通通玩blend美工(6)上——仿iPhone滚动选择器的ListBox(UI设计)
好久没更新博客了,由于项目比较紧,期间收到不少园友的短消息,感谢大家对我的支持~~。
相信各位都在自己的神机中看到过各种滚动选择器,偶们项目经理就是个iPhone迷,前几天一直抬着个手机对我说"这个炫,做这个...".于是就有了这个选择器。
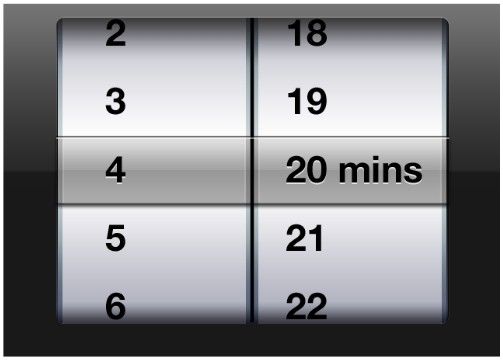
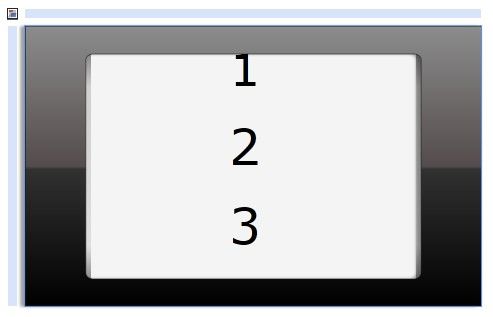
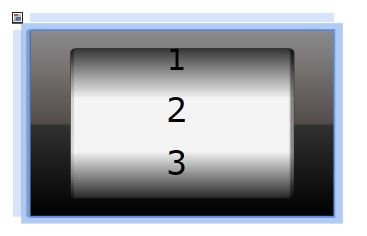
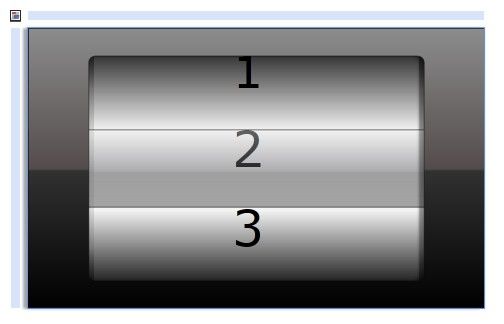
最终效果如下: (按住鼠标,尽情滚吧~)
<TextBlock Text="{Binding SelectedItem.Content, ElementName=ListBox1}"/> <ListBox x:Name="ListBox1"SelectedIndex="2"> <ListBoxItem Content="1"/> <ListBoxItem Content="2"/> <ListBoxItem Content="3"/> <ListBoxItem Content="4"/> <ListBoxItem Content="5"/> <ListBoxItem Content="6"/> <ListBoxItem Content="7"/> <ListBoxItem Content="8"/> <ListBoxItem Content="9"/> <ListBoxItem Content="0"/> </ListBox> <TextBlock Text="选中内容:"/>
你没看错,这就是个家喻户晓ListBox,我只是用强大的Blend修改了他的各种容器模版,代码处理了各种鼠标事件封装成的控件。好处在于二次开发时可以创建各种模版副本来修改各种样式,子项的呈现形式,数据绑定等,就和ListBox使用一样。
为避免文章太长,我这里分成两篇来写,第一篇是纯Blend画界面,第二篇,纯VS写各种鼠标事件动画处理。
1.总体思路
首先“仿”,果断上 下吧 找个iPhone的UI素材,观摩下。

分析上面效果:一个框框里面有个滚筒,玻璃条下面为选中项
滚筒:其实就是在数字列表的上面加了一个具有不透明度渐变的遮罩,上下颜色深,中间亮,这样我们的视觉习惯就让一个垂直的列表看起来像是曲面。
玻璃条:其实就是在一个灰色的条上调整下透明度,加上渐变让其中间出现分界线,让其看起来有凸出来的感觉,再加上黑色边框,阴影,完成。
2.设计过程
新建silverlight工程,果断拖入一个ListBox控件,随意加点内容。

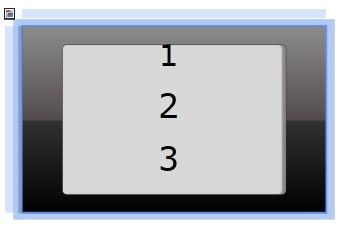
现在数字居左,我们要让它们居中显示。
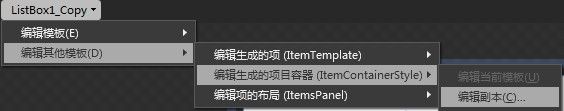
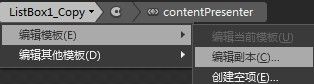
创建子项容器模版副本

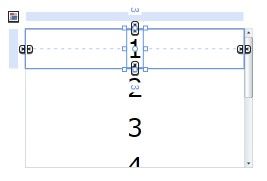
选中内容占位控件。

把对其方式 点右边的黄点 点重置,选择居中对其

这样就居中了。

接下来我们来画它的外边框,这样有个对照,方便来设计里面的滚筒玻璃,什么的。
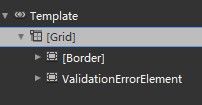
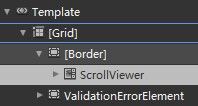
创建ListBox的模版副本

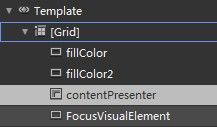
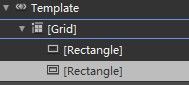
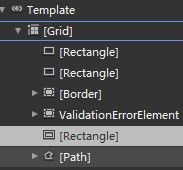
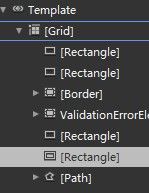
得到如下结构。

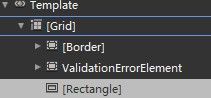
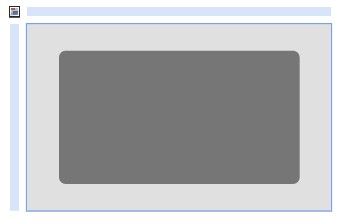
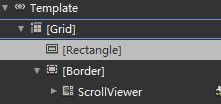
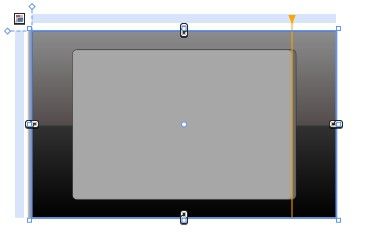
选中Grid添加一个矩形


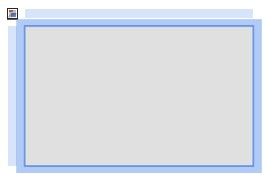
再添加另一个矩形,如下图:

改成圆角呢


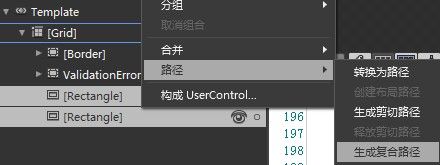
现在我们想要的是大矩形减去小矩形的部分。
同时选中这两个矩形 路径→生成复合路径。

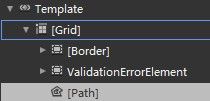
这样两个Rectangle就合并为一个Path了。


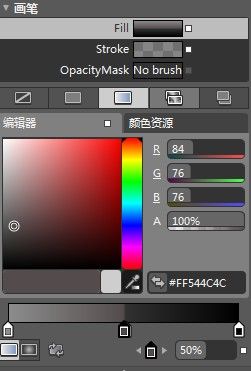
接下来为这个路径添加渐变背景填充,让其看起来更有质感。渐变设置如下,颜色调到自己感觉好就行,要有耐心。质感线来源于中间那两个帧颜色变化比较突然,于是就产生了线。两个帧的位置分别为50%和51%。这里可以又下角的框里手动输入的。

这里我提供我的渐变方案供参考:
 View Code
View Code
<Path Data="M0,0 L639,0 L639,454 L0,454 z M84.5,54.5 C84.5,48.977153 88.977153,44.5 94.5,44.5 L544.5,44.5 C550.02285,44.5 554.5,48.977153 554.5,54.5 L554.5,399.5 C554.5,405.02285 550.02285,409.5 544.5,409.5 L94.5,409.5 C88.977153,409.5 84.5,405.02285 84.5,399.5 z" Stretch="Fill" Stroke="#7F0A0A0A" IsHitTestVisible="False" Margin="0,0,-1,-1"> <Path.Effect> <DropShadowEffect Direction="529" BlurRadius="4" Opacity="0.37"/> </Path.Effect> <Path.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="1"/> <GradientStop Color="#FF8D8D8D"/> <GradientStop Color="#FF313131" Offset="0.51"/> <GradientStop Color="#FF544C4C" Offset="0.5"/> </LinearGradientBrush> </Path.Fill> </Path>
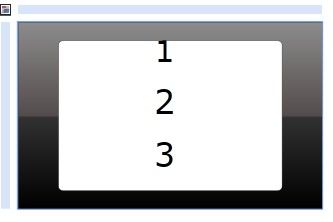
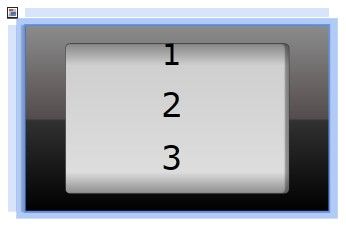
的到下图。是不是开始有点感觉了~~

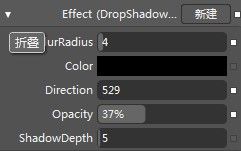
为这个路径加上一点阴影,让其看起来更真实。


接下来制作框里面滚筒的材质。
呈现的列表内容就是在这个scrollviewer下了,先把他的颜色重置透明的,这样不影响我们发挥。


添加一个矩形来制作里面滚筒的底板。注意:层叠关系。


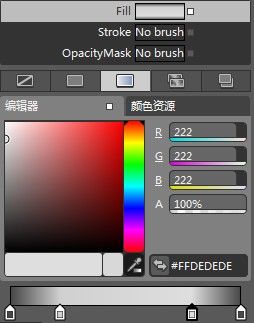
为其进行见渐变填充,如下:


接下来制作滚筒曲面的材质,同样添加一个矩形。

调整大小颜色,如下:

接下来,添加不透明遮罩,让其看起来像个曲面。
添加一个矩形。


改成黑色填充

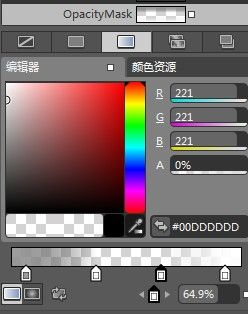
更改其蒙板用渐变填充。这里和颜色的RGB值没关系,只和alpha通道有关,即不透明度。100%为完全显示,0%为完全透明。这里和PS里的蒙板差不多,PS里只不过是黑色为透明,白色为显示。下面4个帧,中间两个透明度为0,旁边两个为100%。大家自己调了看看,顺眼即可。

 View Code
View Code
<Rectangle IsHitTestVisible="False" Margin="0,-0.5,-1,6.5" > <Rectangle.OpacityMask> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#E28F8F8F" Offset="0.065"/> <GradientStop Color="#EEFFFFFF" Offset="0.926"/> <GradientStop Color="#001A1A1A" Offset="0.368"/> <GradientStop Color="#00DDDDDD" Offset="0.649"/> </LinearGradientBrush> </Rectangle.OpacityMask> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="1"/> <GradientStop Color="Black"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>
得到如下,看起来已经是个曲面了。

接下来画那个玻璃块,添加一个矩形。

注意层叠关系,如下:

让其宽为自动贴紧两边,高少许。

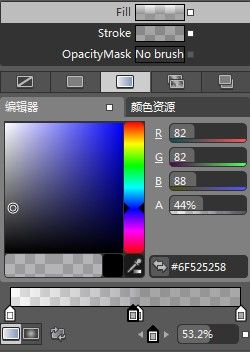
添加渐变,颜色如下,调出感觉即可。

 View Code
View Code
<Rectangle Margin="0,0,-1,0" Stroke="#5B000000" VerticalAlignment="Center" Height="78.5" StrokeThickness="1.5" IsHitTestVisible="False"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#69F1F1F1" Offset="0"/> <GradientStop Color="#986E6E6E" Offset="1"/> <GradientStop Color="#91626262" Offset="0.554"/> <GradientStop Color="#6F525258" Offset="0.532"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>
如下,就制作完成了

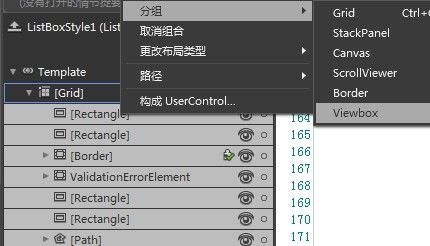
接下来把他们全部分组到一个Viewbox里,这样我们就可以按比例来随意调整ListBox的大小,而不会改变之前设计好的样式的布局

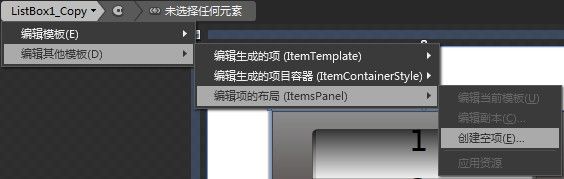
接下来添加个项的布局的模版备用。这个东西就相当与item的容器,子项就全部按这个容器的来排布。默认是StackPanel,所以内容一般呈现为一行或者一列。

下节预告
这节我们已经把它画出来了,理想状态下,作为一个美工的工作已经完成。作为一个中国美工,我们至少还需要把交互性做出来。
下节我们来学习下面几点是如何实现的:
- 随着鼠标的移动上下滚动。
- 当放开鼠标后,自动对正。
- 设置ListBox的SelectedIndex为但前玻璃块下面的项。
- load时根据XAML中设置的SelectedIndex自动滚动到相应项。
发表了这篇blog后突然发现个BUG,就是忘记禁用ListBox原生的滚动条了....这样滚动了鼠标中键以后定位就不准了。这个BUG相信大家都可以自己解决。
