RuoYi若依打包发布与部署
上一节我们已经讲过了如果搭建开发环境,那么如果代码写完了,如何打包发布。部署到生产环境呢?
《RuoYi开发实战-搭建开发环境》
https://blog.csdn.net/lxyoucan/article/details/123764953
环境
我先说一下我的环境信息:
开发环境:
操作系统:macOS BigSur 11.4
开发工具:IDEA 2021.1
后台打包
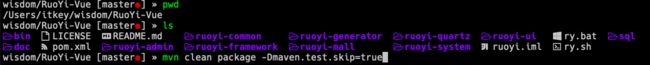
在RuoYi-Vue项目的根目录执行以下命令。
mvn clean package -Dmaven.test.skip=true
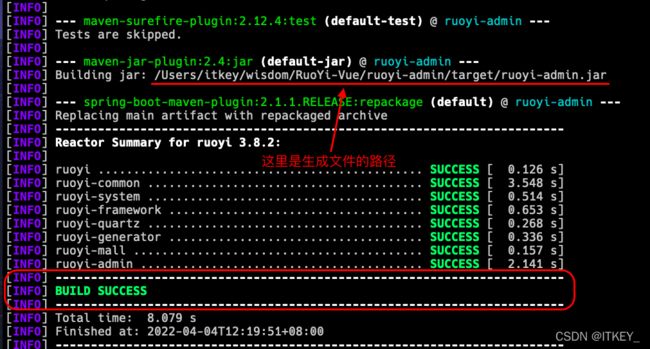
执行完成后,会生成一个Jar包,在日志中可以看出完整的路径。

或以通过以下命令启动服务测试:
java -jar ruoyi-admin.jar
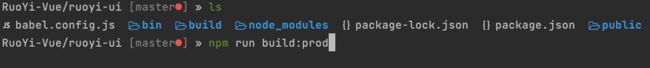
前端打包
npm run build:prod
执行完后会在dist目录生成相关的打包好的文件。
把打包好的文件上传到服务器,我部署的位置是:/home/ruoyi/projects/ruoyi-ui
localhost:/home/ruoyi/projects/ruoyi-ui# pwd
/home/ruoyi/projects/ruoyi-ui
localhost:/home/ruoyi/projects/ruoyi-ui# ls
favicon.ico html index.html index.html.gz robots.txt static
linux部署
生产环境一般都是在Linux中部署的,我这里以alpine Linux为例。其他发行版本大同小异。
安装JDK
安装JDK8。
apk add openjdk8
版本信息如下:
java -version
openjdk version "1.8.0_302"
OpenJDK Runtime Environment (IcedTea 3.20.0) (Alpine 8.302.08-r2)
OpenJDK 64-Bit Server VM (build 25.302-b08, mixed mode)
这里需要说明一下,最好用JDK8。我一开始用JDK11虽然项目也可以成功运行,但是用户登录时获取验证码时就报错了。也许想用JDK11就要用JDK11编译代码吧。
部署ruoyi-admin.jar
把打包出来的后台ruoyi-admin.jar上传到服务器上。我放在了/home/ruoyi/projects/ruoyi
上传命令如下:
scp ruoyi-admin.jar @ruoyiprod:/home/ruoyi/projects/ruoyi/
或以通过以下命令,启动服务测试:
java -jar ruoyi-admin.jar
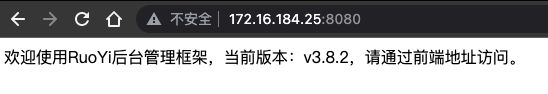
看到以下日志说明启动成功了。

浏览器访问http://172.16.184.25:8080/显示界面如下:

以上命令是前台运行,当ssh断开了服务也就自动断开了。所以我们要修改成后台运行项目。
#后台运行
nohup java -jar ruoyi-admin.jar > ruoyi-admin-log.out 2>&1 &
#查看日志
tail -f ruoyi-admin-log.out
配置nginx
安装nginx服务器
apk add nginx
配置Nginx的配置
vi /etc/nginx/nginx.conf
内容如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /home/ruoyi/projects/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
启动nginx服务
service nginx start
至此服务就部署成功啦!访问服务器的80端口,登录以后结果如下:

参考
《环境部署》
http://doc.ruoyi.vip/ruoyi/document/hjbs.html#%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C
《Nginx配置》
http://doc.ruoyi.vip/ruoyi-vue/document/hjbs.html#nginx%E9%85%8D%E7%BD%AE