微信公众号封面一键生成器
先说痛点,写完一篇公众号,都要为其配一个封面,而我的封面已经很简单了,大部分情况下都是 文章题目 + 背景图片 的形式,简单使用 PS 也会,但是每次还要调整图片大小,文字样式,大小等等还是太繁琐,最好给一张 图片 + 文字 按照一定大小,位置直接生成就完事了
这一篇主要是确定自己的需求,和实现的这些需求需要用到一些 python 库
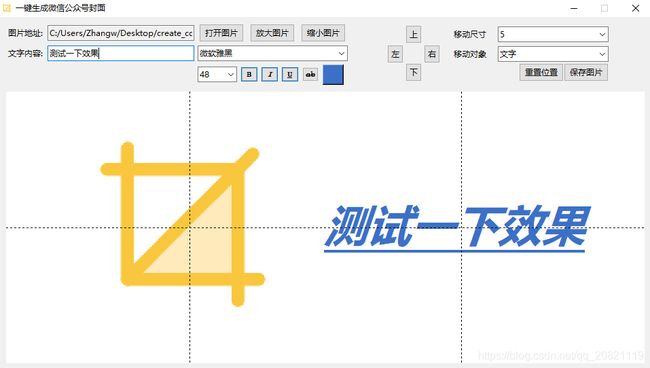
操作界面
这个工具在我的脑海里可能只有几个简单的按钮,所以直接选择 python 自带的 tkinter
tkinter 是 Python 的标准 GUI 库,这意味着,只要安装了 Python, 它就自带这个库,不用再额外下载安装 pip install
图片尺寸
所以为了方便最后生成的图片直接为 2.35:1,并将图片、文字比较核心的内容尽量放在 1:1 区域中
因为我提供一个比较简单的界面,其中必然会有一个类似画布的控件来呈现最后需要导出的图片,刚好 tkinter 中存在 Canvas 来呈现图片
而现在电脑的屏幕分辨率最少都是 1366*768, 在 2.35:1 的前提下我们将画布大小固定在 940:400,这样封面大小感觉在电脑上呈现时应该还不错
资源导入和控制
我的封面仅仅只需要文字和图片,那么图片和文字应该由我来输入
图片
- 点击按键 (使用
tkinter中的Button) 弹窗 (使用tkinter中的filedialog) 选择图片 - 图片在
1:1下也能完整展示
主要因为微信公众号封面除了2.35:1还需要一个1:1, 所以最好对提供的图片进行一定的放缩,保持长宽不变的放缩,考虑到画布是940:400, 图片放缩后的比例比如300*300,并且居中显示
关于图片的放缩控制等,可以直接使用 python 下的一个第三方图像处理库 PIL(Python Image Library), 而它提供的 ImageTk 对象也支持在 tkinter 的 Canvas 上直接绘制
文字
提供一个输入框 (使用 tkinter 中的 Entry),让用户输入,并且可以提供类似于 windows 下自带的 画图 中对文本的编辑功能,文字的 字体,粗细,斜体,下划线,大小,颜色 等等,文字也最好一直是在图片上面显示,避免被图片遮盖
tkinter的Canvas提供了create_text来直接绘制文字,并且可以设置字体的样式等功能颜色选择器可以直接使用tkinter中的colorchooser对象- 文字的字体的选择和大小可以使用
tkinter中Combobox(下拉菜单) 控件
控制
- 默认情况下导入的图片和文字都是默认居中
- 可以提供这2个对象移动的功能,上下左右移动,指定其中一个移动或者两个一起移动,以及每次移动的单位控制
- 可以调整大小
- 文字在编辑功能中会提供大小选择
- 图片的话就需要提供放大缩小的功能
标尺
- 用标尺在画布上标记出中央
1:1的两条线,以及横着的一条中轴线,这样可以避免在移动过程中图片或者文字出现较大位置偏差。 - 最后导出图片时,标尺的线不能在图片中
成品初版

工程地址: https://github.com/catcheroftime/CreateWxCover
详细的代码介绍会放在之后一篇文章中展开
结果展示
最后保存的图片将标尺去掉,图片大小是预料中的 940:400 (2.35:1), 并且测试的移动等功能也和预期效果差不多
进一步
为了更方便,在打包成 windows 下的可执行程序,一般情况下会使用2个工具, pipenv 以及 pyinstaller
pipenv的目的主要是为这个项目隔离出一个干净的python环境, 防止打包一些不必要的第三方库pyinstaller就是我们打包时需要用到的库
# 项目路径下命令行
# 创建虚拟环境
pipenv install
# 打开虚拟环境
pipenv shell
# 安装我们唯一使用到的一个第三方库 Pillow (PIL)
pip install Pillow
# 安装打包工具
pip install pyinstaller
# 打包
pyinstaller -F -w -i icon.ico cover.py
总结
以为写起来挺简单的,结果在 tkinter 上折腾了太多时间,和 Qt 的控件在上手难度方面的差距还是能感受到的
回味一下,这个工具好像就是帮我一键创建好指定大小的图层,然后一键将我的文字和图片居中,然后就没有然后了,也算是方便了很多了~


