uni-app+laravel+mysql实现图片上传显示,前后端分离
文章目录
- 前言
- 一、基础环境
-
- 1.前端开发环境uni-app HbuideX [download](https://www.dcloud.io/)
- 2.后端开发环境Phpstorm [download](https://www.jetbrains.com/phpstorm/)
- 3.后端框架Laravel [download](https://laravel.com/)
-
- Laravel 参考文档 [Link](https://learnku.com/laravel)
- 4.数据库Mysql 集成管理工具phpstudy_pro [download](https://www.xp.cn/)
- 4.运行在H5下,chrome浏览器
- 二、前端代码编写
-
- 1.显示图片界面
- 2.上传图片界面
- 二、后端开发
-
- 1.mysql新建数据库并数据库中添加一些字段(按照需要来写)
- 2.新建Laravel文件并连接Mysql数据库
- 3.后端查询接口编写
-
- 3.1设置phpstorm
- 3.2 编写控制器
- 3.3编写路由
前言
以小程序为基础,在不使用原有的云函数、云存储功能,需要实现一个能够上传并预览图片,图片信息保存在数据库,图片保存在服务器中的功能,前后端分离并编写了上传、显示的调用接口,使用的时候参考uni-app小程序官方文档。(做一个着色的显示界面,需要有交互功能,图片上传显示等等)一、基础环境
1.前端开发环境uni-app HbuideX download
2.后端开发环境Phpstorm download
3.后端框架Laravel download
Laravel 参考文档 Link
4.数据库Mysql 集成管理工具phpstudy_pro download
4.运行在H5下,chrome浏览器
二、前端代码编写
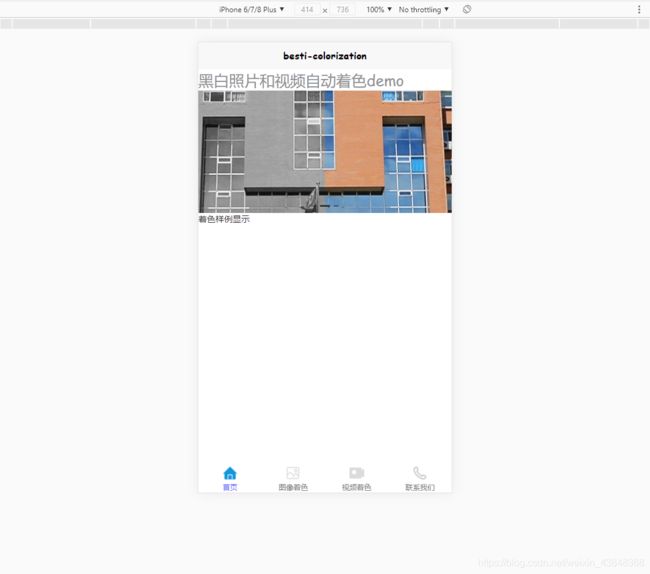
1.显示图片界面
<template>
<view class="content">
<text class="title">{{title}}</text>
<view class="text-area">
</view>
<view>图片样例显示</view>//简单搞一个图片显示的界面就行了
<view v-for="item in itemList">
<!-- 数组的名字是itemList 有几个循环几个出来-->
<image :src= "'http://127.0.0.1:8000'+item.image_url" mode="scaleToFill"></image>
<!-- 这里注意:src的地址是拼接起来的地址,根据需要调整 后面会讲到 mode根据手册和需要设置就行了-->
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'demo',
current: 0,
mode: 'default',
itemList: [],//后面保存图片的数组
}
},
onLoad() {
this.getList();
},
methods: {
getList() {
var that=this
var header = {
'content-type': 'application/x-www-form-urlencoded'//请求头设置,查一下请求头的格式
};
uni.request({//向后端发请求
header: header,
url: 'http://127.0.0.1:8000/api/data',//这里改成自己用的api就行了(后面会讲到怎么写接口地址)
success: (res) => {
console.log(res);//打印json格式的数据在H5控制台上
this.itemList = res.data.data //确定数据,根据打印出来的json格式数据确定要输出的内容在哪一层
}
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
/* align-items: center; */
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
}
</style>
2.上传图片界面
<template>
<view>
<progress :percent="percent" stroke-width="10"></progress>
<button type="primary" :loading="loading" :disabled="disabled" @click="upload">选择照片</button>
</view>
</template>
<script>
export default {
data() {
return {
percent: 0,
loading: false,
disabled: false
}
},
onLoad() {
},
methods: {
upload: function() {
let that = this;
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
const tempFilePaths = res.tempFilePaths;
const uploadTask = uni.uploadFile({
url: 'http://127.0.0.1:8000/api/upload',//上传的api
filePath: tempFilePaths[0],
name: 'file',
formData:
{
'user': 'test'
},
success: function(uploadFileRes)
{
console.log(uploadFileRes.data);//文件名字
}
});
uploadTask.onProgressUpdate(function(res) {
that.percent = res.progress;
console.log('上传进度' + res.progress);
console.log('已经上传的数据长度:' + res.totalBytesSent + 'Byte');
console.log('预期需要上传的数据总长度' + res.totalBytesExpectedToSend + 'Byte');
});
},
error: function(e) {
console.log(e);
}
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
二、后端开发
1.mysql新建数据库并数据库中添加一些字段(按照需要来写)
数据库基本信息如下:
数据库名称image_info
表名称image
自行设置主码、字段和各个字段的类型
可以在数据库中填充一些数据方便后面使用

2.新建Laravel文件并连接Mysql数据库
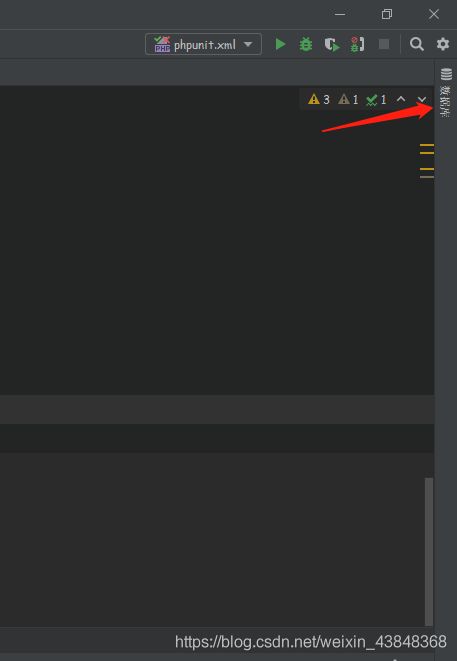
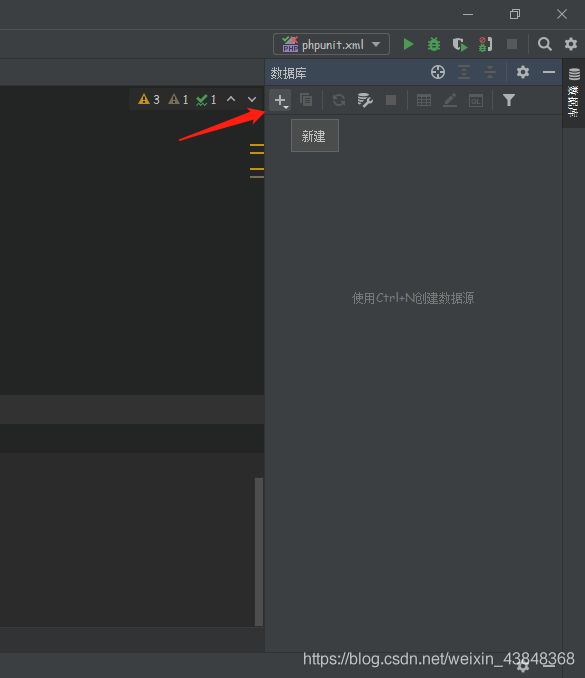
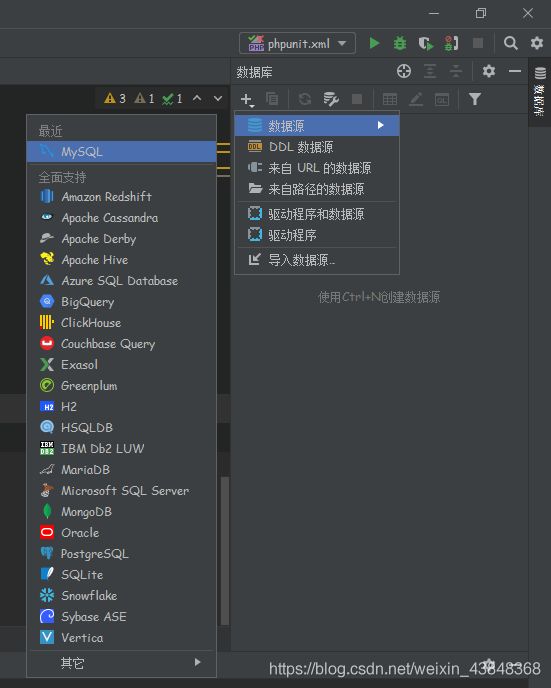
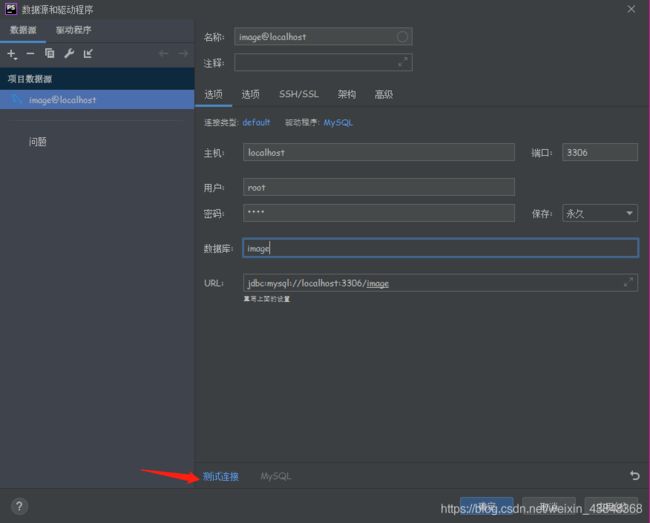
phpstorm连接mysql数据库
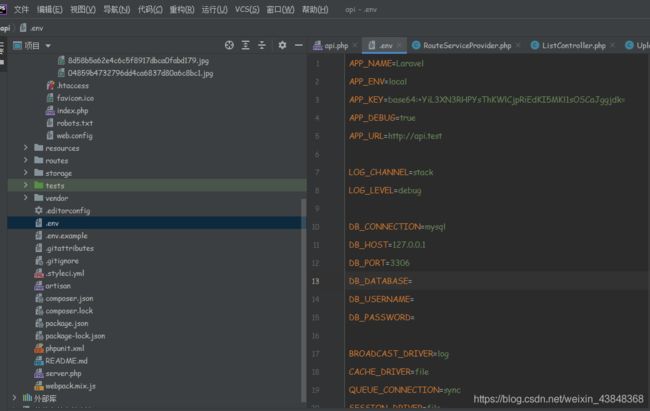
laravel根目录下找到.env文件

此处根据个人mysql数据库配置填入正确的内容
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=//名称
DB_USERNAME=//用户名
DB_PASSWORD=//密码



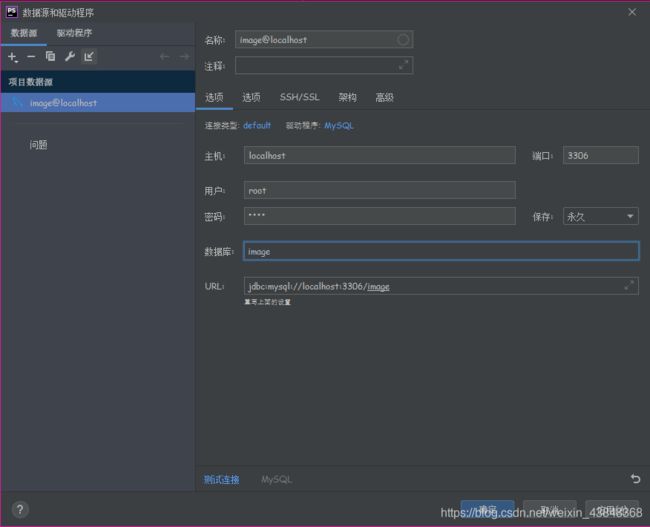
配置好数据库的相关设置:主机、用户名、密码、数据库
主机:连接的是本地数据库则直接写localhost
用户名和密码根据个人配置情况设定
数据库名称为上图中image数据库

先测试连接

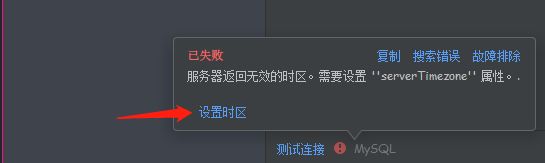
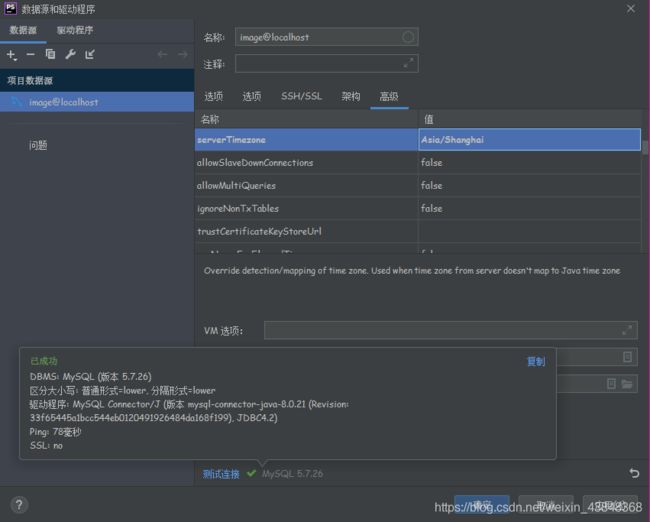
若出现此情况设置时区即可

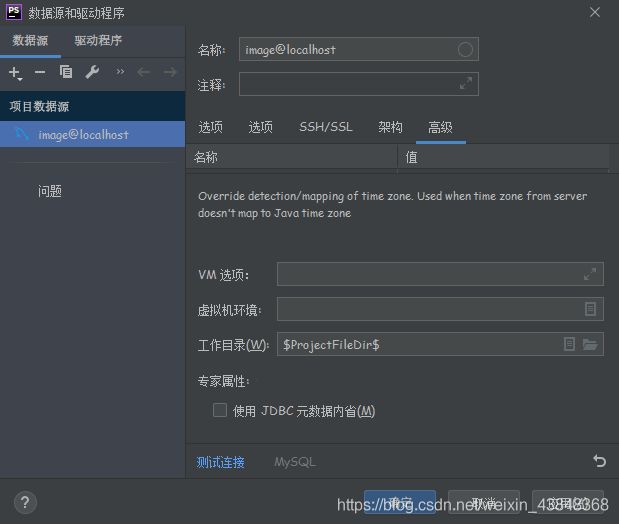
跳转到高级选项卡看不见设置框的时候将此页面右下角拉大即可

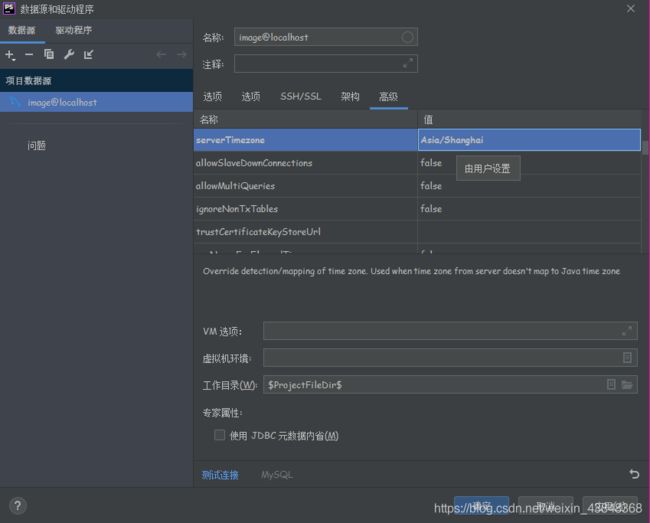
serverTimeZone
设置时区:可以直接写UTC(国际标准时间)
或者Asia/Shanghai
(不过后面设置时间戳返回当前时间的时候好像这里写了Asia/Shanghai也没用?)这个后面也会讲到

时间设置完成

之后再次测试连接,出现下图所示即测试成功

最后点击应用、确定就行
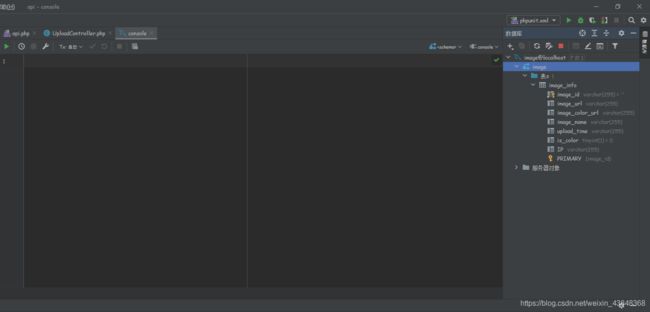
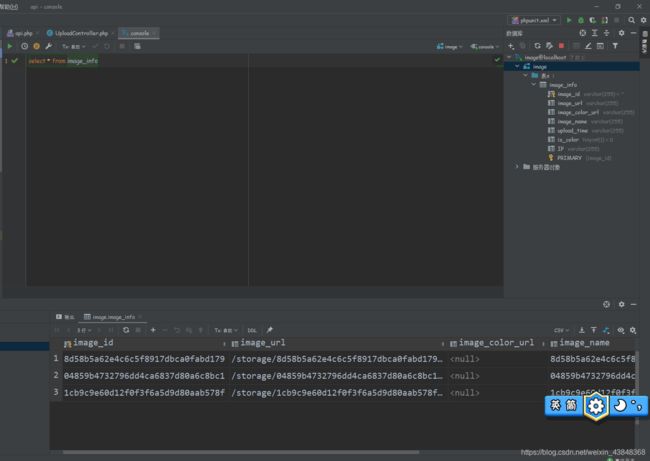
连接成功后如下图:
select * from image_info
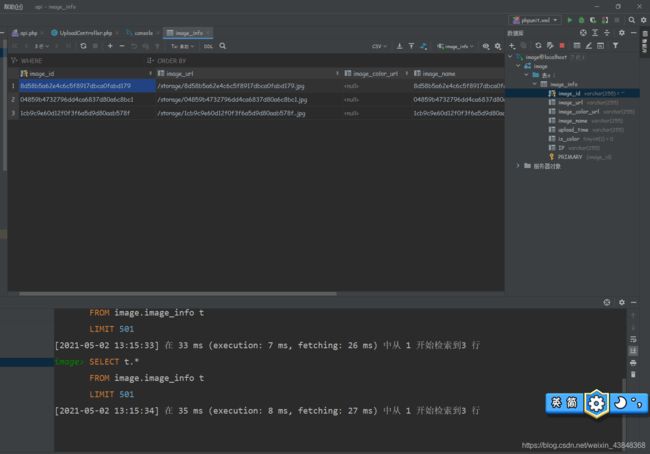
查询结果如下图:

具体查看每一个字段的信息等等

以上就是phpstorm连接数据库的有关过程,其他报错暂时没有见到,若出现报错自行搜索。
3.后端查询接口编写
需要一个List接口获取后端数据库中所有字段并在前端以json格式显示。
如上数据库中存有图片的url,利用该url可以直接读取并在前端显示图片
前端代码中uni.request已经写好了相关接口,需要完成的就是将url字段补充完整,自己写一个接口显示数据就行了

思路:显示出数据库中所有的字段可以利用查询语句(如上图测试数据库的查询)XXX为自己的表名字
select * from XXX
之后将其封装在一个控制器中,利用路由新建一个api,网页访问到该路由即可完成查询,结果显示在页面上
3.1设置phpstorm
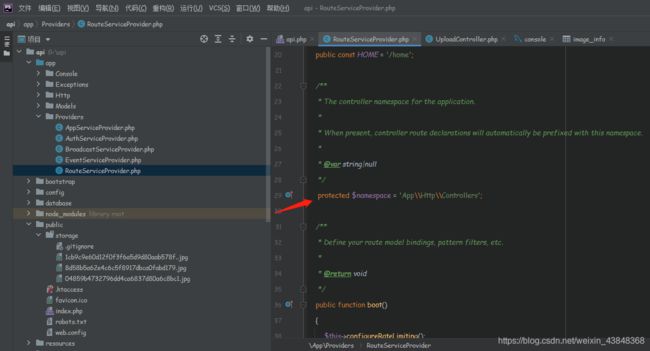
app/Providers/RouteServiceProvider.php
将该处的注释取消否则无法访问路由和页面
3.2 编写控制器
新建控制器
app/Http/Controllers/ListController.php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
class ListController
{
function list()
{
$data=DB::select('select * from image_info');//查询语句块
return ['data'=>$data];//这里返回的就是json格式的数据
}
}
3.3编写路由
可以参考该文章讲解的web.php api.php的区别
https://laravelacademy.org/post/21462
这里我们需要用前端的uni-app访问后端数据库,所以路由采用的是api.php(具体原因在上面文章中有讲到),避免了CSRF跨端伪造和访问后的跨域报错,还需要额外进行设置等等。
如果是一个纯粹的网站项目,只需要使用 web.php 里的路由就可以了。ajax 需要使用到的 route 也是定义在 web.php 中。
如果是一个非网页项目,例如微信小程序,Android / iOS APP 项目,或者给三方开发者提供接口,则应该使用 api.php。因为 cookie 那一套并不适用。出现跨域问题等等
Web 路由使用了 web middlewareGroups 。包含类似 Session 及 CSRF 保护,而网页 ajax 同意需要 CSRF 保护。
API 路由使用了 api middlewareGroups
修改 app/Providers/RouteServiceProvider.php 文件中 mapApiRoutes() {} 方法
app/Providers/RouteServiceProvider.php
protected function mapApiRoutes()
{
Route::prefix('api')//路由带/api前缀
->middleware('api')//中间件
->namespace($this->namespace)
->group(base_path('routes/api.php'));
}
routes/api.php
找到api.php文件,加入如下的路由信息
Route::get('list', 'ListController@list');
打开服务器本地端口
php artisan serve
网址加上路由
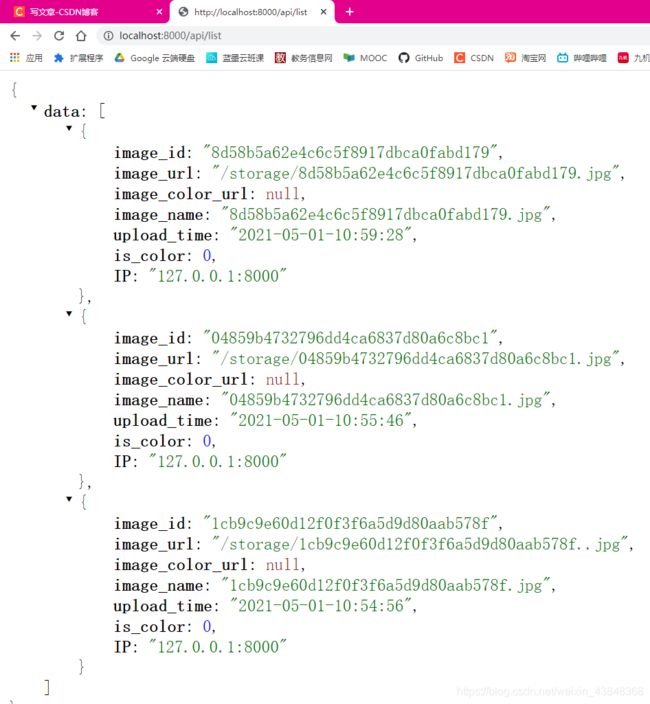
127.0.0.1:8000/api/list
即可访问上述控制器返回的json结果
将数据库中存储的信息全部以json格式输出出来

新建UploadController控制器
编写控制器并将上传信息保存在数据库中
namespace App\Http\Controllers;
use Faker\Extension\Extension;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\Storage;
class UploadController extends Controller
{
function upload()
{
date_default_timezone_set('Asia/Shanghai');//设定正确的时间戳
$upload_filename=$_FILES["file"]["name"]; //取得上传文件名字
echo '上传文件名字:' . $upload_filename . PHP_EOL; //php_eol换行
$upload_filetype = $_FILES["file"]["type"];//上传文件类型
echo '上传文件类型:' . $upload_filetype . PHP_EOL;
$pathinfo=pathinfo($upload_filename);
$suffix='.' . $pathinfo['extension'];//获取文件后缀名
echo '上传后缀名字:' . $suffix . PHP_EOL;
$upload_time=date('Y-m-d-H:i:s');//上传时间
echo '上传时间:' . $upload_time . PHP_EOL;
$upload_server_name =md5($upload_time . $upload_filename) ;//存在服务器的名字image_id
echo '存在服务器的名字:' . $upload_server_name . PHP_EOL;
$upload_tmp_address = $_FILES["file"]["tmp_name"]; //取得临时地址
echo '临时地址:' . $upload_tmp_address . PHP_EOL;
$IP=$_SERVER["REMOTE_ADDR"] . ':8000';//IP地址
echo 'IP地址:' . $IP . PHP_EOL;
$upload_file_size=$_FILES["file"]["size"];//上传文件的大小
echo '上传文件的大小:' . $upload_file_size .PHP_EOL;
$WebPath=$upload_server_name . $suffix;//文件名字+后缀名字
echo '保存的名字:' . $WebPath.PHP_EOL;
$file_server_address = '../public/storage/' . $WebPath;
$image_url='/storage/'. $WebPath;
echo '数据库里面存的路径:' . $file_server_address . PHP_EOL;
echo '真正存进去的值' . $image_url . PHP_EOL;
move_uploaded_file($upload_tmp_address , $file_server_address);//从temp目录移出存入指定为文件夹
//下面存入数据库中
DB::table('image_info')->insert([
'image_id'=>$upload_server_name,
'image_url'=>$image_url,
'image_name'=>$upload_server_name . $suffix,
'upload_time'=>$upload_time,
'IP'=>$IP,
]);
}
}