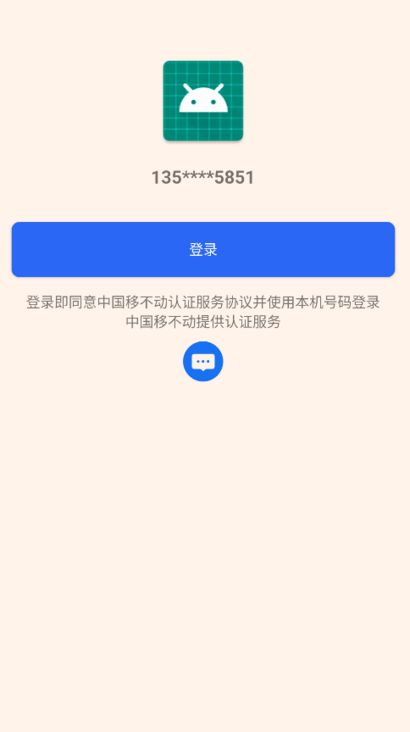
SecVerifySDK提供了两种自定义授权界面的方式,分别为UISetting,推荐使用Adapter方式来进行授权界面的自定义,也可使用Adapter结合UISetting的方式(如实现打开页面动画)。
编写xml布局
使用adapter通过自行编写授权页面布局的方式来实现自定义,所以需要先绘制自己的xml布局。 在res/layout下新建sec_diy.xml,如图:
编写xml内容,可参考下方代码:
编写代码
在项目中任意位置创建MyLoginAdapter类,编写代码如下:
package xx.xx.xxx;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Build;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.TextPaint;
import android.text.TextUtils;
import android.text.style.ClickableSpan;
import android.text.style.ForegroundColorSpan;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.mob.MobSDK;
import com.mob.secverify.SecVerify;
import com.mob.secverify.ui.AgreementPage;
import com.mob.secverify.ui.component.LoginAdapter;
import com.mz.smssdk.SMSActivity;
/**
* 使用Adapter的方式修改授权页面ui,通过修改授权页面的控件属性,达到修改目的
*
* * todo 需要注意以下内容
* * 1、在结束当前授权页面时需要调用SecVerify.finishOAuthPage();来结束,否则会影响下次进入
* * 2、在点击登录之后,不论登录成功或者失败,需要SecVerify.finishOAuthPage();结束当前页面, 否则会影响电信授权页面的回调导致页面无法结束
* * 3、设置脱敏手机号需要在onResume中设置,onCreate中可能还未拿到这个脱敏手机号
*/
public class MyLoginAdapter extends LoginAdapter {
private Activity activity;
private ViewGroup vgBody;
private LinearLayout vgContainer;
private RelativeLayout rlTitle;
private Button btnLogin;
private TextView tvSecurityPhone;
private TextView tvOwnPhone;
private TextView tvAgreement;
private CheckBox cbAgreement;
private View contentView;
//可用于判断展示运营商隐私协议
private String operator;
private String url;
@Override
public void onCreate() {
super.onCreate();
// 获取授权页面原有控件
init();
// 沉浸状态栏
setImmTheme();
}
private void init() {
vgBody = getBodyView();
vgContainer = (LinearLayout) getContainerView();
activity = getActivity();
rlTitle = getTitlelayout();
btnLogin = getLoginBtn();
tvSecurityPhone = getSecurityPhoneText();
cbAgreement = getAgreementCheckbox();
operator = getOperatorName();
//隐藏 授权页面原有内容
vgBody.setVisibility(View.GONE);
rlTitle.setVisibility(View.GONE);
//获取自己的View
contentView = View.inflate(activity, R.layout.sec_diy, null);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT);
//添加自己的View到授权页面上,注意不要使用Activity来设置
vgContainer.addView(contentView, params);
}
@Override
public void onResume() {
super.onResume();
// 弹出脱敏手机号
Toast.makeText(activity, "脱敏手机号" + tvSecurityPhone.getText(), Toast.LENGTH_SHORT).show();
// 获取自己xml的手机号TextView
TextView phone = contentView.findViewById(R.id.tv_phone);
// 给自己xml的手机号控件赋值
phone.setText(getSecurityPhoneText().getText());
// 给自己xml的手机号控件添加点击事件
phone.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SecVerify.finishOAuthPage();
Toast.makeText(activity, "脱敏手机号" + tvSecurityPhone.getText(), Toast.LENGTH_SHORT).show();
}
});
// 获取自己xml的登录按钮Button
Button button = contentView.findViewById(R.id.bt_login);
ImageView smsLogin = contentView.findViewById(R.id.iv_sms_login);
// 给自己xml的登录按钮Button添加点击事件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Toast.makeText(activity, "cbAgreement.isChecked():" + cbAgreement.isChecked(), Toast.LENGTH_SHORT).show();
//一定要处理!!!! 点击自己登录按钮时需要将默认的复选框设置为选中,并且点击原有的授权页面登录按钮
//一定要处理!!!! 点击自己登录按钮时需要将默认的复选框设置为选中,并且点击原有的授权页面登录按钮
//一定要处理!!!! 点击自己登录按钮时需要将默认的复选框设置为选中,并且点击原有的授权页面登录按钮
cbAgreement.setChecked(true);
btnLogin.performClick();
}
});
smsLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
activity.startActivity(new Intent(activity, SMSActivity.class));
}
});
// TextView agreement = contentView.findViewById(R.id.agreement);
// agreement.setText(buildSpanString());
}
private SpannableString buildSpanString() {
String operatorText = "";
if (OperatorUtils.getCellularOperatorType() == 1) {
operatorText = "《中国移动认证服务条款》";
url = "https://wap.cmpassport.com/resources/html/contract.html";
} else if (OperatorUtils.getCellularOperatorType() == 2) {
operatorText = "《中国联通认证服务条款》";
url = "https://ms.zzx9.cn/html/oauth/protocol2.html";
} else if (OperatorUtils.getCellularOperatorType() == 3) {
operatorText = "《中国电信认证服务条款》";
url = "https://e.189.cn/sdk/agreement/content.do?type=main&appKey=&hidetop=true&returnUrl=";
}
String ageementText = "登录即同意" + operatorText + "及《自有隐私协议》和" +
"《自有服务策略》、《其他隐私协议》并授权秒验使用本机号码登录";
String cusPrivacy1 = "《自有隐私协议》";
String cusPrivacy2 = "《自有服务策略》";
String cusPrivacy3 = "《其他隐私协议》";
int baseColor = MobSDK.getContext().getResources().getColor(R.color.balck);
int privacyColor = Color.parseColor("#FFFE7A4E");
int cusPrivacyColor1 = Color.parseColor("#FF4E96FF");
int cusPrivacyColor2 = Color.parseColor("#FF4E96FF");
int cusPrivacyColor3 = Color.parseColor("#FFFE7A4E");
SpannableString spanStr = new SpannableString(ageementText);
int privacyIndex = ageementText.indexOf(operatorText);
spanStr.setSpan(new ForegroundColorSpan(baseColor)
, 0, ageementText.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的单击事件
spanStr.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
ds.setUnderlineText(false);
}
@Override
public void onClick(View widget) {
gotoAgreementPage(url, "");
}
}, privacyIndex, privacyIndex + operatorText.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的前景色
spanStr.setSpan(new ForegroundColorSpan(privacyColor), privacyIndex, privacyIndex + operatorText.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
if (!TextUtils.isEmpty(cusPrivacy1)) {
int privacy1Index = ageementText.indexOf(cusPrivacy1);
//设置文字的单击事件
spanStr.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
ds.setUnderlineText(false);
}
@Override
public void onClick(View widget) {
gotoAgreementPage("https://www.mob.com", null);
// if (wrapper != null && wrapper.cusAgreement1Clicked != null){
// wrapper.cusAgreement1Clicked.handle();
// }
}
}, privacy1Index, privacy1Index + "《自有隐私协议》".length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的前景色
spanStr.setSpan(new ForegroundColorSpan(cusPrivacyColor1), privacy1Index, privacy1Index + cusPrivacy1.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
if (!TextUtils.isEmpty(cusPrivacy2)) {
int privacy2Index = ageementText.lastIndexOf(cusPrivacy2);
//设置文字的单击事件
spanStr.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
ds.setUnderlineText(false);
}
@Override
public void onClick(View widget) {
gotoAgreementPage("https://www.baidu.com", null);
}
}, privacy2Index, privacy2Index + cusPrivacy2.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的前景色
spanStr.setSpan(new ForegroundColorSpan(cusPrivacyColor2), privacy2Index, privacy2Index + cusPrivacy2.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
if (!TextUtils.isEmpty(cusPrivacy3)) {
int privacy3Index = ageementText.lastIndexOf(cusPrivacy3);
//设置文字的单击事件
spanStr.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
ds.setUnderlineText(false);
ds.linkColor = Color.parseColor("#FFFFFF");
}
@Override
public void onClick(View widget) {
gotoAgreementPage("https://www.baidu.com", null);
}
}, privacy3Index, privacy3Index + cusPrivacy3.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的前景色
spanStr.setSpan(new ForegroundColorSpan(cusPrivacyColor3), privacy3Index, privacy3Index + cusPrivacy3.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
return spanStr;
}
//可替换为跳转自己的webview
private static void gotoAgreementPage(String agreementUrl, String title) {
if (TextUtils.isEmpty(agreementUrl)) {
return;
}
AgreementPage page = new AgreementPage();
Intent i = new Intent();
i.putExtra("extra_agreement_url", agreementUrl);
if (!TextUtils.isEmpty(title)) {
i.putExtra("privacy", title);
}
page.show(MobSDK.getContext(), i);
}
private void setImmTheme() {
if (Build.VERSION.SDK_INT >= 21) {
// 设置沉浸式状态栏
View decorView = activity.getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
// 设置状态栏透明
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().setStatusBarColor(Color.TRANSPARENT);
if (Build.VERSION.SDK_INT >= 23) {
activity.getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
}
//是否占用状态栏的位置,false为占用,true为不占用
vgContainer.setFitsSystemWindows(false);
//是否全屏
// activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
//如果不想适配P以上的水滴屏和刘海屏,可以在这里设置layoutInDisplayCutoutMode为其他的值
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {
WindowManager.LayoutParams lp = activity.getWindow().getAttributes();
lp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES;
activity.getWindow().setAttributes(lp);
}
}
public MyLoginAdapter() {
}
@Override
public void onDestroy() {
super.onDestroy();
Toast.makeText(activity, "我关闭了", Toast.LENGTH_SHORT).show();
}
}
编写一键登录代码
SecVerify.setAdapterClass(MyLoginAdapter.class);
SecVerify.verify(null,null);至此,您已实现了在授权页面添加短信登录按钮,愉快的玩耍吧。