Bootstrap的使用方法,自适应手机页面
什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
为什么使用 Bootstrap?
移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
浏览器支持:所有的主流浏览器都支持 Bootstrap。
Bootstrap目录结构
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
基本模板
使用以下给出的这份超级简单的 HTML 模版,或者修改这些实例。我们强烈建议你对这些实例按照自己的需求进行修改,而不要简单的复制、粘贴。
拷贝并粘贴下面给出的 HTML 代码,这就是一个最简单的 Bootstrap 页面了。
"zh-CN">
"utf-8">
"X-UA-Compatible" content="IE=edge">
"viewport" content="width=device-width, initial-scale=1">
Bootstrap 101 Template
"https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
你好,世界!
移动设备优先
在 Bootstrap 2 中,我们对框架中的某些关键部分增加了对移动设备友好的样式。而在 Bootstrap 3 中,我们重写了整个框架,使其一开始就是对移动设备友好的。这次不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。也就是说,Bootstrap 是移动设备优先的。针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
为了确保适当的绘制和触屏缩放,需要在 之中添加 viewport 元数据标签。
"viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
"viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
"container">
...
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
"container-fluid">
...
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
简介
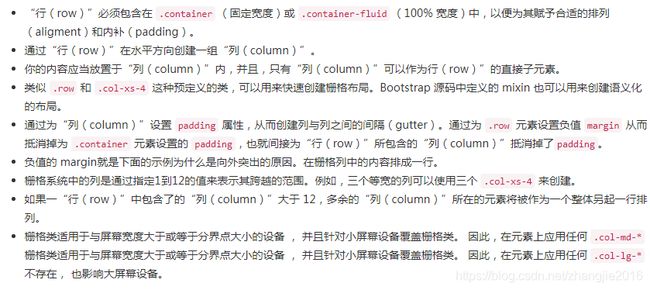
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:

通过研究后面的实例,可以将这些原理应用到你的代码中。
媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

实例:从堆叠到水平排列
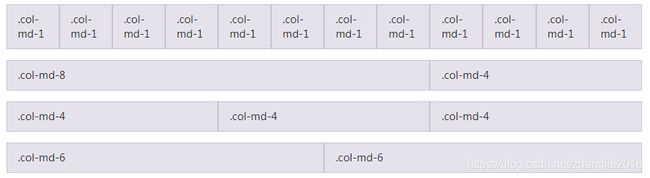
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

"row">
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"col-md-1">.col-md-1
"row">
"col-md-8">.col-md-8
"col-md-4">.col-md-4
"row">
"col-md-4">.col-md-4
"col-md-4">.col-md-4
"col-md-4">.col-md-4
"row">
"col-md-6">.col-md-6
"col-md-6">.col-md-6
按钮
更多样式,布局请访问Bootstrap官网,附官网地址:http://v3.bootcss.com