vue新手入门-01
文章目录
-
- 什么是vue.js
-
-
- 1.为什么要使用Vue.js
- 2.什么是MVVM? 为什么要使用MVVM(优点)?
-
- vue使用
-
- 我的第一个vue页面
- vue基础指令
-
- v-text v-html 文本渲染指令
- v-bind 绑定元素属性
- v-if , v-show 条件判断
-
-
- v-if与v-show的区别
-
- v-for 数据循环
- v-on 绑定事件
-
- 事件修饰符
- v-model 双向绑定
- directives 自定义指令
- 案例 tab页
什么是vue.js
Vue (读音 /vjuː/,类似于 view) 是华人尤雨溪开发的,是一套用于构建用户界面的渐进式框架,Vue 可以自底向上逐层应用。
Vue 的核心库只关注视图层,是MVVM响应式编程模型,避免直接操作DOM , 降低DOM操作的复杂性。
注 意 : V u e 只 兼 容 I E 9 及 以 上 版 本
1.为什么要使用Vue.js
1.轻量级, 体积小
2.移动端优先
3.易上手,官方文档齐全
4.吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性
5.开源,社区活跃度高
2.什么是MVVM? 为什么要使用MVVM(优点)?
- Model:代表数据
- View:代表视图
- ViewModel:数据视图
优点: 低耦合,可复用,独立开发,可测试
vue使用
我的第一个vue页面
实现效果
在p标签渲染了msg,并且改变input内容时p标签的内容同步修改
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<h1>Vue 开始h1>
<p>{{msg}}p>
<input type="text" v-model="msg">
div>
<script>
// 创建一个Vue实例
new Vue({
el: "#app",
data: {
"msg": "你好世界,你好vue!"
}
})
// el: '#app':绑定元素的ID
// data:{"msg":"你好世界,你好vue!"}:数据对象中有一个名为msg的属性,并设置了初始值你好世界,你好vue!
script>
body>
html>
vue基础指令
v-text v-html 文本渲染指令
<body>
<div id="app">
<h1>Vue的指令h1>
<h3>文本渲染指令 { { } }h3>
<p>{{msg}}p>
<p>可以编写简单的javascript: {{2+3}}p>
<p>msg的长度 {{msg.length}}p>
<p>{{msg.split('').reverse().join('')}}p>
<p>{{5>3?'大于':'小于'}}p>
<h3>文本渲染指令 v-texth3>
<p v-text="msg">p>
<p v-text="8+5">p>
<p v-text="msg+'不能!'">p>
<p v-text="tip">p>
<h3>文本渲染指令 v-html<br/>(可以解析html标签)h3>
<p v-html="tip">p>
div>
<script>
// 什么是指令:指令是连接Vue对象实例与模板的特殊属性(把vue和html连接在一起)
// 什么是vue实例 :vm就是Vue的实例
// 什么是模板:#app
var vm = new Vue({
el:"#app",//vue指令在#app这个节点启用
data:{
msg:"你好我能做你的朋友吗?",
tip:"河南是一个好地方",
}
})
script>
body>
v-bind 绑定元素属性
<body>
<div id="app">
<h3>属性渲染指令h3>
<p>{{msg}}p>
<input type="text" v-model="msg">
<p v-bind:title="msg">我是一行可爱的文字p>
<h3>属性绑定简写h3>
<p :title="msg">我是一行可爱的文字p>
<h3>表单属性绑定h3>
<p>
隐私条款 <input type="checkbox" v-model="flag" />
p>
<button :disabled="!flag">注册button>
div>
<script>
var vm = new Vue({
el:"#app",
data (){
return {
msg:"中国伟大的祖国",
flag:false,
}
},
})
script>
body>
v-if , v-show 条件判断
<body>
<div id="app">
<h1>vue条件渲染指令h1>
<h3>v-if指令h3>
<p v-if="isLog">欢迎回来,我的朋友!p>
<p v-else>登录,注册p>
<h3>v-else-ifh3>
<p v-if="score>=90">优秀p>
<p v-else-if="score>=80">良好p>
<p v-else-if="score>=70">中等p>
<p v-else-if="score>=60">及格p>
<p v-else>不及格p>
<h3>v-showh3>
<p v-show="isLog">欢迎回来,我的朋友!p>
div>
<script>
var vm = new Vue({
el: "#app",
data() {
return {
isLog: false, //false 隐藏 true 显示
score: 82 //判断成绩区间
}
}
})
script>
body>
v-if与v-show的区别
v-show隐藏时候通过css方式隐藏
v-if隐藏是通过摧毁dom节点
多次频繁切换用v-show
偶尔切换用v-if
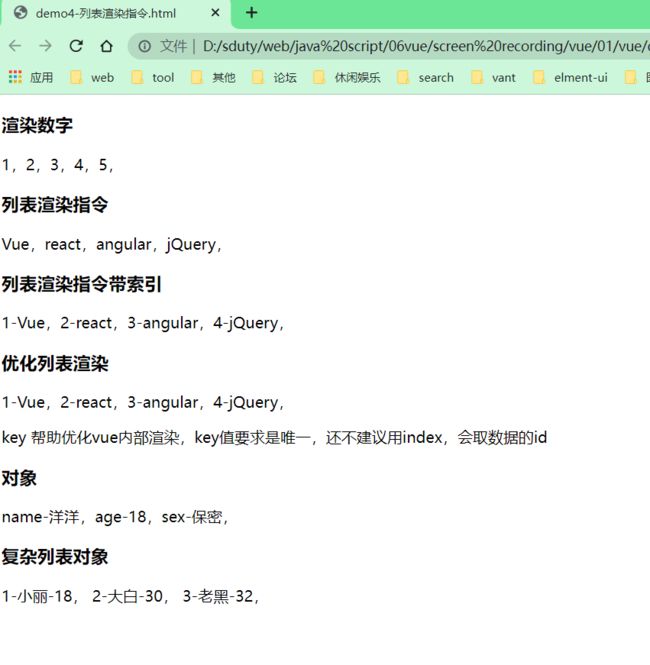
v-for 数据循环
<body>
<div id="app">
<h3>渲染数字h3>
<span v-for="item in 5" :key="item">{{item}},span>
<h3>列表渲染指令h3>
<span v-for="item in list" :key="item+'a'">{{item}},span>
<h3>列表渲染指令带索引h3>
<span v-for="(item,index) in list" :key="item">{{index+1}}-{{item}},span>
<h3>优化列表渲染h3>
<span v-for="(item,index) in list" v-bind:key="index">{{index+1}}-{{item}},span>
<p>key 帮助优化vue内部渲染,key值要求是唯一,还不建议用index,会取数据的idp>
<h3>对象h3>
<span v-for="(value,k) in yang" :key="k">{{k}}-{{value}},span>
<h3>复杂列表对象h3>
<span v-for="(item,index) in ls" :key="item.name">
{{index+1}}-{{item.name}}-{{item.age}},
span>
div>
<script>
var vm = new Vue({
el: "#app",
data() {
return {
ls: [{
name: "小丽",
age: 18
},
{
name: "大白",
age: 30
},
{
name: "老黑",
age: 32
},
],
list: ['Vue', 'react', 'angular', 'jQuery'],
yang: {
"name": "洋洋",
age: 18,
sex: "保密"
}
}
}
})
script>
body>
v-on 绑定事件
<body>
<div id="app">
<h3>事件处理h3>
<button v-on:click="num1++">{{num1}}button>
<h3>事件处理简写h3>
<button @click="num2--">{{num2}}button>
<h3>事件响应函数h3>
<button @click="calc(-1)" :disabled="num<=1">-button>
<input type="text" v-model.number="num">
<button @click="calc(1)" :disabled="num>=999">+button>
div>
<script>
var vm = new Vue({
el: "#app",
methods: {
calc(step) {
// 在js中访问data中num值需要加this
this.num += step;
// 对num进行限定
if (this.num < 1) {
this.num = 1
}
if (this.num > 999) {
this.num = 999
}
}
},
data() {
return {
num: 1,
num1: 1,
num2: 1,
}
}
})
script>
body>
事件修饰符
<body>
<div id="app">
<h3>事件修饰符h3>
<button @click.once="say()">表单button>
div>
<script>
var vm = new Vue({
el:"#app",
methods:{
say(){
alert("爱就一个字,我只说一次")
}
},
data(){
return {
num:1
}
}
})
script>
body>
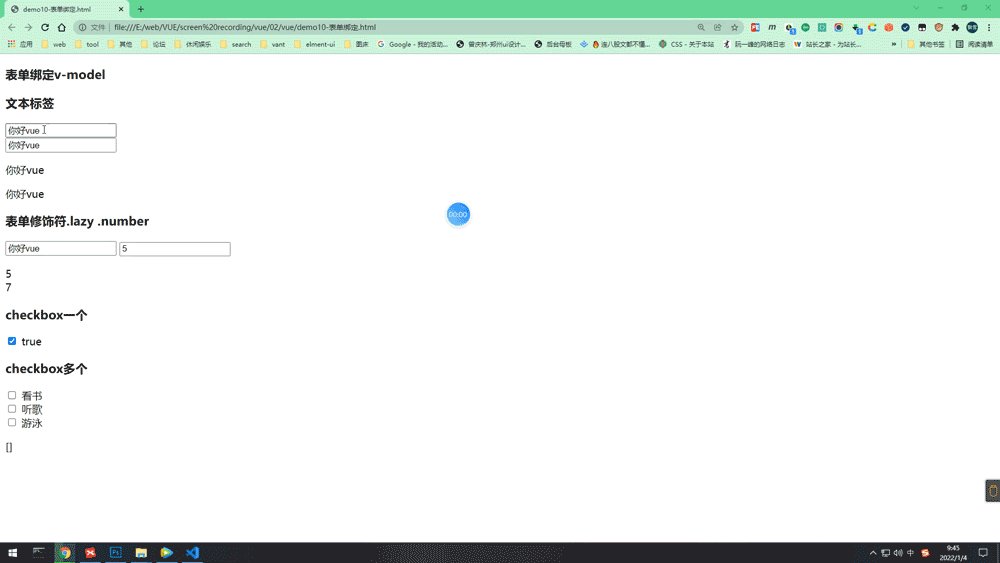
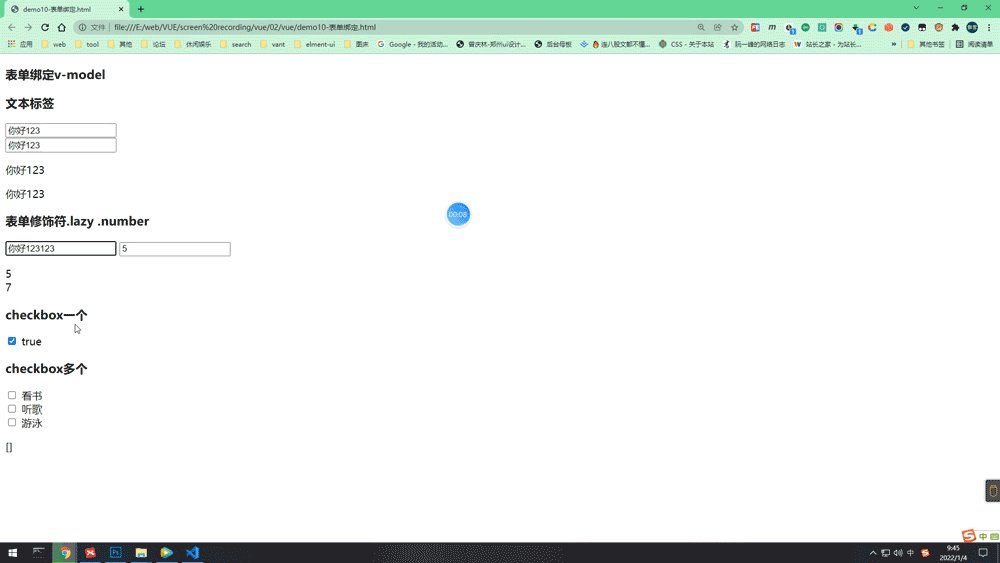
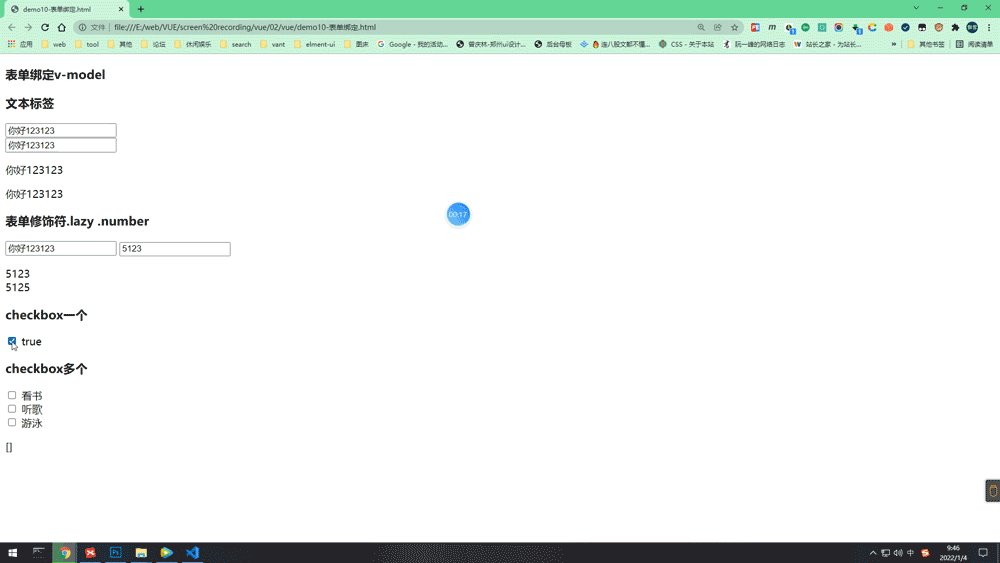
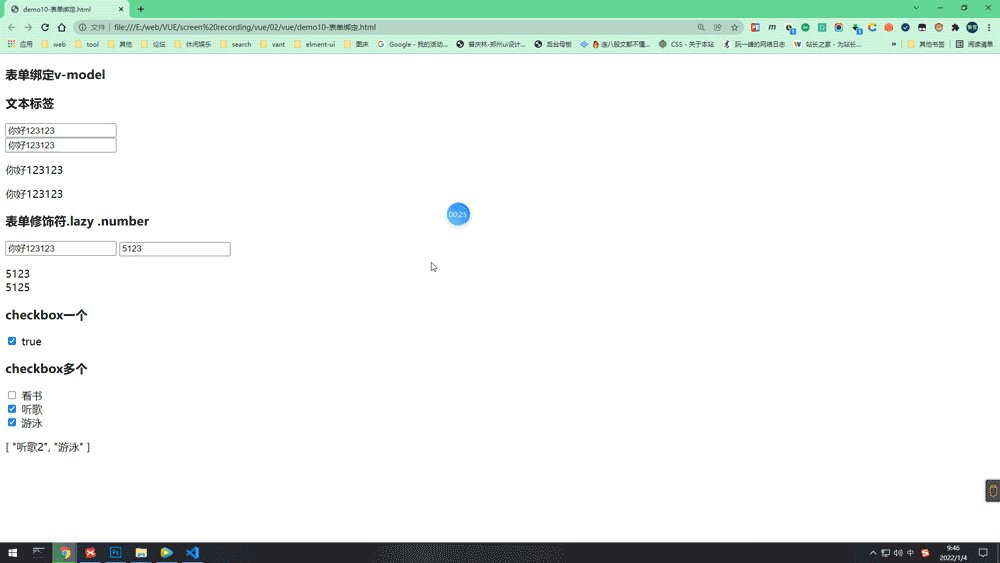
v-model 双向绑定
DOCTYPE html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
<style>
.active {
color: #f70;
}
.parent {
background-color: bisque;
padding: 30px;
}
.son {
padding: 30px;
background-color: gold;
}
style>
head>
<body>
<div id="app">
<h3>表单绑定v-modelh3>
<h3>文本标签h3>
<input type="text" v-model="msg"> <br>
<input type="text" v-model="msg">
<p>{{msg}}p>
<p>{{msg}}p>
<h3>表单修饰符.lazy .numberh3>
<input type="text" v-model.lazy="msg">
<input type="text" v-model.number="num">
<p>
{{num}} <br>
{{num+2}}
p>
<h3>checkbox一个h3>
<input type="checkbox" v-model="flag"> {{flag}}
<h3>checkbox多个h3>
<input type="checkbox" v-model="list" name="g" value="看书"> 看书 <br>
<input type="checkbox" v-model="list" name="g" value="听歌2"> 听歌 <br>
<input type="checkbox" v-model="list" name="g" value="游泳"> 游泳 <br>
<p>{{list}}p>
div>
<script>
var vm = new Vue({
el: "#app",
methods: {},
data() {
return {
msg: "你好vue",
num: 5,
flag: true,
list: []
}
}
})
script>
body>
html>
directives 自定义指令
<body>
<div id="app">
<h1>Vue自定义指令h1>
<p>获取dom节点,执行第三方基于dom的插件p>
<p>自定一个获取焦点的指令p>
<input type="text" v-focus="true">
div>
<script>
var vm = new Vue({
el: "#app",
directives: {
"focus": {
// 当节点插入时候执行这个指令
inserted(el, binding) {
// el 当前节点 binding 指令相关内容
console.log(el, binding);
el.focus();
}
}
}
})
script>
body>
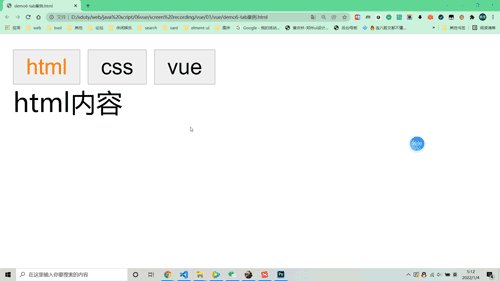
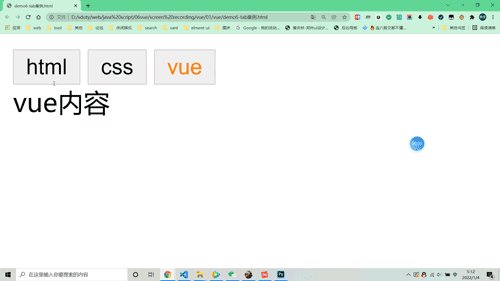
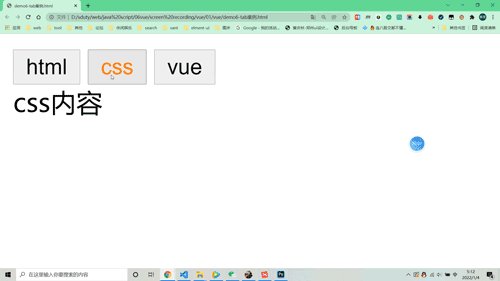
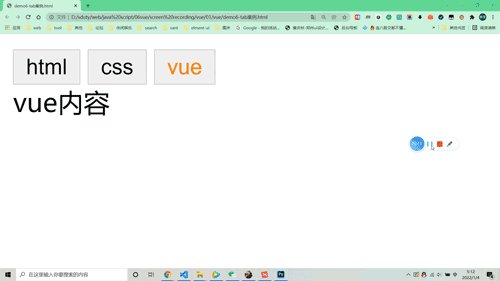
案例 tab页
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
<style>
.active{color:#f70;}
style>
head>
<body>
<div id="app">
<button @click="num=1" :class="num==1?'active':''">htmlbutton>
<button @click="num=2" :class="num==2?'active':''">cssbutton>
<button @click="num=3" :class="num==3?'active':''">vuebutton>
<div v-if="num==1">html内容div>
<div v-if="num==2">css内容div>
<div v-if="num==3">vue内容div>
div>
<script>
var vm = new Vue({
el:"#app",
data(){
return {
num:1
}
}
})
script>
body>
html>