黑科技!仅需 3 行代码,就能将 Gitter 集成到个人网站中,实现一个 IM 即时通讯聊天室功能?
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 高级架构师吐血总结的 《Java 核心知识整理&面试.pdf》资源链接!!
个人网站: https://www.exception.site/essay/how-to-use-gitter-on-your-website-quickly
一、前言
小哈从很早以前就有写博文的习惯,不过那个时候,也没咋认真地写,倒是挺喜欢倒腾,从最初在 CSDN 写博客,写了得有 100 多篇后,那时,CSDN 开始加入了恶心的广告,体验开始变得极差后,就弃了 CSDN。
当时,就想着自己弄个纯净地个人博客,于是,从 Jekyll 到 Hexo 都玩过,最终都放弃了,原因是不能随心所欲地改成自己想要的样式。
最后基于 Bootstrap4 搭了个前端的架子,大部分个性化 css 都是自己手写的,于是也就有了现在的个人网站:https://www.exception.site, 网站的目的,旨在写出一些高质量的系列教程,帮助大家在工作中速查、学习啥的。但是,就目前来说,文章的数量还是不够,小哈在后续的日子里,会一点点补全的,有兴趣的不妨收藏一下。
好了,说了这么多废话,开始进入正题,由于网站没有留言,聊天的功能,导致与很多读者 0 沟通,粘性也就比较差。
那么,要如何在网站中快速的集成 IM 即时通讯功能呢?
二、什么是 Gitter?
什么是 Gitter 呢?听名字貌似和 GitHub 有点关系呢?
以下来之维基百科的解释:
Gitter 是 GitHub 存储库的开发人员和用户的即时通讯聊天室系统。 Gitter 作为软件即服务提供商,提供包括免费选项和所有基本功能,以及创建单个私人聊天室的能力,和个人和组织的付费订阅选项,允许他们创建任意数量的私人聊天室。
该服务可以为 GitHub 上的各个 Git 存储库创建个人聊天室。聊天室隐私遵循关联 GitHub 存储库的隐私设置:因此,私有的 GitHub 存储库的聊天室对于访问存储库的人员也是私有的。
它还可以将连接到聊天室的地址信息放置在 git 存储库的 README 文件中,以引起项目所有用户和开发人员的注意。用户也可以通过 GitHub 登录 Gitter 访问他们访问的存储库的私人聊天室。(注意: GitHub 密码是不与 Gitter 共享)
Gitter 类似于 IRC 和 Slack。但与 IRC 不同的是,它像Slack一样,会将所有聊天记录存档至云端。
三、访问 Gitter 官网,并注册用户
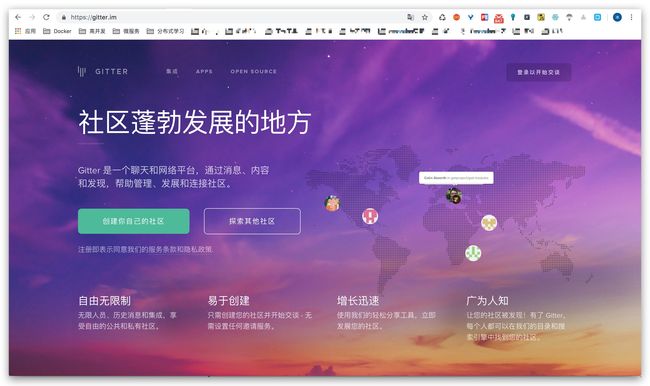
- 访问 Gitter 官方网站 https://gitter.im:
- 注册用户,这里支持 GitLab,GitHub, Twitter 三种方式来授权登录,小哈选的是 GitHub:
四、创建自己的 Gitter 聊天室
点击 ADD A ROOM 按钮:
接下来,添加一些朋友加入到你创建的聊天室吧:
聊天室创建完成啦!
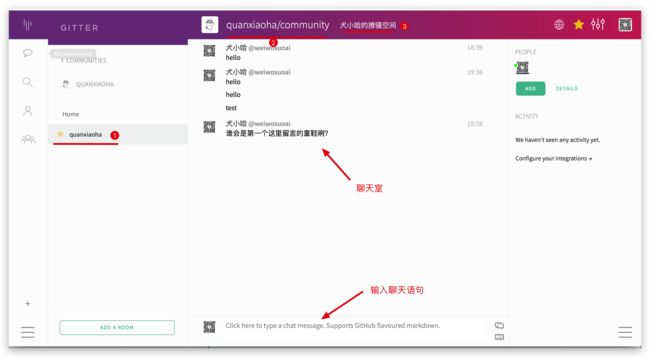
接下来,让我看下刚刚创建的聊天室:
- ①:聊天室名称;
- ②:聊天室唯一域名(域名要记住,等下我们集成到个人网站需要);
- ③:聊天室描述;
五、借助 Sidecar 集成 gitter 到个人网站
好了,聊天室你也创建好了,怎么集成到自己的网站咧?为了开箱即用式的集成到个人网站,我们还需要借助一下 Sidecar, 等等!什么是 Sidecar?
Sidecar 能够帮助你快速便捷的集成 gitter, 仅仅需要添加几行 javascript 代码即可,开箱即用,你还可以通过一些配置来自定义它。
Sidecar 官方网站为: https://sidecar.gitter.im:
将如下 javascript 代码,集成到个人网站中:
<script>
((window.gitter = {}).chat = {}).options = {
room: 'quanxiaoha/community'
};
</script>
<script src="https://sidecar.gitter.im/dist/sidecar.v1.js" async defer></script>
六、最终效果
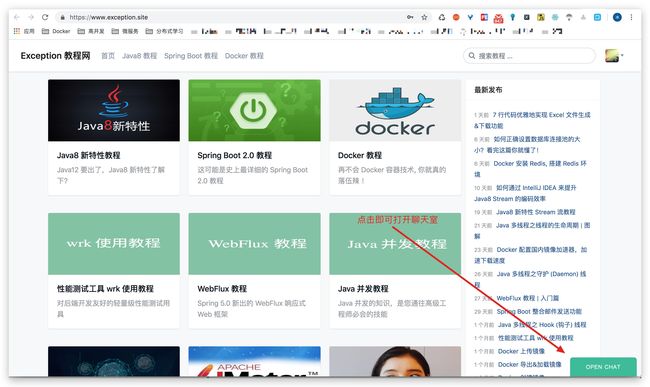
代码集成完毕后,你看到的效果如下:
打开聊天室效果:
大工告成,有兴趣的童鞋,自己也可以上手试一试哦!
七、写在最后
今天小哈给大家介绍了一个黑科技 Gitter, 以及如何通过 Sidecar 快速便捷地集成到自己的个人网站中。持续关注,小哈后面会再推送一些有意思的干货文章哦!下期见!
免费分享 | 面试&学习福利资源
最近在网上发现一个不错的 PDF 资源《Java 核心知识&面试.pdf》分享给大家,不光是面试,学习,你都值得拥有!!!
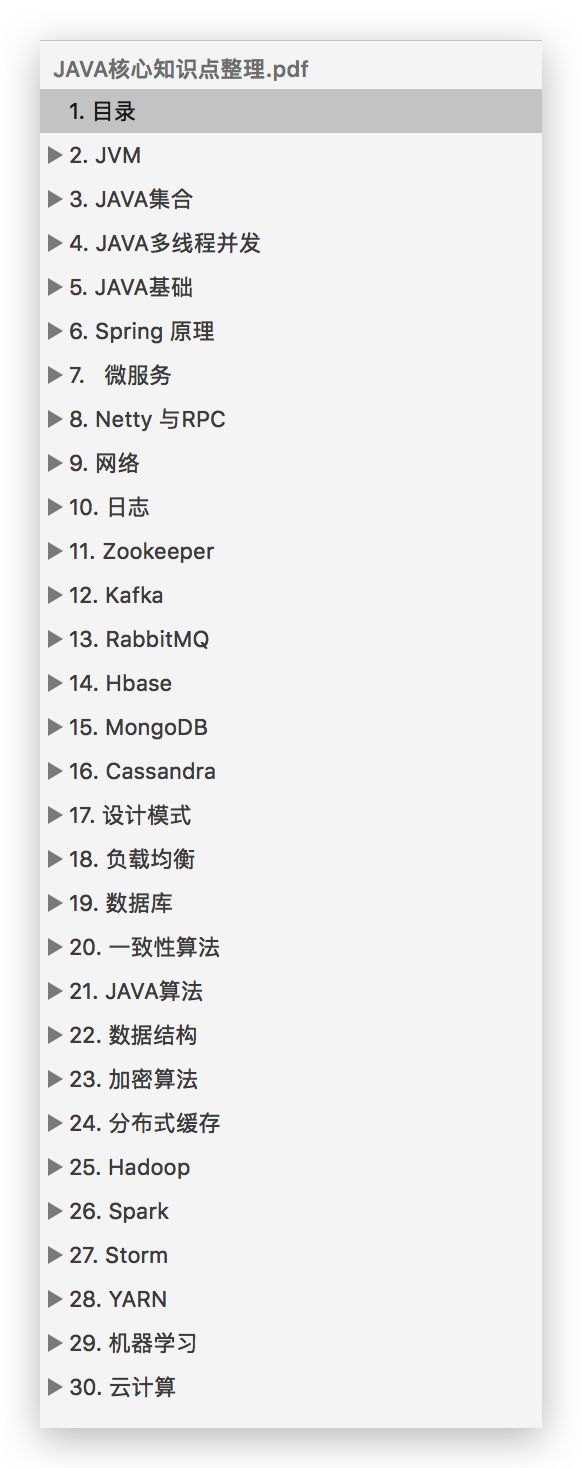
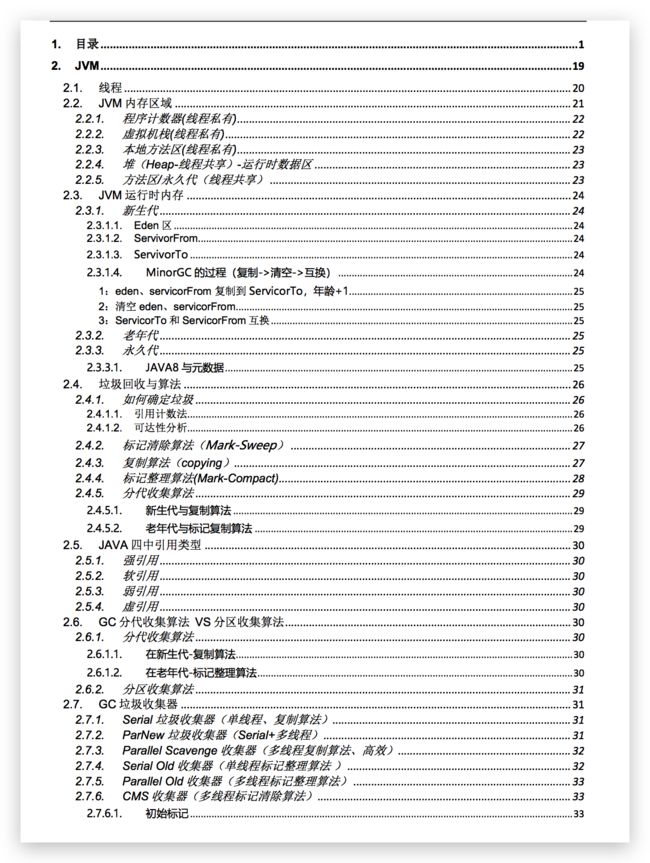
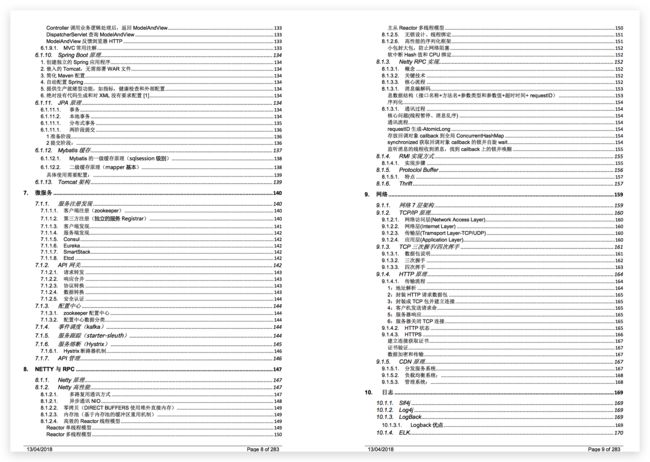
获取方式: 关注公众号: 小哈学Java, 后台回复资源,既可免费无套路获取资源链接,下面是目录以及部分截图:
重要的事情说两遍,关注公众号: 小哈学Java, 后台回复资源,既可免费无套路获取资源链接 !!!