如何用python制作炫酷的个人足迹地图?
嗨害大家好鸭! 我是小熊猫
用Python来绘制自己的个人足迹地图, 精确到市级别。
首先我们需要安装以下Python的第三方模块:
echarts-china-cities-pypkg==0.0.9
echarts-china-provinces-pypkg==0.0.3
pyecharts==1.6.2
PyYAML==5.3.1
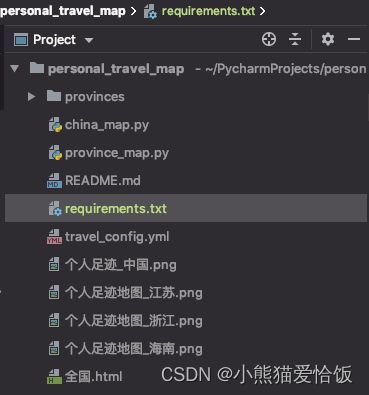
本项目的完整结构如下:

我们在项目中采用YAML文件来配置自己旅行过的省以及省下面的市,配置文件如下:
接着我们利用Python脚本来生成足迹地图。
先是全国地图,用于显示省和直辖市的情况,china_map.py的代码如下:
# -*- coding: utf-8 -*-
# author: Jclian91
# place: Pudong Shanghai
# time: 2020/5/31 9:21 上午
# 绘制个人足迹地图:全国范围
import yaml
from pyecharts.charts import Map
from pyecharts import options as opts
# 省和直辖市
with open("travel_config.yml", 'r', encoding='utf-8') as ymlfile:
province_city_dict = yaml.safe_load(ymlfile)
province_dict = dict(zip(province_city_dict.keys(), [1]*len(province_city_dict.keys())))
print(province_dict)
# maptype='china' 只显示全国直辖市和省级
map = Map(init_opts=opts.InitOpts(width='1200px', height='800px'))
map.set_global_opts(
title_opts=opts.TitleOpts(title="个人足迹地图"),
visualmap_opts=opts.VisualMapOpts(max_=1, is_piecewise=True,
pieces=[
{"max": 1, "min": 1, "label": "去过", "color": "#4EA397"},
{"max": 0, "min": 0, "label": "未去过", "color": "#FFFFFF"},
]) #最大数据范围,分段
)
map.add("个人足迹地图", data_pair=province_dict.items(), maptype="china", is_roam=True)
map.render('全国.html')
运行上述脚本,会生成全国.html。
为了保证图片居中显示,我们对该HTML中的下面一行:
<div id="a438407081634ceab6af1c965034ae16" class="chart-container" style="width:1200px; height:800px;"></div>
样式(style)增加如下内容:
margin:auto;top:30px
全国范围的足迹地图效果图如下:
利用province_map.py脚本,代码如下:
# -*- coding: utf-8 -*-
# author: Jclian91
# place: Pudong Shanghai
# time: 2020/5/31 10:01 上午
# 绘制个人足迹地图:省市范围
import yaml
from pyecharts.charts import Map
from pyecharts import options as opts
# 省和直辖市下面的市
with open("travel_config.yml", 'r', encoding='utf-8') as ymlfile:
province_city_dict = yaml.safe_load(ymlfile)
for province, cities in province_city_dict.items():
map = Map(init_opts=opts.InitOpts(width='1200px', height='800px'))
map.set_global_opts(
title_opts=opts.TitleOpts(title="个人足迹地图-%s" % province),
visualmap_opts=opts.VisualMapOpts(max_=1, is_piecewise=True,
pieces=[
{"max": 1, "min": 1, "label": "去过", "color": "#4EA397"},
{"max": 0, "min": 0, "label": "未去过", "color": "#FFFFFF"},
]) #最大数据范围,分段
)
city_dict = dict(zip(cities, [1]*len(cities)))
map.add("个人足迹地图-%s" % province, data_pair=city_dict.items(), maptype=province, is_roam=True)
map.render('./provinces/%s.html' % province)
print("生成个人足迹地图-%s 成功" % province)
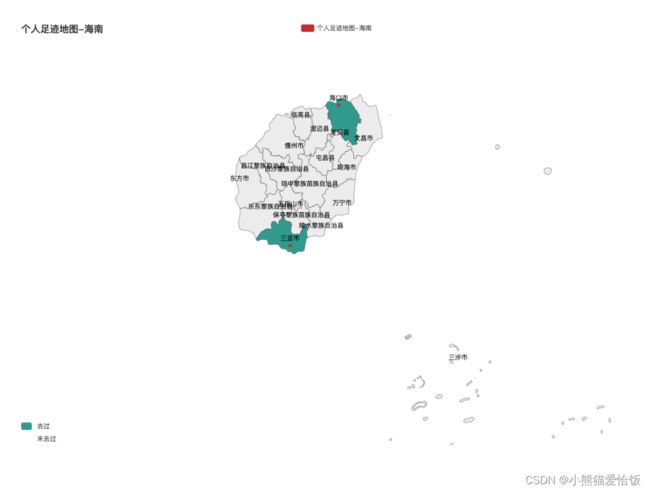
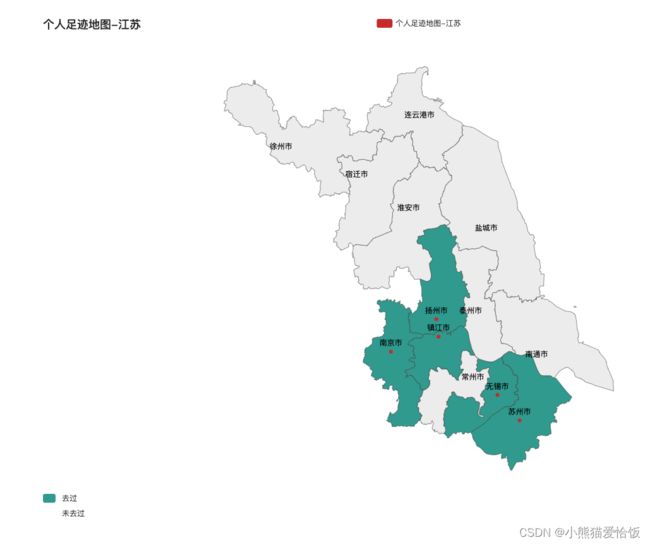
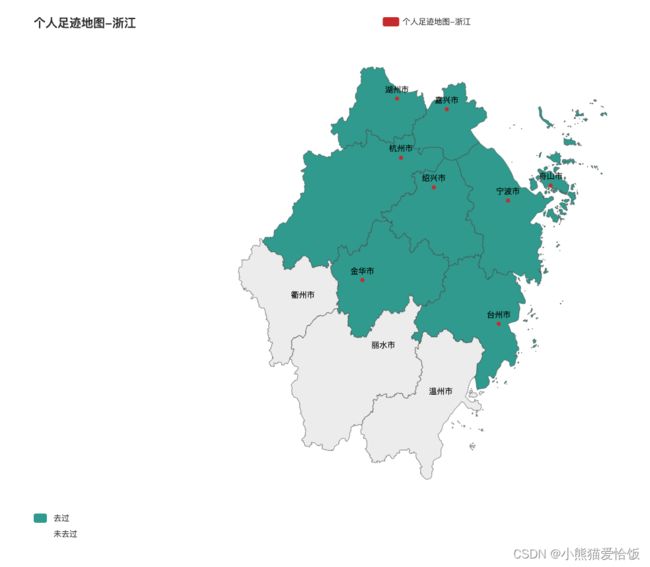
这时,会在provinces目录下生成每个省或者直辖市的足迹地图,
我们分别对每个HTML进行修改,保证图片居中。
我们在这里只展示三个省市的情况:
就是我们要打通全国足迹地图和每个省市足迹地图的联系,
也就是说,我们点击全国足迹地图上去过的省份,
那么可以点击进去查看该省市下的足迹地图情况,
比如说去过哪些市。
对此,我们修改生成的全国.html文件,
假设该地图的图像句柄为chart_a438407081634ceab6af1c965034ae16,
那么在最后:
chart_a438407081634ceab6af1c965034ae16.on('click', function (param){
var selected = param.name;
if (selected) {
switch(selected){
case '北京':
location.href = "provinces/北京.html";
break;
case '上海':
location.href = "provinces/上海.html";
break;
case '天津':
location.href = "provinces/天津.html";
break;
case '四川':
location.href = "provinces/四川.html";
break;
case '安徽':
location.href = "provinces/安徽.html";
break;
case '山东':
location.href = "provinces/山东.html";
break;
case '江苏':
location.href = "provinces/江苏.html";
break;
case '江西':
location.href = "provinces/江西.html";
break;
case '河北':
location.href = "provinces/河北.html";
break;
case '浙江':
location.href = "provinces/浙江.html";
break;
case '海南':
location.href = "provinces/海南.html";
break;
case '湖北':
location.href = "provinces/湖北.html";
break;
case '湖南':
location.href = "provinces/湖南.html";
break;
case '广东':
location.href = "provinces/广东.html";
break;
default:
break;
}
}
});
就是这么简单~ ~ ~