基于javaweb+SSM在线商城购物商城美妆商城(前台、后台)
基于javaweb+SSM在线商城购物商城美妆商城(前台、后台)
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
div>
<div class="control-group">
<label class="control-label">详细地址:label>
<div class="controls">
<input type="text" class="input-large">
div>
div>
<div class="control-group">
<label class="control-label">联系电话:label>
<div class="controls">
<input type="text" class="input-medium">
div>
div>
<div class="control-group">
<label class="control-label">邮箱:label>
<div class="controls">
<input type="text" class="input-medium">
div>
div>
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpSession;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/order")
public class OrderController {
@Autowired
private OrderServiceI orderServiceI;
//跳转至确认订单信息页面
@RequestMapping(value = "/checkOrder.do")
public String checkOrder(String orderInfo, HttpSession session) {
try {
//将订单相关信息保存至session中
session.setAttribute("orderInfo", orderInfo);
div>
div>
<div class="control-group">
<label class="control-label">联系电话:label>
<div class="controls">
<input type="text" class="input-medium">
div>
div>
<div class="control-group">
<label class="control-label">邮箱:label>
<div class="controls">
<input type="text" class="input-medium">
div>
div>
<div class="control-group">
<label class="control-label">地址别名:label>
<div class="controls">
<input type="text" class="input-medium">
div>
<div class="othername">
建议填写常用地址:<a href="#" class="sui-btn btn-default">家里a> <a href="#" class="sui-btn btn-default">父母家a> <a href="#" class="sui-btn btn-default">公司a>
sb.append("<sign>sign>");
sb.append("xml>");
//指定与微信交互的url接口地址
String url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
String str = UrlPreUtils.post(url, sb.toString());
System.out.println("str:"+str);
Map<String, String> retmap = new HashMap();
try {
//与微信交互并获取返回的信息
retmap = WXPayUtil.xmlToMap(str);
} catch (Exception e) {
e.printStackTrace();
}
}else{
//submitUrl: list.action?pageIndex={0}
jumpUrl = this.submitUrl.replace("{0}", String.valueOf(i));
pager.append("<a href='"+jumpUrl+"'>"+i+"a>");
}
}
//拼装 ...
pager.append("...");
//拼装尾页
//submitUrl: list.action?pageIndex={0}
jumpUrl = this.submitUrl.replace("{0}", String.valueOf(totalPageNum));
pager.append("<a href='"+jumpUrl+"'>"+totalPageNum+"a>");
}
}
<li><a href="${ctx}/register">免费注册a>li>
c:when>
<c:otherwise>
<li><a href="#"> <span style='color: red;'>span>
a>li>
<li><a href="${ctx}/login">登录a>li>
<li><a href="${ctx}/register">免费注册a>li>
c:otherwise>
c:choose>
ul>
div>
div>
nav>
<div class="cart py-container">
<div class="logoArea">
<div class="fl"><img src="${pageContext.request.contextPath}/image/pay/Logo.png" style="width:200px;height:100px"/><span class="title">结算页span>div>
<!-- class="fr search">
<form class="sui-form form-inline">
if(!/^\w{5,}$/.test(loginName)){
msg = "登录名必须5个字符以上";
}else if(!/^\w{6,}$/.test(passWord)){
msg = "请输入6位以上合法的密码";
}else if(passWord != okPass){
msg = "两次输入密码不一致,请核实";
}
if(msg!=""){
// 触发弹出框
alert(msg);
}else{
// 提交表单
$(".form-horizontal").submit();
}
* @param signType 签名方式
* @return 签名是否正确
* @throws Exception
*/
public static boolean isSignatureValid(Map<String, String> data, String key, SignType signType) throws Exception {
if (!data.containsKey(WXPayConstants.FIELD_SIGN) ) {
return false;
}
String sign = data.get(WXPayConstants.FIELD_SIGN);
return generateSignature(data, key, signType).equals(sign);
}
/**
* 生成签名
*
* @param data 待签名数据
* @param key API密钥
* @return 签名
*/
public static String generateSignature(final Map<String, String> data, String key) throws Exception {
return generateSignature(data, key, SignType.MD5);
}
/**
* 生成签名. 注意,若含有sign_type字段,必须和signType参数保持一致。
*
/**
* @param pageIndex the pageIndex to set
*/
public void setPageIndex(int pageIndex) {
System.out.println("pageIndex:"+pageIndex);
this.pageIndex = pageIndex;
}
/**
* @return the pageSize
*/
public int getPageSize() {
return pageSize;
}
/**
* @param pageSize the pageSize to set
code.append(parentCode).append("0001");
}else {
//maxCode:00010009 == >00010010
code.append(parentCode);
Integer code2 = Integer.valueOf(maxCode.substring(4)) + 1;
for(int i=0;i<4 - String.valueOf(code2).length() ; i++) {
code.append("0");
}
code.append(code2);
}
}else {
//获取最大的一级物品类型code
String maxFirstCode = articleTypeMapper.findMaxFiCode();
Integer code2 = Integer.valueOf(maxFirstCode) + 1;
for(int i=0;i<4 - String.valueOf(code2).length() ; i++) {
code.append("0");
}
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaBean MVC JSP SSM(Spring SpringMVC MyBatis) MySQL Bootstrap JavaScript
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
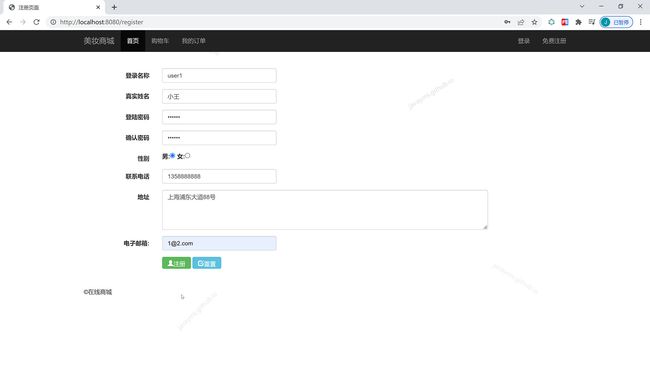
前台:
首页展示商品信息,注册,登录,查询商品,看商品详情,添加商品至购物车,更新、删除购物车中商品信息,下订单、订单查看等操作
后台:登录,商品上架下架、商品信息修改、添加,订单查看,类型管理:商品类型新增删除以及修改查询等
前台:
后台: