使用uni-app零起点开发微信小程序
目录
- 简介
- 一、条件准备
- 二、开发学习四部曲
- 三、开发规范
- 四、项目目录结构
- 五、资源路径说明
- 六、生命周期
- 七、路由、路由跳转、页面栈
- 八、运行环境判断
- 九、页面样式与布局
-
- 9.1、尺寸单位
- 9.2、样式导入
- 一、HTML标签篇
-
- 1.1、picker选择器
- 1.2、picker-view滚动选择器
- 1.3、textarea输入框
- 二、CSS篇
-
- 2.1、Flex布局
- 2.2、尺寸单位
- 2.3、css:两个view的重叠设置
- 2.4、xx::after
- 三、JS篇
-
- 3.1、Date 时间转换
- 3.2、Date总结
-
- 1、Date转字符
- 2、Date转时间戳
- 3、字符|字符串转Date、时间戳转Date
简介
作为一个iOS开发程序猿,突然去开发微信小程序的新功能(非开发一个新的小程序),并且要快速进入需求开发阶段,还是有点挑战的。在这里我整理一下我的第一个迭代准备了什么,做了什么,躺了哪些影响比较深刻的坑。记录下来,以期之后的开发可以提高开发效率,避免历史躺过的坑。
一、条件准备
1.1、电脑。
1.2、前端语言学习:HTML标签、CSS布局、JS数据交互、Vue语法,有过这方面积累的可以直接略过(由于我三年前用wepy开发过小程序,虽然忘了很多,但是这些相关的语法只需要大体过一遍,上手还是比较快的)。
二、开发学习四部曲
1、了解开发工具:简单了解uni-app
2、快速上手:让Hello world跑起来,这里从工具下载到运行项目处理,单独写了一篇汇总。
3、项目框架简介
4、vue2教程
三、开发规范
1、页面文件遵循 Vue 单文件组件 (SFC) 规范:Vue一定要会。
2、组件标签靠近小程序规范,详见uni-app 组件规范:很重要。
3、接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范:暂时先不需要系统的学习,可以边开发边学习。
4、数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期:还是Vue。
5、为兼容多端运行,建议使用flex布局进行开发:flex布局是核心:可以吃透阮一峰的【Flex布局教程:语法篇】。
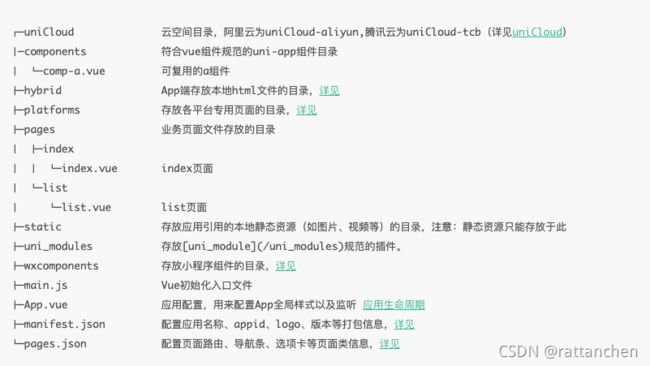
四、项目目录结构
五、资源路径说明
5.1、模板内引入静态资源
<image class="logo" src="/static/logo.png">image>
<image class="logo" src="@/static/logo.png">image>
<image class="logo" src="../../static/logo.png">image>
5.2、js文件引入
// 绝对路径,@指向项目根目录,在cli项目中@指向src目录
import add from '@/common/add.js'
// 相对路径
import add from '../../common/add.js'
注意: js文件不支持使用/开头的方式引入
5.3、css引入静态资源
/* 绝对路径 */
@import url('/common/uni.css');
@import url('@/common/uni.css');
/* 相对路径 */
@import url('../../common/uni.css');
六、生命周期
地址
七、路由、路由跳转、页面栈
地址
八、运行环境判断
地址
1、开发环境和生产环境
2、判断平台
3、其他环境变量
九、页面样式与布局
9.1、尺寸单位
px: 即屏幕像素
px: 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大,但在 App 端和 H5 端屏幕宽度达到 960px 时,默认将按照 375px 的屏幕宽度进行计算。
vh: viewpoint height,视窗高度,1vh等于视窗高度的1%。
vw: viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
9.2、样式导入
外联样式:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}
style>
内联样式:
使用 style、class 属性来控制组件的样式
<view :style="{color:color}" />
<view class="normal_view" />
全局样式与局部样式、Flex布局、背景图片、字体图标、 和 、小程序自定义组件支持、renderjs
这一部分主要记录一些自己躺过的坑,还有那些觉得比较有意义的知识点
一、HTML标签篇
1.1、picker选择器
picker地址
设计思路和移动端原生开发不一致。尝试了不少时间,按原生的逻辑思维考虑,以为选择器是一个页面选择功能。然而实际上他是一个按钮加页面选择器的组合控件。当时标题和选择的内容都是一个名称,只显示一个按钮(就没想过可以点击的),位置还不是居中。以为页面选择器有问题。后来设置每个数据都不一样,才发现了该空间的设计原理。
1.2、picker-view滚动选择器
相对于picker组件,picker-view拥有更强的灵活性。很多属性、页面样式、弹出方式都可以自定义
坑:在这里碰到,多列选择,每次打开选择器时,传入的值不一样,选择器数组也不一样,设置的默认滚动位置也不一样。这时候选择器第二次及之后点开选择,默认选中位置是错误的。这个问题到现在都是无解的(尝试过props传值,watchs、refs方法内部实现)。个人理解是因为,数组数据不一样,导致位置不一样,所以最好不要每次都是变化的数据。要么能解决的就是,每次组件都要重新初始化(仅个人理解)。
1.3、textarea输入框
css约束,仅使用padding、margin达不到自己的要求,一点要设置宽度。这里就用到在css中 calc(a - b) 方法计算、vw单位。最后正确的姿势如下:
.reasonInput {
width: calc(100vw - 90rpx);
margin-left: 30rpx;
padding: 15rpx;
border-radius: 10rpx;
height: 150rpx;
line-height: 40rpx;
background: #F5F9FC;
color: #333333;
text-align: left;
vertical-align: middle;
font-size: 28rpx;
}
二、CSS篇
css主要涉及到UI约束的设置
2.1、Flex布局
重要的事情说三遍,Flex布局不会,所有的约束都是瞎扯淡:阮一峰的【Flex布局教程:语法篇】。
2.2、尺寸单位
px: 即屏幕像素
rpx: 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大,但在 App 端和 H5 端屏幕宽度达到 960px 时,默认将按照 375px 的屏幕宽度进行计算。
vh: viewpoint height,视窗高度,1vh等于视窗高度的1%。
vw: viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
100%:占父控件尺寸的百分比。
2.3、css:两个view的重叠设置
父级组件:position: relative;
子级组件:position: absolute;
给子级组件设置left,right,top和bottom确定组件的位置
还可以设置z-index,设置子级的重叠顺序
实例:
wxml文件:
<view class="test" bindlongtap="_handerLongTap">
<image src="{{testItems.imageSrc}}" mode="aspectFill"/>
<text>{{testItems.imageName}}text>
<view class="deleteBtn" hidden="{{!isShowDelete}}">Xview>
view>
wxss文件:
.test{
position: relative;
height: 130px;
width: 100px;
border: 1px solid #f00;
text-align: center;
margin-bottom: 5px;
}
.test .deleteBtn{
position: absolute;
top:-6px;
right: -4px;
width: 20px;
height: 20px;
background-color: red;
border-radius: 50%;
color: white;
text-align: center;
line-height: 20px;
}
2.4、xx::after
有些标签在页面设置了,但是其底层有重写掉,会发现设置某些属性无效,这时候就需要用xx::after 属性(待所有属性设置后再执行这个方法)实现自己的功能
.btn::after {
border: none;
}
三、JS篇
3.1、Date 时间转换
就自己开发编辑页的需求,这里涉及多最后的js相关方法。所以Date的一些相关方法一定要记住。
JavaScript Date 参考手册
3.2、Date总结
1、Date转字符
返回的都是Date对象相应的值, 例子是: **2018年12月8日 星期六 17点42分55秒**
var now = new Date();
now; // => Sat Dec 08 2018 17:42:55 GMT+0800 (中国标准时间)
now.getFullYear(); // => 2018, 返回年份值, 完整4位数的格式, 建议使用这个API
now.getMonth(); // => 11, 返回月份值, 这里是12月!! 月份也是个特殊值, 介于0 ~11表示1月 ~12月
now.getDate(); // => 8, 返回Date对象的日期值, 8号
now.getHours(); // => 17, 返回小时值
now.getMinutes(); // => 42, 返回分钟值
now.getSeconds(); // => 55, 返回秒数值,
now.getMilliseconds(); // => 372, 返回毫秒值
now.getDay(); // => 6, 返回星期值, 表示星期几, 这里是星期六, 注意0表示星期日, 1 ~6分别表示星期一至星期六
示例:
var date = new Date(),
nowYear = date.getFullYear(),
nowMonth = date.getMonth() + 1, //注意getMonth从0开始,getDay()也是(此时0代表星期日)
nowDay = date.getDate(),
nowHour = date.getHours(),
nowMinute = date.getMinutes(),
nowSecond = date.getSeconds(),
weekday = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
nowWeek = weekday[date.getDay()];
console.log(nowYear + '年' + nowMonth + '月' + nowDay + '日' + nowHour + '时' + nowMinute + '分' + nowSecond + '秒' + nowWeek);
2、Date转时间戳
var date = new Date(),
Date.parse(date); //=> 1494301186000 //返回指定日期(字符串)的毫秒数,精确到秒
date.getTime() //=> 1494301186175 //精确到毫秒
date.valueOf() //=> 1494301186175 //精确到毫秒
Date.now() //=> 1494301186175 //精确到毫秒
+new Date() //=> 1494301186175 //精确到毫秒
3、字符|字符串转Date、时间戳转Date
new Date(yyyy,mth,dd);
new Date(yyyy,mth,dd,hh,mm,ss);
new Date("month dd,yyyy");
new Date("month dd,yyyy hh:mm:ss");
new Date(ms);
var d = new Date();
var d = new Date(milliseconds);
var d = new Date(dateString);
var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);
格式备注:
yyyy:四位数表示的年份
month:用英文 表示月份名称,从January到December
mth:用整数表示月份,从0(1月)到11(12月)
dd:表示一个 月中的第几天,从1到31
hh:小时数,从0(午夜)到23(晚11点)
mm:分钟数,从0到59的整数
ss:秒数,从0到59的整数
ms:时间戳(毫秒数),为大于等于0的整数
示例:
new Date(2006,0,12);
new Date(2006,0,12,22,19,35);
new Date("January 12,2006");
new Date("January 12,2006 22:19:35");
new Date(1137075575000);
4、获取时差(单位:分钟)
now.getTimezoneOffset(); // => -480, 返回当前日期的本地表示与UTC表示之间相差的**分钟数**, 注意返回值依赖于指定日期的夏令时是否有效。