【小程序-开篇】国内IT技术圈的技能树貌似点歪了?
欢迎来到我的博客
博主是一名大学在读本科生,主要学习方向是前端。
目前已经更新了【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏
博客主页codeMak1r.小新的博客本文目录
- 开卷|小程序
- 国内外IT技术圈完全是两个世界
- 小程序|诞生
- 小程序|简介
- 小程序与普通网页开发的区别
- 小程序|前置准备
- 开发者账号
- 开发者工具
- 写在最后
本文被专栏【小程序|原力计划】收录
坚持创作✏️,一起学习,码出未来!
开卷|小程序
各位看官大家好,小新开卷原力计划|小程序。
入门小程序,旨在提高前端开发人员技术广度;进军大前端开发领域,实现自我价值。本专栏将逐步带领大家进军小程序开发,预计使用uni-app|Taro跨端框架……感兴趣的可以订阅本专栏以获得最新文章资讯。
国内外IT技术圈完全是两个世界
小新最近听说,现在的小孩儿(10后)都有一个疑问:为什么这个图标代表电话的含义?

我寻思,电话不就是这个样子的吗?之前的座机电话都长这样啊~这个时候,我突然意识到,似乎10后的年轻人们好像从来没见过这种样子的电话,从他们记事开始,他们印象中的电话就是那种iphone一样的智能手机……(像我这样00年的是不是已经不算年轻人了)
其实这也说明,现在科技的发展真的太快了, 但是,IT技术的发展速度更快!
十多年前,BAT里的B还代表百度的那些年,那时候大家上网还依靠浏览器,搜索引擎让网民们第一次意识到,原来我并不孤单。

大量的上网需求,让开发者们迫切的需要更高效的开发模式,也就有了之后的MVC架构、MVVM架构等等。
国外的IT技能树呢,一直致力于在【浏览器】中韬光养晦,打造更好的在浏览器中的上网体验,为此也诞生了很多以前端为主的全栈框架,比如,NextJS|Remix等等……
而这个时候,国内的IT技术圈呢?随着移动端的发展与流行,App的出现开始分割Web的流量。App的设计是为了更好的留住用户,更好的吸引用户,于是在国内的网页中,经常看到,我点击别人分享给我的链接或者二维码,进去之后他让我用浏览器打开,我还以为是Web端页面呢,结果直接给我导向App Store让我下载App了……这样的体验真的好吗?
后来呢,国内的IT人们,为了让用户跳过下载这一繁琐的步骤,推出了一种:
在App中运行App的玩法,【小程序】就这么应运而生。至此,国内外IT技术圈的技能树就开始往不同的方向发展了……
小程序|诞生

2016 年 1 月 11 日:应用号初现、开发工具发布
2016 年 1 月 20 日:WeUI 发布
2016 年 4 月 19 日:微信内置浏览器升级
2016 年 9 月 22 日:小程序发布内测
2016 年 10 月 27 日:小程序新增 19 种接口
2016 年 11 月 3 日:小程序开放公测
2016 年 11 月 18 日:小程序入口谜团
2016 年 11 月 22 日:开发者工具更新
2016 年 12 月 16 日:WeUI.js 框架发布
2016 年 12 月 17 日:宣布春节前会正式推出小程序
在谈到做小程序的初衷时候,张小龙谈到了PC时代的信息,他认为在电脑浏览器上用户可以快速切换网站获取信息,根本不需要下载东西。而对比手机,用户切换的成本很高,普通用户最常用的就是那么几个应用(对应的是获取信息入口)。微信考虑的其实就是如何在单一入口内给用户提供更多信息和服务,这一点一旦做好就会把用户很好留在自己闭环的生态APP里。
在程序上线之初,因UI设计、大小限制、用户体验等问题而遭到业内唱衰,但其成功经受住考验,在电商、游戏等行业应用广泛。如今,小程序已成为大热的行业风口,百度、字节跳动、快手等互联网大厂均推出自家的小程序平台,小程序生态不断走向繁荣。2020年无疑是艰难的一年,但小程序仍然成功助力了企业数字化升级和精细化运营,释放出巨大的商业潜能和经济价值。
在这个被口罩和扫码笼罩的时代,小程序在防疫控疫方面的贡献也是十分巨大的,比如在我生活的城市:南昌。赣通码和昌通码成为了出门在外必不可少的两项小程序,去往各个公共场所都需要使用小程序扫码才可入内,而市民们只要手机里有微信、支付宝等软件,即可扫码查验本人的行程轨迹、核酸检测情况,可谓是出门在外最不可或缺的必备小程序……
相信不远的将来,在国家和大家的共同努力下,疫情总有一天会消失,到那个时候,可能不再需要小程序扫码才可以出入各个公共场所了。但是,小程序的应用不会消失。
根据5月18日消息,腾讯控股发布了2022年一季度财报。微信小程序日活跃账户数已突破5亿,交易总额持续快速增长,进一步渗透零售、餐饮及民生服务。 可见在现在这个时代,小程序的发展已势不可挡,而小程序的开发也成为了前端开发人员的必修功课之一。
小程序|简介
在前面我们了解到,小程序是存在于App中的App,这种“新兴”的玩意儿,在我们开发人员看来,与普通的Web网页开发有何区别呢?
小程序与普通网页开发的区别
- 运行环境不同:Web网页运行在浏览器环境中;小程序是运行在微信环境中的;
- API不同:小程序无法调用浏览器中的DOM和BOM 的API,但是微信提供了官方的小程序API接口,可以使用官方提供的API接口完成一些定位、扫码以及唤起支付页面的功能……
- 开发模式不同:小程序的开发需要
- 申请小程序开发账号;
- 安装小程序开发者工具;
- 创建和配置小程序项目;
小程序|前置准备
开发者账号
注册网址:https://mp.weixin.qq.com/
- 点击右上角立即注册
2. 选择小程序注册
- 根据自己实际情况填写注册表单相关信息
就说明你的开发者账号已经注册好了。
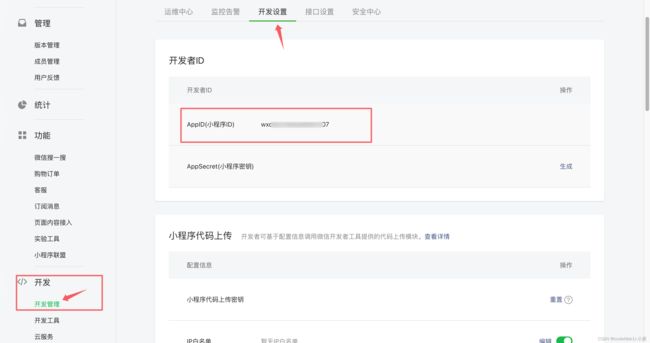
此时需要点击【前往小程序】以获取开发所需要的【AppID】
开发者工具
我们知道,编写一些程序的时候,需要对应的开发者工具——IDE。
比如Java语言的IDEA|eclipse、Python语言的PyCharm、JavaScript语言的VsCode等等……
在小程序领域,微信提供了很好的适配小程序开发的开发者工具。
它的主要功能有:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
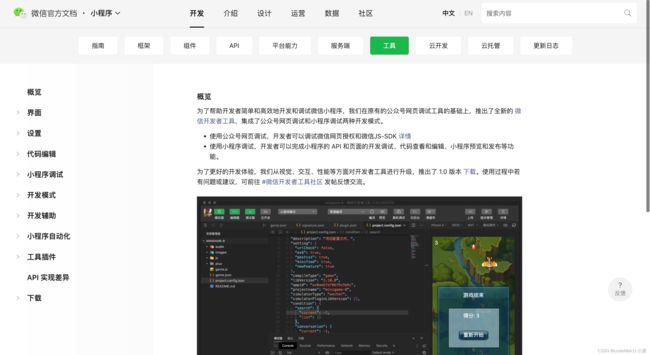
开发工具的下载可以前往:开发者工具下载页面,建议安装稳定版,在下方版本选择中,根据自己的电脑的操作系统选择合适的版本进行安装即可。

由于小新的电脑是macOS x64架构的系统,所以这里我选择第三个【macOS x64】.
点击链接之后就是傻瓜式安装流程了,与普通的常见的一些App的安装流程并没有什么区别。
安装完成之后打开,打开后使用之前注册开发者账号时,绑定的那个小程序管理员微信号进行扫码。
扫码成功后,进入开发页面,即可创建自己的第一个小程序项目啦~
下篇文章内容:第一个小程序项目的创建
专栏订阅入口【小程序|原力计划】
写在最后
开篇时,我提到了【国内外IT技术圈的发展】,我说国外的IT技术圈致力于提升用户在浏览器也就是Web页面中能拥有更好的体验。而国内的IT技术圈都在疯狂内卷,小程序的开发人员数量也已经达到了300万!
那么,到底是国内IT技术圈的技能树点歪了?还是国内这次领先于国外,找到了更好的发展方向呢?
我个人认为,如今微信小程序已经不可避免的成为了我们生活中的一部分了,如我们的出行、购物、餐饮、社交、娱乐等活动的小程序已经应有尽有。甚至在防疫方面,各个健康码小程序也成为了出行必备。相比于去安装一个App人们自然更加倾向于在微信中去直接访问某个小程序,但是相比于Web页面呢?我认为,Web页面与小程序并不冲突,国内丰富良好的扫码环境,就给予了小程序良好的生存环境,人们可以扫码支付,也可以扫码进入小程序下单之后跳转支付……这一点在国外是无法实现的,毕竟中国新四大发明之一【移动支付】可是让外国友人眼红的很呐~