ES6包管理机制以及模块化
目录
一、ES6介绍
二、包管理机制
三、安装babel转码工具
1、初始化项目
2、安装转码工具babel
3、安装预设
4、指定转换规则
5、使用
四、ES6模块化
1、列表导出
2、重命名导出
3、单个属性导出
4、默认导出
5、导入所有export导出的内容和默认导出的内容
五、CommonJS模块化
六、ES6模块化和CommonJS模块化的区别
一、ES6介绍
ES6是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等,ES6 的第一个版本,在 2015 年 6 月发布了正式名称就是《ECMAScript 2015 标准》(简称 ES2015)。ES6在ES5的基础上拓展了很多新特性。
ES5是2009年发布的,ES6是2015年发布的,ES2015 在ES5基础上拓展了很多新特性。ES7是 2016年发布的,ES7新增了两个特性,即指数和数组的原型方法includes()(用来判断一个数组是否包含一个指定的值)
// 指数函数 表示3的4次方
console.log(3**4);
// includes
console.log([NaN].indexOf(NaN)); //-1
console.log([NaN].includes(NaN)); //trueincludes()和indexOf()的区别:includes()可以查找到NaN,而indexOf()查找不到NaN
ECMAScript 6.0(以下简称 ES6)是 JavaScript语言的下一代标准,它使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
二、包管理机制
在做项目的时候,我们通常需要下载依赖、下载第三方工具库或者引入框架,这时候就需要使用包管理工具,包管理工具主要有三个,分别是npm、cnpm、yarn,它们三者的区别如下:
npm:属于国外包管理工具,它的服务器部署在外网,用它下载东西会比较慢;
cnpm:属于国内包管理工具,以前服务器是部署在淘宝镜像,不过现在已经部署在npmmirror(中国镜像站)上了;
安装cnpm的命令:npm install -g cnpm --registry=https://registry.npmmirror.com
yarn:使用yarn安装依赖或者工具库,它会先去缓存中查找依赖或者工具库,找不到的时候再去下载;而npm和cnpm即使已经下载过依赖或工具库,它也会重新下载。
安装yarn的命令:npm install -g yarn --registry=https://registry.npmmirror.com
三、安装babel转码工具
由于有些浏览器并不支持ES6新特性,因此需要安装babel转码器将高版本代码转成低版本代码,以供浏览器解析。
1、初始化项目
npm init打开vscode,新建一个文件夹,然后鼠标右键,选择在集成终端中打开
输入npm init,然后一直回车即可
初始化完成后,会生成一个package.json文件
2、安装转码工具babel
先全局安装babel,再局部安装babel
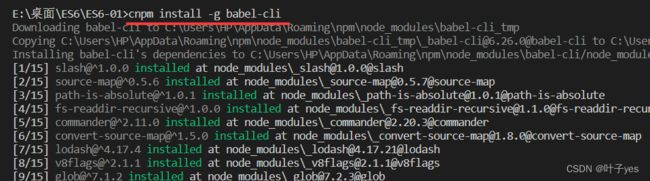
cnpm install -g babel-cli-g 表示全局安装
查看babel版本(查看是否安装成功)
babel --version3、安装预设
cnpm install -g babel-preset-latest同时安装转码工具和安装预设(局部安装),空格隔开两条命令即可:
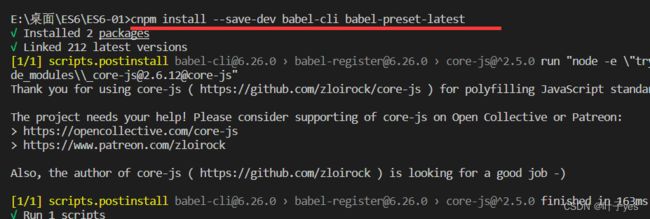
cnpm install --save-dev babel-cli babel-preset-latest--save是开发阶段工具安装(局部安装)
-dev是上线阶段工具安装(局部安装)
4、指定转换规则
在当前文件夹下新建一个.babelrc文件,并添加以下内容:
{
"presets": ["latest"]
}5、使用
安装完成后可以来用一下babel工具:
(1)将ES6语法转换成ES5语法:
babel xxx.js(2)将转码输出到另一个文件:
(将test.js文件转码后输出到a.js文件)
babel test.js --out-file a.js如下,执行命令后会自动生成一个a.js文件 :
(3)将当前文件夹下全部的文件转码输出到另一个文件夹下:
(将file1文件夹下的所有文件转码输出到file2文件夹下)
babel file1 --out-dir file2四、ES6模块化
1、列表导出
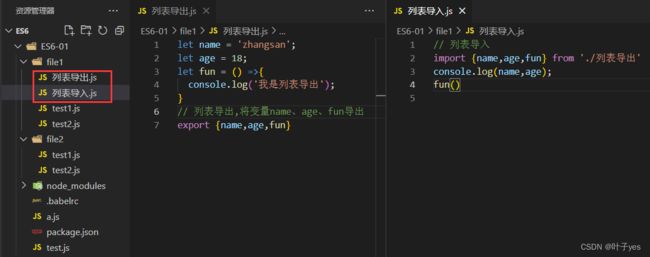
导出:export {变量}
导入:import {变量名} from 'xxx.js'
例子:
先建两个文件,一个作为导出文件,一个作为导入文件
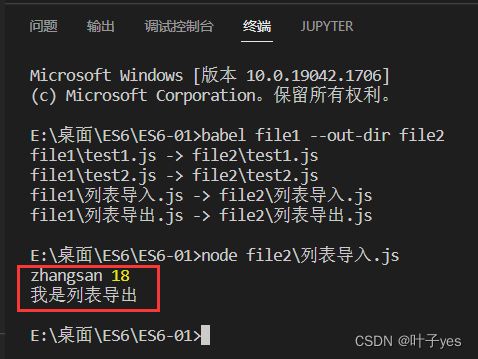
接下来,我们需要先转码,再运行:
转码:babel file1 --out-dir file2
node环境下运行:node file2\列表导入.js
2、重命名导出
导出:export {变量名 as 新变量名}
导入:import {变量名 as 新变量名} from 'xxx.js'
例子:
导出:
let name = 'zhangsan';
let age = 18;
let fun = () =>{
console.log('我是重命名导出');
}
// 需要先用列表导出,再使用重命名导出
export {name,age,fun} //列表导出
export {name as n,age as a,fun as f} //重命名导出导入:
import {name as n,age as a,fun as f} from './导出'
console.log(n,a);
f()先转码,再运行,结果如下:
zhangsan 18
我是重命名导出
3、单个属性导出
导出:export let a=1;
export function get(){};
导入:import a from 'xxx.js'
import get from 'xxx.js'
例子:
导出:
// 导出一个变量name
export let name = 'zhangsan'
// 导出一个函数test
export function test(){
console.log('我是单个属性导出');
}导入:
import {name,test} from './导出'
console.log(name);
test()先转码,再运行,结果如下:
zhangsan
我是单个属性导出
4、默认导出
导出:export default {变量}
export default function(){}
导入:import 变量名 from 'xxx.js'; (这里的变量名可以随便起)
注意:一个模块只允许有一个默认导出
例子:
导出:
let name = 'lisi'
let age = 20
let fun = () =>{
console.log('我是默认导出');
}
export default{name,age,fun} 导入:
import person from './导出'
console.log(person);
先转码,再运行,运行结果如下:
{ name: 'lisi', age: 20, fun: [Function: fun] }
5、导入所有export导出的内容和默认导出的内容
import * as 变量名 from 'xxx.js'; (这里的变量名可以随便起)
例子:
导出模块:
let name = 'lisi'
let age = 20
let fun = () =>{
console.log('我是默认导出');
}
export {name,age,fun}
export {name as n}
export default function (){
console.log('我是默认导出');
}导入模块:
import * as obj from './导出'
console.log(obj); 先转码,再运行,结果如下:
{
default: [Function (anonymous)],
name: 'lisi',
age: 20,
fun: [Function: fun],
n: 'lisi'
}
五、CommonJS模块化
导出:
module.exports={
变量
}
导入:let {变量名} =require('xxx.js')
例子:
导出:
let name = 'lisi'
let age = 20
let fun = () =>{
console.log('我是commonjs导出');
}
console.log(module);
module.exports = {
name,
age,
fun
}导入:
let {name,age,fun} = require('./导出')
console.log(name,age);
fun()不需要转码,直接运行即可,运行导入文件,结果如下:
lisi 20
我是commonjs导出
CommonJS 模块就是对象,输入时必须查找对象属性。
Node内部提供一个Module构造函数,所有模块都是Module的实例。每个模块内部,都有一个module对象,代表当前模块。它有以下属性:
module.id 模块的识别符,通常是带有绝对路径的模块文件名。
module.filename 模块的文件名,带有绝对路径。
module.loaded 返回一个布尔值,表示模块是否已经完成加载。
module.parent 返回一个对象,表示调用该模块的模块。
module.children 返回一个数组,表示该模块要用到的其他模块。
module.exports 表示模块对外输出的值。
六、ES6模块化和CommonJS模块化的区别
它们主要有以下两点区别:
1、CommonJS 模块是运行时加载,ES6 模块是编译时输出接口
2、CommonJS 模块输出的是一个值的拷贝/复制,ES6 模块输出的是值的引用
例子:
CommonJS 模块导出:
let name = 'lisi'
let age = 20
module.exports = {
name,
age
}
// 2秒后修改name的值
setTimeout(()=>{
name='yezi'
},2000);CommonJS 模块导入:
let {name,age} = require('./导出')
console.log(name,age);
// 4秒后再次打印name的值,看是否有变化
setTimeout(()=>{
console.log(name,age);
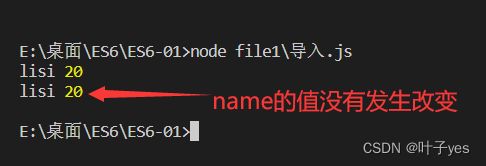
},4000);运行结果如下:
说明CommonJS 模块输出的是一个值的拷贝/复制。
ES6模块导出:
let name = 'lisi'
let age = 20
export {name,age}
// 2秒后修改name的值
setTimeout(()=>{
name='yezi'
},2000);ES6模块导入:
import {name,age} from './导出'
console.log(name,age);
// 4秒后再次打印name的值,看是否有变化
setTimeout(()=>{
console.log(name,age);
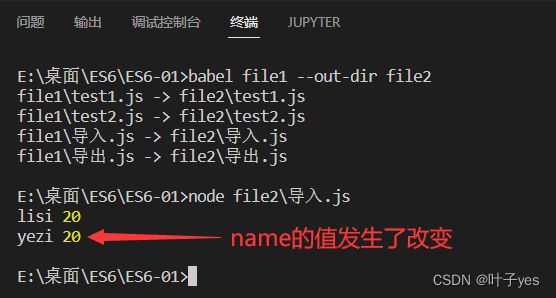
},4000);说明ES6 模块输出的是值的引用