- 基于Springboot用axiospost请求接收字符串参数为null的解决方案
呀243
springboot后端java
问题今天在用前端post请求后端时发现,由于是以Json对象的形式传输的,后端用两个字符串形参无法获取到对应的参数值前端代码如下:axios.post('http://localhost:8083/test/postParams',{a:'1',b:'2'},{'Content-Type':'application/json'}).then(response=>{console.log(respo
- 【Java】SpringBoot 全局异常捕获不到Filter中的异常的解决办法
PlanOne_A
Javajavaspringbootspring
情景:当我想用一个过滤器(filter)来对所有请求进行jwt校验,当校验不通过时我想抛出异常,然后再通过@ExceptionHandler来全局捕获该异常,发现SpringBoot全局异常捕获不了filter中抛出的异常原因:因为filter是JavaWeb提供的技术,是在所有请求之前,spring是捕获不到filter抛出的异常的;解决:要想SpringBoot全局异常捕获到该filter抛出
- vscode 前端常用插件安装大全
weixin_42113341
vscode前端ide
在使用VisualStudioCode(VSCode)进行前端(特别是Vue.js)和Node.js开发时,安装合适的扩展插件可以大大提升开发效率和代码质量。以下是推荐的Vue.js和Node.js开发相关的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量等多个方面。您可以根据自己的需求选择安装:1.核心开发插件1.1Vetur功能:为Vue.js提供语法高亮、智能提示、错误检查
- Spring Boot 单元测试
leisurelyZ
springbootjunit
在软件开发过程中,单元测试是确保代码质量和稳定性的重要环节。对于使用SpringBoot框架构建的应用程序,编写单元测试同样重要。本文将介绍如何在SpringBoot中编写单元测试,帮助你更好地进行软件开发和维护。1.为什么需要单元测试?单元测试的主要目的是验证代码的最小可测试部分是否按预期工作。这不仅有助于发现和修复错误,还能提高代码的可维护性和可读性。对于SpringBoot应用,单元测试可以
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 如何控制主从架构的数据一致性?
架构随笔录
分布式存储大数据架构数据库java后端中间件
胡弦,视频号2023年度优秀创作者,互联网大厂P8技术专家,SpringCloudAlibaba微服务架构实战派(上下册)和RocketMQ消息中间件实战派(上下册)的作者,资深架构师,技术负责人,极客时间训练营讲师,四维口袋KVP最具价值技术专家,技术领域专家团成员,2021电子工业出版社年度优秀作者,获得2023电子工业出版技术成长领路人称号,荣获2024年电子工业出版社博文视点20周年荣誉专
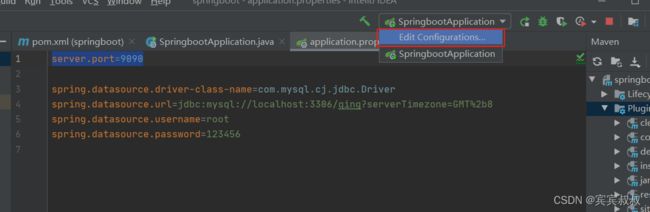
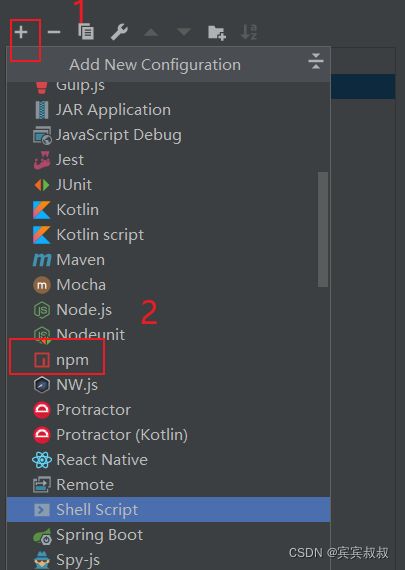
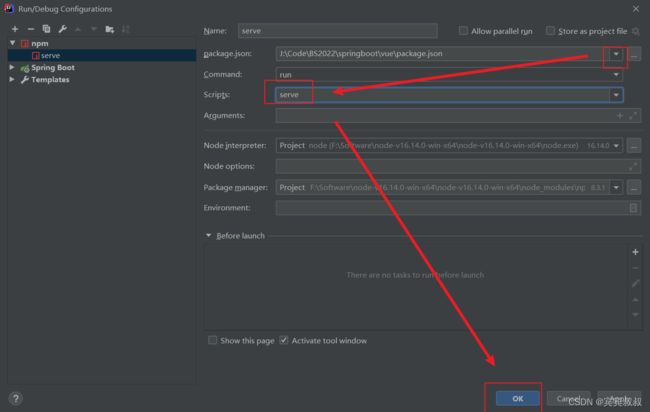
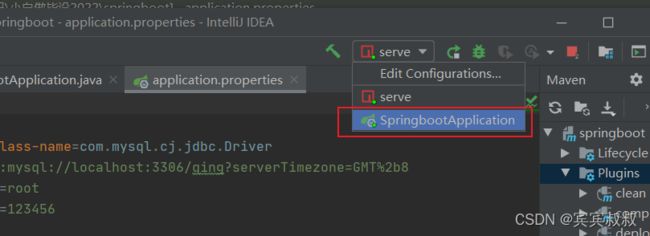
- springboot+vue项目实战2024
1.创建项目@SpringBootApplicationpublicclassApp{publicstaticvoidmain(String[]args){SpringApplication.run(App.class,args);}}2.引入依赖4.0.0org.springframework.bootspring-boot-starter-parent3.1.3com.ivan.cnshizh
- SpringBoot整合Easy-Es
今天的接口写完了吗?
elasticsearchspringbootelasticsearch后端
目录一、什么是Easy-Es二、使用场景2.1检索类服务2.2问答类服务(本质上也是检索类)2.3地图类服务三、springboot整合Easy-Es3.1pom.xml3.2配置文件3.3创建、删除、查询索引3.4创建一个实体类3.5新建Mapper类,类似Mybatis的dao3.6启动类扫描dao四、代码展示五、原生Api调用5.1查看索引mapping关系5.2查看某个文档,具体字段的分词
- 【橘子微服务】spring cloud function的编程模型
玄衣如雪
微服务springcloud架构
简介在我们初探了saga的分布式事务之后,我们后面会基于springcloudfunction(简称:scf)和springcloudstream(scs)实现一下Choreography模式的saga。所以在此之前我们需要了解一下这两个组件的知识。首先我们来看scf的一些概念。一、简单使用在进入概念之前,我们先来看看这玩意咋用,然后我们再铺开讲设计和知识,不然上来一堆废话不知道说的是谁。简单来创
- Spring Boot集成RocketMQ实现分布式事务
missterzy
分布式与微服务消息队列(MQ)java-rocketmqspringbootrocketmq
RocketMQ是由阿里巴巴集团开发的一款高性能、高可靠、分布式的开源消息中间件,它在2012年对外开源,并于2016年捐赠给Apache软件基金会,随后在2017年成为了Apache的顶级项目。RocketMQ的设计旨在满足互联网业务场景中的海量消息传递需求,尤其擅长处理高并发、大数据量以及实时计算场景。主要特点和功能包括:1.分布式架构:RocketMQ采用了分布式部署架构,允许生产者、消费者
- maven中使用jdbc
理想二旬不止(上班了,好像没有理想了)
#java#jdbcjava后端
用到的有数据库连接池、JDBCTemplate一、首先导入jar包mysqlmysql-connector-java8.0.25compilecom.alibabadruid1.0.9org.springframeworkspring-core4.1.2.RELEASEcompileorg.springframeworkspring-jdbc4.1.2.RELEASEcompileorg.spri
- spring cloud之gateway和JWT回顾
晨的挥霍
springcloudgatewayspring
最开始学习时,没怎么用,只知道它是网关,当时因为经常使用Nginx做网关,慢慢就淡忘了,最近为了代码整合性,就使用它,非常棒。关于JWT以前也使用,后面调用基本以第三方接口开发的比较多,当时自己的服务,添加自己的规则生成token整合gateway网关1、pomorg.springframework.bootspring-boot-starter-actuatororg.springframewo
- Spring BeanWrapper的嵌套属性操作技巧
t0_54coder
springjava后端个人开发
在Spring框架中,BeanWrapper是一个强大的工具,用于操作JavaBean的属性。它不仅可以设置简单的属性值,还能处理嵌套属性、集合元素等复杂场景。本文将通过几个实例,详细介绍如何使用BeanWrapper来操作嵌套的Bean实例。一、嵌套Bean的设置假设我们有两个类:Employee和Department。Employee包含一个Department类型的属性。我们可以通过Bean
- Bootstrap Blazor 中 Table 组件 的 OnColumnCreating 事件:统一设置 列 的 IsVisibleWhenAdd、IsVisibleWhenEdit 参数
cqths
#BlazorWebAppwebapp.netc#
当实体中属性较多时,在实体定义中对每一个属性设置相同参数比较麻烦,要统一修改也麻烦,此时可以考虑在OnColumnCreating事件中使用代码统一设置。//////在Table组件的OnColumnCreating事件中使用:设置AddColumnNames中列的IsVisibleWhenEdit=true,其余列IsVisibleWhenEdit=false。//////OnColumnCre
- Bootstrap Blazor 组件库 Table 组件 OnQueryAsync 查询 EF Core 键集分页、偏移分页 使用备忘
cqths
EFCore#BlazorWebAppbootstrap.netwebapp
privatelonglastId=0,firstId=0;privatelonglastPageIndex=0;privateintlastPageItems=0;privateasyncTask>OnQueryAsync(QueryPageOptionsoptions){IEnumerableitems;//不是翻页:刷新、改变每页条数、过虑,此时,清除跟踪(清除缓存)if(!options.
- 【SpringBoot 】dynamic 动态数据源配置连接池(转)
binqian
springspringboot数据库oracle
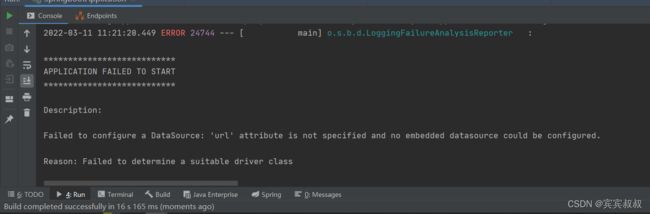
前言在复杂的业务场景中,我们经常需要使用多数据源来满足不同的数据访问需求。DynamicDatasource为我们提供了一种灵活切换不同数据源的解决方案。但是多数据源配置连接池以及说明文档都是收费的。本篇博文将详细介绍如何配置和优化DynamicDatasource的连接池,包括Druid和HikariCP,以及如何根据项目需求进行选择。连接池配置连接池是数据库连接管理的核心组件,它可以显著提高数
- [Windows][Python] GUI设计
BennyCP
[跨平台语言]Python
MakeaGUIonWindowsXSetuppythonInstallpipcurlhttps://bootstrap.pypa.io/get-pip.py-oget-pip.pypythonget-pip.pyInstallPyinstallerpipinstallPyInstallerWriteaGUIcodeimportwxapp=wx.App()win=wx.Frame(None,tit
- 【Java】已解决:jorg.springframework.beans.factory.BeanDefinitionStoreException
HoRain云小助手
java开发语言
HoRain云小助手:个人主页个人专栏:《Linux系列教程》《c语言教程》⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。专栏介绍专栏名称专栏介绍《C语言》本专栏主要撰写C干货内容和编程技巧,让大家从底层了解C,把更多的知识由抽象到简单通俗易懂。《网络协议》本专栏主要是注重从底层来给大家一步步剖析网
- .NET 9.0 的 Blazor Web App 项目、Bootstrap Blazor 组件库、自定义日志 TLog 使用备忘
cqths
EFCore#BlazorWebApp.netwebappc#数据库
一、设计目标:通用、容易修改、使用简单,所有代码保存在一个文件中,方便移植到其他项目使用。注:示例使用BootstrapBlazor组件库和EFCore、Sqlite,需要先使用Nuget包管理器添加对应的包。namespaceBlazorWebAppNet9Shared.Services;usingMicrosoft.EntityFrameworkCore;usingMicrosoft.Exte
- redis+spring面试题
javaspringredis
redis使用场景缓存热点数据分布式锁存储token存储短信验证码计数器全局唯一数排行榜限流购物车关注粉丝缓存失效缓存穿透缓存空结果布龙过滤器缓存击穿全局锁设置永不过期缓存雪崩设置高可用集群设置不同的过期时间本地二级缓存,限流加降级数据一致性延时双删集群最大部署多少个主节点16384string的存储内存多大512mlist/set/hash/zset最多可以放多少个体元素2^32-1/42亿re
- springboot+vue项目实战2024第四集修改文章信息
java后端
1.添加文章信息@PostMappingpublicResultadd(@RequestBody@ValidatedArticlearticle){articleService.add(article);returnResult.success();}voidadd(Articlearticle);@Overridepublicvoidadd(Articlearticle){article.set
- web速览
qzhqbb
web前端web
web速览1.前端开发概述:前端开发是构建网站用户界面的过程,主要关注网站的视觉效果和用户体验。又称为客户端技术栈:HTML(超文本标记语言):用于创建网页的结构和内容。CSS(层叠样式表):用于样式和布局设计,包括颜色、字体、边距等。JavaScript:用于实现网页的交互性和动态效果。前端框架:React:一个用于构建用户界面的JavaScript库,采用组件化设计。Vue.js:一个渐进式的
- SpringBoot日常:集成Kafka
码至终章
springbootkafkajava后端
文章目录1、pom.xml文件2、application.yml3、生产者配置类4、消费者配置类5、消息订阅6、生产者发送消息7、测试发送消息本章内容主要介绍如何在springboot项目对kafka进行整合,最终能达到的效果就是能够在项目中通过配置相关的kafka配置,就能进行消息的生产和消费。1、pom.xml文件原本项目用SpringBoot的版本为2.6.X,所以这里用spring-clo
- Spring MVC 中的 DispatcherServlet:工作流程与应用场景解析
码农小灰
SpringMVC面试题SpringBootspringmvcjava
目录一、初始化阶段二、请求处理阶段三、异常处理四、使用场景说明在SpringMVC框架中,DispatcherServlet扮演着至关重要的角色,它作为前端控制器(FrontController),负责接收客户端的HTTP请求,并根据配置将其分发给相应的处理器进行处理。以下是对其工作流程的详细解析,并结合使用场景进行说明。一、初始化阶段加载配置文件:DispatcherServlet在启动时会读取
- RabbitMQ-SpringBoot案例 -topic模式
毕竟尹稳健
RabbitMQSpringBootrabbitmqspringbootjava
生产者工程1、RabbitTemplate配置类无,其实并不是没有,而是将配置类的方式换成了注解的。但实际上开发建议用配置类,注解也就图一乐。2、消息发送服务packagecom.sky.service.impl;importcom.sky.service.OrderService;importorg.springframework.amqp.rabbit.core.RabbitTemplate;
- springboot实现webservice的发布和调用
梦星剑魂
springbootmvcjavaspring
springboot使用cxf发布调用webservice发布webservicepom文件org.apache.cxfcxf-spring-boot-starter-jaxws3.2.5webservice接口packagecom.example.webservicedemo.fabu;importjavax.jws.WebMethod;importjavax.jws.WebParam;impo
- SpringBoot WebService IDEA版本 客户端调用(postman调用)
SmileDark
SpringSpringBootWebServiceSpringBootWebServiceWebServicespringbootwspostman调用WebSericepostmanwebservice
webservice是什么网上的解释很多,其实就是跨语言和操作系统的的远程调用技术。比如亚马逊,可以将自己的服务以webservice的服务形式暴露出来,我们就可以通过web调用这些,无论我们使用的语言是java还是c,这也是SOA应用一种表现形式。注意点讲在前面1.命名空间(nameSpase).xsd文件targetNamespace==Endpoint的NAMESPACE_URI1.新建sp
- RabbitMQ-SpringBoot 案例
路面烧卖
从零开始学RabbitMQrabbitmqspringbootjava
RabbitMQ-SpringBoot案例00、环境搭建1、IDEA创建生产者工程:springboot-rabbitmq-producer2、IDEA创建消费者工程:springboot-rabbitmq-consumer3、生产者和消费者分别引入spring-boot-rabbitmq的依赖和配置连接信息4、进行消息的分发和测试5、查看和观察web控制台的状况1、首先使用IDEA创建Sprin
- 已解决:No converter for [class XXX] with preset Content-Type ‘XXX‘
青灯文案
Java后端java后端restful
http://localhost:8085/api/v1.0/user/exportorg.springframework.http.converter.HttpMessageNotWritableException:Noconverterfor[classcn.com.wind.server.model.vo.Response]withpresetContent-Type'multipart/f
- springBoot发布https服务及调用
m0_74823947
面试学习路线阿里巴巴springboothttps后端
一、服务端发布https服务1、准备SSL证书(1)自签名证书:如果你只是用于开发或测试环境,可以生成一个自签名证书。(2)CA签名证书:对于生产环境,应该使用由受信任的证书颁发机构(CA)签名的证书。这里采用生成自签名证书,可以使用keytool工具生成自签名证书(jdk工具):keytool-genkeypair-aliasmyapp-keyalgRSA-keysize2048-storety
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><