- 前端接口报500如何解决 发生的原因以及处理步骤
m0_74823863
vip1024p前端
接口500,通常指的是服务器内部错误(InternalServerError),是HTTP协议中的一个标准状态码。当服务器遇到无法处理的错误时,会返回这个状态码。这种错误可能涉及到服务器配置、服务器上的应用程序、服务器资源、数据库、网络连接等多种原因。一、接口500错误的可能原因服务器端代码错误:语法错误:如拼写错误、缺少关键结尾等。逻辑错误:程序逻辑不正确,导致运行时异常。异常处理不当:如空指针
- java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署
静静学姐
mybatisjava宠物
java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- Vue中常见设计模式的应用~
Warm
vue.js设计模式前端
Vue是基于什么模式?表示既然是Vue中常见的设计模式,首当其冲就先聊聊MVVM模式啦一、mvvm模式Vue.js是一个基于MVVM设计模式的前端框架。它将前端中的UI视图与底层数据和业务逻辑分离开来,使得UI视图与数据和业务逻辑之间不存在耦合性,可以独立编写和测试。MVVM三个组成部分Model(模型):存放业务数据和对数据的操作等View(视图):用户界面,负责呈现UI,并向ViewModel
- 前端框架: Vue3组件设计模式
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
前端框架:Vue3组件设计模式在前端开发中,Vue框架一直受到开发者的喜爱。它不仅易于上手,而且功能丰富,尤其是在Vue3中引入了CompositionAPI和Teleport等新特性,进一步提升了开发体验。在Vue3中,组件设计模式是一个非常重要的话题,良好的组件设计模式可以提高代码的可维护性和可扩展性,本文将深入探讨Vue3组件设计模式的相关内容。一、组件化开发模式组件化概念及优势在前端开发中
- 【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
- 银行零售贵金属交易-小程序端业务
菁英猎人职业教育
软件测试金融计算机零售小程序功能测试金融银行
银行零售贵金属交易是一种金融投资方式,具体是指投资者通过银行提供的交易平台,对贵金属(如黄金、白银等)进行买卖的一种金融投资活动。一、业务流程测试1.用户注册与登录测试内容:验证用户能否通过手机号、邮箱等方式正确注册,并能否使用注册信息进行登录。同时,测试密码找回、修改密码等功能是否正常。测试方法:通过输入不同的注册信息进行注册测试,并使用注册信息进行登录验证。对于密码找回和修改密码功能,通过模拟
- vite-ant-design-pro 使用指南
裴若音Nola
vite-ant-design-pro使用指南vite-ant-design-proAntDesignProbasedonVite项目地址:https://gitcode.com/gh_mirrors/vi/vite-ant-design-pro项目介绍vite-ant-design-pro是一个基于Vite和AntDesign的现代前端项目模板。它集成了最新的前端技术栈,旨在提供一个高效且强大的
- Vue2实现上传图片到阿里云的OSS对象存储
秋意钟
javascript
在Vue2项目中,将图片上传到阿里云的OSS(对象存储)需要几个步骤,包括配置阿里云OSS、获取上传凭证、在前端进行上传操作等。以下是一个详细的实现步骤:1.配置阿里云OSS首先,你需要在阿里云OSS上创建一个存储桶(Bucket),并配置好相关的权限。2.后端获取上传凭证由于直接暴露OSS的AccessKeyID和AccessKeySecret到前端是不安全的,所以需要通过后端服务器来获取一个临
- 高级Python Web开发:FastAPI的前后端集成与API性能优化
Switch616
PythonWebpython前端fastapi性能优化开发语言数据库
高级PythonWeb开发:FastAPI的前后端集成与API性能优化目录️前后端集成的基本原理与实践FastAPI的API设计与实现API性能测试与负载测试使用Locust进行API性能测试使用ApacheJMeter进行API性能测试自动化性能测试用例与性能瓶颈分析编写性能测试用例性能瓶颈的定位与分析1.️前后端集成的基本原理与实践在现代Web开发中,前后端分离已成为主流架构。前端与后端通过A
- 参数校验 Spring Validation框架
唯手熟
javaspringboot
后端参数校验解决:校验前端传入的参数是否符合预期1、引入依赖使用SpringValidation框架 org.springframework.boot spring-boot-starter-validation 3.1.4 2、校验类型直接属性校验对象属性校验2.1直接属性校验在参数接收时,直接使用正则表达式对属性进行限制。控制层添加注解@Va
- 单片机实物成品-005 水质监测系统(代码+硬件+论文)
学个单片机
单片机实物成品单片机嵌入式硬件
水质监测系统(水温+TDS(水质)+PH+浑浊度+蜂鸣器+灯光+自动模式+手动模式+wifi传输控制+送小程序源码)本项目以软硬件结合开发的方式,选择C语言作为硬件开发技术,以STM32单片机作为核心控制板,在数据传输节点上连接GP2Y1014粉尘传感器、DHT11温湿度传感器、MQ-2烟雾传感器、SGP30甲醛传感器对空气中PM2.5含量、温湿度高低、烟雾浓度、甲醛含量进行采集,并针对异常的数据
- 如何设计一款分布式数据库
借雨醉东风
热点追踪分布式
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- Taro 源码揭秘:4. 每次 npm run dev:weapp 开发小程序,build 编译打包是如何实现的?
1.前言大家好,我是若川,欢迎关注我的公众号:若川视野。我倾力持续组织了3年多每周大家一起学习200行左右的源码共读活动,感兴趣的可以点此扫码加我微信ruochuan02参与。另外,想学源码,极力推荐关注我写的专栏《学习源码整体架构系列》,目前是掘金关注人数(6k+人)第一的专栏,写有几十篇源码文章。截至目前(2024-08-16),taro4.0正式版已经发布,目前最新是4.0.4,官方4.0正
- 视觉SLAM学习打卡【8-1】-视觉里程计·直接法
肝帝永垂不朽
#SLAM计算机视觉opencvc++
本节直接法与上节特征点法,为视觉里程计估计位姿的两大主流方法。而在引出直接法前,先介绍光流法(二者均对灰度值I做文章)。至此,前端VO总算结束了。学下来一个感受就是前几章的数学基础很重要,尤其是构建最小二乘的非线性优化(BA),几乎每种方法都有其一席之地。视觉SLAM学习打卡【8-1】-视觉里程计·直接法一、光流法(1)前提(实际中较难满足)(2)理论推导(3)附:超定方程求解二、直接法(1)理论
- 海康威视H5player问题汇总大全
前端小码仔
海康视频海康H5player前端
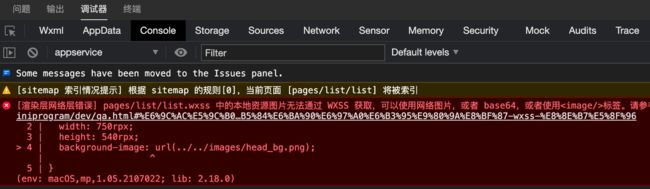
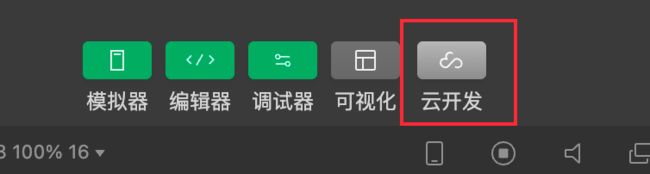
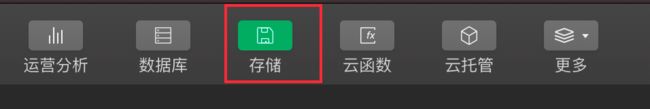
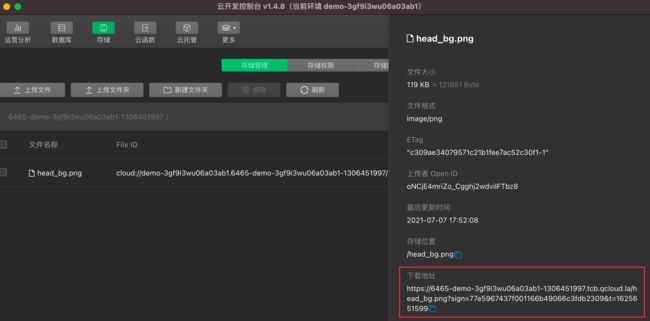
由于除了要支持Windows平台,还要支持国产系统的平台,这时就用到了H5player,但是这个在使用调试的时候会遇到各种各样的问题,便在此分享一下,供大家分享!!!问题一:Unexpectedtoken‘<‘inputover1、检查html页面的引入2、确认szBasePath地址是否正确(注意:微前端乾坤下的路径别忘带子应用的前缀)3、如果以上配置都正确,且后端返回的路径没问题,请重新下载更
- 在线购物商城系统源码,JSP+servlet+MySQL,idea,eclipse
stxy178
python
在线购物商城系统是一个非常热门的开发项目,通过JSP+servlet+MySQL这一技术组合,可以实现一个功能完善的商城系统。本文将介绍如何使用IDEA和Eclipse来进行开发,并简要介绍数据库设计和系统功能。首先,我们需要创建一个新的Web项目,并选择JSP作为前端技术,servlet作为后端技术,MySQL作为数据库。可以使用IDEA或者Eclipse来进行开发,具体选择哪个IDE根据个人喜
- 解决Spring+Vue的跨域问题
eqa11
springvue.jsjava
文章目录解决Spring+Vue的跨域问题一、引言二、前端Vue配置代理解决跨域1、配置代理2、使用axios发送请求三、后端Spring配置解决跨域1、全局配置跨域策略四、使用示例五、总结解决Spring+Vue的跨域问题一、引言在前后端分离的开发模式中,Spring和Vue是常用的后端和前端框架。然而,在开发过程中,我们经常会遇到跨域问题,即浏览器出于安全考虑,限制了不同源之间的请求。本文将介
- 【免费】谷歌浏览器chrome chromedriver 131.0.6778.24 win64 下载
圣phoenix
chrome
首先,检查电脑上的Chrome版本是否131.*;确认了版本是131;(只要chrome版本号前端一致就可以)再下载这个driver到指定的目录上。(一般放本地电脑的/usr/local/bin目录下,或者python集中调用的电脑的/python/chromedriver,主要看应用场景)
- 2024年最新Python:Page Object设计模式_python page object,BTAJ大厂最新面试题汇集
m0_60707708
程序员python设计模式开发语言
最后硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是
- 日期和时间数据类型的深入探讨:理论与实践
title:日期和时间数据类型的深入探讨:理论与实践date:2025/1/3updated:2025/1/3author:cmdragonexcerpt:日期和时间数据类型在数据库管理系统中扮演着重要角色,尤其是在数据分析、时间序列数据和事件追踪等领域。这些数据类型不仅可以准确表示时间信息,还能在信息检索、数据存储和计算功能上发挥重要作用。categories:前端开发tags:日期和时间数据库
- 云原生周刊:Kubernetes 和 Docker 的对比
云计算
开源项目推荐DokployDokploy是一个功能强大的开源平台,为开发者提供与Vercel、Netlify和Heroku类似的全栈部署与托管体验。它支持现代化的开发工作流,提供快速、可靠的部署服务,涵盖前端、后端和全栈应用。Dokploy的开源特性让开发者可以完全掌控基础设施,同时享受自动化部署、缩放和构建优化的便捷。无论是静态网站、动态应用还是微服务架构,Dokploy都是企业和个人开发者的理
- 聚焦实践,面向前端 | 12月7日华为云首届开源开发者论坛火热报名中~
开发者生态开源论坛活动
2024华为云开源开发者论坛重磅来袭!大会以“开放创新,释放云上生产力”为主题,融合AI、Serverless、前端、时序数据库、边缘计算、批量调度等多个维度,协助生态合作伙伴、企业、个人和高校开发者通过开源力量打造多场景多领域,提升技术活力及产业生产力。本次前端技术论坛汇聚7位行业专家,精心准备7个专题分享。议题内容深入业务,聚焦实践,希望与开发者共同探讨在业务选型/业务开发过程中所遇到的问题及
- vscode项目依赖问题
.弗兰克
vscode
必读一定要将前端下拉的项目备份一下,很容易运行导致依赖报错,重新下载命令使用幽灵分解器安装pnpminstall替代npminstall设置淘宝NPM镜像源yarnconfigsetregistryhttps://registry.npmmirror.com查看目前依赖包的版本npmlist@ant-design/icons-angular查看有哪些版本npmview@ant-design/ico
- java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署
游游科技
mybatisjavamysql
java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8
- 全面解读租赁小程序打造智能租赁新体验
红点租赁系统开发
其他
内容概要在这个快节奏的时代,租赁小程序如同一位神秘的魔法师,为繁琐的租赁流程注入了新鲜血液。它集合了多种基本功能,比如在线浏览、即时报价、合同管理等,帮助用户轻松找到心仪的产品。无论是租房、租车,还是其他各类设备,小程序都能seamlessly连接需求与资源,让用户体验变得无比顺畅。而在不同的场景中,租赁小程序的表现更是毫不逊色。在假期出游时,你可以通过它轻松租到理想的车或帐篷;在公司举办活动时,
- 线上电竞游戏陪玩系统php语言前端开源系统源码/php+uniapp开发
15182237945详聊
php前端开源
关于PHP语言前端开源系统源码以及PHP与UniApp的结合开发,以下是一些详细信息和示例:PHP语言前端开源系统源码PHP本身是一种服务器端脚本语言,特别适用于Web开发,并可嵌入HTML中使用。一个典型的PHP网站通常包括前台(用户界面)和后台(管理界面)两部分。前台源码:主要负责用户交互和展示内容,通常包括HTML、CSS、JavaScript以及PHP脚本。例如,一个简单的PHP前台页面可
- Java面试总结(1)
dd要努力变优秀!
java面试开发语言
问题1自我介绍:面试官您好,我叫xxx,是来自xxxx大学软件工程专业的一名应届生,我这次想应聘的是java开发实习生,在校期间,我热爱编程,能够使用java,C++,python的编程语言,其中系统的学习过java及其相关技术栈,使用过SSM,springMVC,springboot等框架开发,开发过web应用,微信小程序等,很期待能到贵公司实习,提高我的开发能力。问题2项目经验(简历上的)问题
- 解锁“搭子小程序”开发新机遇,助力企业数字化转型
冠品网络科技
小程序小程序开发小程序制作软件开发APP开发搭子小程序搭子
搭子作为一种新型的社交方式,逐渐进入到了年轻人的生活中,在日常旅游、学习、逛街等,年轻人都可以找到志同道合的“搭子”,提高生活的幸福指数。随着搭子市场的发展,通过互联网寻找搭子已经成为了年轻人的必备方式。在线上,年轻人可以快速查看各种“搭子”活动,以及自己组织活动,更加方便,年轻人也可以满足多样化的社交需求。未来,搭子小程序的开发也将成为企业获得市场机遇的新方向!互联网小程序具有精准推广的优势,能
- 【产品经理修炼之道】- 新零售SaaS架构:中央库存系统架构设计
xiaoli8748_软件开发
产品经理产品经理零售架构
如今,线上线下渠道融合已经成为了大趋势,这对零售企业的全渠道库存是个很大的挑战。本文作者对中央库存系统的架构设计进行了分析,与你分享。近年来,越来越多的零售企业大力发展全渠道业务。在销售额增长上,通过线上的小程序、直播、平台渠道等方式,拓展流量变现渠道。在会员增长方面,通过多样的互动方式,全渠道触达消费者,扩大会员规模。而全渠道的库存管理,逐渐变成零售商在渠道运营方面的核心活动,也是提高库存周转率
- 【论文投稿】解锁Vue.js组件开发的神奇密码
小周不想卷
艾思科蓝学术会议投稿vue.js
目录一、引言:Vue.js组件化的魅力之源二、初窥门径:组件的基础架构(一)组件的构成要素(二)创建首个Vue组件实例三、进阶之路:组件通信的艺术(一)父子组件间的通信之道(二)兄弟组件与跨层级通信的谋略四、实战演练:打造Vue.js组件库(一)规划组件库架构(二)开发实用组件五、总结:Vue.js组件开发的智慧结晶一、引言:Vue.js组件化的魅力之源在当今的前端开发领域,Vue.js已然成为备
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include