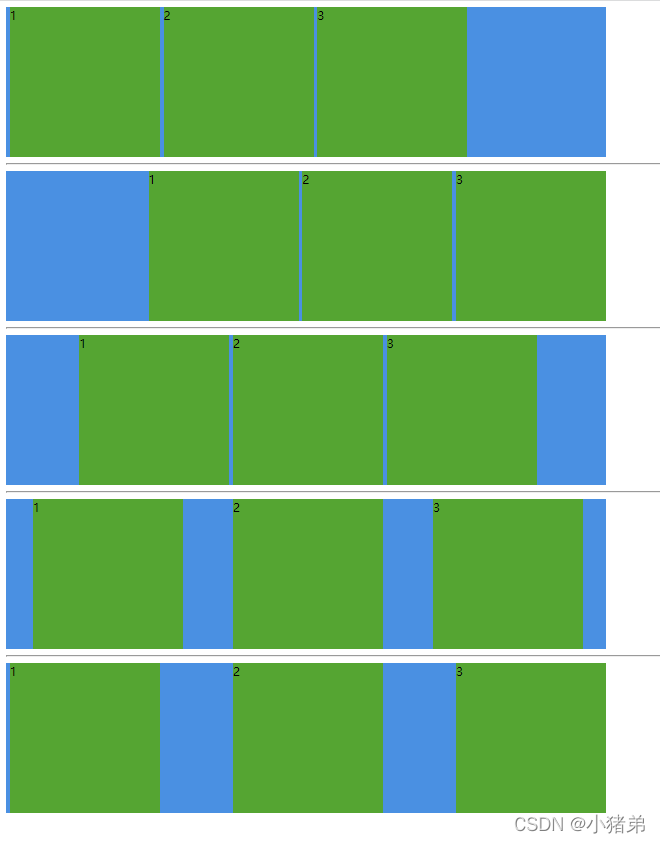
演示的时候,直接为x轴为主轴,不在分别演示如果是y轴的时候是什么情况。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
display: flex;
width: 800px;
height: 200px;
background-color: #4a90e2;
}
.box1{
justify-content: flex-start;
}
.box2{
justify-content: flex-end;
}
.box3{
justify-content: center;
}
.box4{
justify-content: space-around;
}
.box5{
justify-content: space-between;
}
span{
width: 200px;
height: 200px;
background-color: #55a532;
margin-left: 5px;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box2">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box3">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box4">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box5">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
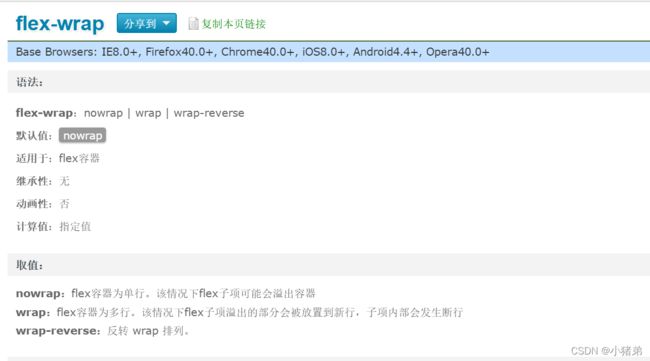
flex的子元素是否换行 :flex-wrap
这个就使用到了flex-wrap这个属性。
具体如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
margin-bottom: 500px;
display: flex;
width: 800px;
height: 200px;
background-color: #4a90e2;
}
.box1{
flex-wrap: nowrap;
}
.box2{
flex-wrap: wrap;
}
.box3{
flex-wrap: wrap-reverse;
}
span{
width: 300px;
height: 200px;
background-color: #55a532;
margin-left: 5px;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box2">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box3">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
注意:flex布局中,默认子元素是 不换行的,如果不换行的话,而父类盒子装不下的话,就会缩小元素的宽度,放到父元素里面
单行控制侧轴的排序:align-items
前面可以通过justify-content属性,来控制主轴是否居中或者靠近后面等,自然不能满足我们的需求的是,还是需要控制侧轴的位置。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
margin-bottom: 500px;
display: flex;
width: 800px;
height: 600px;
background-color: #4a90e2;
justify-content: center;
}
span{
width: 300px;
height: 200px;
background-color: #55a532;
margin-right: 5px;
}
.box1{
flex-wrap: nowrap;
align-items: center;
}
.box2{
flex-wrap: wrap;
align-items: center;
}
.box3{
/* 使用拉伸那子盒子就不能给高度了*/
align-items: stretch;
}
.box3 span{
width: 300px;
/* 使用拉伸那子盒子就不能给高度了*/
height: auto;
background-color: #df5000;
margin-right: 5px;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
<hr />
<div class="box2">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
<hr />
<div class="box3">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
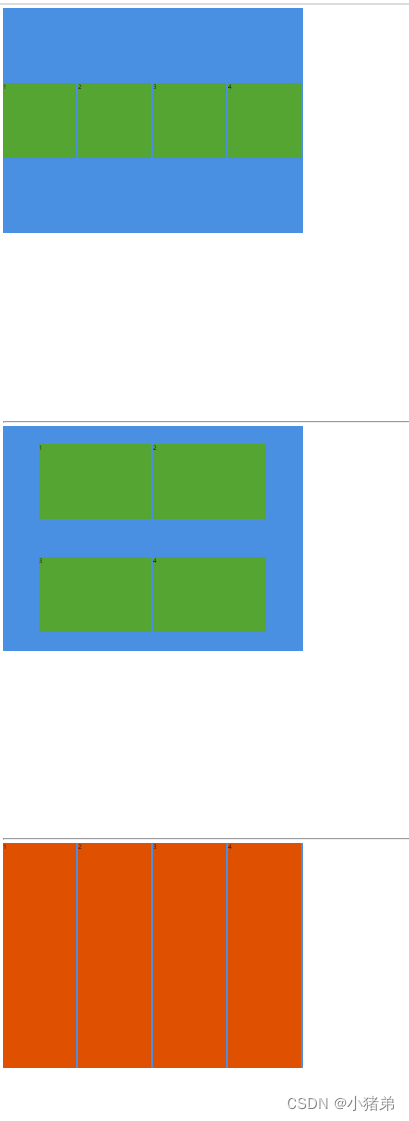
但是如果上图中第二个图,让四个盒子一起居中对齐呢,这样动画align就无法实现了,所以就需要一个多行的排序align-content
多行控制侧轴的排序:align-content
这个是多行的对齐:
其实这个说是多行这个应该和justfy-content相对应一个主轴一个侧轴。
设置子元素在侧轴排列方式,并且只能用于子元素出现换行(多行)的情况下,其在单行是没有效果的。
| 属性值 | 描述 |
|---|---|
| flex-start | 默认值 从头部开始,侧轴为x从左到右,侧轴为y轴从上而下 |
| flex-end | 从尾部来时列,与flex-start向反 |
| center | 在侧轴居中对齐,x轴就是水平居中,而y轴就是上下居中 |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间。 |
演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
display: flex;
flex-wrap: wrap;
width: 800px;
height: 600px;
background-color: #4a90e2;
}
span{
width: 300px;
height: 200px;
background-color: #55a532;
margin-right: 5px;
}
.box1{
align-content: flex-start;
}
.box2{
align-content: flex-end;
}
.box3{
align-content: center;
}
.box4{
align-content: space-around;
}
.box5{
align-content: space-between;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
<hr />
<div class="box2">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
<hr />
<div class="box3">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
<hr />
<div class="box4">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
<hr />
<div class="box5">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
复合写法flex-flow
前面也说了flex-flow属性是flex-direction和flex-wrap属性的复合属性。
flex-flow:row wrap;
这个就不在演示比了,毕竟很容易理解就是一个复合写法而已。
子元素属性
flex后面加数字
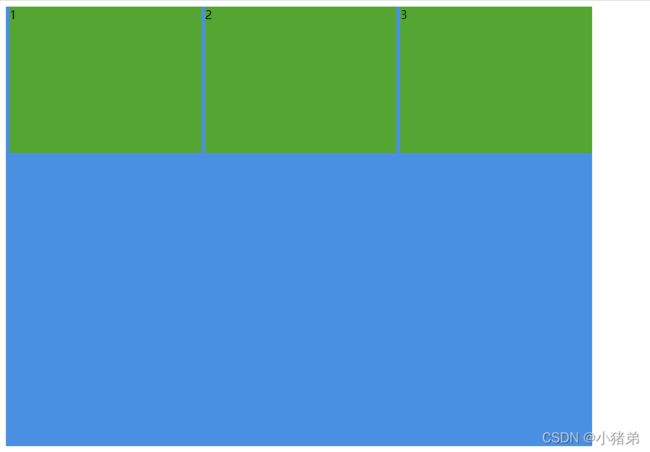
flex后面添加一个数字就是占剩下的份数,而总分数就是子元素相加。简单演示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
width: 800px;
height: 600px;
background-color: #4a90e2;
}
.box1{
display: flex;
}
span{
/* 可以看出这个宽度就意义了*/
width: 200px;
height: 200px;
background-color: #55a532;
margin-left: 5px;
flex: 1;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
<hr />
<div class="box2">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
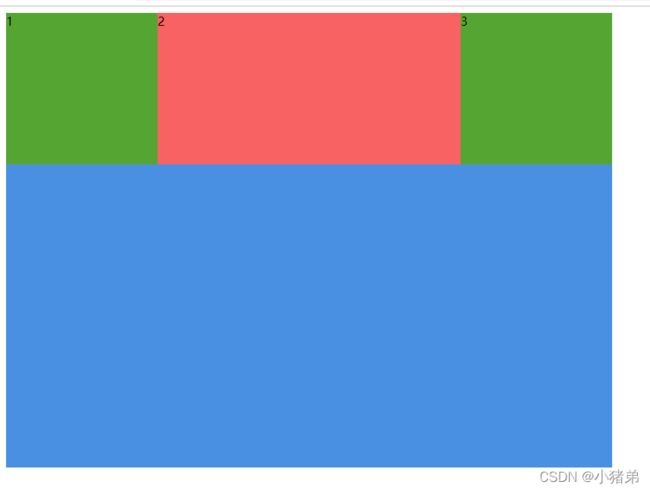
再来一个神奇是案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
width: 800px;
height: 600px;
background-color: #4a90e2;
}
.box1{
display: flex;
}
.box1 span:nth-child(1){
width: 200px;
height: 200px;
background-color: #55a532;
}
.box1 span:nth-child(2){
flex: 1;
height: 200px;
background-color: #f86262;
}
.box1 span:nth-child(3){
width: 200px;
height: 200px;
background-color: #55a532;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
这个份数不一定非得是1:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
width: 800px;
height: 600px;
background-color: #4a90e2;
}
.box1{
display: flex;
}
.box1 span:nth-child(1){
flex: 1;
height: 200px;
background-color: #55a532;
}
.box1 span:nth-child(2){
flex: 1;
height: 200px;
background-color: #f86262;
}
.box1 span:nth-child(3){
flex: 3;
height: 200px;
background-color: #55a532;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
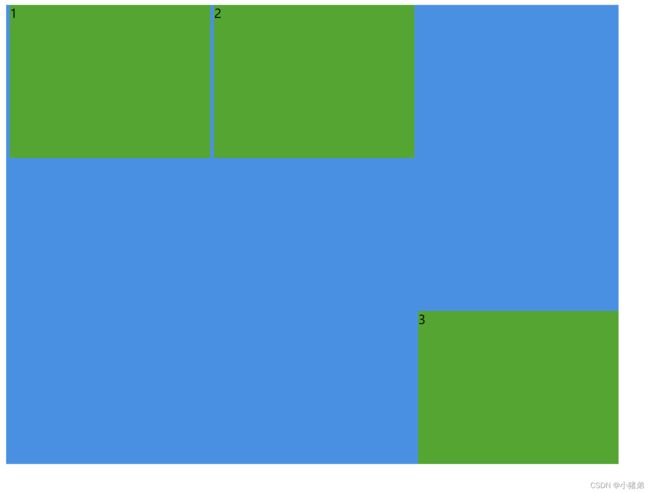
align-self
这个属性是控制子项目自己在侧轴的排列方式。
align-self控制子元素在侧轴上的排列方式,允许单个子元素与其它不应有对齐方式,可以覆盖align-items属性。默认是auto,表示继承父类的align-items属性,如果没有父元素,则等同于stretch。
里面属性意义就不再重复,和前面的意思一样,就演示要给。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
width: 800px;
height: 600px;
background-color: #4a90e2;
}
.box1{
display: flex;
}
span{
/* 可以看出这个宽度就意义了*/
width: 200px;
height: 200px;
background-color: #55a532;
margin-left: 5px;
flex: 1;
}
span:nth-child(3){
align-self: flex-end;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
order属性定义项目排列顺序
这个是定位中的z-index不一样的地方是,z-index的数值越大,显示谁,而order却是数值越小越是在前面。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档title>
<style>
[class^="box"]{
width: 800px;
height: 600px;
background-color: #4a90e2;
}
.box1{
display: flex;
}
span{
/* 可以看出这个宽度就意义了*/
width: 200px;
height: 200px;
background-color: #55a532;
margin-left: 5px;
flex: 1;
}
span:nth-child(3){
order: -1;
}
style>
head>
<body>
<div class="box1">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>