5年前端技术官告诉你参加校招如何准备简历,前端开发学习内容
[](
)我怎么刷简历的
==================================================================
打开简历,首先看一眼大学。不管你愿不愿意,有些大学在编程开发方面的氛围和质量就是相对好一些,会有一些隐形加分。
接着,实习经历,在腾讯、阿里、头条之类的大公司实习肯定是大优势(如果你有,那重点标大标黑不过分),业内知名的公司也不错。所以如果有意走这条路,那大学前几年争取去大公司实习吧。
职业技能,这块特别一点,如果是在大简历池子里筛简历,会很快扫过,确定不是后台同学走错片场就行。如果是面试前看简历就会细看一点,这个我后面小节会讲到。
然后,重点来了,项目经历。看什么,关键词!诸如写了 XX 论文、参加社会实践,很快扫过去,重点还是” 在线系统开发 “、” 某某小程序开发 “、”XX webapp 开发 “、” 某个开源组件作者 “之类的项目上。然后一大段关于项目的介绍和描述没多大用,重点还是项目里面透露出来的技术能力、技术关键字,比如” 应用 Service Worker 做了 XX“、“基于 React Hook”、“实现了完善的单元测试”、“应用了某某思路提升了页面的打开时间”,等等等等,都令我感兴趣。如果这些都没有,就干巴巴地写了用了 React+Redux ,用了 node+Koa,或者干脆都在讲开发了哪些哪些页面,基本都很快放弃。
就这几块,快速浏览过去脑海里也就能建立这个学生的技术印象了。没有一些关键字快速抓住面试官,引起他的兴趣,而是靠一大段文字让他做阅读理解,我很难过你也很难过。
[](
)怎么写好简历
=================================================================
以上是跟大家讲简历会被别人怎么看(虽来自我的经验,但我觉得有一定代表性),那接下来讲讲几个主要模块该怎么写,个人基础信息模块就不说了,太基础。
[](
)技术能力(也叫个人技能、专业技能)
常见的一个 part,但很多人没写好没重视。经常见到类似这样的描述:
你怎么看?
我觉得一般,因为里面有意思的信息不够。如果以简历筛选的标准,里面的关键字还是可以的:
但如果是面试前看到,又会觉得有意思的点太少了。一面来看,熟悉三语言,太基础的要求了,熟悉 MVVM、React、Redux、计算机网络这些,倒可以问问。第三点就有点虚了,而第五点基本是直接无视的。如果到我现在负责的二面,我会开始找亮点。为什么?因为一面通过的基础都不会太差再考察意义不太大,校招同学的项目实践一般都不会太丰富可能不够展开。那这时候比什么?那我会期待他对某个或某几个小技术项有稍微深入的研究,有一些自己的思考,自己感兴趣的技术。这就是亮点。
还是以上面的简历为例,我觉得有意思的点就一个:
因为它是相对较新的技术,因为很多校招同学没提到,因为它不是被研究透的技术还有不少讨论的地方。
这时候我会问:“Hook 是怎么写的”、“为什么要搞出 hook,优势在哪”、“Hook 的原理大概是怎样的”、“如果我有一个现有的 React 插件也想支持 hook 类型的写法,该怎么做”。逐层深入,真正区分面试者的强弱,如果这些你真答好了,那基本妥了。
毕竟我们很难要求校招学生前端知识面很广,但如果某一方面掌握得深了解得透,即使他知识面不广,我们也相信他后面接触别的前端领域也能学好做好,因为这里反映出来的学习能力、探索能力尤为重要。
这或许解答了不少同学的困惑:我面试觉得答得还可以,为何没过?因为了解得多却不深,没亮点,没能展现自己学习能力这些虚的特质,自然被比下去(PS:我这是大公司的视角,因为大公司更看重的是培养潜质)。
当然,我不是让你去对死 React Hook 下功夫,不是告诉你捷径。
要知道,一个资深的面试官也有技术短板,他如果不熟悉 Hook,也就不会多问。但是类似的可以作为亮点的并不少,比如 “喜欢钻研 Webpack,写过 webpack 插件提升监控和打包效率”、“熟悉性能相关工具,熟悉 Lighthouse,了解它评价网页表现的一些细节”、“了解 SSR,实践过,用业内工具做过压测,了解一些容易成为性能瓶颈的点”,等等等等,学生也能做,有心研究,深入思考,总能有 catch 到面试官的亮点。这些你即使没法答得很深入透彻,也是容易比别人出彩的地方。
不过呢,最基础的那些还是要掌握好,要不然笔试一面都没过更别谈展现亮点。
扯远了,回来。技术能力这一节,你最好除了列一些通用的技术能力,也写上一些对某个技术点的深入研究。而我更希望看到这一节是这样写的:
先区分大能力:
- 掌握前端基础能力
- 有移动 Web 开发能力
- 有 Nodejs 开发能力
- 有小程序开发能力
- 有 Electron 客户端开发能力
- 了解新技术
- ……
再归类小能力,如:
有移动 Web 开发能力:
- 了解常用的屏幕适配方案
- 了解移动端与 PC 开发的差异
- 了解 base64 等移动端常用的优化方案
最后补上亮点:
- ……
- 研究过一些手势库,了解基本原理,能定制一些特殊手势实现特殊功能;
这样整理你的技术能力,岂不比前面干巴巴的几个宽泛的点,来得有条理、更深入?
[](
)项目经验
项目经验这节可以写:参加实习做的项目、在学校工作室或参加编程比赛做的项目、自己折腾的技术项目。一般按照时间顺序来梳理。
此时不建议把非编程甚至非前端的经验放上去,比如用 C# 做了一个什么样的软件。
为什么不太好,因为你面试的是前端,你的面试官不一定熟悉这门语言,那他对你这项经历就不知道怎么问,不知道怎么考察它做得好不好,于是直接忽略了。除非你能把做得好不好加上去,比如拿去参加微软的全国比赛拿了二等奖之类,但即使这样,它也不是一个重要的案例(除非你没别的前端项目 = =)。
另外不建议写两年以前的项目,一般超过两年前的项目即使你写了好几页,我也直接一扫而过。
前端的发展变化太快了,每月每天都有各种新的文章新的实践,有时一个框架发布一个新版本都能给我们带来新的思路,两年前项目用的技术要不已经成了常识要不已经过时了,甚至一年前的都不算新。如果你想做前端,那我们希望你是持续学习持续关注前端的状态,拿一些早早之前做的成绩说明不了什么。
我个人比较喜欢问校招学生你自己折腾过什么技术项目。
因为在这一阶段你很难有机会去主导或主要开发一个实习项目,大多数情况是跟着参与项目的,配角。但个人项目则不同,从这里我可以看出你是否真的喜欢前端,是否会自己去做一些自己觉得有趣的 Web 实践,是否能融入自己的思考把它做好。一个喜欢折腾的同学,在工作中更容易给我们带来惊喜,更容易创造些额外的价值。比如曾
好了,写哪些项目实践明确了,接下来聊聊怎么写。
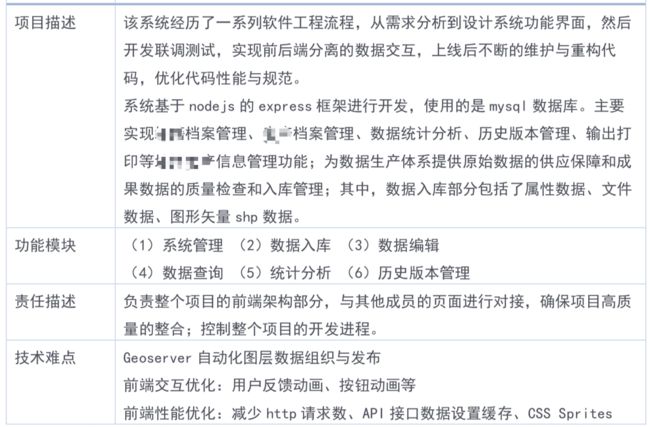
我看过这样的项目描述:
能理解我第一节讲的简历思路的同学,应该也能理解我为什么看着这段项目经历不知道怎么问。因为它一没讲清楚你的技术产生的技术成果,二没讲清楚遇到难点有多难怎么解决来体现技术能力。
讲那么一大段项目描述有用吗?没用!我真不关心项目的产品逻辑,除非这是一个技术型的项目(如开发一个 XX 技术框架)。讲责任描述是没错,你要讲清楚你的角色,但很虚地讲确保项目高质量整合控制开发进程,还不如简述一个事例,给一个具体策略,比如用了单测做了怎样的架构分层都行,这才是技术简历。
不要求写一大段具体描述也不实际,但至少给几句切实的具体的描述。性能优化给的小点也是太普通。
项目经历真不是给面试官讲清楚项目是什么,而是突出项目背后通用的技术知识的应用和你解决技术难题的思路。
这一个模块我理想情况是这么写的:
- 项目名称,你的角色,时间;
- 项目简介,一句话讲清楚项目的功能和产生的价值,比如 “简历管理系统,为学生提供简历建议和生成管理功能,已在学校超过 3 个学院应用上”;
- 技术栈简介;
- 项目中遇到的技术难点,以及怎么解决。比如优化相关,“在开发这个 Web 游戏中,画面元素繁多,贴图质量高,导致游戏流畅度一直不够,此时通过 XXX 策略,优化了 XXX,再通过 XXX 提升了 XXX,最后游戏帧率保持在接近 60 帧的体验”,比如复杂功能,“怎么实现多人协同编辑脑图,怎么解决冲突是个难点,此时我预研了 XXX 方案,借鉴了 XXX 框架源码,最后结合项目特点做了策略:XXX,实现了功能”;
- 相关产出,比如输出了《Web 开发在线游戏的性能建议》博文附链接,比如将某块技术开源,等;
说到底,讲技术,而且最好是一些能够跳出具体项目的点,可以给其他人启发的点,这样的项目经历才容易和面试官产生共同话题,聊得来。
[](
)其他模块
跟岗位能力关联不大的,基本不重要,比如科研成果、比如兴趣爱好,都可以省去,把上面的小节想明白写清楚,简历已经较为充实了。
当然你如果有其他技术相关的,也可以补上。比如单独一节写社区贡献,“在掘金知乎开个人技术专栏,写了 N 篇博文,其中一篇还获得 XX 访问量,被首页推荐过”,“nodejs 的贡献者之一,提过 N 个 MR 被采纳”,“XX 框架的中文翻译者之一”,“XX 前端技术会议做过展台分享”,诸如此类,也是挺赞的。
[](
)更多细节
blabla 说了这么多,最后再给一些零碎的细节建议吧:
1.关键字
不再赘述,根据第一节的思路来分析,直接标黑加重;
2.要有亮点
基础扎实我就不说了,如果连事件代理、缓存相关都讲不好没必要面下去了。做过的项目用过的框架,最好都要有自己的思考理解,才容易去挖掘亮点。也不用说全篇都是亮点,几十处,想想自己最擅长哪块技术,要有一个主案例,主要亮点。
3.主动递话题
在 2 的基础上加强,想清楚主案例主亮点后,简历中适可而止地描述一下,不用带上过多细节,吸引面试官在面试时在这方面和你交流这个早准备好的技术点,是种高级的技 (tao) 巧 (lu)。
4.简历专项专用
不要想着一份简历打天下,面试前端、客户端、后台都用一份简历,很容易让面试官看出你的不用心。比如这样:
5. 重视前实习经历
较早之前遇到过一个同学,一面通过到我这,看了下面试评价还挺不错,之前也在公司的另一个部门实习过,于是看了下内网招聘网站上的资料,看到之前的实习评价,不太好,主要问题是对分配事务的积极主动性不够。这就让我对他的印象降低了不少分,这种面试很难考察到的问题是我们最怕的。后来犹豫了很久,才决定给他二面,带着挑剔审视的眼光,发现他二面时对各个技术的理解还不错,也有自己的思考,旁敲侧击发现他对自己之前实习的问题也有意识到,也有思考过怎么改进。最后让他过了二面。
你的实习经历表现,是你的另一种简历。积极对待每一份实习经历,即使不太适合自己也做到位一点,不然下次你就坑到自己了。
6. 简历文件格式
PDF。
大公司基本上都有自己的招聘简历平台,刷简历时如果是 PDF 格式,chrome 直接就可以打开了,非常方便。如果是 word 格式,还要下载下来,再打开,等 word 启动再查看,给面试官就带来一些麻烦了。更不太推荐搞成 zip 包,把自己的作品打包进去,先不说整个过程更费事,面试官都是有业务开发任务的未必有那么多时间来仔细看你的作品,此时更好的做法是在简历里附上自己的 github 地址并做说明,能让面试官感兴趣他自然会去看看。
虽说面试官不会因为简历文件格式而拒绝一个人,但校招同学也没必要给自己制造障碍吧。
[](
)总结
=============================================================
讲了这么多就是为了偷懒,如果大家的简历核心突出,信息明了,那我们面试官可以节省多少工夫,看简历也能看得舒服,多好~
最后说一句,功夫在纸外,一切粉饰和技术的虚浮包装都可能被戳破,简历不过是你扎实技术基础和良好学习态度后的一道助力罢了。
要想不被面试官虐的不要不要的,只有刷爆面试题题做好全面的准备,当然除了这个还需要在平时把自己的基础打扎实,这样不论面试官怎么样一个知识点里往死里凿,你也能应付如流~
下面是我花了将近一个月的时间整理的一份面试题库。这些面试题,都是到网上收集整理的大厂面试题,我对答案进行了补充,希望对大家有用。
[](
)HTML
-
浏览器页面有哪三层构成,分别是什么,作用是什么?
-
HTML5的优点与缺点?
-
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
-
HTML5有哪些新特性、移除了哪些元素?
-
你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?