QML on meego --- 恭贺新春
新年前的最后一篇文章,还是来点简单而又喜庆东西吧。这篇会简单介绍一下QML的用法,以及在 C++是怎么调用和解析的。
在QT4.7中已经集成了Qt quick的开发工具,主要包括三个部分在前面已经提到过,而且网上也已经有一些文章介绍怎么用了这里就不再多说。
直接上代码:
qml文件内容为:
即使在不知道QML语法的情况下,单从QML文件的内容就可以出,整个组织结构其实和wpf是一样的树型结构,只不过前者是才有xml语言来描述的,而QML则直接用类JS的描述性语言来做。具体代码描述为:
import Qt 4.7 //必须的 Rectangle { width: 512 height: 350 //画一个大小为高度为350长度为512的矩形 color:"red" //矩形的颜色为红,这个其实已经没有了,因为我们我用图片来填充。 Image { x:0 y:0 //图片的位置为坐标点(0,0) id: test scale: 0.5 //缩放图片为原来的1/2 source: "/tmp/test.jpg" //图片的来源 } }
我们再看C++方面的代码,想在C++中使用QML文件就必须使用QDeclarative的对像,这个就像一个翻译官一样,只有通过它C++才能真正懂得 QML在说些什么。当然这样一说其实已经很明白了,在QDeclarative肯定有一个语法的分析和解析器,还有一个解释器,这是后话会在之后的文章中给出详细的描述。看我们的C++代码:
#include <QApplication> #include <QtDeclarative/QDeclarativeView> #include <QtDeclarative/QDeclarativeContext> int main(int argc,char *argv[]) { QApplication app(argc,argv); QDeclarativeView view; view.setSource(QUrl::fromLocalFile("/tmp/main.qml")); view.show(); return app.exec(); }
代码中QDeclarativeView来源于QGraphicsView通过它可以很轻松的将QML组件嵌入到QGraphicsView中因为这里只想引入QML和C++所以采用了最简单的做法。从QML文件路径也可以看出QML文件可以独立存在,当然也可以存放在网络上的某个位置,在程序运行的时候引用就可以了,但是一般为了隐藏和发布的方便是放在资源文件里。
再说project文件:
QT += declarative RESOURCES += SOURCES += \ main.cpp
其中:QT += declarative是必须的,否则会出现如下连接错误:
/opt/project/test_project/resource-build-meego/../resource/main.cpp:8: error: undefined reference to `QdeclarativeView::QDeclarativeView(QWidget*)'
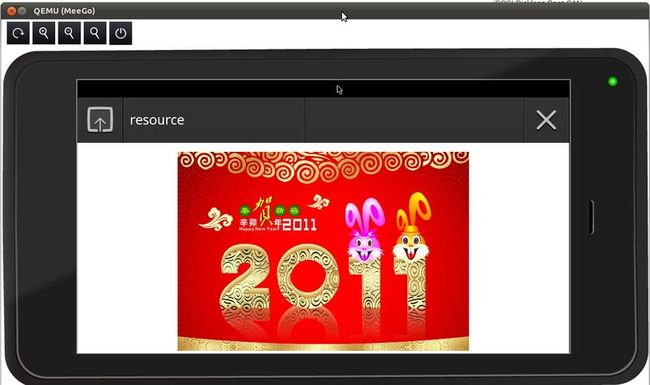
最后在meego模拟器上运行一下这个程序,同时祝大家新年快乐!