angular学习笔记(三十)-指令(4)-transclude
本篇主要介绍指令的transclude属性:
transclude的值有三个:
1.transclude:false(默认值)
不启用transclude功能.
2.transclude:true
启用transclude,启用以后,有两个地方会发生变化:
①.使用指令的元素内部的所有内容都会被保存起来.不妨先把这一段内容称为一坨.
比如指令元素是这样的: <cd-hello><h3>code_bunny</h3></cd-hello>,那么,这一坨就是<h3>code_bunny</h3>
②.在指令的模板中,元素可以添加ng-transclude属性,添加了这个属性的元素,会被刚才的那一坨内容所填充.
比如模板是这样的:
<div> <h2>hello</h2> <div ng-transclude></div> </div>
使用后会变成:
<div> <h2>hello</h2> <div ng-transclude><h3>code_bunny</h3></div> </div>
需要注意的一点是,这一坨内容,应该是有标签的,如果是纯文本,没有标签,那么,它被放入ng-transclude元素以后,会自动添加span标签来包含文本内容:
比如指令元素是这样的: <cd-hello>code_bunny</cd-hello>
模板是这样的:
<div> <h2>hello</h2> <div ng-transclude></div> </div>
那么使用后会变成:
<div> <h2>hello</h2> <div ng-transclude><span>code_bunny</span></div> </div>
下面举个栗子:
html:
<!DOCTYPE html> <html ng-app="dirAppModule"> <head> <title>20.5指令</title> <meta charset="utf-8"> <script src="../angular.js"></script> <script type="text/ng-template" id="text.html"> <div> <h3>{{title}}</h3> <div ng-transclude></div> </div> </script> <script src="script.js"></script> <style type="text/css"> *{ font-family:'MICROSOFT YAHEI'; font-size:12px } h3 { color:#CB2027 } </style> </head> <body> <input ng-model="title"/> <br/> <textarea cols="30" rows="4" ng-model="text"></textarea> <div cd-text>{{text}}</div> </body> </html>
js:
/*20.5 指令 */ var appModule = angular.module('dirAppModule', []); appModule.directive('cdText',function(){ return { restrict:'EAC', templateUrl:'text.html', replace:true, transclude:true } });
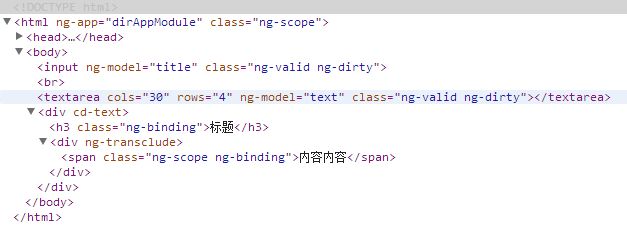
最后得到的结果:


可以看到,{{text}}被放在了有ng-transclude指令的div里,并且由于{{text}}没有被任何标签包含,它自动添加了span标签来包含它.
3.transclude:'element'
当transclude的值为'element'时(注意element就是element这个单词,而不是自己写元素名),基本上和ture用法是一致的,唯一的区别是,为true的情况下,那一坨是指令元素内部的内容,而为'element'时,那一坨是整个指令元素:
比如指令元素是这样的: <cd-hello><h3>code_bunny</h3></cd-hello>,那么,这一坨就是<cd-hello><h3>code_bunny</h3></cd-hello>
值得注意的是,虽然cd-hello这个元素本身就是个指令元素,它会被模板内容填充(或替换),但是,当它作为ng-transclude的一坨被插入到ng-transclude的元素里,是不会再应用cd-hello指令,无限次被替换下去进入死循环的...
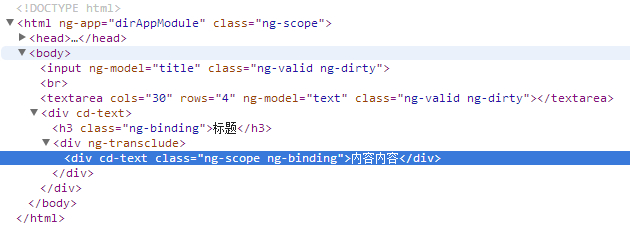
还是2的栗子,我们把transclude属性值改为'element'以后可以看到,所有的效果都是不变的,唯独ng-transclude指令元素里的一坨变为整个cd-text元素:

4. transclude()函数
在一个模板里,ng-transclude指令只能被使用一次.所以,如果需要重复使用那一坨,需要使用transclude()函数,这个函数分别可以出现在以下三个地方:
1.控制器里,通过依赖注入 $transclude
2.link属性的函数的第五个参数.只要顺序是在第五个,名字取什么不重要,一般就取transclude
3.compile属性的函数的第三个参数.只要顺序是在第三个,名字取什么不重要,一般就取transclude
transclude()的用法是进阶话题,需要理解angular的编译,链接,指令的作用域.并且,只有ng-repeat这类指令才会用到.故这里先放一放,日后再深入研究.
参考文档:http://www.html-js.com/article/1869
完整代码:https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/20.5%20%E6%8C%87%E4%BB%A4.html
https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/script.js