下载SDK
1.1 登录官网
1.2 点击这里 下载SDK
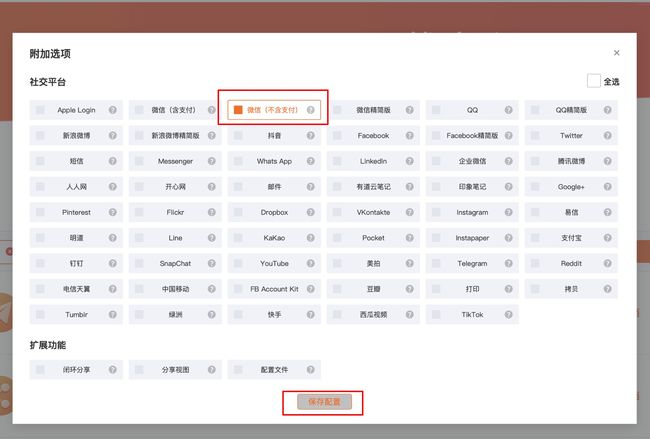
1.3 勾选自己需要的平台,例如微信平台,然后自己写UI,只需要勾选 如下图:
点击保存配置之后,然后点击 下载 即可
导入SDK
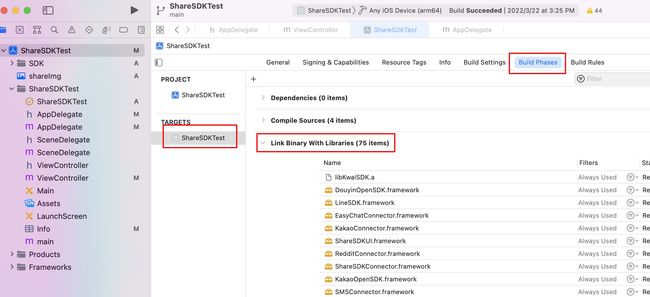
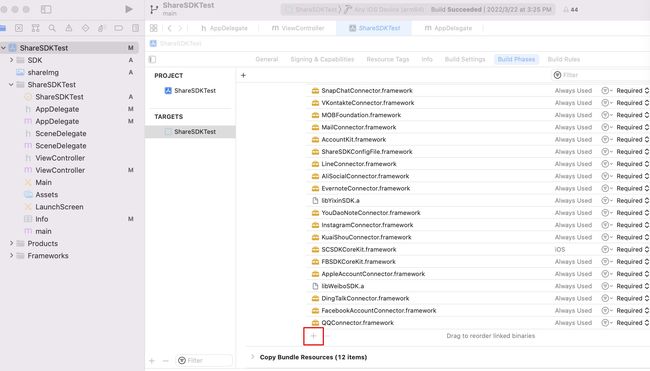
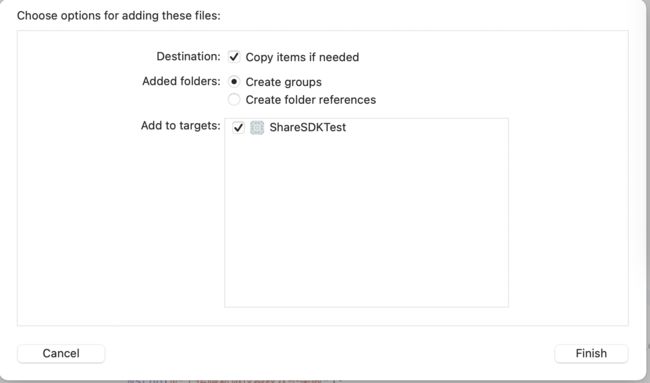
将1.3步获取到的SDK,直接将整个SDK资源文件拖进项目里,如下图:
并且勾选以下3个选项
在点击Finish,完成导入。
添加依赖库
必要依赖库:
libc++.tbd
libz.tbd
libsqlite3.tbd
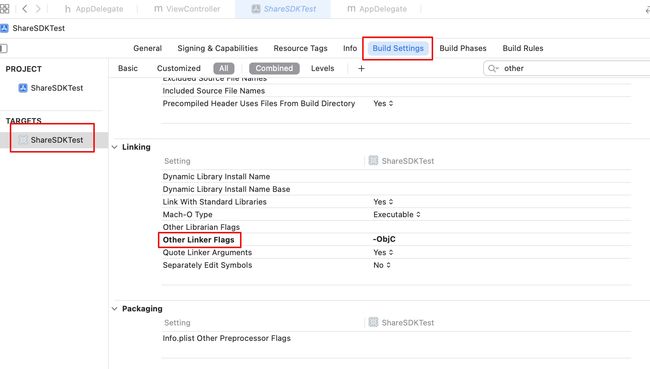
配置-ObjC
在项目的Build Settings中的Other Linker Flags添加”-ObjC” ,注意大小写
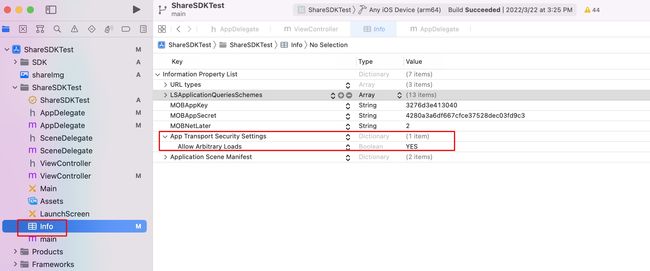
配置ATS
在项目的info.plist中添加 App Transport Security Settings,类型为字典类型给它添加一个Key:Allow Arbitrary Loads,类型为Boolean类型,值为YES;
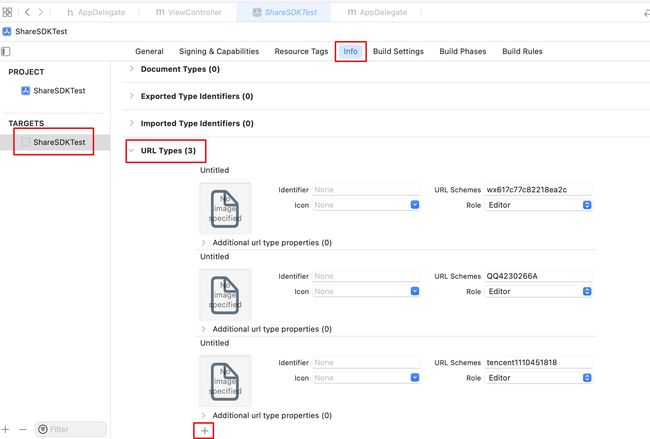
配置URL Scheme
打开项目Info选项,找到URL Types,添加微信的URL Scheme:初始化里的AppId就是URL SCheme,如下图:
配置白名单
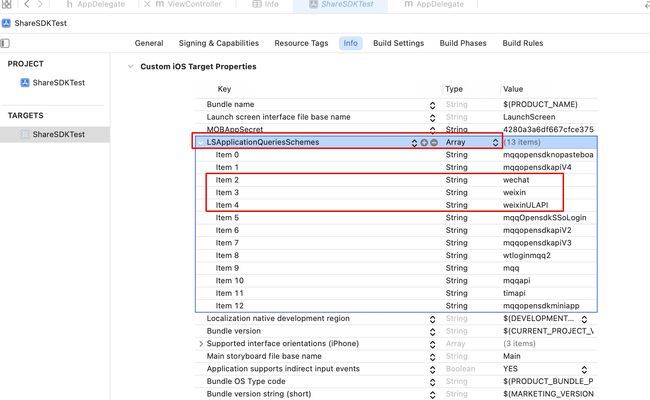
在项目的info.plist中添加LSApplicationQueriesSchemes,类型为Array然后给它添加一个需要支持的项目,类型为字符串类型:微信白名单需要增加:wechat,weixin,weixinULAPI这3项,如下图:
注意:XCode13,iOS15上编译,白名单只读取前50个配置,后面配置的都会无效
配置Universal Link
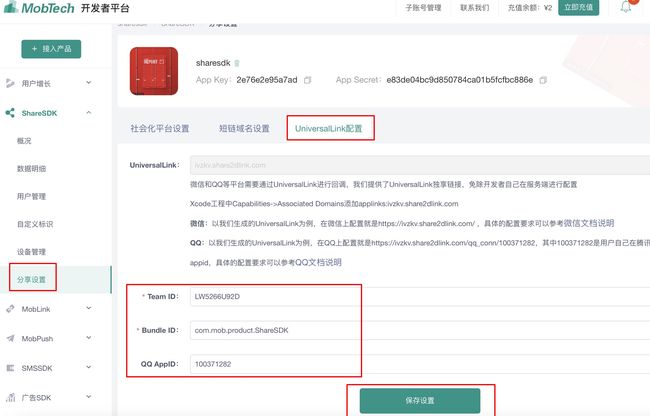
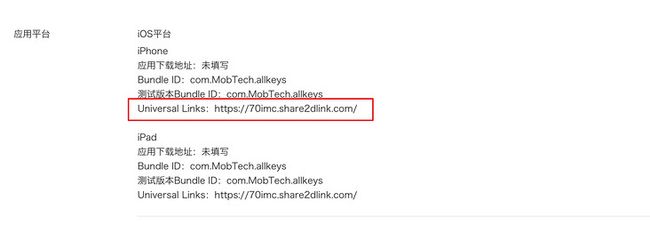
Universal Link可以自己去生成,参考苹果官方文档,但是为了方便用户,节省用户的时间和精力,我们也在后台为客户生成了Universal Link,如下图:
Team id:开发者团队的ID,可在苹果开发者后台查看
Bundle id:开发者账号下所有应用对应一个Bundle id,可见于项目plist文件中的Bundle identifier,务必与项目中保持一致
填写好这些信息保存之后,就可以将生成的Universal Link用于微信开放平台上,微信初始化里,项目里这3个地方进行配置
(1)微信里以 https://开头,反斜杠结尾 这种形式填写如下:
(2)微信初始化里与微信开放平台一样形式以 https://开头,反斜杠结尾 形式填写如下:
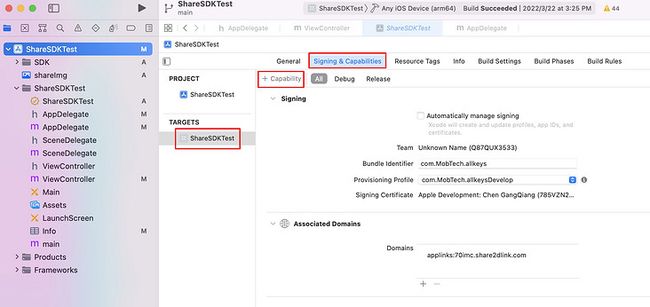
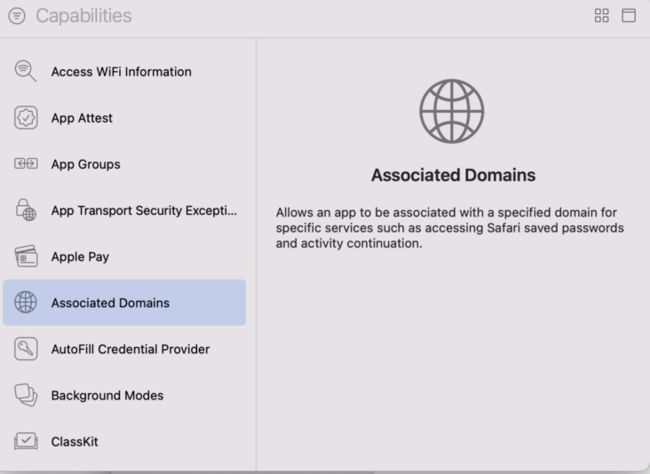
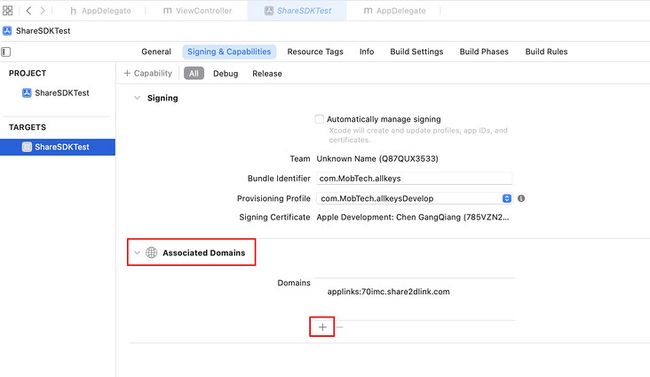
[platformsRegister setupWeChatWithAppId:@"wx617c77c82218ea2c" appSecret:@"c7253e5289986cf4c4c74d1ccc185fb1" universalLink:@"https://70imc.share2dlink.com/"];(3)项目里以applinks:XXXX形式填写如下:添加Associated Domains(注意:证书必须开通这个功能哦)
然后双击Associated Domains
添加好点击 + 号,进行UL 配置,如下:
初始化SDK
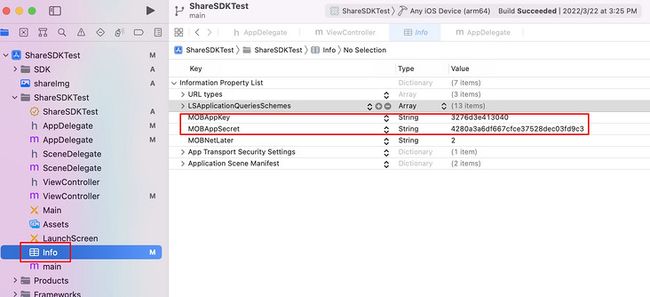
在项目默认的plist文件里 配置ShareSDK的AppKey和AppSecret,键分别为 MOBAppKey 和 MOBAppSecret ,值为之前在MobTech官网开发者后台申请的AppKey和AppSecret( 注意配置之后保存好,然后看项目的Info选项里有没有 )
初始化微信平台
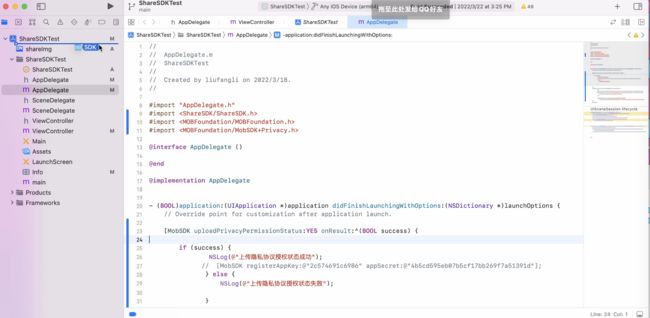
项目启动的时候在 application:didFinishLaunchingWithOptions:中添加初始化第三方平台的方法
#import
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[ShareSDK registPlatforms:^(SSDKRegister *platformsRegister) {
[platformsRegister setupWeChatWithAppId:@"wx617c77c82218ea2c" appSecret:@"c7253e5289986cf4c4c74d1ccc185fb1" universalLink:@"https://70imc.share2dlink.com/"];
}];
return YES;
} 构造分享参数以及调用分享方法
可在自己需要登录的视图页面写一个分享按钮,然后在按钮事件里调用接口,代码如下:
#import
#import
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(80, 100, 280, 60);
[button setTitle:@"分享" forState:UIControlStateNormal];
[button setBackgroundColor:[UIColor redColor]];
[button addTarget:**self** action:**@selector**(tag) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
-(void)tag
{
//构造分享参数
NSMutableDictionary * params = [NSMutableDictionary dictionary];
[params SSDKSetupShareParamsByText:@"test"
images:@"http://download.sdk.mob.com/web/images/2019/07/30/14/1564468183056/750_750_65.12.png"
url:[NSURL URLWithString:@"http://www.mob.com/"]
title:@"title"
type:SSDKContentTypeWebPage];
//调用分享方法
[ShareSDK share:SSDKPlatformTypeWechat
parameters:params
onStateChanged:^(SSDKResponseState state, NSDictionary *userData,
SSDKContentEntity *contentEntity, NSError *error) {
switch (state) {
case SSDKResponseStateSuccess:
NSLog(@"成功");//成功
break;
case SSDKResponseStateFail:
{
NSLog(@"--%@",error.description);
//失败
break;
}
case SSDKResponseStateCancel:
//取消
break;
default:
break;
}
}];
} 授权登录
可在自己需要登录的视图页面写一个登录按钮,然后在按钮事件里调用接口,代码如下:
#import
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(80, 100, 280, 60);
[button setTitle:@"登录" forState:UIControlStateNormal];
[button setBackgroundColor:[UIColor redColor]];
[button addTarget:self action:@selector(tag) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
-(void)tag
{
[ShareSDK authorize:SSDKPlatformTypeWechat
settings:nil
onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error) {
switch (state) {
case SSDKResponseStateSuccess:
NSLog(@"%@",[user.credential rawData]);
break;
case SSDKResponseStateFail:
{
NSLog(@"--%@",error.description);
//失败
break;
}
case SSDKResponseStateCancel:
//用户取消授权
break;
default:
break;
}
}];
}
}
如此,即可完成微信分享链接以及授权登录功能!