- tidb实时同步到mysql
数据库
客户要求实时同步表的数据到mysql,但这个表在tidb。测试直接通过tidbcdc写入到mysql,有些字段是null,所以中间加了一个kafka实现客户库中创建表CREATETABLEtb_1(idbigintprimarykey,cidbigint,gidbigint,feeDECIMAL(10,2),created_attimestamp,typesmallint,remarkstring
- postgresql实时同步到mysql
数据库
应客户要求,需要同步数据到他们自己的数据库用于简单的数据分析,但这部分数据在postgresql,客户又不想再建pg,想直接同步到他们现有的mysql库,实时性倒是不要求。考虑到1、异构数据库同步2、只同步指定客户的行数据有之前同步到es的经验,同样使用了腾讯oceanus,其它工具没搞定客户库中创建表CREATETABLEtb_1(idbigintprimarykey,didbigint,gid
- vue中原生表格的使用
今天吃了嘛o
table原生vue
因项目中需要大量的合并,而且表格左右布局,所以采用了原生table。colspan和rowspan分别代表合并多少行多少列。代码如下:线路名称{{item.lineName}}巡检区段{{item.scope}}运维管理单位{{item.operationAndMaintenanceCompany}}运检作业单位{{item.insWorkCompany}}巡检员{{item.droneWorkU
- 使用vue3框架vue-next-admin导出表格excel(带图片)
乐多_L
vue.js前端javascript
想要使用vue3导出表格内容并且图片显示在表格中(如图):步骤如下:下载安装插件:安装命令:npminstalljs-table2excel引入插件:importtable2excelfrom'js-table2excel'使用插件直接上代码:onBatchExport方法中数据的key值要与data中保持一致,否则数据无法获取到,打印出的结果就回为undefined。我写了两种导出:一种是全部导
- mysql实时同步到es
数据库
测试了多个方案同步,最终选择oceanu产品,底层基于Flinkcdc1、实时性能够保证,binlog量很大时也不产生延迟2、配置SQL即可完成,操作上简单下面示例mysql的100张分表实时同步到es,优化备注等文本字段的like查询创建SQL作业CREATETABLEfrom_mysql(idint,cidintNOTNULL,gidbigintNOTNULL,contentvarchar,c
- Mybatisplus更新某个字段为null
辉夜姬想环游世界
日常记录javaspring开发语言
使用@TableField(updateStrategy=FieldStrategy.IGNORED)注解要更新的字段。@TableField注解是Mybatisplus框架中提供的一个注解,主要用于实体类(Entity)的字段上,帮助开发者更灵活地映射Java对象属性与数据库表字段之间的关系主要功能:1、字段映射:当实体类和数据库字段不一致时,可以是使用value属性指定数据库字段名@Table
- JS宏实例:数据透视工具的制作(三)
jackispy
JS宏实例javascript前端java
数据透视工具的制作(二)中详细展示了窗体设计思路及想要实现的功能,在本节中,将完成该工具中的核心计算代码,如分组求和、计数、累乘等的实现方式。在这里,我们可以构思两个类:TablePivot:主要用于管理数据矩阵,包括自动识别列数据类型,以及实现数据分组功能。GroupBy:对分组后的数据进行各种统计操作,例如求和、计数、求平均值等。一、TablePivot类1、示例代码classTablePiv
- QT C++ new QTableWidgetItem 不需要删除指针
测控系统集成
c++语言测控QT数据库qt
在Qt中,使用QTableWidgetItem时,通常不需要手动删除指针,除非你是在使用原始指针而非智能指针(如std::unique_ptr或std::shared_ptr)。这是因为QTableWidgetItem本身是Qt框架的一部分,它负责管理自己的内存。1.使用QTableWidgetItem当你向QTableWidget添加项时,可以直接创建并添加QTableWidgetItem对象,
- 深入解析:Tableau在数据可视化中的高级应用
Echo_Wish
实战高阶大数据信息可视化数据分析数据挖掘
深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预
- Java Pjsip (Pjsua2 api ) 2.10 windows sip语音呼叫教程
java_lilin
pjsippjsipsippjsua2javasip
1.安装swigwin-4.0.1下载地址http://www.swig.org/download.html注意是swigwinWindowsusersshoulddownloadswigwin-4.0.1whichincludesaprebuiltexecutable.配置目录到winpath2.下载pjproject-2.10.zip(如果有python错误请安装py2.7及环境path配置)
- 【layui】layui表格过滤
weixin_43250628
layui前端layuijavascript前端
1.除了引用必要的layui的js和css,还需引入tableFilter.js。2.然后就是代码展示部分;layui.config({base:'../../layui/plugins2/',//扩展路径version:'v1.0.0'}).extend({tableFilter:'tableFilter'//模块别名});functionsetGridData(data){layui.use(
- Autojs: 使用 SQLite
xxxxxue
自动化工具sqlite数据库autojsautox
例子letdb=newSQLiteUtil("/sdcard/A_My_DB/sqlite.db");db.fastCreateTable("user_table",{name:"",online:false,},["name"]//设置name为唯一,重复项不会添加成功);//新增数据的IDletrow_id=db.insert("user_table",{name:"小明5",online:t
- Excel核心函数VLOOKUP全解析:从入门到精通
The god of big data
大Big数据Data教程excel
一、函数概述VLOOKUP是Excel中最重要且使用频率最高的查找函数之一,全称为VerticalLookup(垂直查找)。该函数主要用于在数据表的首列查找特定值,并返回该行中指定列的对应值。根据微软官方统计,超过80%的Excel用户在日常工作中都会使用到这个函数。二、函数语法详解=VLOOKUP(lookup_value,table_array,col_index_num,[range_loo
- 函数式编程倡导的「不可变数据结构」如何保证性能
编程
在函数式编程(FunctionalProgramming,简称FP)中,不可变数据结构(ImmutableDataStructures)是一个核心概念。与传统的可变数据结构相比,不可变数据结构不可修改,而是通过创建新的数据结构来表达数据的变更。这一特点使得函数式编程能够简化并行计算、避免副作用,进而提高程序的可靠性和可维护性。然而,不可变数据结构可能带来的性能问题,例如内存的使用、数据复制的成本等
- java脚本弹出输入框,使用弹出框编辑(增加)表单内容
jordan.xue
java脚本弹出输入框
0、背景使用Amazeui中Prompt模态窗口Modal1、JQuery功能:表单复位获取表单的值,并显示在修改弹出框中(文本框、单选、多选、下拉框)发送Post异步请求给后台自刷新$(function(){//编辑功能$('table.edit').on("click",function(){//表单复位document.getElementById("form-machineRole").r
- 新增 编辑弹出框
_大菜鸟_
前端javascript开发语言
用的是table的column取消保存columns:[{type:"input",label:"路段名称",prop:"roadName"},{type:"select",label:"方向",prop:"direction"},{type:"input",label:"开始桩号",prop:"startStakeNo"},{type:"input",label:"结束桩号",prop:"end
- vue3中<el-table-column>状态的显示
BillKu
vue.jselementuijavascript
方法1:使用作用域插槽+标签{{row.status===1?'启用':'禁用'}}consttableData=[{id:1,name:'数据1',status:1},{id:2,name:'数据2',status:0},//...]方法2:使用formatter格式化显示conststatusFormatter=(row)=>{returnrow.status===1?'启用':'禁用'}自定
- 在Ubuntu24.04上安装Stable-Diffusion1.10.1版本
BBM的开源HUB
AI专栏stablediffusion
之前曾介绍过在Ubuntu22.04上安装Stable-Diffusion:在Ubuntu22.04上部署StableDiffusion_ubuntustabledif-CSDN博客这个安装我们使用condapython虚拟机。这次我们介绍的是在Ubuntu24.04安装Stable-Diffusion的最新版本V1.10.1(截止到今天最新版),并且我们这次安装不再使用conda虚拟环境。一:安
- 50道题快速复习MySQL之准备篇
比奇堡的天没有云
速通MySQLmysqloracle数据库
文章目录1.创建数据库表2.创建表数据本文旨在帮助大家快速复习MySQL,共有4张表,50道题.本篇文章在做讲解50道题目之前,先将数据库表以及表中的数据创建好。1.创建数据库表建表语句如下,分别是学生表,课程表,教师表和成绩表。#–1.学生表#Student(s_id,s_name,s_birth,s_sex)–学生编号,学生姓名,出生年月,学生性别CREATETABLE`Student`(`s
- InfiniBand包头与ibverbs接口实现(一)—— RDMA WRITE分析
网络编程code数据数据库
InfiniBand是一种高性能网络技术,其数据包格式设计对实现高效可靠的网络传输至关重要。本文将详细介绍InfiniBand数据包的头部结构,分析它们在实际应用中的作用和实现机制。并且我们会讨论可靠连接(RC)服务类型下的传输头格式,以及RDMAWRITE等典型操作场景,以及它们在ibverbs接口中的对应关系。TableofContents:两类包头格式RoutingHeaders2.1.源码
- Linux 运行执行文件并将日志输出保存到文本文件中
luoqice
linux
在Linux系统中运行可执行文件并将日志输出保存到文本文件中,可以使用以下几种方法:方法一:使用重定向符号>或>>覆盖写入(>):./your_executable>logfile.txt这会将可执行文件的输出(包括stdout和stderr)覆盖写入到logfile.txt文件中。追加写入(>>):./your_executable>>logfile.txt这会将可执行文件的输出追加到logfi
- redis基础篇——redis常用的数据类型
石灰聪
redisredis
数据模型Redis的存储我们叫做key-value存储,或者叫做字典结构。key的最大长度限制是512M,值的限制不同,有的是用长度限制的,有的是用个数限制的。Redis是KV的数据库,Key-Value我们一般会用什么数据结构来存储它?哈希表。Redis的最外层确实是通过hashtable实现的,在Redis里面,这个哈希表怎么实现呢?我们看一下C语言的源码每个键值对都是一个dictEntry,
- MybaitsPlus学习笔记(三)常用注解
画船听雨眠aa
学习笔记
目录一、@TableName问题:解决方法1通过@TableName解决问题解决方法2通过全局配置解决问题二、@TableId问题:解决方法1通过@TableId解决问题三、@TableField四、@TableLogic一、@TableName问题:MyBatis-Plus在确定操作的表时,由BaseMapper的泛型决定,即实体类型决定,且默认操作的表名和实体类型的类名一致。若实体类类型的类名
- arXiv每日推荐-3.4:语音/音频每日论文速递
sapienst
语音识别语音识别
同步公众号(arXiv每日学术速递)【1】SELD-TCN:SoundEventLocalization&DetectionviaTemporalConvolutionalNetworks标题:SELD-TCN:基于时间卷积网络的声音事件定位与检测作者:KarimGuirguis,BinYang备注:5pages,3tables,2figures.SubmittedtoEUSIPCO2020链接:
- torch环境冲突:AttributeError: module ‘torch.library‘ has no attribute ‘register_fake‘
Ven%
深度学习速通系列深度学习基础动手Ubuntu深度学习机器学习pytorch
如果torch版本冲突问题复杂,可以尝试清理环境并重新安装所有依赖项:pipuninstalltorchtorchaudiotorchvisionpipinstalltorch==2.3.1torchaudio==2.3.1torchvision==0.18.1-fhttps://mirrors.tuna.tsinghua.edu.cn/pytorch-wheels/torch_stable.ht
- 哈希表(C语言版)
coding_rui
数据结构与算法C语言散列表c语言数据结构
文章目录哈希表原理实现(无自动扩容功能)代码运行结果分析应用哈希表如何统计一段文本中,小写字母出现的次数?显然,我们可以用数组inttable[26]来存储每个小写字母出现的次数,而且这样处理,效率奇高。假如我们想知道字母’k’出现的次数,直接访问元素table['k'-'a']即可,时间复杂度为O(1)。在现实生活中,我们经常需要存储键值对(key-value)数据,比如上面的‘a’:10,‘b
- chrome://version/
spencer_tseng
Computerchrome
浏览器输入:chrome://version/Google浏览器版本号以及安装路径GoogleChrome131.0.6778.205(正式版本)(64位)(cohort:Stable)修订版本81b36b9535e3e3b610a52df3da48cd81362ec860-refs/branch-heads/6778_155@{#8}操作系统Windows10Version22H2(Build1
- oracle 如果两条记录的id是相同的,如何删除其中一条
&loopy&
oracle数据库
在Oracle数据库中,如果两条记录的id相同且需要删除其中一条记录,可以使用以下几种方法之一。以下示例假设你有一个名为your_table的表,其中id是主键或唯一标识符字段。方法一:使用ROWID由于Oracle允许使用ROWID来唯一标识表中的每一行,你可以使用ROWID来删除特定的记录。假设你已经确定要删除哪一条记录(例如,通过其他字段的差异),你可以执行以下操作:DELETEFROMyo
- AIGC遇上Stable Diffusion:当创意邂逅精准,绘梦成真之旅
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
AIGC遇上StableDiffusion:当创意邂逅精准,绘梦成真之旅AIGC:创意的魔杖,还是技术的魔法?基本概念与魔法起源作用说明:从想象到像素的跨越StableDiffusion实战演练:像素炼金术士的秘籍案例一:像素画师初体验案例二:风格迁移的魔法深入探索:多维度功能使用实战开发技巧与避坑指南技巧一:性能优化避坑:图像模糊或失真安全防范:避免生成有害内容结语:未来已来,梦想无界在这个数字
- 《Stable Diffusion绘画完全指南:从入门到精通的Prompt设计艺术》-配套代码示例
Allen-Steven
SD创作实践python相关应用StableDiffusion绘画学习指南深度学习pytorch人工智能stablediffusionCheckpointprompt
第一章:模型加载与基础生成1.1基础模型加载fromdiffusersimportStableDiffusionPipelineimporttorch#加载SD1.5基础模型(FP32精度)pipe=StableDiffusionPipeline.from_pretrained("runwayml/stable-diffusion-v1-5",torch_dtype=torch.float32).
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,
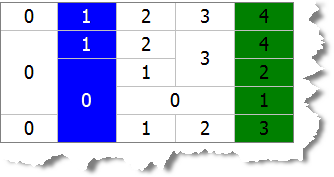
![]() 。
。 
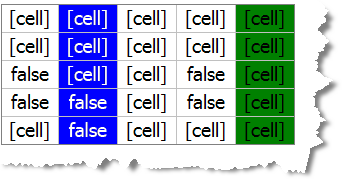
![]() 。于是我们可以先给表格创建一个cell到colCount*rowCount这样一个矩阵的映射,然后我们在那个二维矩阵中去浏览单元格就会非常简单,不管是纵向还是横向(不过横向浏览仍然建议使用xxxSibling属性)。建立的矩阵效果如图:
。于是我们可以先给表格创建一个cell到colCount*rowCount这样一个矩阵的映射,然后我们在那个二维矩阵中去浏览单元格就会非常简单,不管是纵向还是横向(不过横向浏览仍然建议使用xxxSibling属性)。建立的矩阵效果如图: 
![]() 。
。 <
script
language
="javascript"
>
<
script
language
="javascript"
>
 function CreateTableMapping(tbl)
function CreateTableMapping(tbl) {
{ if ( !tbl.rowCount )
if ( !tbl.rowCount ) {
{ var tableMap = [];
var tableMap = []; var colCount = 0;
var colCount = 0; for ( var i=0 ; i < tbl.rows(0).cells.length ; ++i )
for ( var i=0 ; i < tbl.rows(0).cells.length ; ++i ) {
{ colCount += tbl.rows(0).cells(i).colSpan;
colCount += tbl.rows(0).cells(i).colSpan; }
} tbl.colCount = colCount;
tbl.colCount = colCount; tbl.rowCount = tbl.rows.length;
tbl.rowCount = tbl.rows.length; for ( var i=0 ; i < tbl.rows.length ; ++i )
for ( var i=0 ; i < tbl.rows.length ; ++i ) {
{ var ary = new Array(colCount);
var ary = new Array(colCount); for ( var j=0 ; j < colCount ; ++j )
for ( var j=0 ; j < colCount ; ++j ) {
{ ary[j] = true;
ary[j] = true; }
} tableMap.push(ary);
tableMap.push(ary); }
} for ( var i=0 ; i < tbl.rowCount ; ++i )
for ( var i=0 ; i < tbl.rowCount ; ++i ) {
{ var cellIndex = 0;
var cellIndex = 0; for ( var j=0 ; j < colCount ; j += currentCell.colSpan )
for ( var j=0 ; j < colCount ; j += currentCell.colSpan ) {
{ if ( tableMap[i][j] )
if ( tableMap[i][j] ) {
{ var currentCell = tbl.rows(i).cells(cellIndex++);
var currentCell = tbl.rows(i).cells(cellIndex++); for ( var m=i ; m < i+currentCell.rowSpan ; ++m )
for ( var m=i ; m < i+currentCell.rowSpan ; ++m ) {
{ for ( var n=j ; n < j+currentCell.colSpan ; ++n )
for ( var n=j ; n < j+currentCell.colSpan ; ++n ) {
{ tableMap[m][n] = false;
tableMap[m][n] = false; }
} }
} tableMap[i][j] = currentCell;
tableMap[i][j] = currentCell;  }
} }
} }
} tbl.tableMap = tableMap;
tbl.tableMap = tableMap; }
} }
} </
script
>
</
script
>