【笔记】——Javascript(3)Ajax 篇
九、Ajax
——认识Ajax
Asynchronous JavaScript and XML(异步JS与XML)【Asynchronous [e'sɪŋkrənəs]】
一种使用现有标准的新方法,基于javascrpt和http请求(HTTP requests)。
一种网页局部更新的技术(通过在后台与服务器进行少量数据交换 实现异步更新),用于创建快速动态网页的技术。
1)Ajax基础概念
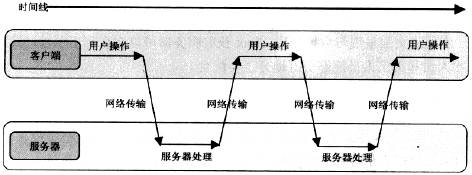
①传统Web应用程序模式:【同步交互的形式;不连贯:处理-等待-处理-等待....】

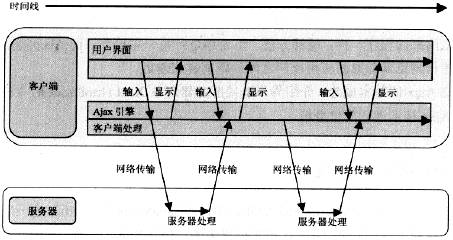
②Ajas:异步交互的形式:在客户端与服务器之间 引用一个中间媒介——用于异步连接服务器。
浏览器 在执行任务时 装载了Ajax引擎。【该引擎由JS编写,常位于页面框架中,负责转发C与S的交互】
用JS调用Ajax引擎:实现页面局部更新。【节省宽带、加快Web浏览速度】
基于Ajax的Web应用模型:

优点:1、减轻服务器负担,加快速度。Ajax运行时仅按需从服务器获取数据,而非整个文档。
2、更好的用户体验。网页类似桌面程序。
3、Ajax基于标准化并被广泛使用,无需下载plugin。
4、促进 页面呈现与数据分离。
2)Ajax 组成部分:
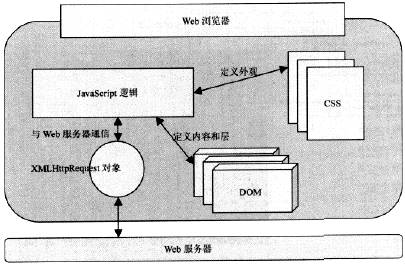
①Ajax集合了四种技术:
1、JavaScript: 用JS 编写Ajsx。JA像胶水 粘合各部分;【如:操作DOM;用className改变CSS样式等】
2、CSS: 通过CSS独立修改 用户界面样式。
3、DOM: 通过JS 编写DOM,使Ajax应用程序在运行时 改变用户界面/局部更新某节点。
4、XMLHttpRequest对象:与服务器异步通信,能从服务器 以后台形式 获取数据。数据格式常为XML/文本。
②Ajax中四种技术的配合:

——Ajax 应用实例
1)Google Maps
①局部更新。
②动态提示 即时获取的信息。【Ajax获取数据的一个原则】
2)Gmail
①新邮件提示。每隔一段时间自动收取邮件。
②文本框 匹配相关提示。
3)Netflix
随鼠标事件 自动提示 详细信息。
4)Amazon钻石搜索
拖动滑动横条,自动获取 相关搜索结果,无需刷新页面。
5)Ajax游戏
无需安装客户端程序的 “国际象棋小游戏”等网页游戏。
——Ajax异步交互
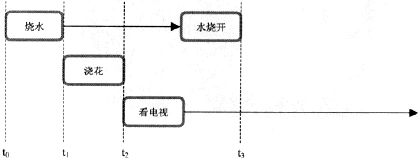
1)什么是异步交互
①异步交互有别于传统的同步交互(一件一件事情按顺序完成),能同时处理多件事务。
②通过Ajax,JS无需等待服务器的响应,而是:等待服务器响应使可执行其他脚本,当响应就绪后进行处理,故当服务器繁忙或缓慢时,应用程序会挂起或停止。

2)异步对象 连接服务器
Ajax的核心对象XMLHttpRequest在IE5中被作为ActiveX控件 首次引入。
①通过XMLHttpRequest对象事项异步访问:
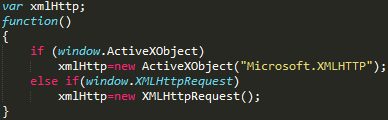
1、创建一个异步对象:xmlHttp
现代浏览器均内建XMLHttpRequest对象:【IE7+, Firefox, Chrome, Opera, Safari】
IE使用ActiveX对象创建:【IE6】

异步对象 属性&方法:
规定请求类型 |
open() |
参数:method,url,async,user,password |
发送请求 |
send(null/string) |
GET类型请求,参数为null |
取消请求 |
abort() |
|
添加请求的Http头 |
setRequestHeader() |
参数:header,value |
获取响应的全部Http头 |
getAllResponseHeaders() |
|
获取响应的指定Http头 |
getResponseHeader() |
|
状态变化时的事件控制对象 |
onreaderstatechange对象 |
|
请求的状态 |
readyState |
0请求未初始化、1已建立服务器连接、 |
服务器响应的文本 |
responseText |
|
服务器响应的XML |
responseXML |
可当作DOM处理 |
服务器返回的请求响应值 |
status |
200、请求成功202、请求被接收,处理为完成 |
2、创建一个请求,并向服务器发送:open()
★url中的指定文件:
*可以为任何类型文件(.txt/.xml等) xmlHttp.open("GET","test1.txt",true);
*或可在响应前执行任务的 服务器脚本文件(.asp/.php等) xmlHttp.open("GET","9-1.aspx",true);
★当async=false时,无需编写onreaderstatechange事件的监听函数,只需将代码放在send()语句后。
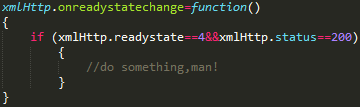
3、发出请求后,创建 请求状态(readerState属性)改变时(onreadystatechange事件)的监听函数。
XMLHttpRequest对象的三个属性:
onreadystatechange():readerState属性改变时触发此函数。
readyState:判断请求状态;
status:判断服务器返回的响应状态:

4、发送请求:send(str)【str为必需参数】如var str=“myName=isaas&age=25”; send(str);
当GET请求,这些参数作以查询字符串提交;
当POST请求,则作为HTTP的POST方式提交。
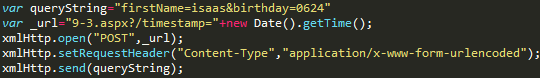
使用POST提交请求时,发送前需设置请求的HTTP头:
xmlHttp.serRequestHeader(“Content-Type”,“ appplication/x-www-form-urlencoded”);
★不发送数据时,使用:xmlHttp.send(null)
5、服务器收到请求后,根据请求返回响应结果:
响应结果 存于respanseXML属性或respanseText属性(读取储存非xml的数据,返回字符串响应)。
如:alert(“服务器返回:”+xmlHttp.respanseText);
★BugIE会自动缓存服务器响应的结果,但修改服务器的响应结果,IE仍然执行上次的响应结果。
解决:1、使每次请求的Url不同。可在url末尾添加时间对象getTime()方法。
2、或添加随机数:xmlHttp.open("GET","123.asp?t="+Math.random(),true);
Callback回调函数:
函数1以参数的形式,传递给函数2,函数1就称为回调函数【在回调函数中会执行作为参数的那个函数】
function(callback){
// 代码
// 以上代码执行完毕后执行回调函数
if(typeof callback === "function")
callback();
}
★对于多个Ajax任务,应该创建一个标准函数,用于创建XMLHttpRequest对象。每个Ajax任务直接调用。
其中参数可为URL和onreadystatechange事件函数。
3)GET和POST模式
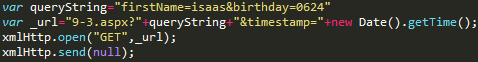
①GET请求:直接将数据放在 异步请求的URL地址中,而send()方法不发送任何数据。

②POST模式:将数据统一在send()方法中发送,请求地址没任何信息。必须设置请求文件头。

区别:
GET比较简单快速。
POST常用于:无法使用缓存文件(更新服务器上的文件盒数据库)
向服务器发送大量数据(POST无数据量限制)
发送包含未知字符的用户输入时,POST比GET更稳定、可靠。
③发送中文字符:GET方法运行正常,POST方法会出现乱码:
原因:因为异步对象xmlHttp在处理返回的respanseText时,按UTF-8编码进行解码。
解决:【JS不推荐使用escape()编码对发送的数据,也不推荐使用unescape()对返回的respanseText解码。】
1、用encodeURI()编码 发送的数据 两次!


2、用decodeURI()解码 返回的数据 一次。

4)服务器返回XML
XML即eXtensible Markup Language,可拓展标记语言。
万维网协会(W3C)创建XML用于克服HTML不能自定义标记的局限。
实际功能:主要用于数据的存储。
①用respanseXML对象获取 返回的XML。
5)处理多个异步请求
①冲突:当异步对象为全局变量时,前几次的返回数据可能会被最后一次覆盖。
解决:将异步对象作为 局部变量处理(在函数内声明),并在收到返回值后 手动删除。
delete xmlHttp; //删除返回结果后手动删除
xmlHttp = null;
——Ajax框架
将一些相对不变的步骤 封装成固定框架。
——实例1:自动校验的表单
1)搭建框架

①思路:当输完“用户名”后失焦时,进行后台校验。文本框 采用onblur()。
<input type="text" onblur="startCheck(this)" name="User">
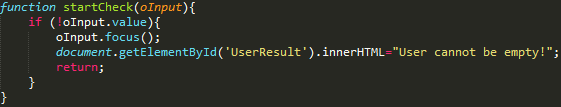
②Tip:startCheck()函数中,先检测内容是否为空,为空:聚焦空文本框,并进行提示。

③然后创建异步对象、创建请求状态处理函数onreadystatechange()、创建请求open()、设置发送send():