基于AndroidStudio的花艺分享平台APP设计
目录
任 务 书 1
一、 目的、要求 1
二、 主要内容 1
三、 进度计划 1
四、 设计成果要求 1
五、 考核方式 1
一、课程设计的目的与要求 3
二、设计正文 3
- 概述 3
1.1 课题描述 3
1.2 系统目标 4
1.3 环境 4 - 系统需求分析 4
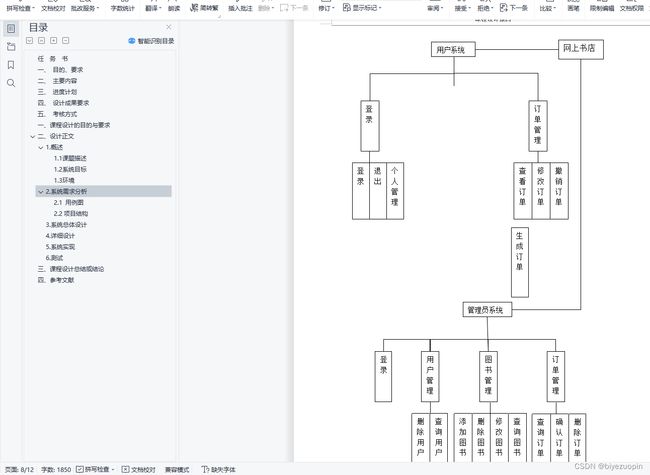
2.1 用例图 4
2.2项目结构 6 - 系统总体设计 6
- 详细设计 8
- 系统实现 8
- 测试 8
三、课程设计总结或结论 10
四、参考文献 11
一、课程设计的目的与要求
通过软件开发的实践训练,使学生进一步掌握软件工程的方法和技术,提高软件开发的实际能力,培养工程设计能力和综合分析、解决问题的能力。
具体如下:
1.学习和实践在分析和设计计算机应用系统所需要的知识,包括面向对象的系统分析与设计,编码和测试方面的知识;
2.熟悉自动化的软件开发工具AndroidStudio3,并将其运用于软件开发的全过程;
3.进一步加强和提高软件工程文档的编写能力;
二、设计正文
1.概述
1.1课题描述
随着网络信息的发展,网络在人们生活中的应用越来越广泛。人们分享自己的生活。但生活的任务繁重,人们在繁忙的工作生活中分享花的生活带来了很大的麻烦,该“花艺”应用Ap,提供给喜爱花植物的用户一个分享平台,用户可以分享自己的插花作品,分享自己精美的图片内容。
1.2系统目标
“花艺”应用Ap,提供给喜爱花植物的用户一个分享平台,用户可以分享自己的插花作品,分享自己精美的图片内容。同时该平台还是提供给用户分享好看的花签小卡片,卡片里记录可以记录日常或者记录记录学习内容以及花艺作品心得,打造一个花类植物的知识信息以及花艺共享平台。同时使用了隐式意图调用手机相机和相册,以及基本逻辑功能实现。
1.3环境
a) 操作系统: Windows10
b) 使用软件:
代码编写:AndroidStudio3
数据库:MYSQL
文档编写:Microsoft Word 2007.
c) 开发语言:Java
2.系统需求分析
花艺App是一款手机应用软件,提供服务主要为:花艺学堂,每日推出原创插花,为花艺爱好者提供美学指导;原创精美壁纸,每日更新,自动匹配适应手机屏幕;花艺研究社,为爱花人事和从业者提供系统的花艺教程。本文转载自http://www.biyezuopin.vip/onews.asp?id=15299较为灵活的文章管理功能。
根据应用的具体情况,系统的主要功能包括:
1.用户功能 :
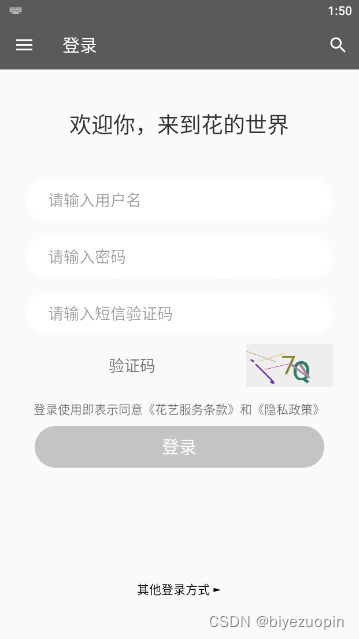
(1)功能:登录、退出、个人管理
(2)花签日历卡:浏览花钱内容和管理
(3)个人花签管理:查看花签、修改花签、删除花签,增加花签
(4)知乎新闻:热点专题和其他专题
2.管理员功能:
(1)登录、退出、个人管理
(2)花签管理:查看花签、修改花签、删除花签,增加花签
(3)知乎新闻:热点专题和其他专题
package com.example.liuyi;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import java.util.Random;
public class CodeUtils {
//随机码集
private static final char[] CHARS = {
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm',
'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'
};
private static CodeUtils mCodeUtils;
private int mPaddingLeft, mPaddingTop;
private StringBuilder mBuilder = new StringBuilder();
private Random mRandom = new Random();
//Default Settings
private static final int DEFAULT_CODE_LENGTH = 4;//验证码的长度 这里是4位
private static final int DEFAULT_FONT_SIZE = 60;//字体大小
private static final int DEFAULT_LINE_NUMBER = 3;//多少条干扰线
private static final int BASE_PADDING_LEFT = 20; //左边距
private static final int RANGE_PADDING_LEFT = 30;//左边距范围值
private static final int BASE_PADDING_TOP = 70;//上边距
private static final int RANGE_PADDING_TOP = 15;//上边距范围值
private static final int DEFAULT_WIDTH = 200;//默认宽度.图片的总宽
private static final int DEFAULT_HEIGHT = 100;//默认高度.图片的总高
private static final int DEFAULT_COLOR = Color.rgb(0xee, 0xee, 0xee);//默认背景颜色值
private String code;
public static CodeUtils getInstance() {
if (mCodeUtils == null) {
mCodeUtils = new CodeUtils();
}
return mCodeUtils;
}
//生成验证码图片
public Bitmap createBitmap() {
mPaddingLeft = 0; //每次生成验证码图片时初始化
mPaddingTop = 0;
Bitmap bitmap = Bitmap.createBitmap(DEFAULT_WIDTH, DEFAULT_HEIGHT, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
code = createCode();
canvas.drawARGB(0, 0, 0, 0);
canvas.drawColor(DEFAULT_COLOR);
Paint paint = new Paint();
paint.setTextSize(DEFAULT_FONT_SIZE);
for (int i = 0; i < code.length(); i++) {
randomTextStyle(paint);
randomPadding();
canvas.drawText(code.charAt(i) + "", mPaddingLeft, mPaddingTop, paint);
}
//干扰线
for (int i = 0; i < DEFAULT_LINE_NUMBER; i++) {
drawLine(canvas, paint);
}
canvas.save();//保存
canvas.restore();
return bitmap;
}
/**
* 得到图片中的验证码字符串
*
* @return
*/
public String getCode() {
return code;
}
//生成验证码
public String createCode() {
mBuilder.delete(0, mBuilder.length()); //使用之前首先清空内容
for (int i = 0; i < DEFAULT_CODE_LENGTH; i++) {
mBuilder.append(CHARS[mRandom.nextInt(CHARS.length)]);
}
return mBuilder.toString();
}
//生成干扰线
private void drawLine(Canvas canvas, Paint paint) {
int color = randomColor();
int startX = mRandom.nextInt(DEFAULT_WIDTH);
int startY = mRandom.nextInt(DEFAULT_HEIGHT);
int stopX = mRandom.nextInt(DEFAULT_WIDTH);
int stopY = mRandom.nextInt(DEFAULT_HEIGHT);
paint.setStrokeWidth(1);
paint.setColor(color);
canvas.drawLine(startX, startY, stopX, stopY, paint);
}
//随机颜色
private int randomColor() {
mBuilder.delete(0, mBuilder.length()); //使用之前首先清空内容
String haxString;
for (int i = 0; i < 3; i++) {
haxString = Integer.toHexString(mRandom.nextInt(0xEE));
if (haxString.length() == 1) {
haxString = "0" + haxString;
}
mBuilder.append(haxString);
}
return Color.parseColor("#" + mBuilder.toString());
}
//随机文本样式
private void randomTextStyle(Paint paint) {
int color = randomColor();
paint.setColor(color);
paint.setFakeBoldText(mRandom.nextBoolean()); //true为粗体,false为非粗体
float skewX = mRandom.nextInt(11) / 10;
skewX = mRandom.nextBoolean() ? skewX : -skewX;
paint.setTextSkewX(skewX); //float类型参数,负数表示右斜,整数左斜
paint.setUnderlineText(mRandom.nextBoolean()); //true为下划线,false为非下划线
paint.setStrikeThruText(mRandom.nextBoolean()); //true为删除线,false为非删除线
}
//随机间距
private void randomPadding() {
mPaddingLeft += BASE_PADDING_LEFT + mRandom.nextInt(RANGE_PADDING_LEFT);
mPaddingTop = BASE_PADDING_TOP + mRandom.nextInt(RANGE_PADDING_TOP);
}
}