基于Axios的SpringBoot++MySQL+Vue前后端数据交互
文章目录
- 1、使用工具
- 2、新建数据库
- 3、SpringBoot后台
-
- 3.1、新建项目
- 3.2、连接数据库配置
- 3.3、Http请求解析类
- 3.4、测试
- 4、Vue前端
-
- 4.1、创建Vue项目
- 4.2、代码实现
- 5、报错、注意事项
-
- 5.1、JDK版本问题
- 5.2、跨域问题
1、使用工具
IDEA2019、MySQL、Navicat、VSCode、Vue
2、新建数据库
我这里用的是MySQL8.0的版本
辅助SQL工具只要会的都行,我用的是Navicat
首先新建一个数据库,创建表格,随意加几行数据
用自己原有的数据库也可以,新建目的是为了测试
3、SpringBoot后台
这里为了测试,我是新建了IDEA项目
各位大佬如果是用自己项目也可以,有相同依赖包即可
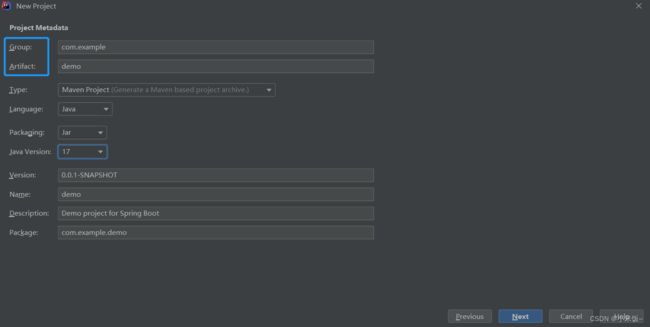
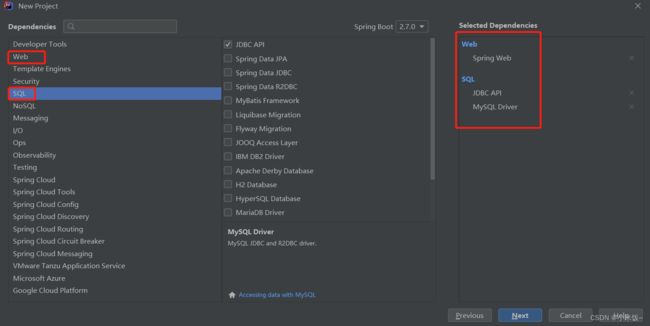
3.1、新建项目
如图所示,SpringBoot后台只需要三个依赖
选择Spring Initializr快速部署项目
Project SDC选自己电脑的JDK所在目录
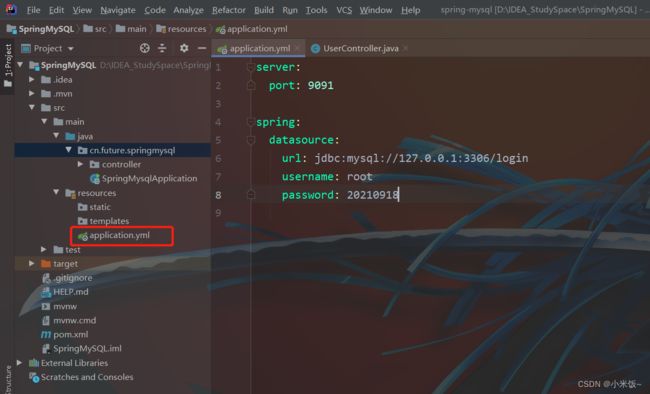
3.2、连接数据库配置
加载完成后,目录src-main-resources下
有个默认配置文件application.properties
这里我习惯用application.yml,所以把原来的后缀改成yml
两者没有区别,都可以用,看个人喜好,里面就只有格式不一样罢了
注意:两个只能存在一个

如上图,把数据库的访问地址,用户名和密码配置好
端口号可以自定义,这里我为了方便测试,新设置了端口号
数据库访问地址3306后接的是数据库名字,不是表名字
3.3、Http请求解析类
新建一个controller包,在包里新建一个UserController类
如上图所示,在类前添加一个视图解析器,注解@Controller
用于解析对外部或类内方法的http请求,以及return的jsp或html页面
1、我们之前引入的JDBC接口,这里我们用注解@Autowired,利用注解去Dao实现,注入我们的jdbcTemplate属性,因为我们jdbcTemplate的bean本不存在,所以会报错,但不影响运行,required = false参数当bean不存在时会忽略跳过,这样就不会报错了
@Autowired(required = false)
private JdbcTemplate jdbcTemplate;
2、在后台获取数据方法前用注解@GetMapping,用于处理Get类型的请求方法,而注解@ResponseBody是将获取到数据库的数据转为json格式,这里我用的方法是将获取的数据放在List中,回传到前端
@GetMapping("/getuser")
@ResponseBody
/**
* List里的对象是Map对象,而Map对象是由一个String类型的键和Object类型的值组成
*/
public List<Map<String,Object>> getUsers(){
String sql = "select * from login_user";//SQL语句
List<Map<String,Object>> list = jdbcTemplate.queryForList(sql);
return list;
}
3.4、测试
运行我们的项目,通过浏览器访问地址,看看页面是否返回我们数据库的数据

端口号后是我们注解@GetMapping括号内的value值,上图所示
我们成功后端连接到数据库并且拿到了数据
4、Vue前端
同样的,为了方便测试,这里新建一个文件夹,然后用VSCode打开这个文件夹
文件夹位置自定义即可
4.1、创建Vue项目
创建Vue项目比较快的就是用脚手架,大佬估计都会哈哈,萌新小白可以阅读学习下面这篇文章
https://blog.csdn.net/weixin_46271689/article/details/124248191
4.2、代码实现
创建好Vue项目后,我直接创建一个html进行测试,道理都是一样的,在vue中是把请求放在js文件里
npm install axios

我这里是因为安装过了,所以同学们安装可能需要点时间
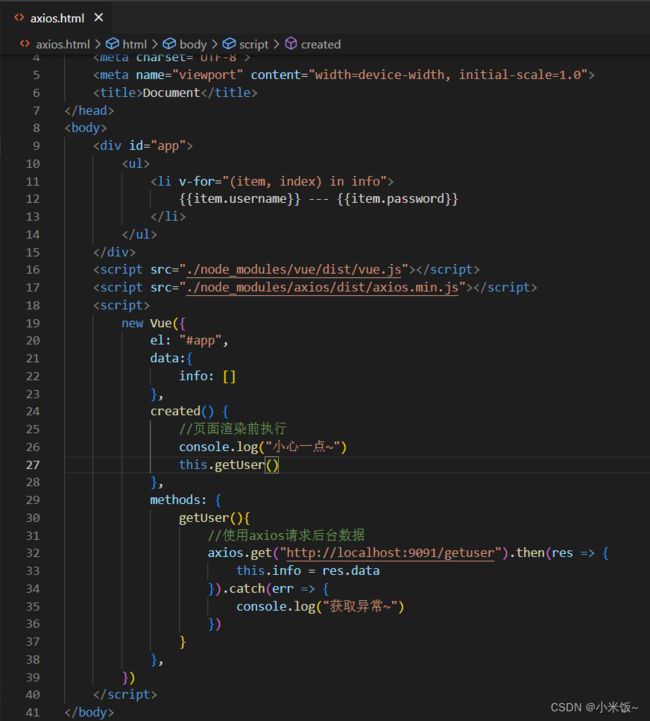
接着我们就可以开始写代码了,在html中用vue也是可以的
大家记得引入js文件就行

如上图所示,在html中使用vue,div标签定义个id,在script标签进行vue绑定,注意,不要忘了引入vue和axios的js文件
把axiso的请求放在一个方法里面,get后括号内的value值是目录3.4里的访问地址,可以直接复制粘贴进来,then后获取请求到的数据,res相当于一个形参,然后把获取到的数据赋给我们定义的变量属性info,然后在div里可视化出来
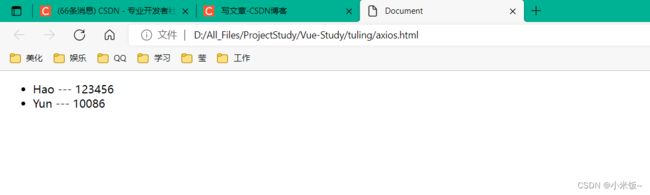
因为是html不用vue那种运行方式,也是为了方便测试,可以鼠标右键Open in Browser
直接在浏览器显示出来
PS:记得要把后台运行起来哦~
前端代码如下:
<body>
<div id="app">
<ul>
<li v-for="(item, index) in info">
{{item.username}} --- {{item.password}}
li>
ul>
div>
<script src="./node_modules/vue/dist/vue.js">script>
<script src="./node_modules/axios/dist/axios.min.js">script>
<script>
new Vue({
el: "#app",
data:{
info: []
},
created() {
//页面渲染前执行
console.log("小心一点~")
this.getUser()
},
methods: {
getUser(){
//使用axios请求后台数据
axios.get("http://localhost:9091/getuser").then(res => {
this.info = res.data
}).catch(err => {
console.log("获取异常~")
})
}
},
})
script>
body>
5、报错、注意事项
5.1、JDK版本问题
有可能会遇到的问题就是,运行后台的时候会报错不支持的版本:xx或者是无效源的版本:xx
遇到这种的情况呢就是检查一下IDEA项目和JDK是否都配成自己下载的版本
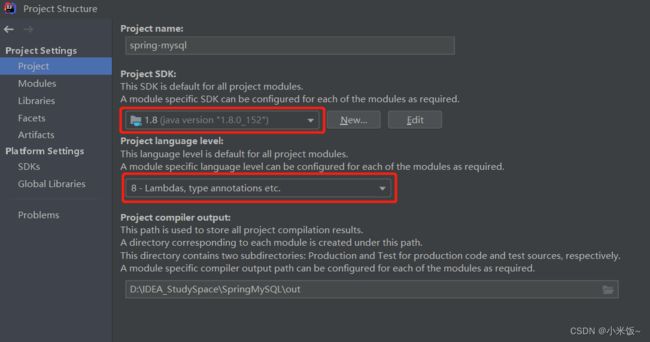
需要检查一个是File—Project Structure—Project

1.8JDK版本对应8-Lambdas,如果有不对的,同学们可以去百度一下,我也只是百度的哈哈哈哈
还有File—Settings—Build,Execution,Deployment—Compiler—Java Compiler里的该项目的Target version版本改为对应的版本

5.2、跨域问题
当Axios获取前端没有数据显示,可以在网页右键-检查,看看Consloe后台报错,一般为跨域报错,这里我学到的一种方法是,当然,有其他的方法也可以一起探讨学习,就是在我们后端UserController类前加注解@CrossOrigin,这样再重新运行,刷新一下就可以解决了