- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- mysql同步es
weixin_33824363
数据库大数据java
搭建测试环境,低版本es:下载elasticsearch2.3.3安装包。下载地址:download.elastic.co/elasticsear…安装elasticsearch-head插件,下载地址:github.com/mobz/elasti…插件安装head插件:brewinstallnodenpminstallgrunt--save-devnpminstallgrunt-contrib-
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- 前端框架
苏金标
前端基础
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- windows 10安装elasticsearch-head-master
fyihdg
大数据
目录1.下载安装包2.安装依赖2.1安装node2.2安装grunt3.安装head1.下载安装包es环境是在这个链接安装的:CentOS7.9安装elasticsearch-8.3.1、kibana-8.3.1和window10安装elasticsearch-8.3.1、kibana-8.3.1_fyihdg的博客-CSDN博客CentOS7.9安装elasticsearch-8.3.1、kib
- 前端工程化-webpack/cli工具
wanglu的博客
前端校招node.jsvue.jsnode.jsjavascript
为什么要前端工程化?前端工程化是指将前端开发的流程规范化,标准化,包括开发流程,技术选型,代码规范,构建发布等,用于提升前端开发工程师的开发效率和代码质量。如果是简单的单页面应用,使用gulp打包和同步工具实现开发全流程webpack与grunt、gulp的不同?Grunt、Gulp是基于任务运⾏的⼯具:它们会⾃动执⾏指定的任务,就像流⽔线,grunt/gulp也被称为前端自动化任务管理工具,gr
- 谈谈less与sass
SoulCabin
介绍:less和sass都可以视为一种基于CSS之上的高级语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等,加快了css的开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用。sass的功能比less强大,基本上可以说是一种真正的编程语言了,less则相对清晰明了,易于上手。二者的区别:实现方式不同。less是基于JavaScr
- 命令行录屏
夜空最亮的9星
官网安装教程Linux安装yuminstallasciinemaInstallingonmacOSbrewinstallasciinemaRecordTostartrecordingrunthefollowingcommand:asciinemarecThisspawnsanewshellinstanceandrecordsallterminaloutput.Whenyou'rereadytofi
- VBA中的数据结构
..H先生..
数据结构excel
字典字典,其实就是一些“键-值”对。使用起来非常方便,有类似于微型数据库的作用,可用于临时保存一些数据信息。创建在VBA中创建字典对象时,需要添加对"MicrosoftScriptingRuntime"库的引用。一、VBA中创建字典:用的是WSH引用。DimmydAsObjectSetmyd=CreateObject("Scripting.Dictionary")或者DimmydAsDiction
- Chrome安装ElasticSearch-head插件
web15536243458
javaelasticsearchchrome大数据java缓存
ElasticSearch不同于Solr自带图形化界面,我们可以通过安装ElasticSearch-head插件,完成图形化界面的效果,完成索引数据的查看。但是,在Windows下安装es-head是非常麻烦的,需要先安装nodojs然后在cmd控制台中输入如下执行命令:npminstall-ggrunt-clinpminstallgruntserver其实chrome是有ElasticSearc
- 使用 Gulp和Grunt分别完成项目的自动化构建
Wuner
StudyNotes本博主会持续更新各种前端的技术,如果各位道友喜欢,可以关注、收藏、点赞下本博主的文章。使用Gulp完成项目的自动化构建使用gulpfile.js使用module.exports导出了build、dev、clean,所以我们可以通过gulp调用这三个任务gulpbuildgulpdevgulpclean详解gulpfile.js处理html文件我们需要安装gulp-htmlmin
- php 接入 百度编辑器
nzz_171214
编辑器百度编辑器
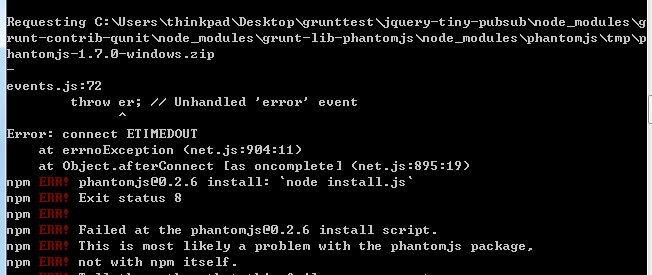
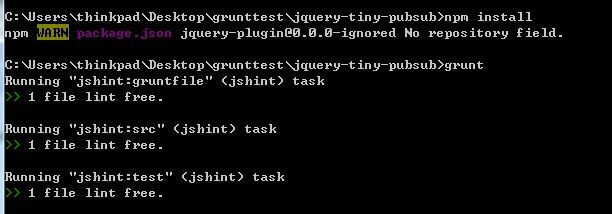
按照github上的操作下载百度编辑器的包后,根据文档上的步骤操作(可能会遇到报错):1、gitclone仓库2、npminstall安装依赖(如果没有安装grunt,请先在全局安装grunt)我的是报了下面的错,需要安装node安装node就再执行就代表安装成功了初始化项目:在终端执行gruntdefault:我的报错如下:这个报错是需要安装grunt,安装步骤是在控制器输入:npminstal
- 网站让更多人看到的办法2
心得体会站
接着网站让跟多人看到的办法1开始田字格五,代码优化1,代码的冗余(减少冗余代码,代码的精简化,模块化)2,自动化(工具:webpack,grunt)3,语义化(p,h,a标签)六,SEO多领域化1,社交媒体SEO2,电商SEO3,新媒体,微博和微信营销视频、抖音、直播、微信、微博、豆瓣等等总结不易,喜欢的点赞
- Webpack5入门到原理1:前言
duansamve
webpackwebpack
为什么需要打包工具?开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。有哪些打包工具?GruntGulpParcelWebpackRollupVite.
- webpack打包后引用cdn的js_webpack入门
weixin_39662263
内容提纲:electron-vue项目中的webpack工程实例思考webpack与gulp/gruntHMRelectron-vue项目中的webpack工程实例从electron-vue项目中的实际使用例子来入手如下是webpack.renderer.config.js文件'usestrict'process.env.BABEL_ENV='renderer'constpath=requir
- 2018-08-16
新心断点
Thinkingabouttomorrow:Toyota①Acar'sperformanceismeasuredinthehorsepowerthattranslatesintoaroaringexhaustnote.②Thatofcarmakersisjudgedonfinancialgrunt.③Toyota'sresults,unveiledtoday,comeaftermanyinthem
- Ubuntu20升级nodejs版本
Vigo*GIS_RS
Linuxvue.jsnpm前端
执行gruntbuild的时候提示node版本过低当前版本为10.19.0,不满足要求安装n,用于更新node版本的sudonpminstalln-g用n下载nodejs的最新稳定版本sudonstable3.安装完毕,node-r检查当前版本
- 利用gulp工具对常规web项目进行压缩打包
Marco-hui
开发工具使用技巧前端框架使用技巧gulpnode.js前端项目打包
前言对于一个常规的web项目,如下项目目录|-imgs|-img1.png|-img2.png|-js|-user.js|-utils.js|-css|-index.css|-user.css|-html|-user.html|-index.html可以使用各种构建工具(如webpack、gulp、grunt等)来打包这个项目,这些工具可以对html、css、js文件进行压缩,以及优化图片等。下面
- Android项目运行出错Execution failed for task ‘:app:checkDebugAarMetadata‘. >Could not resolve all dependen
试行
android
Whatwentwrong:Executionfailedfortask‘:app:checkDebugAarMetadata’.Couldnotresolvealldependenciesforconfiguration‘:app:debugRuntimeClasspath’.Theprojectdeclaresrepositories,effectivelyignoringthereposit
- 自动化构建工具gulp的学习心得
千锋H5
个人理解Gulp是一个构建工具,它的来源是从后端演变而来:buidcode->构建代码->构建工具->计算机能识别的语言从而前端也开始有这个概念:buidcode->js*css*jpg(静态资源文件)->合并->压缩当然自动化构建工具不止gulp:列举:1,grunt2,gulp3,webpack等等...,话说回来还有些公司依旧用gulp进行开发。操作:1,自动化构建都是基于node环境开发,
- 说说你对webpack的理解?解决了什么问题? 2021-04-25
October_CanYang
说说你对webpack的理解?解决了什么问题?理解:webpack是一款模块加载,资源打包工具.解决了什么问题:如何在前端项目中高效的管理和维护项目中的每一个资源。优势:以commonJS的形式来书写脚本,对AMD、CMD的支持也很全面,方便旧项目的迁移关于CommonJS,AMD,CMD的理解能被模块化的不止是JS能替代部分grunt/gulp的工作,例如打包,压缩混淆,图片转base64等扩展
- Weekly note
青丫_
Chapter11:WhywasSuTungposoenchantedbyHangchow?Chapter12:HowdidSuTungpovoicehisdisgruntledhearttowardsthepoliticaleventsthroughwritingprotestpoemsandsatiricverses?Chapter13:WhytheYellowTowerwassomeanin
- webpack打包优化
PicriL@Shmily
面试题webpack
webpack打包原理把所有依赖打包成一个bundle.js文件,通过代码分割成单元片段并按需加载。webpack的优势(1)webpack是以commonJS的形式来书写脚本滴,但对AMD/CMD的支持也很全面,方便旧项目进行代码迁移。(2)能被模块化的不仅仅是JS了。(3)开发便捷,能替代部分grunt/gulp的工作,比如打包、压缩混淆、图片转base64等。(4)扩展性强,插件机制完善we
- 前端组件库大合集-必备收藏
weixin_36944932
组件前端组件查询
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- 30组常用前端开发组件库,前端组件收集整理列表
Mr_rencp
常用组件前端开发ui组件
0.前端自动化前端构建工具gulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunner前端模块管理器Bower–ApackagemanagerforthewebBrowserifyComponentDuoRequireJSSea.jscss预处理器Less–LessisMore,ThanCSSSass–SyntacticallyAwesomeS
- 最牛逼的集群监控系统,它始终位列第一!
Java码农
在本文中,我们将看到Prometheus监控技术栈的局限性,以及为什么移动到基于Thanos的技术栈可以提高指标留存率并降低总体基础设施成本。用于此演示的内容可以在下面链接中获取,并提交到他们各自的许可证。https://github.com/particuleio/teks/tree/main/terragrunt/live/thanoshttps://github.com/particulei
- [译]Autoprefixer:用最可行的方式处理浏览器前缀的CSS后处理器
weixin_30347009
数据库人工智能ruby
Autoprefixer,通过CanIUse数据库来确定哪些浏览器前缀是需要的,然后解析CSS文件,将前缀添加到CSS规则里。你所要做的就是添加你的资源构建工具(比如:Grunt),然后你就可以忘记CSS前缀了,按照最新的W3C标准尽情书写无前缀的CSS,像这样:a{transition:transform1s}Autoprefixer使用一个浏览器流行度和属性支持度的数据库来给你的CSS添加前缀
- Autoprefixer:一个以最好的方式处理浏览器前缀的后处理程序_宿雪家的小镇_新浪博客...
你猜不到喔
htmlcsspythonjavajavascript
[译]Autoprefixer:一个以最好的方式处理浏览器前缀的后处理程序Autoprefixer解析CSS文件并且添加浏览器前缀到CSS规则里,使用CanIUse的数据来决定哪些前缀是需要的。所有你需要做的就是把它添加到你的资源构建工具(例如Grunt)并且可以完全忘记有CSS前缀这东西。尽管按照最新的W3C规范来正常书写你的CSS而不需要浏览器前缀。像这样:a{transition:trans
- npm的常用模块
永远的八神
browserifygrunt/grunt-cligulp/gulp-utilboweryo/yeomen-generatorcss/js/编译coffee-scriptlessnode-sassuglify-jsclean-cssuglifycssstylusmarked:markdown编译为htmlxml2js:xml编译为js对象或jsonjs-yaml:解析yamljsdom:对dom操
- 编译报错 peer not authenticated
老Feynman
现象:FAILURE:Buildfailedwithanexception.*Whatwentwrong:Executionfailedfortask':app:checkDebugDuplicateClasses'.>Couldnotresolveallfilesforconfiguration':app:debugRuntimeClasspath'.>Failedtotransformokio
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla