Create a Slide Show Using the AJAX SlideShow and TreeView Controls
Introduction
Most web-based slide show applications depend on a database for some or all of the storage. This application allows you to show pictures from a directory structure without any underlying database. The application uses an ASP.NET 2.0 TreeView control for file system navigation and the AJAX 1.0 SlideShow Extender (control) to display the images found in the directory.
Required Software
In order to create this application, you need to install Microsoft Visual Studio. I used Visual Studio 2005 Professional. You also need to download the ASP.NET AJAX Extensions and the AJAX Control ToolKit found at http://www.asp.net. These are two different installs so make sure to get both. The version of AJAX you download must be compatible with your version of Visual Studio and .NET Framework. Since I'm using Microsoft Visual Studio 2005 and ASP.NET 2.0, I chose ASP.NET 2.0 AJAX Extensions 1.0. There is only one download for the Control Toolkit. If you are developing from an IIS website, as opposed to a Visual Studio project, make sure the web site is in the correct ASP.NET version. For my application, I choose 2.0.
You may need to build the AJAX extensions or the AJAX Control ToolKit. You will need to remember the location of the build Control Toolkit's binary: AjaxControlToolkit.dll. You will add this library as a reference to your web project.
A Quick Look at the Application
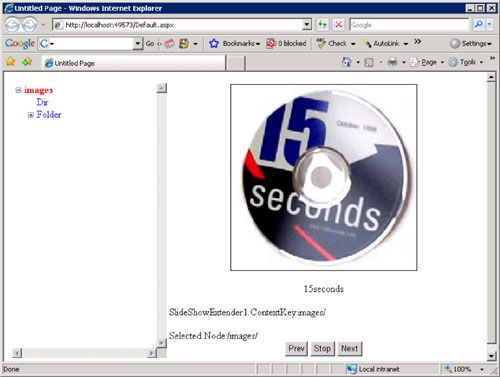
The purpose of the application is, given a directory location, load and display any pictures in that directory via the SlideShow. The application is a single visual web page divided into two sections. The left side of the page is the navigation provided by the ASP.NET 2.0 TreeView control tied to the file system. The right side of the page is the Ajax SlideShow found in the Ajax Control Toolkit with some description labels and control buttons below the image.

The application is based on four main files: Default.aspx, Default.aspx.cs, SlideService.asmx, and Web.Config. Default.aspx contains the graphical elements and their default values. Default.aspx.cs is the bulk of the work to control the navigation via the TreeControl, the ClickThrough, the ViewState and QueryString. SlideShow.asmx is the web service that the SlideShow Control relies on. Web.Config holds all locations and names for the application.
Explanation of TreeView Structure Versus Web and File System
The TreeView control displays and provides navigation for a hierarchical structure of data. This can be any hierarchy. Since the TreeView control is remarkable similar to the TreeView show in the file system application of the operating system, it is an obvious choice for navigation of any file system.
The TreeView control in this article's application has several properties in each node to identify the node. The three most useful are the Text, ValuePath, and the Value. The Text is what displays in the tree, the directory name. For example, "Product Images". The Value is the web location of the location, for example, "/Images/Product/". The ValuePath is the location of the node as required by the TreeView control, for example "/Images/|/Images/Product/". The pipe character "|" is the PathSeparator. It is important to set the PathSeparator instead of taking the default which is "/". You can see where the ValuePath of "/Images///Images/Product/" would be easily confusing. When you use the ValuePath to find the node again, the TreeView control will not find the node using the default PathSeparator. In order to find the directory and it's child directories contained in the directory, the application uses Server.MapPath to change from the web location of "/Images/Product/" to "c:\project\Images\Product". This may seem simple but you need to be able to distinguish between these different address types while debugging.
The SlideShow control, for this application, shows images in the location contained in the ContextKey and is the same value as the TreeView's Value property. If the location of the SlideShow images did not change, it would not be necessary to use the ContextKey.
| Control | Location Example |
|---|---|
| TreeView.SelectedNode.Text | Product |
| TreeView.SelectedNode.Value | /Image/Product/ |
| TreeView.SelectedNode.ValuePath | /Image/|/Image/Product/ |
| SlideShow.ContextKey | /Image/Product/ |
Introduction to SlideShow Web Service
The SlideShow extender on the Default.aspx page relies on SlideService.asmx which returns an array of slides. This array contains the location, title, and description of the images to show in the slide show. The following XML is a returned Slide array:
<?xml version="1.0" encoding="utf-8"?>
<ArrayOfSlide xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://MYDOMAINHERE.com/">
<Slide>
<ImagePath>/images/images_15seconds.jpg</ImagePath>
<Name> images_15seconds</Name>
<Description />
</Slide>
<Slide>
<ImagePath>/images/ images_Blue hills.jpg</ImagePath>
<Name> images_Blue hills</Name>
<Description />
</Slide>
<Slide>
<ImagePath>/images/ images_Sunset.jpg</ImagePath>
<Name> images_Sunset</Name>
<Description />
</Slide>
<Slide>
<ImagePath>/images/ images_Water lilies.jpg</ImagePath>
<Name> images_Water lilies</Name>
<Description />
</Slide>
<Slide>
<ImagePath>/images/ images_Winter.jpg</ImagePath>
<Name> images_Winter</Name>
<Description />
</Slide>
</ArrayOfSlide>
The <ImagePath> must be a valid value or the SlideShow will not display. The other tags of Name and Description can be empty.
You will notice that all images supplied with the sample application have the directory name prefixed to the file name such as "images_Bull Hills.jpg" above. This is done on purpose for easy debugging. The images displayed should be prefixed by the TreeView.Value found in the selected node.
Complexities of the Slide Service
The only job your service needs to perform is, given a valid web directory, return a valid Slide array or NULL. In order to have a robust service, the service needs to:
- check that the web directory exists with Directory.Exists
- check that the image extensions are valid for this application by comparing the extension again a list in web.config
- return a valid image listed in web.config if no images are found in the directory
Create Web Application
In Visual Studio, create a new AJAX enabled web application.

Add the AjaxControlToolkit.dll to the project as a reference.
Create SlideService.asmx
Add a web service file named SlideService.asmx. Change the supplied "Hello World" function to the following:
[WebMethod]
public AjaxControlToolkit.Slide[] GetSlides(String contextKey)
{
return null;
}
The function name is GetSlides. The parameter is contextKey of type String. You can use contextKey in anyway you want, it is meant to pass information from the calling AJAX control to the web service. In this application, the parameter will be used to supply the directory for the slide show to be fed from. The return parameter is an array of Slides. The AJAX SlideShow control looks for this signature and the signature is case sensitive and exact. Don't try to change any of this syntax or your service not be called.
Add the following keys to Web.Config:
<add key="SlideServiceNoImagesFoundLocation" value="NoImagesFound.jpg"/>
<add key="SlideServiceValidImageExtensions" value="jpg,gif,bmp,ico"/>
The first key provides a web location for an image to display in the slide show when no images are found in the directory specified in the contextKey parameter. In this case, the location is the root of the web site. The second parameter is a list of valid extensions in the directory to return in the slide array.
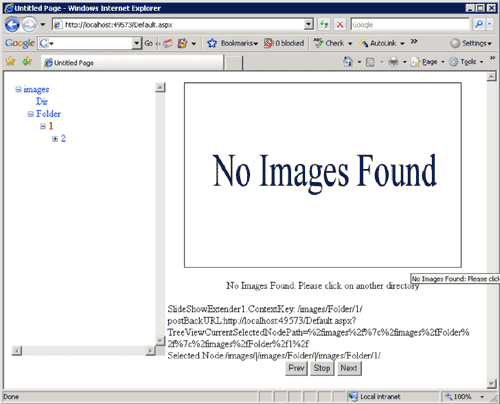
In the above example, I have provided an image titled "NoImagesFound.jpg" which you will find in this articles' download package. The image is displayed as used in the application below:

The function for NoImagesFound is below and is called from GetSlides():
private AjaxControlToolkit.Slide[] GetNoImagesFoundDirectory()
{
AjaxControlToolkit.Slide[] slides = new AjaxControlToolkit.Slide[1];
// get image from web.config and verify it exists on file system
_noImagesFoundWebLocation = System.Configuration.ConfigurationSettings.AppSettings.Get("SlideServiceNoImagesFoundLocation");
if (!File.Exists(Server.MapPath(_noImagesFoundWebLocation)))
throw new Exception("SlideService.asmx::GetNoImagesFoundDirectory - NoImagesFoundLocation found in web.config does not exist after server.mappath - " + Server.MapPath(_noImagesFoundWebLocation));
// create slide from image
slides[0] = new AjaxControlToolkit.Slide(_noImagesFoundWebLocation, "No Images Found: Please click on another directory", "");
// return slide
return (slides);
}
This GetNoImagesFoundDirectory function creates a Slide array of one element. It grabs the image file location from Web.Config then verifies that the file does exist. It then adds the image into the Slide array with the title to indicate that the user should click on another directory.
Two functions that are called from GetSlides() that are not provided in this article but are provided in the articles' download are IsImage() and GetImageExtensionsFromWebConfig().
The function for GetSlides() is below:
[WebMethod]
public AjaxControlToolkit.Slide[] GetSlides(String contextKey)
{
// get valid extensions
GetImageExtensionsFromWebConfig();
// contextKey not empty
if (String.IsNullOrEmpty(contextKey))
return null;
// contextKey in scope
if ((contextKey.IndexOf("..")>=0))
return null;
// verify contextKey directory exists
String mapPath = Server.MapPath(contextKey);
if (!Directory.Exists(mapPath))
throw new Exception("SlideService.asmx::GetSlides - mapPath does not exist - " + Server.MapPath(mapPath));
// get files in contextKey directory
string[] fileNames = System.IO.Directory.GetFiles(mapPath);
if (fileNames.Length == 0)
return GetNoImagesFoundDirectory();
// create generic empty list of slides
List<AjaxControlToolkit.Slide> list = new List<AjaxControlToolkit.Slide>();
String justFileName;
String displayedFileTitleOnSlider;
String displayedFileDescriptionOnSlider;
for (int i = 0; i < fileNames.Length; i++)
{
if(IsImage(Path.GetExtension(fileNames[i])))
{
// get complete filename
justFileName = Path.GetFileName(fileNames[i]);
// get title
displayedFileTitleOnSlider = Path.GetFileNameWithoutExtension(fileNames[i]);
// set description to empty
displayedFileDescriptionOnSlider = String.Empty;
// add file to list of slides
list.Add(new AjaxControlToolkit.Slide(contextKey + justFileName, displayedFileTitleOnSlider, displayedFileDescriptionOnSlider));
}
}
return (list.ToArray());
}
This GetSlides() function gets the valid file extensions from Web.Config and validates that contextKey is not empty and is not trying to go outside of the scope of this application for security. Then the application changes the contextKey from its web location to the physical location on disk via Server.MapPath and ensures its existence. Next the function grabs all files in the directory into a string array. If there are no filenames in the string array, the function returns the NoImagesFound image via the GetNoImagesFoundDirectory() function. Then the function creates an empty list of slides via generics. Then the files names are looped, looking for valid extensions. Each file name with a valid extension is added to the slide array. The file name minus the extension is the slide show image title. The slide show image description is empty.
Add the following class variables:
String _noImagesFoundWebLocation; //path and file of the image containing "No Images Found" text
String _arrayOfImageExtensions; //string of valid image file extensions without "." in the value ex "jpg,gif"
String[] _extensionList; //string array of valid image file extensions without "." and with comma removed
Add the following references:
using System.Web.UI.WebControls;
using System.Diagnostics;
using System.IO;
using System.Configuration;
using System.Collections.Generic;
Add this to the declarations above the GetSlides function:
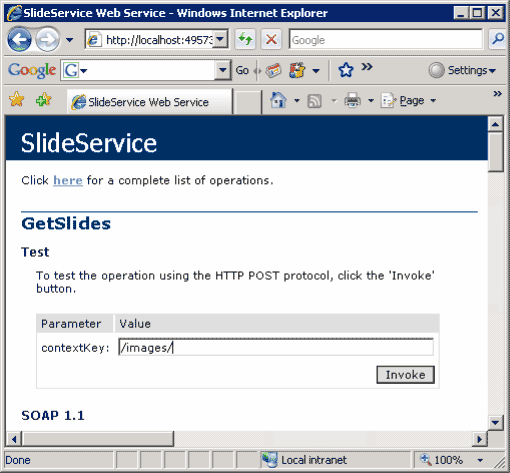
[System.Web.Script.Services.ScriptService()]
When you are done, test the service in the browser by calling the web service page directly: SlideService.asmx.
Ensure that the results are in the following format:
<Slide>
<ImagePath>/images/Blue hills.jpg</ImagePath>
<Name>Blue hills</Name>
<Description />
</Slide>
A Word of Caution
Do not move on to the web page until you are sure the slide service is returning the right data in the right format. When you build and test your web page, it will be nice to know that the slide service is not part of any bugs that pop up. The AJAX Slide Service control will not inform you when you are using it wrong or passing it malformed data from the slide service. It just won't work.
Introduction to TreeView
The TreeView control is a standard navigation control provided in System.Web.UI.WebControls namespace. The default start location of the TreeView control is stored in the TreeViewDefaultStartLocation key in the Web.Config. This location is the root of the control. All other nodes are added by crawling through the child directories in code.
We need to add code to:
- given a selected node, pass the node's ValuePath as the contextKey to the web service
- given a location off the node passed in by query string, find the selected node and pass it's ValuePath as the contextKey to the web service
The TreeView control has a concept of a selected node. Each node with children will have a selection icon such as a + sign. This indicates the node has children. Clicking on the plus sign is not "selecting" the node but just navigation through the nodes. Once you click on the name of the directory, you have selected it. The SlideShow will only change images on node selection, not on tree navigation.
Introduction to the AJAX Slide Show
The AJAX Slide Show control is a member of the AJAX control toolkit found in AJAXControlToolkit.dll. It displays images from a location found via a web path. The Slide Show control must know where to find the slide web service. This parameter is stored in the Web.Config in the SlideShowWebServiceLocation key and is a web path and file name. One of the parameters for the control is the location of the slide web service that the slide show uses. This is stored in the Web.Config file in the SlideShowDefaultLocation. Another parameter is the first file to load. This allows the slide show to display an image while the web service is building the array of slides. This value is stored in the Web.Config in the SlideShowDefaultLocationFirstPicture key.
If you are using a single directory of images, you can set all the necessary values for the Slide Show in the control's parameters. You do not need to add any script/code. Since this application does change directories, some of the Slide Show parameters will be set in the code behind file.
Modify Web Page
In the default.aspx, add an AJAX Script Manager:
<asp:ScriptManager ID="ScriptManager1" runat="server" />
The script manager is provided from the AJAX Extensions library.
Then add a TreeControl from the navigation tab of the toolbox. Change the default control from:
<asp:TreeView ID="TreeView1" runat="server">
</asp:TreeView>
to:
<asp:TreeView ID="TreeView1" runat="server"
ExpandDepth=1
ShowExpandCollapse=true
OnSelectedNodeChanged="TreeView1_OnSelectedNodeChanged"
PathSeparator="|"
EnableViewState=true
SelectedNodeStyle-Font-Bold=true
SelectedNodeStyle-ForeColor=red
/>
The two most important parameters are the OnSelectedNodeChanged and the PathSeparator. The OnSelectedNodeChanged will call the slide service for a new array of slides to display. The PathSeparator has already been discussed.
Add an Image control which is where the Slide Show will display the images:
<asp:Image ID="imgPhotos" runat="server" Height="300" Style="width:auto; border:solid 1px #000000;" />
Add the SlideShow Extender (control) from the AJAX control toolkit. Change the default control from:
<cc1:SlideShowExtender ID="SlideShowExtender1" runat="server">
</cc1:SlideShowExtender>
to:
<cc1:SlideShowExtender ID="SlideShowExtender1" runat="server"
TargetControlID="imgPhotos"
SlideShowServiceMethod="GetSlides"
SlideShowServicePath="/SlideService.asmx"
ContextKey="images/"
UseContextKey=true
AutoPlay="true"
NextButtonID="btnNext"
PlayButtonText="Play"
StopButtonText="Stop"
PreviousButtonID="btnPrev"
PlayButtonID="btnPlay"
Loop="true"
ImageTitleLabelID=lblTitle
ImageDescriptionLabelID=lblDescription
/>
The TargetControlId is where the slide show images will appear. You will also need buttons for Prev, Stop, and Next functionality as well as the Title and Description of the images. In this application, the title is used as the title of the file but the description is used to display the path of the file for debugging purposes. The LabelClickthroughURL is used to be able to test TreeView control navigation from a querystring. An example of this is to send a link to a non-root node via email.
Add the following label controls below the Slide Show:
<center><asp:Label ID="lblTitle" runat=server></asp:Label></center><br />
<asp:Label ID="LabelTreeSelectedNode" runat=server></asp:Label><br />
<asp:Label ID="LabelClickthroughURL" runat=server></asp:Label><br />
<asp:Label ID="lblDescription" runat=server></asp:Label><br />
<center>
<asp:Button ID="btnPrev" Text="Prev" runat="server" />
<asp:Button ID="btnPlay" Text="Play" runat="server" />
<asp:Button ID="btnNext" Text="Next" runat="server" />
</center>
Default.aspx.cs
The main work of the code behind file is to fill the TreeView control, find the correct node, and handle selection of the node.
Add the following library to the default.aspx to handle file and directory management:
using System.IO;
The Page_Load function and the TreeView1_OnSelectedNodeChanged function are the two main functions in the default.aspx.cs. The rest of the functions will be lightly discussed here but are supplied in full in this article's download.
The Page_Load function is below:
protected void Page_Load(object sender, EventArgs e)
{
GetWebConfigSettings();
VerifyDirectoriesAndFiles();
// SET first image
imgPhotos.ImageUrl = _slideShowDefaultLocation + _slideShowDefaultLocationFirstPicture;
imgPhotos.AlternateText = _slideShowDefaultLocation + _slideShowDefaultLocationFirstPicture;
// set web service path
SlideShowExtender1.SlideShowServicePath = _slideShowWebServiceLocation;
SlideShowExtender1.ContextKey = _slideShowDefaultLocation;
// don't add copy of tree to tree on postback
if (TreeView1.Nodes.Count == 0)
PopulateTree();
// Set From QueryString or ViewState
if ((!String.IsNullOrEmpty(_currentTreePathQueryStringName)) && ((Request[_currentTreePathQueryStringName] != null) || (ViewState[_currentTreePathQueryStringName] != null)))
SelectNodeBasedOnQueryStringOrViewState();
// else assume first time to page
else
{
// first time to page
if (!String.IsNullOrEmpty(_slideShowDefaultLocation))
{
ExpandTreePathByDirPath();
}
}
// set labels so that selected info is visible on page
//LabelTreeSelectedNode.Text = "<b>SlideShowExtender1.ContextKey:</b>" + SlideShowExtender1.ContextKey;
if (String.IsNullOrEmpty(LabelClickthroughURL.Text))
{
LabelClickthroughURL.Text = "<a href='mailto:?subject=Picture SlideShow from the Berrys&Body=" + HttpContext.Current.Request.Url + "?" + _currentTreePathQueryStringName + "=" + Server.UrlEncode(_slideShowDefaultLocation) + "'>Send link to this page by email</a><br>";
}
}
The first two lines get directories and image information from the Web.Config, then verify their existence. The next two lines get the first image for the Slide Show. This is the image that is displayed while the Slide Show service is called and processed. It could be anything from a "please wait…" image to no image at all. The next line tells the Slide Show where to find the service it is to use to get the list of slides. The next couple of lines populate the TreeView control as long was the TreeView control isn't already populated. This is important for postback. The next section of lines determines which node in the TreeView control should be set as selected (and therefore highlighted in red) based on ViewState or QueryString. This is useful when you want to send the URL to someone and you want the TreeView to load from an interior node when they click on the link. The last line displays the current context key into a Label on the page for debugging purposes.
The TreeView1_OnSelectedNodeChanged function is below:
protected void TreeView1_OnSelectedNodeChanged(object sender, EventArgs e)
{
// DFB: Get Location of Node Selected used by TreeView to find a node
_currentTreePath = TreeView1.SelectedNode.ValuePath;
//lblDescription.Text = "<b>Selected ValuePath :</b>" + _currentTreePath ;
// DFB: Get Location of web Directory
SlideShowExtender1.ContextKey = TreeView1.SelectedNode.Value;
//LabelTreeSelectedNode.Text = "<b>SlideShowExtender1.ContextKey:</b> " + SlideShowExtender1.ContextKey +
// "<br><b>Server.MapPath(ContextKey)</b>:" + Server.MapPath(SlideShowExtender1.ContextKey);
// DFB: If Path is not empty, add it to state so we have it on postback
if (!String.IsNullOrEmpty(_currentTreePath))
{
ViewState.Add(_currentTreePath, _currentTreePath);
LabelClickthroughURL.Text = "<a href='mailto:?subject=Picture SlideShow from the Berrys&Body=" + HttpContext.Current.Request.Url + "?" + _currentTreePathQueryStringName + "=" + Server.UrlEncode(_currentTreePath) + "'>Send link to this page by email</a><br>";
}
}
This function is called when the name of a directory is clicked on, not when the expand/contract sign to the left of the name of the directory is clicked on. This selection of the directory name indicates that all valid images (as defined in Web.config) should be found (via the web service) and loaded into the Slide Show control or the "No Image Found" image should be loaded.
The first two lines of the function grab the ValuePath and place it in a label on the page. The next couple of lines get the Value of the directory. This value is the new contextKey for the Slide Service and is placed in a label on the page. The next section of text adds the selected ValuePath to the ViewState and uses it to build a link that you could send someone to get back to this current node's display in the Slide Show.
Once you have the default.aspx and default.aspx.cs written, make sure you have a working web service and valid values in the Web.Config.
Summary
Build your Slide service first and make sure it returns valid information. The function signature is exact, don't change the characters or case. Next build the default.aspx and the code behind page by adding a TreeView for navigation and the AJAX Slide Show for viewing.