一文吃透eeui安卓开发
六年代码两茫茫,不思量,自难忘
6年资深前端主管一枚,只分享技术干货,教你更优雅地写代码
关注博主不迷路~
文章目录
-
-
-
- 介绍
-
- eeui介绍
- 项目环境
-
- 基本环境
- 安装eeui
- 生成开发模版
- App设置
- 安装Android Studio
- 开发调试
-
- 实时预览
- 项目目录结构
- 热刷新
- 打包(用Android Studio)
- 真机调试(用Android Studio 连接usb)
- 配置
-
- 配置APP启动图闪屏倒计时广告
- 配置版本更新
- 总结
-
-
介绍
本教程写用eeui框架的环境搭建及开发调试
eeui介绍
使用 Vue.js 跨平台开发高质量原生(Android/iOS)应用。
eeui 支持实时同步预览,即修改完代码可以立即查看效果

项目环境
基本环境
编辑器:Visual Studio Code(其他编辑器都可以,推荐VSCode)
安装node(已安装省略)
查看node版本号
node –v
安装eeui
目前最新版:
eeui-cli: 2.2.3-RC3
eeui-template: 2.2.3
命令:
npm install eeui-cli –g cli -g
查看eeui版本号:
eeui –v
生成开发模版
使用 eeui-cli 的 create 命令来创建模版工程(projectName为你要创建的项目名称)
命令:
eeui create projectName
然后进入开发目录,执行 npm install 加载 node_modules Node.js基础模块
命令:
cd projectName
npm install
npm run dev
App设置
命令:
eeui setting
安装Android Studio
开发调试
实时预览
下载真机调试工具:eeui.app
地址:下载eeui.app
或扫描eeui二维码下载
只需要在项目根目录中起开发服务:npm run dev,脚手架会在项目 common 目录下生成 dist 文件,存放 JS Bundle。
注:使用真机调试需要将手机与起服务的[pc|mac]连接到同一个局域网内!!!

编译成功后:Build completed! 会生成真机调试ip地址和端口号
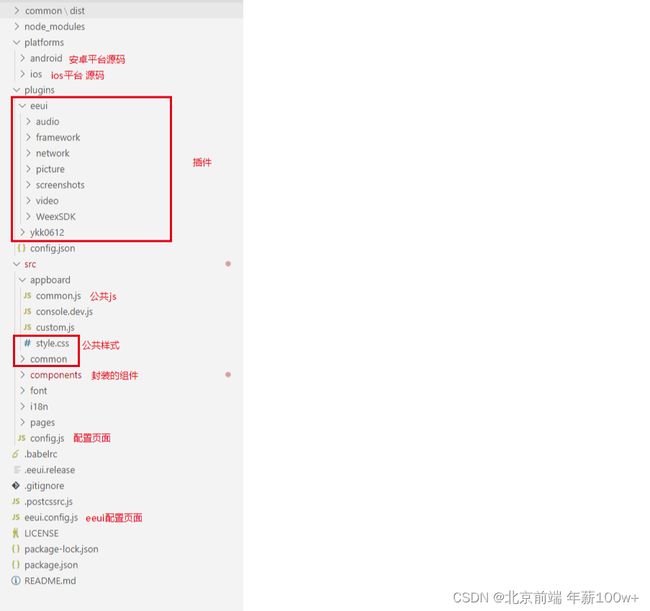
项目目录结构
后台连接地址配置路径:\src\ config.js
热刷新
eeui 现已支持热刷新,即修改完代码保存(command + s 或 ctrl + s)的时候,页面会自动刷新
点击App屏幕上的DEV–> WiFi真机同步按要求输入上文开启开发服务生成的IP地址、端口号即可完成同步刷新。
注:热刷新只有在npm run dev服务下才会生效。
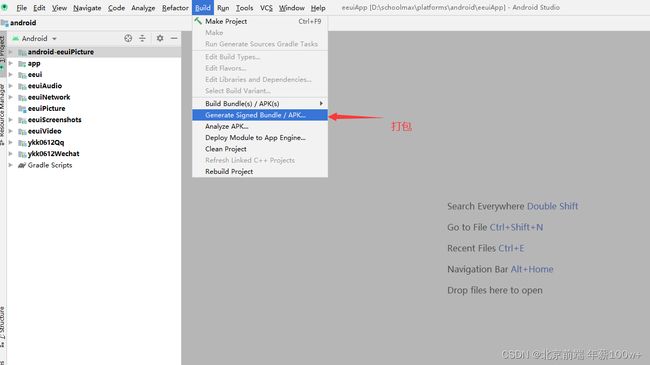
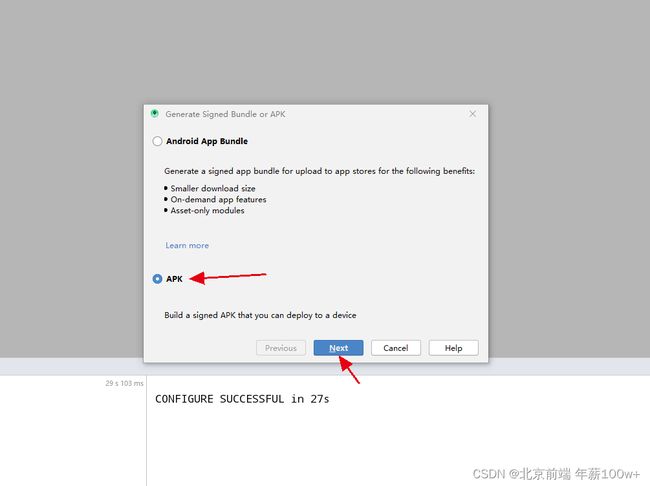
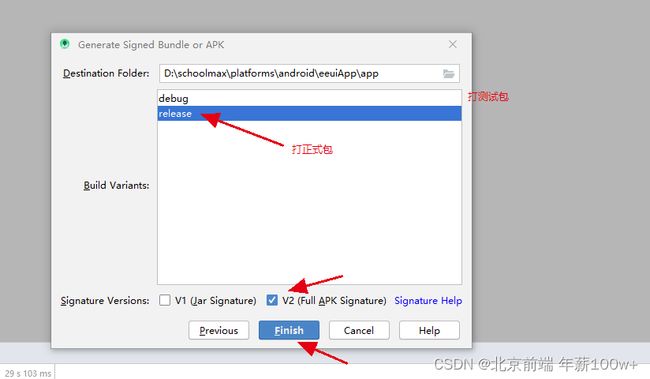
打包(用Android Studio)
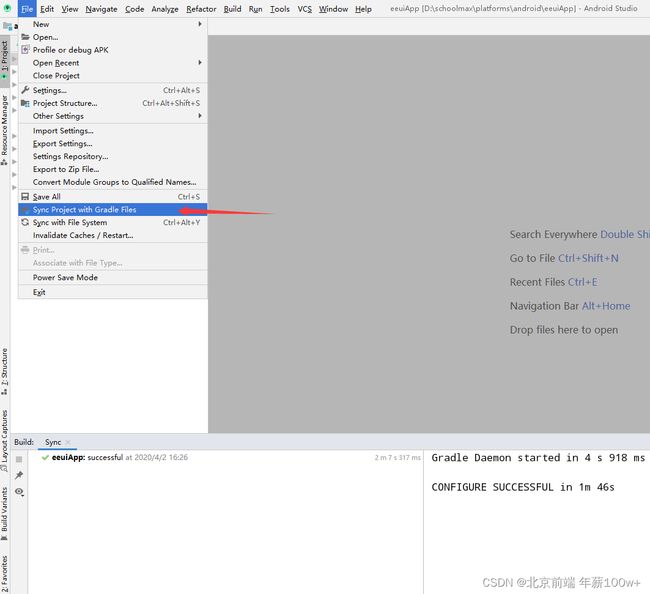
打开Android Studio
在Android Studio打开Android项目
打开的路径是:项目目录下\platforms\android\eeuiApp
注意:第一次打开得等一会,因为会生成安卓其它包
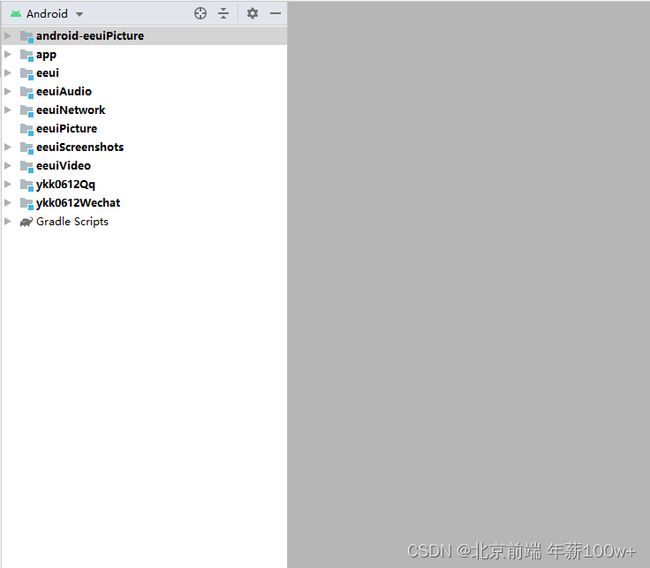
编译完成后如下图:

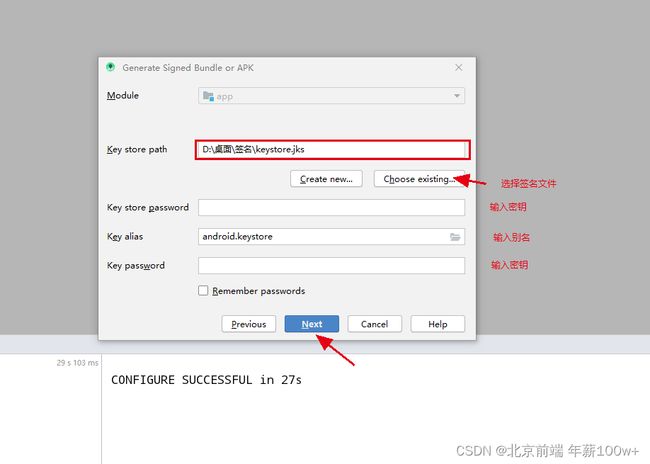
签名文件
签名别名:android.keystore
签名密钥:******

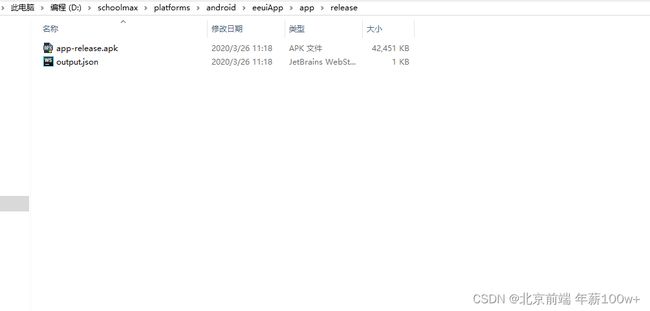
打包完成后会生成安装包到:项目目录下\platforms\android\eeuiApp\app\release

真机调试(用Android Studio 连接usb)
好处是比eeui APP调试更接近真机的体验,因为一些插件eeui APP中不可用,如eeui APP里调不起来qq和微信插件
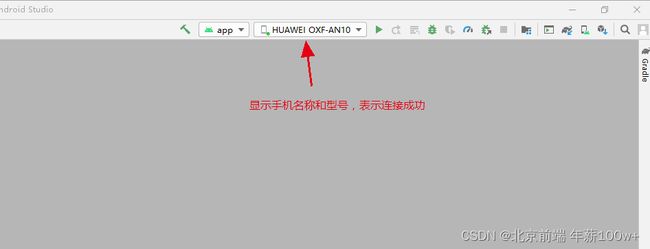
手机打开开发者模式
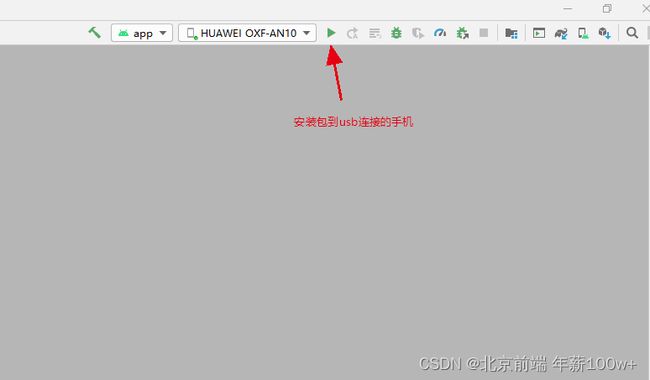
手机与Android Studio 连接USB调试
编译完成后手机会自动打开项目app
注:也支持热刷新 热刷新只有在npm run dev服务下才会生效
可能会有调试包缓存问题,删除调试历史版本(安装包到手机出现问题时,在Android Studio终端运行) :
adb uninstall com.demo.test(包名)
配置
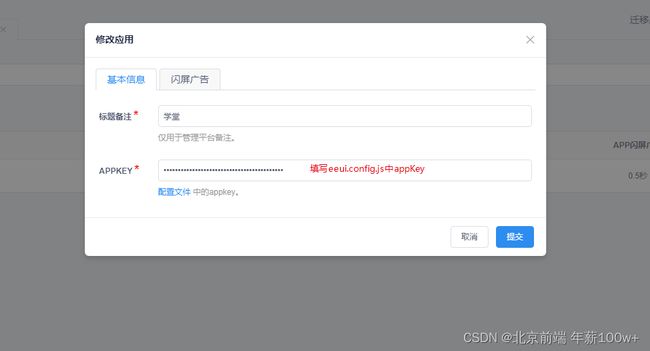
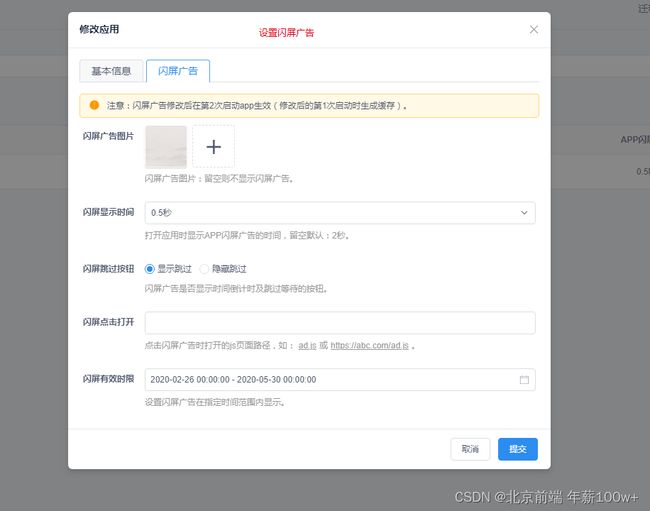
配置APP启动图闪屏倒计时广告
eeui.config.js中appKey用于匹配本app
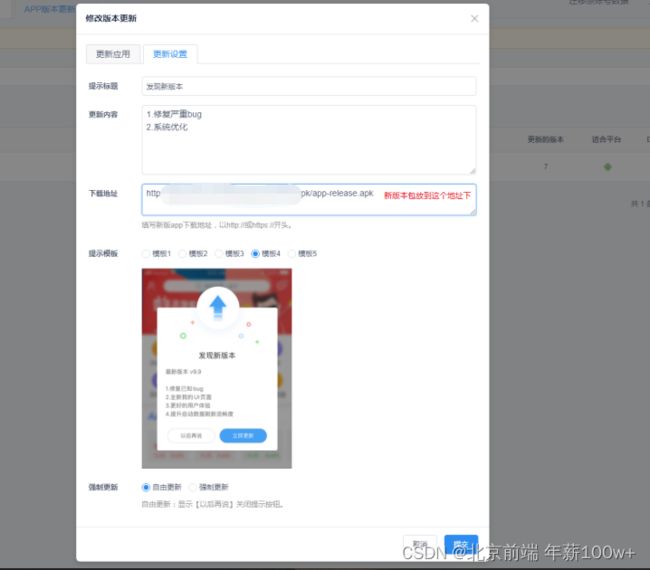
配置版本更新
总结
其实安卓开发并不难,选择好框架,一步一步去实践,你会有意想不到的收获
✨原 创 不 易 , 还 希 望 各 位 支 持
点 赞 , 你 的 认 可 是 我 创 作 的 动 力 !
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 !
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 !