Vue+SpringBoot图书管理系统前后端分离(教你一步一步搭建)
Vue+SpringBoot图书管理系统前后端分离(教你一步一步搭建)
-
- 介绍:
- 说明:
- 环境搭建
-
- 后端环境搭建
-
- 1.新建一个工程(只有收费版的idea才有这个选项哦)
- 2.选择Java8
- 4.配置工程所包含内容
- 5.添加依赖
- 6.之后就是创建一个yml文件
- 7.配置mybatis相关配置(resources->创建mapper文件夹->BookMapper.xml)
- 8.创建java包,并填写内容
- 前端Vue脚手架搭建
-
- 1.window+r 输入cmd进入命令模式,输入vue ui
- 2.傻瓜式安装(前提你会vue)
- 3.vue代码的编写
- 项目截图
- 代码架构图
- 前端代码
- 后端代码
-
- pipo
- dao
- service
- controller
- utils(工具类)
- yml配置(包含端口的配置,数据库的配置等)
- 数据库配置xml(包含数据库的增删改查操作)
- 完整代码
- 申明
介绍:
本次实验主要是以Vue+springboot+Mybatis实现的一个小型图书管理系统,主要只是对图书的增删改查操作(属于最基础最基础的一个部分),主要还是个练手如何使用前后端分离。
前端:使用Vue+axios+elemenet框架实现
后端:SpringBoot+Mybatis
说明:
如果想要学习这篇文章,你需要具备Vue脚手架环境以及搭建Vue脚手架工程的能力,其次你需要初步会用springboot(如注解的含义等)以及mybatis的使用.
下面我就带领老铁们一块搭建一下环境吧
环境搭建
后端环境搭建
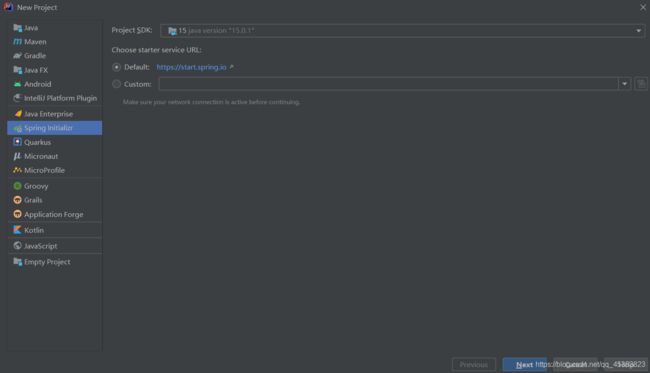
1.新建一个工程(只有收费版的idea才有这个选项哦)
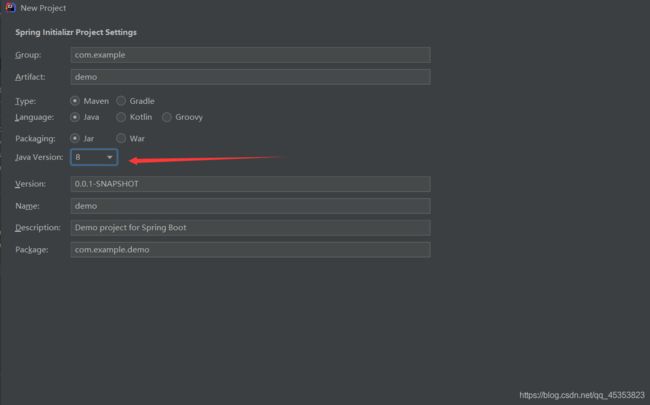
2.选择Java8
4.配置工程所包含内容
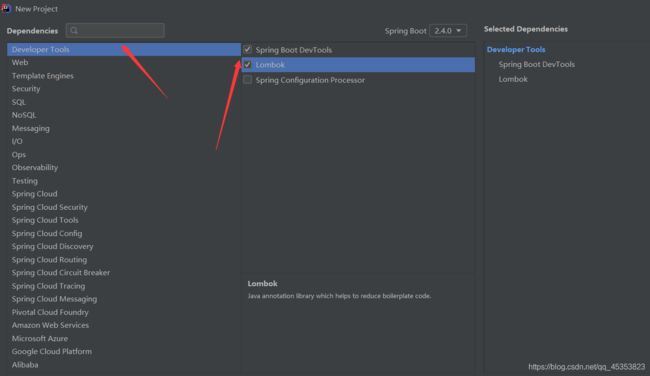
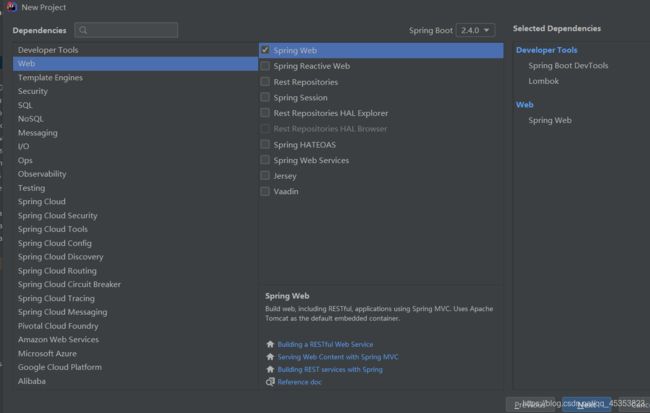
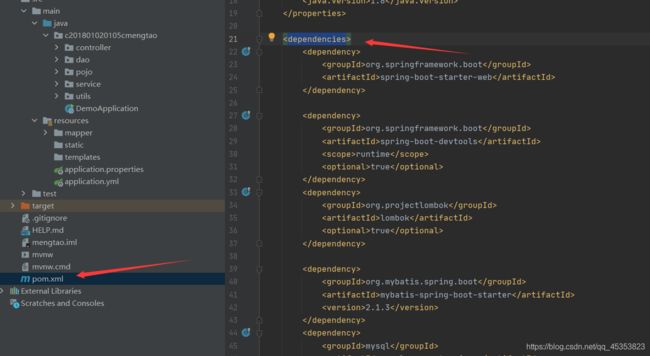
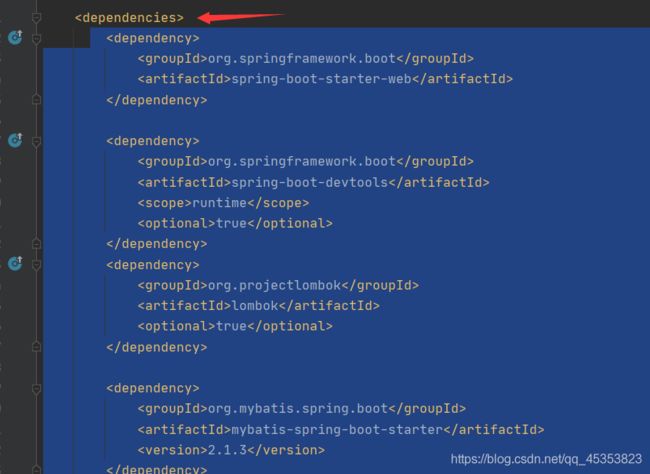
5.添加依赖
当你创建完成以后,你就有了springboot的工程了,后面就需要加一下依赖了(比如mybatis等)

注意在dependencies节点下加一些相关依赖
(这里的依赖代码请翻倒最后去)

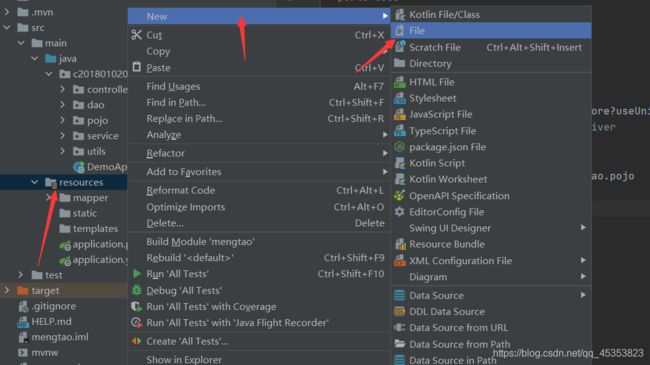
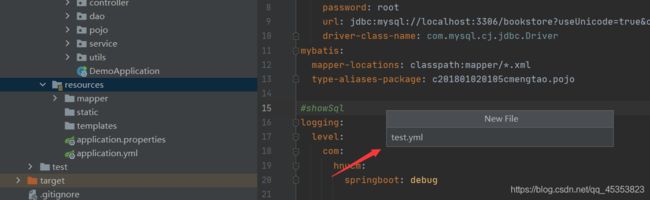
6.之后就是创建一个yml文件
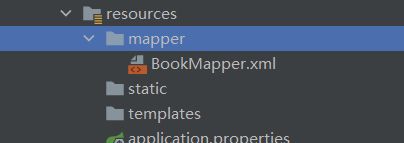
7.配置mybatis相关配置(resources->创建mapper文件夹->BookMapper.xml)
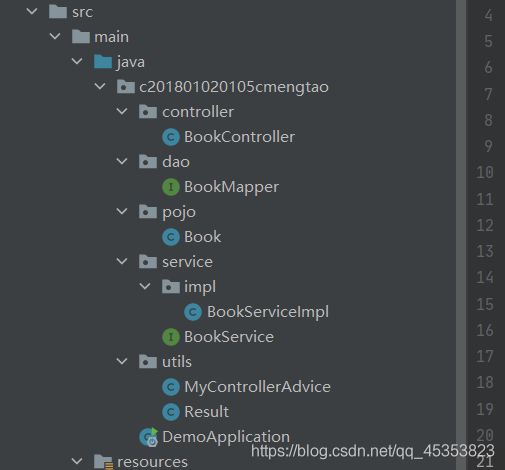
8.创建java包,并填写内容
前端Vue脚手架搭建
1.window+r 输入cmd进入命令模式,输入vue ui
2.傻瓜式安装(前提你会vue)
3.vue代码的编写
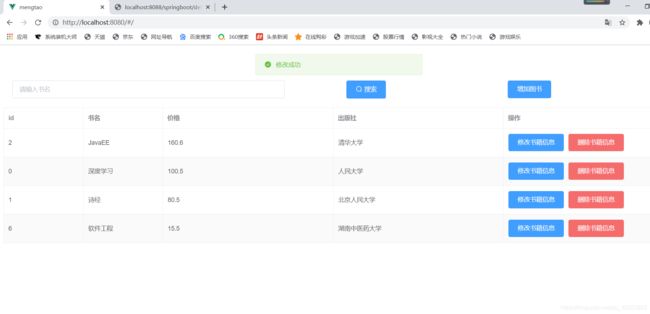
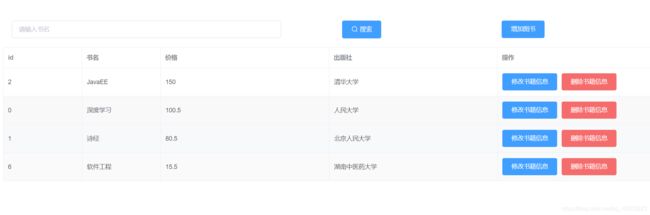
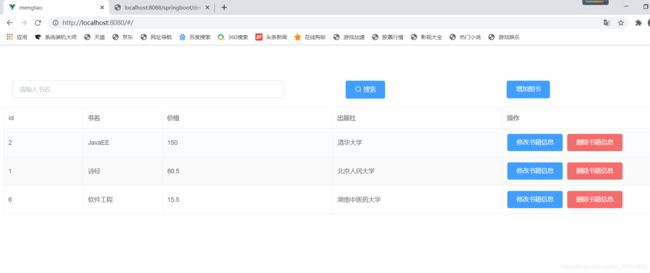
项目截图
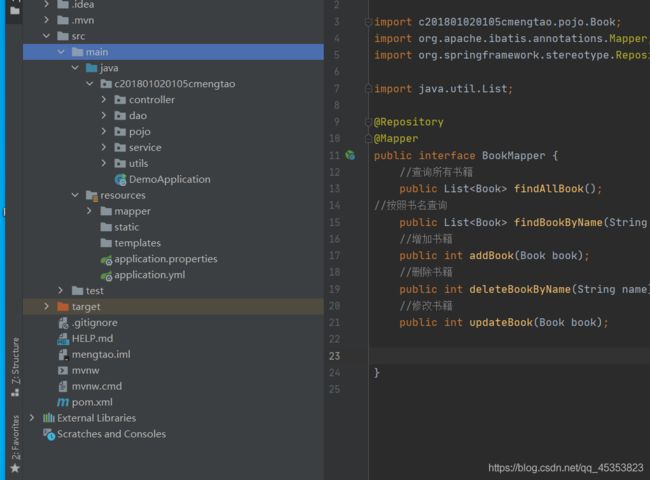
代码架构图
前端代码
<template>
<div id="app">
<el-row style="padding: 20px;">
<el-col :span="10">
<el-input v-model="input" placeholder="请输入书名">el-input>
el-col>
<el-col :span="6">
<el-button type="primary" icon="el-icon-search" @click='searchUser'>搜索el-button>
el-col>
<el-col :span="6">
<el-button type="primary" @click='onaddUserVisible'>增加图书el-button>
el-col>
el-row>
<el-table stripe border :data="tableData" style="width: 100%">
<el-table-column prop="id" label="id" width="180">
el-table-column>
<el-table-column prop="bookname" label="书名" width="180">
el-table-column>
<el-table-column prop="price" label="价格">
el-table-column>
<el-table-column prop="publicer" label="出版社">
el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" @click="updateUser(scope.row)">修改书籍信息el-button>
<el-button type="danger" @click="deleteUser(scope.row.bookname)">删除书籍信息el-button>
template>
el-table-column>
el-table>
<el-dialog title="添加书籍" :visible.sync="addUserVisible" width="80%" >
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="编号:">
<el-input v-model="form.id">el-input>
el-form-item>
<el-form-item label="书名:">
<el-input v-model="form.bookname">el-input>
el-form-item>
<el-form-item label="价格:">
<el-input v-model="form.price">el-input>
el-form-item>
<el-form-item label="出版社:">
<el-input v-model="form.publicer">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onaddUser">立即添加图书el-button>
<el-button @click="onaddUsercancel">取消el-button>
el-form-item>
el-form>
el-dialog>
<el-dialog title="修改书籍信息" :visible.sync="updateUserVisible" width="80%" >
<el-form :model="updateUserForm" label-width="80px">
<el-form-item label="编号:">
<el-input v-model="updateUserForm.id">el-input>
el-form-item>
<el-form-item label="书名:">
<el-input v-model="updateUserForm.bookname">el-input>
el-form-item>
<el-form-item label="价格:">
<el-input v-model="updateUserForm.price">el-input>
el-form-item>
<el-form-item label="出版社:">
<el-input v-model="updateUserForm.publicer">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onUpdateCommit">立即修改用户el-button>
<el-button @click="onupdatecancel">取消el-button>
el-form-item>
el-form>
el-dialog>
div>
template>
<script>
export default {
name: 'App',
mounted() {
this.requestUser()
},
methods: {
//添加图书信息
onaddUser() {
var that = this
this.$axios.post('http://localhost:8088/springboot/addBook', {
id: this.form.id,
bookname: this.form.bookname,
price:this.form.price,
publicer:this.form.publicer
})
.then(function(response) {
console.log()
if (response.data.code == 0) {
that.addUserVisible = false
that.requestUser()
} else {
that.$message.error(response.data.msg);
}
}).catch(function(error) {
})
},
//根据图书名查询图书
searchUser() {
var that = this
console.log(this.input)
this.$axios.get('http://localhost:8088/springboot/findBookByName/' + this.input )
.then(function(response) {
console.log(response.data)
that.tableData=response.data.data
console.log(that.tableData)
}).catch(function(error) {
})
},
onaddUsercancel() {
this.addUserVisible = false
},
onupdatecancel(){
this.updateUserVisible = false
},
onaddUserVisible() {
this.addUserVisible = true
},
updateUser(user) {
console.log(user)
this.updateUserForm = user
this.updateUserVisible = true
},
onUpdateCommit() {
var that = this
this.$axios.post('http://localhost:8088/springboot/updateBook', {
id: this.updateUserForm.id,
bookname: this.updateUserForm.bookname,
price:this.updateUserForm.price,
publicer:this.updateUserForm.publicer
})
.then(function(response) {
console.log(response.data)
if (response.data.code == 0) {
that.$message({
message: response.data.msg,
type: 'success'
})
that.updateUserVisible = false
that.requestUser()
} else {
that.$message.error(response.data.msg);
}
}).catch(function(error) {
that.$message.error(error);
})
},
//删除图书
deleteUser(bookname) {
// console.log(id)
console.log(bookname)
var that = this
this.$axios.post('http://localhost:8088/springboot/deleteBook/'+bookname)
.then(function(response) {
console.log(response.data.msg)
if (response.data.code == 0) {
that.$message(response.data.msg);
that.requestUser()
} else {
that.$message.error(response.data.msg);
}
}).catch(function(error) {
})
},
//查询所有图书
requestUser() {
var that = this
this.$axios.get('http://localhost:8088/springboot/findAllBook')
.then(function(response) {
that.tableData = response.data.data
console.log(response.data.data)
}).catch(function(error) {
})
}
},
data() {
return {
tableData: [],
input: '',
addUserVisible: false,
updateUserVisible: false,
form: {
id: 0,
bookname: '',
price:0,
publicer:''
},
updateUserForm: {
id: 0,
bookname: '',
price:0,
publicer:''
}
}
}
}
script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
后端代码
pipo
package c201801020105cmengtao.pojo;
public class Book {
int id;
String bookname;
double price;
String publicer;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getBookname() {
return bookname;
}
public void setBookname(String bookname) {
this.bookname = bookname;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
public String getPublicer() {
return publicer;
}
public void setPublicer(String publicer) {
this.publicer = publicer;
}
@Override
public String toString() {
return "Book{" +
"id=" + id +
", bookname='" + bookname + '\'' +
", price=" + price +
", publicer='" + publicer + '\'' +
'}';
}
}
dao
Mybatis数据库接口层
package c201801020105cmengtao.dao;
import c201801020105cmengtao.pojo.Book;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
@Mapper
public interface BookMapper {
//查询所有书籍
public List<Book> findAllBook();
//按照书名查询
public List<Book> findBookByName(String name);
//增加书籍
public int addBook(Book book);
//删除书籍
public int deleteBookByName(String name);
//修改书籍
public int updateBook(Book book);
}
service
service接口
package c201801020105cmengtao.service;
import c201801020105cmengtao.pojo.Book;
import java.util.List;
public interface BookService {
//查询所有书籍
public List<Book> findAllBook();
//按照书名查询
public List<Book> findBookByName(String name);
//增加书籍
public int addBook(Book book);
//删除书籍
public int deleteBookByName(String name);
//修改书籍
public int updateBook(Book book);
}
service接口的实现类
package c201801020105cmengtao.service.impl;
import c201801020105cmengtao.dao.BookMapper;
import c201801020105cmengtao.pojo.Book;
import c201801020105cmengtao.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class BookServiceImpl implements BookService {
@Autowired
BookMapper bookMapper;
@Override
public List<Book> findAllBook() {
return bookMapper.findAllBook();
}
@Override
public List<Book> findBookByName(String name) {
return bookMapper.findBookByName(name);
}
@Override
public int addBook(Book book) {
return bookMapper.addBook(book);
}
@Override
public int deleteBookByName(String name) {
return bookMapper.deleteBookByName(name);
}
@Override
public int updateBook(Book book) {
return bookMapper.updateBook(book);
}
}
controller
package c201801020105cmengtao.controller;
import c201801020105cmengtao.pojo.Book;
import c201801020105cmengtao.service.BookService;
import c201801020105cmengtao.utils.Result;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@CrossOrigin(origins = "*",maxAge = 3600)
@RestController
public class BookController {
@Autowired
BookService bookService;
//查询所有图书
@RequestMapping("findAllBook")
public Result findAllBook(){
return Result.ok().put("data",bookService.findAllBook());
}
//根据书名查询单个图书
@RequestMapping("findBookByName/{bookname}")
public Result findBookByName(@PathVariable String bookname){
return Result.ok().put("data",bookService.findBookByName(bookname));
}
//增加图书
@RequestMapping("addBook")
public Result addBook(@RequestBody Book book) {
int result = bookService.addBook(book);
if (result > 0) {
return Result.ok("操作成功");
}
return Result.ok("操作失败");
}
//根据书名删除图书
@RequestMapping("deleteBook/{bookname}")
public Result deleteBook(@PathVariable String bookname){
int result = bookService.deleteBookByName(bookname);
if (result > 0) {
return Result.ok("删除成功");
}
return Result.ok("删除失败");
}
//根据书名修改图书
@RequestMapping("updateBook")
public Result updateBook(@RequestBody Book book){
int result=bookService.updateBook(book);
if (result > 0) {
return Result.ok("修改成功");
}
return Result.ok("修改失败");
}
}
utils(工具类)
处理各种异常的工具类
package c201801020105cmengtao.utils;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.ResponseBody;
import java.sql.SQLException;
@ControllerAdvice
public class MyControllerAdvice {
@ResponseBody
@ExceptionHandler(value = SQLException.class)
public Result sqlHandler(Exception ex) {
return Result.error(501,"数据连接失败");
}
/**
* 全局异常捕捉处理
*
* @param ex
* @return
*/
@ResponseBody
@ExceptionHandler(value = Exception.class)
public Result errorHandler(Exception ex) {
return Result.error(510,ex.getMessage());
}
}
返回数据封装类
package c201801020105cmengtao.utils;
import java.util.HashMap;
import java.util.Map;
/**
* 返回数据封装类
*/
public class Result extends HashMap<String, Object> {
private static final long serialVersionUID = 1L;
public Result() {
put("code", 0);
put("msg", "success");
}
public static Result error() {
return error(500, "未知异常,请联系管理员");
}
public static Result error(String msg) {
return error(500, msg);
}
public static Result error(int code, String msg) {
Result r = new Result();
r.put("code", code);
r.put("msg", msg);
return r;
}
public static Result ok(String msg) {
Result r = new Result();
r.put("msg", msg);
return r;
}
public static Result ok(Map<String, Object> map) {
Result r = new Result();
r.putAll(map);
return r;
}
public static Result ok() {
return new Result();
}
public Result put(String key, Object value) {
super.put(key, value);
return this;
}
}
yml配置(包含端口的配置,数据库的配置等)
server:
port: 8088
servlet:
context-path: /springboot
spring:
datasource:
username: root
password: root
url: jdbc:mysql://localhost:3306/bookstore?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: c201801020105cmengtao.pojo
#showSql
logging:
level:
com:
hnucm:
springboot: debug
数据库配置xml(包含数据库的增删改查操作)
这里的id是和dao里的方法名要一致,然后注意的是,查询语句就写在xml代码当中就可以了
<mapper namespace="c201801020105cmengtao.dao.BookMapper">
<select id="findAllBook" resultType="c201801020105cmengtao.pojo.Book">
select * from bookinfo;
select>
<select id="findBookByName" resultType="c201801020105cmengtao.pojo.Book" parameterType="String">
select * from bookinfo where bookname=#{name};
select>
<insert id="addBook" parameterType="c201801020105cmengtao.pojo.Book">
insert into bookinfo(id,bookname,price,publicer) values (#{id},#{bookname},#{price},#{publicer})
insert>
<delete id="deleteBookByName" parameterType="String" >
delete from bookinfo where bookname =#{bookname}
delete>
<update id="updateBook" parameterType="c201801020105cmengtao.pojo.Book">
update bookinfo set bookname=#{bookname},price=#{price},publicer=#{publicer} where id=#{id};
update>
mapper>
完整代码
图书管理系统练手项目
申明
QQ群:1098392728