Vue基础案例-成绩显示
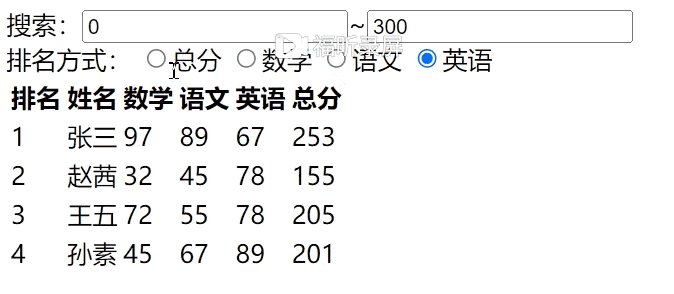
成绩排序应该按照降序排
Document
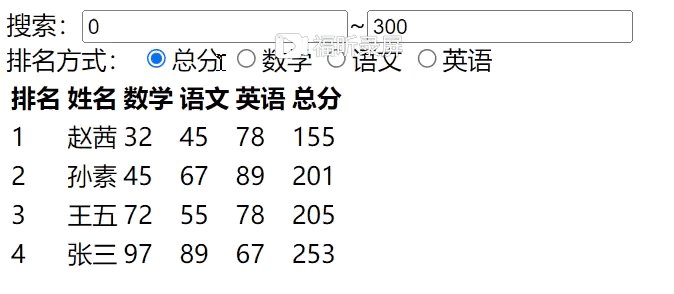
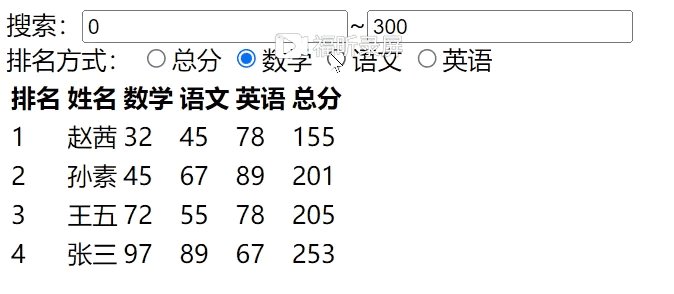
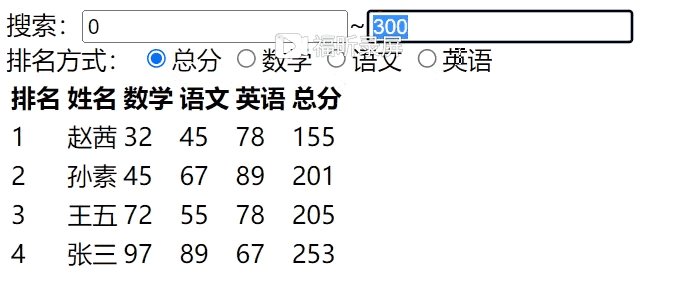
搜索:~
排名方式:
总分 数学 语文 英语
排名
姓名
数学
语文
英语
总分
{{index+1}}
{{item.name}}
{{item.math}}
{{item.chinese}}
{{item.eng}}
{{item.total}}
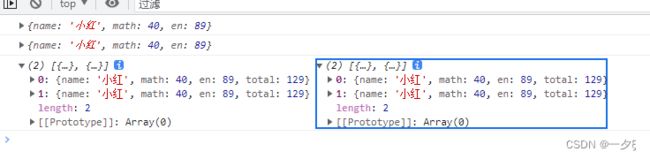
1、给数组中的所有对象追加一个属性
let arr = []
let lilst = [{
name: '小红',
math: 40,
en: 89
}, {
name: '小红',
math: 40,
en: 89
}]
lilst.map((item, index) => {
console.log(item);
let result = item.math + item.en
arr.push(Object.assign(item, {
total: result
}))
})
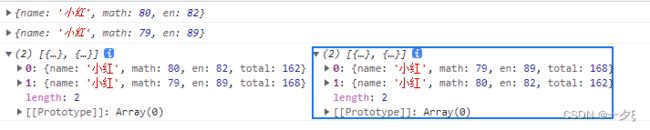
console.log(arr);2、sort方法对对象数组实现排序
sort()方法汇改变原数组,默认按照字符进行排序
也可以选择他的某一顺序进行排序
let arr = []
let lilst = [{
name: '小红',
math: 80,
en: 82
}, {
name: '小红',
math: 79,
en: 89
}]
lilst.map((item, index) => {
console.log(item);
let result = item.math + item.en
arr.push(Object.assign(item, {
total: result
}))
})
//比较函数
function compare(p) {
return function(m, n) {
var a = m[p]
var b = n[p]
return a - b //升序
}
}
arr.sort(compare('math'))
console.log(lilst, arr);3、数组排序
let arr = [2, 5, 7, 2, 523, 435, 64]
function compare(a, b) {
return b - a //降序
}
arr.sort((a, b) => {
return a - b
})
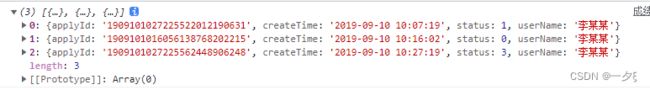
console.log(arr);4、sort按照时间进行排序
let arr = [{
"applyId": "1909101016056138768202215",
"createTime": "2019-09-10 10:16:02",
"status": 0,
"userName": "李某某"
}, {
"applyId": "1909101027225522012190631",
"createTime": "2019-09-10 10:07:19",
"status": 1,
"userName": "李某某"
}, {
"applyId": "1909101027225562448906248",
"createTime": "2019-09-10 10:27:19",
"status": 3,
"userName": "李某某"
}]
arr.sort((a, b) => {
return Date.parse(a.createTime) - Date.parse(b.createTime)
})
console.log(arr)注意:此时需要将时间转换为时间戳在进行比较
5、input表单标签
type:类型 disabled:表示此表单控件不可用 name:控件的名称,与表单数据一起提交
placeholder:提示用户输入框的格式(与label元素区别) value:空间的初始值
radio单选按钮:如果name一样的话,name这些radio就是一组一组的,只能有一个被选中
如果想多个选中,可以将name换成不同的名字,也可以直接使用复选按钮
//name相同才能实现单选按钮。
男
女
//如果用v-model绑定,则无需name参数。
Document
搜索:~
排名方式:
总分
数学
语文
英语
排名
姓名
数学
语文
英语
总分
{{index+1}}
{{item.name}}
{{item.math}}
{{item.chinese}}
{{item.english}}
{{oneTotal(item)}}