微信小程序_16,组件的生命周期
组件的全部生命周期函数:
小程序可用的全部生命周期如下表所示:
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| mooved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | ObjectError | 每当组件抛出错误时执行 |
组件主要的生命周期函数:
在小程序中,最重要的生命周期函数有3个,分别是created,attached,detached.它们各自的特点如下:
1.组件实例刚被创建好的时候,created生命周期函数会被触发
- 此时还不能调用setData
- 通常在这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段
2.在组件完全初始化完毕,刚进入页面节点树后,attached生命周期函数会被触发
- 此时,this.data已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
3.在组件离开页面节点树后,detached生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
- 此时适合做一些清理性质的工作
定义组件的生命周期函数:
lifetimes节点:
在小程序中,生命周期函数可以直接定义在Component构造器的第一级参数中,可以在lifetimes字段内进行声明(这是推荐的方式,其优先级最高),示例代码如下:
Component({
/**
* 组件的属性列表
*/
properties: {
},
// 推荐用法:
lifetimes: {
// 在组件实例进入页面节点树时执行
attached() {},
// 在组件实例被从页面节树移除时执行
detached() {}
},
// 以下是旧式的定义方式:
// 在组件实例进入页面节点树时执行
attached() {},
// 在组件实例被从页面节树移除时执行
detached() {},
})
新旧两种方式都存在时,会优先使用新的,往后不建议使用旧的方式了
什么是组件所在页面的生命周期函数:
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期
例如:每当触发页面的show生命周期函数的时候,我们希望能够重新生成一个随机的RGB颜色值:
在自定义组件中,组件所在的页面的生命周期函数有如下3个,分别是:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
pageLifetimes
组件所在页面的生命周期函数,需要定义在pageLifetimes节点中,示例代码如下:
// components/lifetimes/lifetimes.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
pageLifetimes: {
show: function () {
console.log('页面被展示了');
},
hide: function () {
console.log('页面被隐藏了');
},
resize: function () {
console.log('页面变化了');
},
},
})
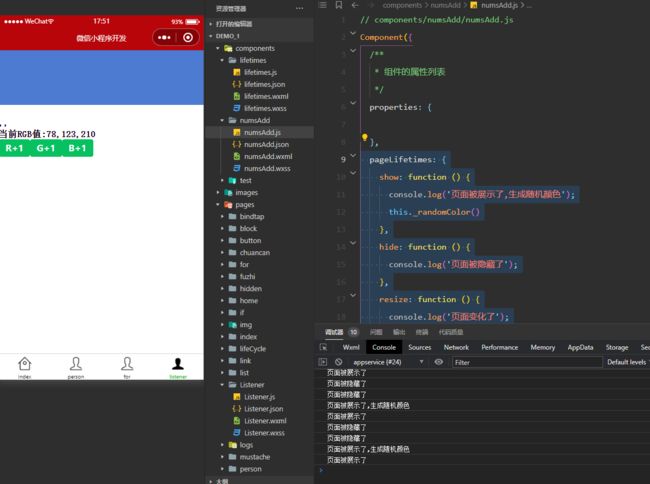
生成随机的RGB颜色值:
Component({
pageLifetimes: {
show: function () {
console.log('页面被展示了,生成随机颜色');
this._randomColor()
},
hide: function () {
console.log('页面被隐藏了');
},
resize: function () {
console.log('页面变化了');
},
},
// 生成随机RGB颜色值:
_randomColor() {
this.setData({
_rgb: {
r: Math.floor(Math.random() * 256),
g: Math.floor(Math.random() * 256),
b: Math.floor(Math.random() * 256),
}
})
}
})
这里就是组件监听了页面的状态,在每次进入页面时,生成一个随机的RGb值,