- AI写代码工具赋能前端开发:效率提升与身心健康
hzcaituowj
人工智能前端
在飞速发展的互联网时代,AI前端开发成为炙手可热的领域。然而,高强度的工作、紧迫的交付时间以及技术日新月异的更新迭代,也给开发者带来了巨大的压力,甚至严重影响着他们的身心健康。长时间伏案工作导致的颈椎病、眼疲劳、精神压力大等问题日益突出。本文将探讨如何利用先进的AI写代码工具提升工作效率,从而有效改善AI前端开发人员的身心健康状况。AI前端开发与身心健康:挑战与应对AI前端开发,特别是涉及到复杂交
- 广州游戏公司4399秋季招聘火热进行中可查询流程
huaxinjiayou
java
新凯来入职体检被卡取消录用面试多起来了byd是真抽象啊,没笔没面直接录取了金蝶第二批组内直招前端开发实习生-最快可当天约面比亚迪两院不卡本2秋招暂时结束,学会和自己和解应届生基本都沦为各公司的免税工具了秋招不要焦虑,机会就在某一瞬间同程一面面试多起来了同程旅行java开发一面凉经byd是真抽象啊,没笔没面直接录取了同程旅行同程旅行一面数字马力(郑州)10/12面经同程一面写面经攒人品-数字马力后端
- NVM管理多个 Nodejs 版本
牧云流
前端node.jsnvm
在前端开发过程中,常常需要切换不同版本的NodeJS运行环境,NVM(NodeVersionManager)是一个用于管理多个Node.js版本的工具。卸载以前的Nodejs,并删除node的安装目录安装nvm下载地址安装到D:\Programs\nvm,选择node安装路径D:\Programs\nodejsnvm-v安装指定的版本的nodejsnvminstall版本号nvminstall10
- ScriptEcho:AI赋能的前端代码生成神器
begei
人工智能前端
ScriptEcho:AI赋能的前端代码生成神器在前端开发中,如果你总是觉得写代码太费时费力,那么ScriptEcho将成为你的救星。这个AI代码生成平台不仅能帮你省下大量时间,还能让你轻松愉快地写出生产级代码。本文将带你了解ScriptEcho的基本信息、特点,以及如何快速上手。软件简介ScriptEcho是一个专为前端开发者设计的AI代码生成平台,支持Vue、React、uniapp和Flut
- AI写代码工具赋能前端开发:提升开发者解决问题能力
bd_ming
人工智能前端
近年来,人工智能(AI)技术在各个领域都取得了显著进展,前端开发领域也不例外。AI的快速发展为前端开发者带来了前所未有的机遇,同时也带来了新的挑战。开发者需要不断学习新的技术和工具,以适应快速变化的开发环境。而AI写代码工具的出现,为开发者提升解决问题的能力提供了强有力的支持。本文将探讨AI前端开发工具如何帮助开发者更高效地解决问题,并以ScriptEcho为例进行说明。……传统的Web前端开发工
- AI写代码工具赋能前端开发:ScriptEcho 如何激发创新?
2501_90335205
人工智能前端
近年来,人工智能技术飞速发展,深刻地改变着各个行业,前端开发领域也不例外。借助AI写代码工具,开发者们能够以前所未有的速度和效率构建复杂的应用程序,从而释放出更多的时间和精力专注于创新。本文将以ScriptEcho为例,深入探讨AI如何赋能前端开发,提升创新能力。……AI赋能前端创新:效率与创意的平衡传统的前端开发流程往往充满了重复性的工作,例如编写大量的样板代码、处理复杂的布局以及调试各种兼容性
- Vue框架介绍
2301_80148369
vue.js前端javascript
一、Vue.js的定义Vue.js是一个开源的前端框架,由尤雨溪(EvanYou)于2014年首次发布。它专注于构建用户界面,允许开发者通过声明式的数据绑定和组件化开发模式来构建复杂的单页面应用(SPA)。Vue.js的设计目标是易于上手和灵活集成,既可以作为小型项目的轻量级库使用,也可以扩展为大型项目的完整框架。二、Vue.js的核心特性响应式数据绑定Vue.js通过响应式系统将数据和视图连接起
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- 快速辨别Vue版本的8个关键方法
wujiada001
前端vue.js前端javascript
全局API创建方式(最明显特征)//Vue3特征import{createApp}from'vue'constapp=createApp(App)app.mount('#app')//Vue2特征importVuefrom'vue'newVue({el:'#app'})组合式API语法//←这是Vue3标志constcount=ref(0)响应式系统差异//Vue3使用ref/reactiveco
- 6款Vue后台管理系统模板
前端
收录一些开箱即用、使用简单、界面美观、功能强大的前端框架,帮助我们后端程序员快速提高学习、工作开发效率(注意:排名不分先后,都是十分优秀的开源前端框架和项目)。收录地址:https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FYSG...vue-element-adminvue-element-admin是一个后台前端解决方案,它基于vu
- 前端主流构建工具
本文首发博客网站,由于图片和格式解析问题,可前往阅读原文随着前端开发复杂度的提升,构建工具在开发流程中扮演着越来越重要的角色。这些工具可以帮助开发者实现代码的打包、优化、转译、模块化处理等功能,从而提升开发效率和用户体验。本文将以当前主流的前端构建工具为核心,介绍它们的特点、适用场景及差异构建工具GruntGrunt是较早期的任务运行工具,主要通过任务(tasks)系统自动化完成前端开发的各种操作
- TypeScript与JavaScript的区别
本文我们要聊一聊TypeScript和JavaScript之间的区别。可能我们已经注意到,TypeScript是JavaScript的超集,那么它到底比JavaScript多了些什么?为什么我们要选择TypeScript,而不仅仅是写普通的JavaScript呢?本文我们就一起看看TypeScript和JavaScript的核心差异,让你对它们有个更加清晰的认识。3.1什么是TypeScript与
- CORS跨域问题及解决方案详解
前端跨域cors
大家好,我是V哥,跨域问题是应用开发中比较常见的问题,比如前端应用和后端业务的端口不同,前端要向后端发送请求来获取数据,这个时候就会产生跨域问题,V哥先从跨域问题的产生开始,来详细介绍跨域问题及解决方案。CORS跨域问题的产生原因CORS(Cross-OriginResourceSharing,跨域资源共享)跨域问题源于浏览器的同源策略。同源策略是浏览器的一种安全机制,它要求浏览器在访问一个资源时
- Vue 开发效率翻倍:10 个 VS Code 插件助你成为编码高手!
HelloZheQ
vue.js前端javascript
Vue.js作为前端开发的热门框架,其简洁的语法和强大的功能深受开发者喜爱。为了进一步提升Vue开发效率,VSCode提供了丰富的插件生态系统。今天,我就来分享10个我常用的VSCodeVue插件,它们能帮你告别重复劳动,专注于业务逻辑,让你成为真正的Vue编码高手!工欲善其事,必先利其器。选择合适的插件,能让你的Vue开发之旅事半功倍!核心插件:打造Vue开发的基石Vetur(byPineWu)
- 使用Node.js+Mysql鸿蒙实现个人信息持久化
977..
鸿蒙node.jsmysql数据库
前端(鸿蒙应用):通过HTTP请求与后端交互。后端(Node.js):提供RESTfulAPI,处理业务逻辑并与MySQL数据库交互。数据库(MySQL):存储用户信息等数据。目录1.后端(Node.js+MySQL)1.1环境准备1.2创建Node.js项目2.前端(鸿蒙应用)2.1创建HTTP工具类2.2调用后端API3.运行流程1.后端(Node.js+MySQL)1.1环境准备安装Node
- 每日一道面试题(技术随机)什么是前端工程化?它有什么意义?
晚夜微雨问海棠呀
前端
前端工程化是一种系统化、规范化的前端开发方法论,通过整合工具链、制定标准流程和实施最佳实践,将软件工程思想应用于前端开发领域。其核心目标是提升开发效率、保障代码质量和增强可维护性。核心要素:模块化架构采用ESModules/CommonJS实现代码拆分组件化开发(如React/Vue组件体系)//ESModule示例import{utils}from'./core-module';exportde
- Postman接口测试工具详解【保姆级教程】
CodeQi技术小栈
前端测试工具postman前端开源软件
大家好,我是CodeQi!在我们日常的开发工作中,无论是前端还是后端,API接口的测试都是必不可少的一环。你有没有遇到过这样的情况:接口测试工具复杂难用,使用起来让人抓狂;或者手动构造请求效率低下,容易出错?别担心,我今天要介绍的Postman工具,将会彻底改变你的接口测试体验!Postman是一款功能强大的API开发工具,能够帮助我们轻松地进行API测试、调试和文档生成。通过这篇【保姆级教程】,
- Promise_链式调用(解决回调函数地狱)
还是鼠鼠
javascriptajax前端vscodehtml5
目录介绍代码结构代码index.html(HTML部分)运行结果代码分析总结介绍本示例展示了如何使用JavaScript中的Promise对象解决传统回调函数嵌套(即“回调地狱”)的问题。通过链式调用的方式,使得多个异步操作变得更加线性和易于维护。代码演示了如何利用Promise按顺序获取省、市、区的信息,并将它们依次拼接成完整的地址。代码结构HTML部分:HTML代码主要提供一个简单的框架,包含
- 请谈谈 React 中的虚拟 DOM,如何通过 Diff 算法最小化真实DOM 更新次数?
程序员黄同学
前端开发JavaScriptJava面试题react.js算法javascript
一、虚拟DOM核心原理与Diff算法机制1.虚拟DOM的本质虚拟DOM是轻量级的JavaScript对象,用于描述真实DOM结构。每次组件状态变化时,React会生成新的虚拟DOM树,通过对比新旧树差异(Diffing)来最小化DOM操作。//虚拟DOM对象结构示例constvNode={type:'div',props:{className:'container',children:[{type
- “[object Object]“ is not valid JSON 的解决方案
dushky
json前端
1错误描述:使用JSON.parse()时,经常会提示:"[objectObject]"isnotvalidJSON。有2种解决方案:1.1不需要使用JSON.parse()方法JSON.parse()的工作是将JSON转换回JavaScript,所以如果从服务器响应中获取JSON,但在到达您的代码之前已经转换为JavaScript了,就不需要JSON.parse()!//ERROR!已经是jav
- 日常整理系列——笔试刷题00002
Cutepingping
前端h5+cssJavaScript语言笔试题库
1.RegExp对象的方法JavaScriptRegExp对象有3个方法:test()、exec()和compile()。(1)test()方法用来检测一个字符串是否匹配某个正则表达式,如果匹配成功,返回true,否则返回false;(2)exec()方法用来检索字符串中与正则表达式匹配的值。exec()方法返回一个数组,其中存放匹配的结果。如果未找到匹配的值,则返回null;(3)compile
- Vue 3 + Vite 项目中配置代理解决开发环境中跨域请求问题
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3+Vite项目中,配置代理是解决开发环境中跨域请求问题的常见方法。通过在Vite的配置文件中设置代理,可以将前端请求转发到后端服务器,从而避免浏览器的同源策略限制。1.创建Vue3+Vite项目首先,确保你已经安装了Node.js。然后,使用以下命令创建一个新的Vue3+Vite项目:npmcreatevite@latestmy-vue-app--templatevue进入项目目录并安装
- Beego脱坑(十八)静态文件处理
Clown95
gobeego
title:Beego脱坑(十八)静态文件处理tags:go,beego,ormauthor:Clown95刚接触beego的小伙伴,不知道有没有遇到这样的问题,在beego中使用的静态文件,并且路径设置的都正确,但是运行的时候,就是不能加载出来。就说我自己在刚开始使用beego的时候,想要使用layui前端框架,但是运行时layui并没有被调用,改来改出,才发现layui被我放错目录了,我没有放
- Android社招面经分享!2021华为Android高级面试题及答案,附相关架构及资料
Andorid实习僧
程序员面试android程序人生
反思昨晚去北京大望路阿里面试,产生了严重的挫败感,羞愧难当.比不得从大学就有目标有理想,一直在为目标努力学习技术的同学,在大学唯一能拿得出手的就是参加了电子设计大赛,学了点嵌入式的知识.毕业后开始做android,说得好听点叫做项目,实际上就是搬代码,真正记到脑子里的有多少呢?从百度Google搬到自己的代码里,同一个问题要遇到好几次才能记住,很多问题搬完了还不知道为什么这么做.ReactNati
- Netty Reactor 线程模型
Think_Higher
Netty从入门到理解
Reactor线程模型是Netty实现高性能的核心所在,在Netty中EventLoop是Reactor线程模型的核心处理引擎,那么EventLoop到底是如何实现的呢?又是如何保证高性能和线程安全性的呢?说明:本文参考的Netty源码版本为4.1.42.Final。文章目录Reactor线程执行的主流程轮询I/O事件处理I/O事件1.processSelectedKeysPlain2.proce
- 前端开发书籍分享
returnShitBoy
前端javascriptcsshtml
为了方便前端开发者搜寻书籍,这期间一直在持续搜集各种前端书籍的电子版,从最初的几十本到后来的两百本,截至今天,一共搜集了330本前端书籍。在这里统一作一个整理,分享给前端开发者。电子书下载地址:链接:https://pan.baidu.com/s/1hTH5NpNhEy0hL0GMtYhLuQ?pwd=zhfi提取码11:zhfi百度网盘链接经常失效,如果失效了请加这个百度网盘群(72566927
- 使用 ahooks 解决 React 的闭包问题
SvqiAnaconda
react.jsjavascript前端前端开发
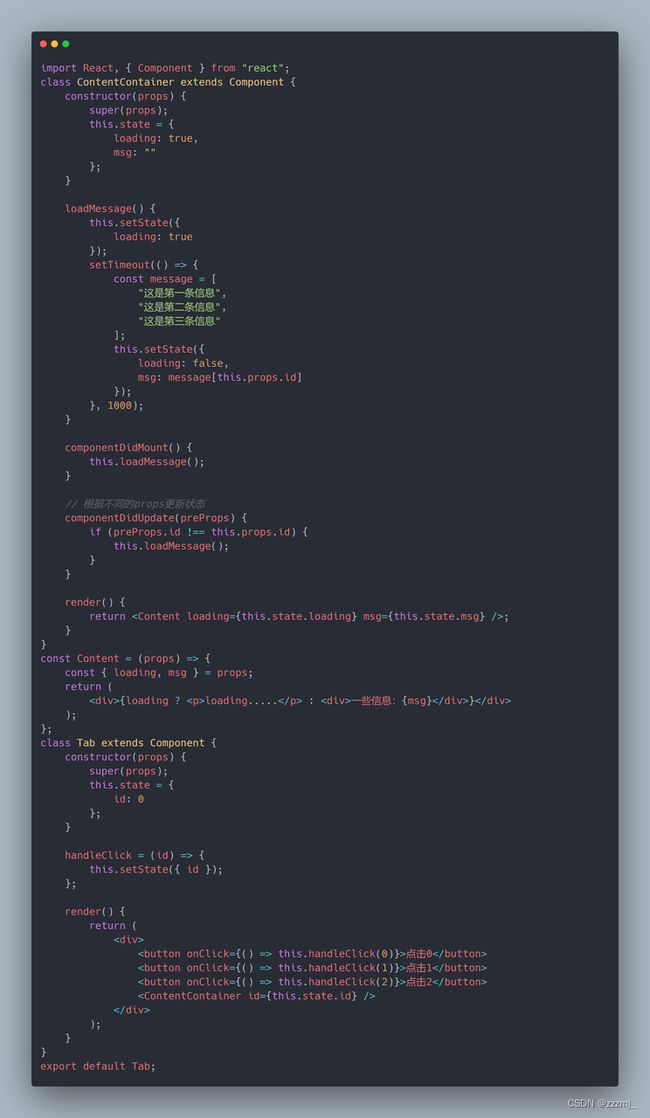
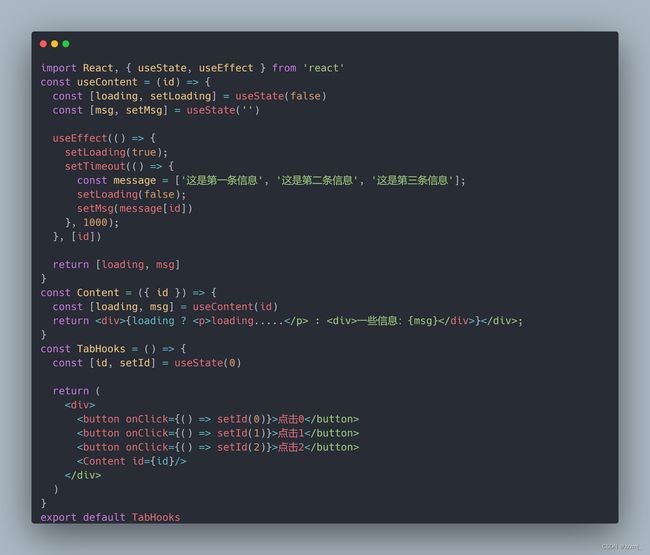
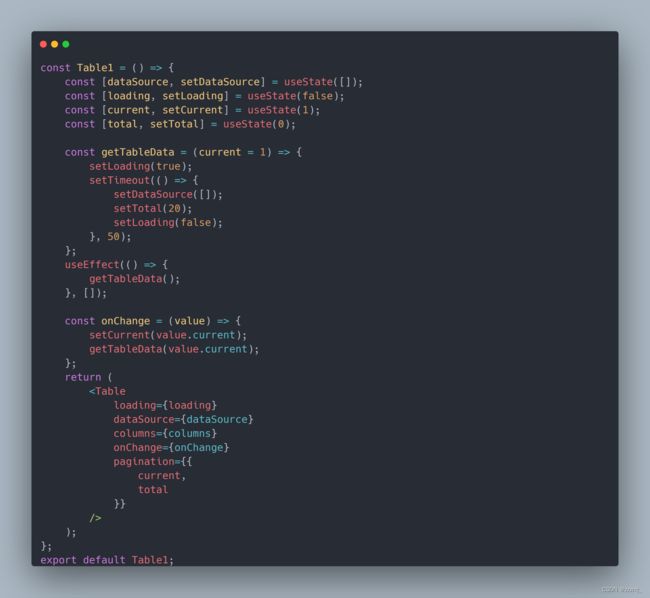
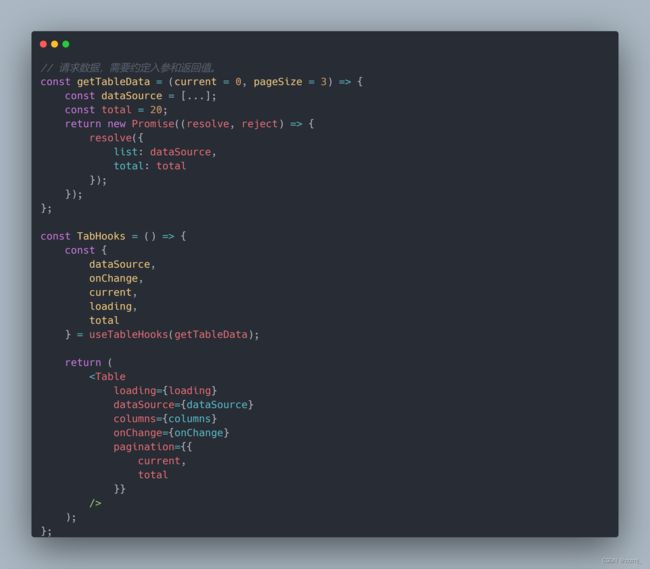
React是一种流行的JavaScript库,用于构建用户界面。它通过组件化的方式,以声明式的方式处理界面状态和交互。然而,在使用React进行开发时,我们可能会遇到闭包问题。闭包问题指的是在函数组件中使用的闭包变量可能会出现意外的行为,导致bug和内存泄漏。幸运的是,ahooks是一个优秀的解决方案,它可以帮助我们解决React中的闭包问题。ahooks是一个基于ReactHooks的库,它提供
- 使用 Ahooks 解决 React 的闭包问题
ZdqDeveloper
react.jsjavascript前端
React是一种流行的前端框架,但在使用React进行开发时,经常会遇到闭包问题。闭包问题主要出现在使用Hooks的函数组件中,由于JavaScript语言特性,函数组件内部的闭包会导致一些意外的行为和错误。为了解决这个问题,可以使用Ahooks库提供的解决方案。本文将详细介绍Ahooks是如何解决React的闭包问题的,并提供相应的源代码示例。首先,我们需要了解闭包问题是如何在React中产生的
- 鸿蒙5.0实战案例:基于webView的嵌套滚动
敢嗣先锋
鸿蒙开发移动开发HarmonyOSharmonyos鸿蒙开发移动开发ArkUI组件化WebViewWeb组件
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 鸿蒙5.0实战案例:基于原生的水印添加能力
敢嗣先锋
移动开发鸿蒙开发HarmonyOSharmonyosc++鸿蒙开发ArkUI移动开发
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,Django@Python2.x 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f