1、准备篇 Springboot + vue的前后端分离开发
Springboot + vue的前后端分离开发
前后端分离就是将一个应用的前端代码和后端代码分开写。
为什么要这么做?如果不使用前后端分离的方式,会有什么问题?
传统的JavaWeb开发中,前端使用jsp开发,jsp不是后端开发者来独立完成的
这种开发方式的效率极低,可以使用前后端分离的方式进行开发,就可以完美的解决这样的问题。
前端只需要独立编写客户端代码,后端也只需要独立编写服务端代码提供数据接口即可。
前端通过AJAX请求来访问后端的数据接口,将Model展示到View中
前后端开发者只需要提前约定好接口文档(URL,参数,数据类型。。),然后分别独立开发即可,前端可以造假数据进行测试,完全不需要依赖于后端,最后完成前后端集成即可。真正的实现了前后端应用的解耦合。极大的提升了开发效率。
单体:前端应用+后端应用
前端应用:负责数据展示和用户交互。
后端应用:负责提供数据处理接口。
前端HTML --> Ajax -->Restful后端数据接口。
单体应用
前后端分离项目
前后端分离就是将一个单体应用拆分成两个独立的应用,前端应用和后端应用以JSON格式进行数据交互
实现技术
vue3.0版本
1、在命令行里输入vue ui
2、关闭git
3、选择手动
4、点击创建
5、点击任务-serve-运行
npm node.js使用的小bug
idea中terminal输入‘npm‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
解决办法:
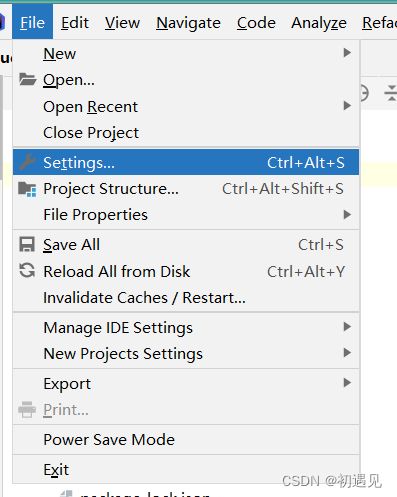
1、File - Settings

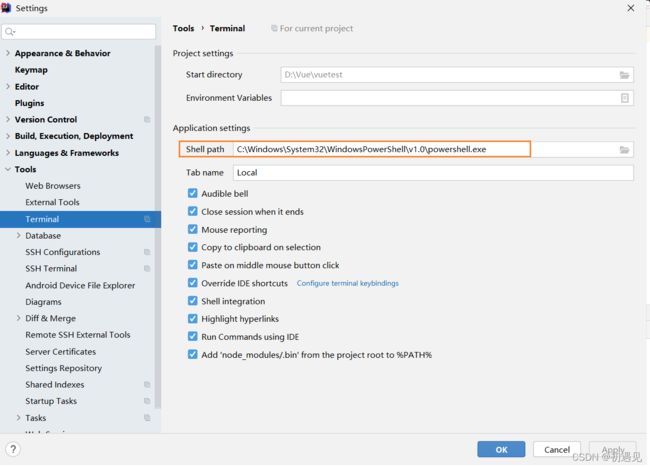
2、将shell path地址换成如下。C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe,重启idea。

下载ajax的插件 输入 vue add axios
跨域问题的解决办法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D8OiFTxF-1647947872711)(C:\Users\hp\AppData\Roaming\Typora\typora-user-images\image-20220126111248533.png)]
在前端应用中加入
// 初始化函数
created() {
const _this = this;
axios.get('http://localhost:8081/book/findAll').then(function (resp){
_this.books = resp.data;
})
}
后端应用中加入config/CrosConfig
//解决跨域
@Configuration
public class CrosConfig implements WebMvcConfigurer {
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
前后端分离项目的案例
前端:vuetest
后端:springboot-test
vue + Element UI
vue 集成 Element UI
Element UI 后台管理系统主要的标签
-
el-container:构建整个页面框架
-
el-aside :构建左侧菜单的
-
el-menu:左侧菜单内容
-
常用属性
-
:default-openeds :默认展开的菜单,通过菜单的index值来关联
-
:default-active :默认选中的菜单,通过菜单的index值来关联
:default-active="'1-1'" -
el-submenu :可展开的菜单,常用属性:index 菜单的下标,文本类型,不能是数值类型
-
template :对应el -submenu的菜单名。
-
i :设置菜单图标,通过class属性实则。
-
el-icon-message
-
el-icon-menu
-
el-icon-setting
-
el-menu-item
-
el-menu-item :菜单的子节点,不可在展开 ,常用的属性:index :菜单的下标,文本类型,不能是数值类型。
Vue router来动态的创建左侧菜单
-
-
导航1
- 页面1
- 页面2
-
导航2
- 页面3
- 页面4
menu与router的绑定
1、标签添加router属性
2、在页面中添加标签,它 是一个容器,动态渲染你选择的router
3、的index值就是要跳转的router
小bug 路由跳转失败
vue3 +el-menu实现路由跳转失败
解决办法:
要在 标签中加 router属性
Element UI表单数据校验
定义rules对象,在rules对象中设置表单各个选项的校验规则
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
}
required: true,是否为必填项
message: ‘请输入活动名称’,提示信息
trigger: ‘blur’ :触发事件
小bug ids for this
ids for this class must be manually assigned before calling save(): com.jia.enity.Book;
解决办法:
因为数据中的数据id是自增的,测试的时候没有写id,要在实体类上加上注解
@GeneratedValue(strategy = GenerationType.IDENTITY)
前后端放在一个项目里
vue的代码启动流程
1、点击Edit Config
2、选 npm 然后在划线处写serve
3、启动的时候切换成serve 点击启动按钮即可
https://gitee.com/xqnode/pure-design.git