Windows Phone DataBound ListBox中针对UIElement的事件绑定(Button)
在很多使用DataBound的ListBox案例中,我们都监听了它的 SelectionChanged 事件,当我们用手指点击某一项时,可以从 ListBox.SelectedItem 属性上很容易获得这个被点击的对象。然而,万一你的ListBox的单项里面有很多类似于 Button, TextBlock 这样的控件,而你刚好又要捕获这些控件的点击事件时,那你该这么做?不过我将在下面的文章中谈谈一个简单的解决方法
public class Person { public Person(string firstName, string lastName, int age) { FirstName = firstName; LastName = lastName; Age = age; } public string FirstName { get; set; } public string LastName { get; set; } public int Age { get; set; } public override string ToString() { return LastName + ", " + FirstName + "{" + Age + "}"; } }
接着来写XAML布局代码,先添加一个3列的ListBox,如下代码所示。
<phone:PhoneApplicationPage x:Class="DataboundMultiListBoxSelection.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> <ListBox x:Name="PeopleListBox" SelectionChanged="PeopleListBox_SelectionChanged"> <ListBox.ItemTemplate> <DataTemplate> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="150" /> <ColumnDefinition Width="150" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="{Binding FirstName}" Click="FirstNameButton_Click" /> <TextBlock Grid.Column="1" VerticalAlignment="Center" Text="{Binding LastName}" MouseLeftButtonUp="LastNameTextBlock_MouseLeftButtonUp" /> <Rectangle Grid.Column="2" Width="36" Height="36" Fill="Red" MouseLeftButtonUp="AgeRect_MouseLeftButtonUp" /> </Grid> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </phone:PhoneApplicationPage>
然后在C#后台代码中,我们在Page_Load事件中为ListBox添加数据。
public partial class MainPage : PhoneApplicationPage { // Constructor public MainPage() { InitializeComponent(); Loaded += new RoutedEventHandler(MainPage_Loaded); } void MainPage_Loaded(object sender, RoutedEventArgs e) { List<Person> people = new List<Person>(); people.Add(new Person("Tim", "Mgee", 36)); people.Add(new Person("Frank", "Solo", 77)); people.Add(new Person("Hanna", "Jones", 77)); PeopleListBox.ItemsSource = people; }
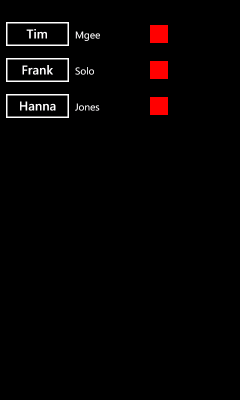
运行程序,结果如下图所示:

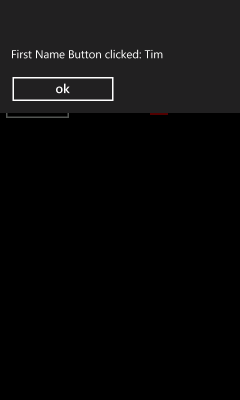
接着。为Button实现点击事件的处理:
{ Person selectedPerson = ((sender as Button).DataContext as Person); MessageBox.Show("First Name Button clicked: " + selectedPerson.FirstName); }
比较有意思的是我们这里首先将 sender 强制转换成 Button, 然后获取 Button.DataContext 属性。问题来了,什么事 DataContext? 当你将数据绑定到ListBox时,每一项被分配一个 DataContext 数据来表示绑定的单项数据。在今天这个范例中,DataContext对应的是每一个Person。而且DataContext我们可以称为路由属性,在ListBoxItem的每一个子控件中都可以被获取。所以这也是为什么Button.DataContext就是我们所需要的Person的原因。

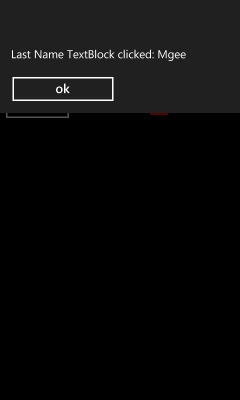
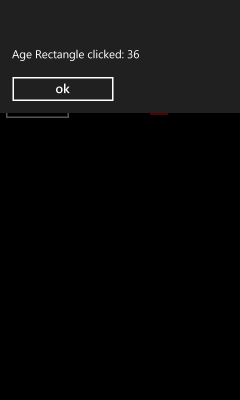
private void LastNameTextBlock_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { Person selectedPerson = ((sender as TextBlock).DataContext as Person); MessageBox.Show("Last Name TextBlock clicked: " + selectedPerson.LastName); e.Handled = true; } private void AgeRect_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { Person selectedPerson = ((sender as Rectangle).DataContext as Person); MessageBox.Show("Age Rectangle clicked: " + selectedPerson.Age); e.Handled = true; }
注意我们这里设置 Handled 属性为true,这一点与Button的点击事件处理可不一样,因为 MouseLeftButtonUp 事件如果不手动停止的话,会无限路由下去。所以当然要设置 Handled = true 来标记该事件已经完成。


最后,我们看看ListBox.SelectionChanged事件的做法。这里的处理是捕获所有的没有点击到按钮,TextBlock以及Rectangle的点击事件。
private void PeopleListBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { if (PeopleListBox.SelectedIndex == -1) return; Person selectedPerson = ((sender as ListBox).SelectedItem as Person); MessageBox.Show("ListBox selected: " + selectedPerson); PeopleListBox.SelectedIndex = -1; }
注意上面代码一开始去检测 SelectedIndex 是否为 -1 ,而且最后还强行设置 SelectedIndex = -1,如果你不这样做,那么SelectionChanged事件在你触碰到ListBox后将不会按照顺序被触发。即Selection不会被改变。那么我们将看到下图这个样子。

转自:http://www.oschina.net/question/213217_52095