Vue学习笔记04:组件思想、vite、vue-cli
文章目录
- 一、单页面应用程序
-
- 1. 什么是单页面应用程序
- 2. 单页面应用程序的特点
- 3. 单页面应用程序的优点
- 4. 单页面应用程序的缺点
- 5. 如何快速创建 vue 的 SPA 项目
- 二、vite 的基本使用
-
- 1. 什么是 vite
- 2. 创建 vite 的项目
- 3. 梳理项目的结构
- 4. vite 项目的运行流程
- 三、vue-cli 的基本使用
-
- 1. 什么是 vue-cli
- 2. 安装 vue-cli
-
- 2.1 解决 Windows PowerShell 不识别 vue 命令的问题
- 3. 基于 vue ui 创建 vue 项目
- 4. 基于命令行创建 vue 项目
- 四、组件化开发思想
-
- 1. 什么是组件化开发
- 2. 组件化开发的好处
- 3. vue 中的组件化开发
- 五、vue 组件的构成
-
- 1. vue 组件组成结构
- 2. 组件的 template 节点
-
- 2.1 根节点问题
- 3. 组件的 script 节点
-
- 3.1 script 中的 name 节点
- 3.2 script 中的 data 节点
- 3.3 script 中的 methods 节点
- 4. 组件的 style 节点
-
- 4.1 让 style 中支持 less 语法
- 六、组件的基本使用
-
- 1. 组件的注册
-
- 1.1 注册组件的两种方式
- 1.2 全局注册组件
- 1.3 局部注册组件
- 1.4 组件注册时名称的大小写
- 2. 组件之间的样式冲突问题
-
- 2.1 思考:如何解决组件样式冲突的问题
- 2.2 style 节点的 scoped 属性
- 2.3 deep 样式穿透
- 3. 组件的 props
-
- 3.1 什么是组件的 props
- 3.2 在组件中声明 props
- 4. Class 与 Style 绑定
-
- 4.1 动态绑定 HTML 的 class
- 4.2 多种方式的总结
- 七、封装组件的案例
-
- 1. 案例需求
- 2. 整体实现步骤
-
- 2.1 创建 MyHeader 组件
- 2.2 定义 props 并使用
- 2.3 App 组件中注册并使用
- 总结
一、单页面应用程序
1. 什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
例如这个 Demo 项目:
2. 单页面应用程序的特点
单页面应用程序将所有的功能局限于一个 web 页面中,仅在该 web 页面初始化时加载相应的资源( HTML、JavaScript 和 CSS)。
一旦页面加载完成了,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态地变换 HTML 的内容,从而实现页面与用户的交互。
3. 单页面应用程序的优点
SPA 单页面应用程序最显著的 3 个优点如下:
- 良好的交互体验
- 单页应用的内容的改变不需要重新加载整个页面
- 获取数据也是通过 Ajax 异步获取
- 没有页面之间的跳转,不会出现“白屏现象”
- 良好的前后端工作分离模式
- 后端专注于提供 API 接口,更易实现 API 接口的复用
- 前端专注于页面的渲染,更利于前端工程化的发展
- 减轻服务器的压力
- 服务器只提供数据,不负责页面的合成与逻辑的处理,吞吐能力会提高几倍
4. 单页面应用程序的缺点
任何一种技术都有自己的局限性,对于 SPA 单页面应用程序来说,主要的缺点有如下两个:
- 首屏加载慢
- 路由懒加载
- 代码压缩
- CDN 加速
- 网络传输压缩
- 不利于 SEO
- SSR 服务器端渲染
5. 如何快速创建 vue 的 SPA 项目
vue 官方提供了两种快速创建工程化的 SPA 项目的方式:
- 基于 vite 创建 SPA 项目
- 基于 vue-cli 创建 SPA 项目
| vite | vue-cli | |
|---|---|---|
| 支持的 vue 版本 | 仅支持 vue3.x | 支持 3.x 和 2.x |
| 是否基于 webpack | 否 | 是 |
| 运行速度 | 快 | 较慢 |
| 功能完整度 | 小而巧(逐渐完善) | 大而全 |
| 是否建议在企业级开发中使用 | 目前不建议 | 建议在企业级开发中使用 |
二、vite 的基本使用
1. 什么是 vite
Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。
它主要由两部分组成:
- 一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,比如速度快到惊人的模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。

那为什么选择使用 vite 呢???查看官方文档:https://cn.vitejs.dev/guide/why.html
2. 创建 vite 的项目
按照顺序执行如下的命令,即可基于 vite 创建 vue 3.x 的工程化项目:
npm init vite 项目名 -- --template vue
cd 项目名
npm install
npm run dev
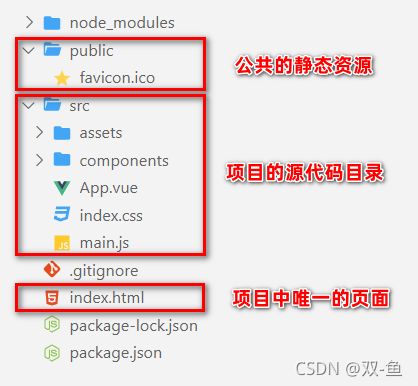
3. 梳理项目的结构
- node_modules 目录用来存放第三方依赖包
- public 是公共的静态资源目录
- src 是项目的源代码目录(程序员写的所有代码都要放在此目录下)
- assets 目录用来存放项目中所有的静态资源文件(css、fonts等)
- components 目录用来存放项目中所有的自定义组件
- App.vue 是项目的根组件
- index.css 是项目的全局样式表文件
- main.js 是整个项目的打包入口文件
- .gitignore 是 Git 的忽略文件
- index.html 是 SPA 单页面应用程序中唯一的 HTML 页面
- package.json 是项目的包管理配置文件
4. vite 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。其中:
- App.vue 用来编写待渲染的模板结构
- index.html 中需要预留一个 el 区域
- main.js 把 App.vue 渲染到了 index.html 所预留的区域中
在 App.vue 中编写模板结构:清空 App.vue 的默认内容,并书写如下的模板结构:
<template>
<h1>这是 app 的根组件h1>
template>
在 index.html 中预留 el 区域:打开 index.html 页面,确认预留了 el 区域:
<body>
<div id="app">div>
<script type="module" src="/src/main.js">script>
body>
在 main.js 中进行渲染:按照 vue 3.x 的标准用法,把 App.vue 中的模板内容渲染到 index.html 页面的 el 区域中:
// 1.从 vue 中按需导入 createApp 函数,这个函数用来创建 vue 的单页面应用程序示例
import { createApp } from 'vue'
// 2.导入待渲染的 App 组件
import App from './App.vue'
// 3.调用 createApp(),传入 App 组件,表示把 App 渲染到 index.html 页面上,返回值是单页面应用程序的实例
const elementApp = createApp(App)
// 4.调用 mount 方法,用来指定 vue 实际要控制的区域
elementApp.mount('#app')
三、vue-cli 的基本使用
1. 什么是 vue-cli
vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
vue-cli 的中文官网首页:https://cli.vuejs.org/zh/
2. 安装 vue-cli
vue-cli 是基于 Node.js 开发出来的工具,因此需要使用 npm 将它安装为全局可用的工具:
# 全局安装 vue-cli
npm install -g @vue/cli
# 查看 vue-cli 版本,检验是否按照成功
vue --version
vue-cli 提供了创建项目的两种方式:
# 基于【命令行】创建
vue create 项目名
# 基于【图形化】创建
vue ui
2.1 解决 Windows PowerShell 不识别 vue 命令的问题
默认情况下,在PowerShell 中执行 vue --version 命令会提示如下的错误消息:

解决方案如下:
- 以管理员身份运行 PowerShell
- 执行
set-ExecutionPolicy RemoteSigned命令 - 输入字符 Y ,回车即可
3. 基于 vue ui 创建 vue 项目
步骤1:在终端下运行 vue ui 命令,自动在浏览器中打开创建项目的可视化面板:

步骤2:在详情页面填写项目名称:

步骤3:在预设页面选择手动配置项目:

步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件):

步骤5:在配置页面勾选 vue 的版本和需要的预处理器:

步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时复用之前的配置:

步骤7:创建项目并自动安装依赖包:

vue ui 的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目:
4. 基于命令行创建 vue 项目
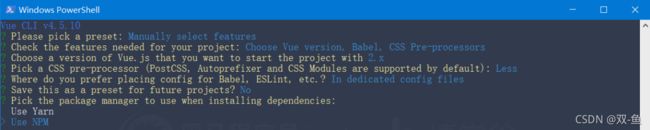
步骤1:在终端下运行 vue create 项目名 命令,基于交互式的命令行创建 vue 的项目:

步骤2:选择要安装的功能:

步骤3:使用上下箭头选择 vue 的版本,并使用回车键确认选择:

步骤4:使用上下箭头选择要使用的 css 预处理器,并使用回车键确认选择:

步骤5:使用上下箭头选择如何存储插件的配置信息,并使用回车键确认选择:

步骤6:是否将刚才的配置保存为预设:

步骤7:选择如何安装项目中的依赖包,后面就自动创建项目并安装依赖包:

步骤8:项目创建完成:

四、组件化开发思想
1. 什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。
例如:http://www.ibootstrap.cn/ 所展示的效果,就契合了组件化开发的思想。用户可以通过拖拽组件的方式,快速生成一个页面的布局结构。

2. 组件化开发的好处
前端组件化开发的好处主要体现在以下两方面:
- 提高了前端代码的复用性和灵活性
- 提升了开发效率和后期的可维护性
3. vue 中的组件化开发
vue 是一个完全支持组件化开发的框架。
vue 中规定组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
五、vue 组件的构成
1. vue 组件组成结构
每个 .vue 组件都由 3 部分构成,分别是:
- template -> 组件的模板结构
- script -> 组件的 JavaScript 行为
- style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
2. 组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到 节点中。在组件的 节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。代码示例如下:
<template>
<h1>这是 App 根组件h1>
<p>生成一个随机数字:{{ (Math.random * 10).toFixed(2) }}p>
<p :title="new Date.toLocaleTimeString()">学习 vue.jsp>
<button @click="showInfo">按钮button>
template>
注意: 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
2.1 根节点问题
在 vue 2.x 的版本中, 节点内的 DOM 结构仅支持单个根节点:
<template>
<div>
<h1>h1 标题h1>
<h2>h2 标题h2>
div>
template>
但是,在 vue 3.x 的版本中, 中支持定义多个根节点:
<template>
<h1>h1 标题h1>
<h2>h2 标题h2>
template>
3. 组件的 script 节点
vue 规定:组件内