初识Node.js与内置模块(初识 Node.js, fs 文件系统模块, path 路径模块,http 模块)
初识Node.js与内置模块
1. 初识 Node.js
1.1 回顾与思考
1. 已经掌握了哪些技术
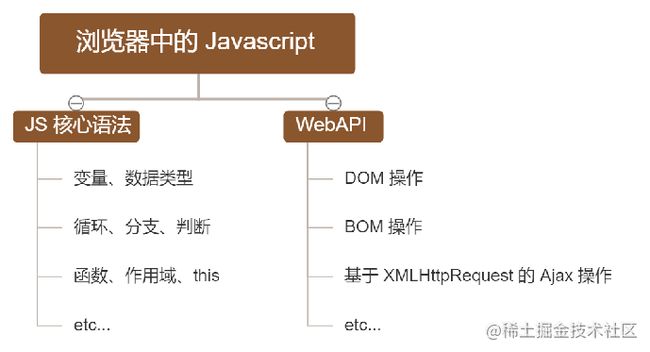
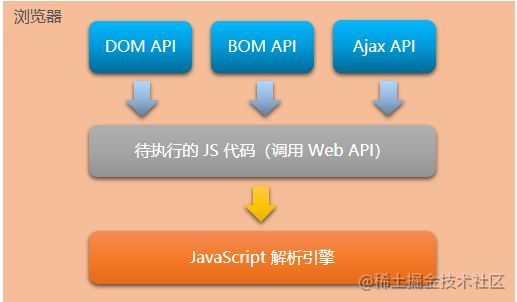
2. 浏览器中的 JavaScript 的组成部分
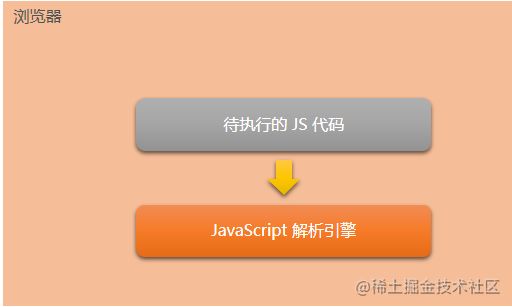
3. 思考:为什么 JavaScript 可以在浏览器中被执行
- Chrome 浏览器 => V8
- Firefox 浏览器 => OdinMonkey(奥丁猴)
- Safri 浏览器 => JSCore
- IE 浏览器 => Chakra(查克拉)
- etc…
其中,Chrome 浏览器的 V8 解析引擎性能最好!
4. 思考:为什么 JavaScript 可以操作 DOM 和 BOM

每个浏览器都内置了 DOM、BOM 这样的 API 函数,因此,浏览器中的 JavaScript 才可以调用它们。
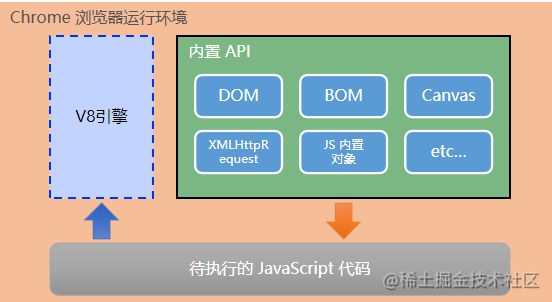
5. 浏览器中的 JavaScript 运行环境
运行环境是指代码正常运行所需的必要环境。
- V8 引擎负责解析和执行 JavaScript 代码。
- 内置 API 是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
1.2 Node.js 简介
1. 什么是 Node.js
- Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 的官网地址: https://nodejs.org/zh-cn/
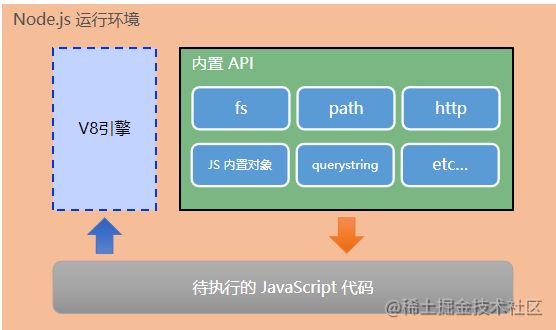
2. Node.js 中的 JavaScript 运行环境
- 浏览器是 JavaScript 的前端运行环境。
- Node.js 是 JavaScript 的后端运行环境。
- Node.js 中无法调用 DOM 和 BOM 等浏览器内置 API。
3. Node.js 可以做什么
- Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
- 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js 是大前端时代的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
1.3 Node.js 环境的安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
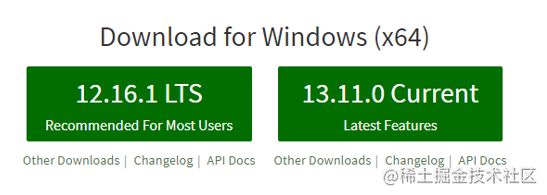
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(https://nodejs.org/en/),点击绿色的按钮,下载所需的版本后,双击直接安装即可。
1. 区分 LTS 版本和 Current 版本的不同
- LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
- Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
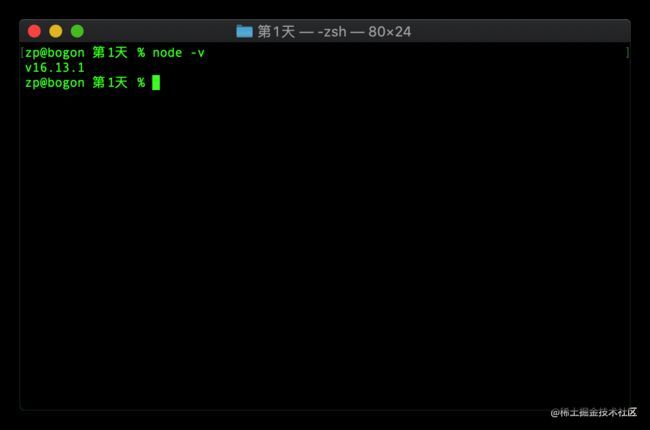
2. 查看已安装的 Node.js 的版本号
打开终端,在终端输入命令node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
3. 什么是终端
Windows 系统快速打开终端的方式:
使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,即可打开终端。
终端(英文:Terminal)是专门为开发人员设计的,用于实现人机交互的一种方式。
作为一名合格的程序员,我们有必要识记一些常用的终端命令,来辅助我们更好的操作与使用计算机。
1.4 在 Node.js 环境中执行 JavaScript 代码
- 打开终端
- 输入 node 要执行的js文件的路径
1. 终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:
- 使用 ↑ 键,可以快速定位到上一次执行的命令
- 使用 tab 键,能够快速补全路径
- 使用 esc 键,能够快速清空当前已输入的命令
- 输入 cls 命令,可以清空终端
2. fs 文件系统模块
2.1 什么是 fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
fs.readFile()方法,用来读取指定文件中的内容fs.writeFile()方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs');
2.2 读取指定文件中的内容
1. fs.readFile() 的语法格式
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:
- 参数1:必选参数,字符串,表示文件的路径。
- 参数2:可选参数,表示以什么编码格式来读取文件。
- 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
2. fs.readFile() 的示例代码
以 utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值:
// 1. 先导入它
const fs = require('fs');
// 以 utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值:
fs.readFile('./demo.txt', 'utf8', function (err, dataStr) {
console.log(err);
console.log('-------------');
console.log(dataStr);
});
3. 判断文件是否读取成功
可以判断 err 对象是否为 null,从而知晓文件读取的结果:
// 3. 判断文件是否读取成功
// ----------------------------------------
// 1. 先导入它
const fs = require('fs');
// 以 utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值:
fs.readFile('./demo.txt', 'utf8', function (err, dataStr) {
if(err){
return console.log('文件读取失败!'+ err.message);
}
console.log('文件读取成功,内容是:' + dataStr);
});
2.3 向指定的文件中写入内容
1. fs.writeFile() 的语法格式
使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下:
2. fs.writeFile() 的示例代码
参数解读:
- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
- 参数2:必选参数,表示要写入的内容。
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
- 参数4:必选参数,文件写入完成后的回调函数。
向指定的文件路径中,写入文件内容:
// 1. 先导入它
const fs = require("fs");
// 2.使用 fs.writeFile() 方法
fs.writeFile("./demo.txt","使用 fs.writeFile() 方法","utf-8",function(err){
console.log(err);
console.log("-----------------------------");
})
3. 判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果:
// 1. 先导入它
const fs = require("fs");
// 2.使用 fs.writeFile() 方法
fs.writeFile("./demo.txt","使用 fs.writeFile() 方法","utf-8",function(err){
if(err){
return console.log("文件写入失败"+err.message);
}
console.log("文件写入成功");
console.log("-----------------------------");
})
2.4 fs 模块 - 路径动态拼接的问题
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 …/ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 …/ 开头的相对路径,从而防止路径动态拼接的问题。
fs路径问题 - 使用__dirname完美解决路径动态拼接的问题
// 1. 先导入它
const fs = require('fs');
// fs.readFile('./demo.txt', 'utf8', function (err, dataStr) {
// if(err){
// return console.log('文件读取失败!'+ err.message);
// }
// console.log('文件读取成功,内容是:' + dataStr);
// });
// 不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题。
fs.readFile(__dirname+'demo.txt', 'utf8', function (err, dataStr) {
if(err){
return console.log('文件读取失败!'+ err.message);
}
console.log('文件读取成功,内容是:' + dataStr);
});
2.5 练习 - 考试成绩整理
使用 fs 文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中。
整理前,成绩.txt文件中的数据格式如下:

整理完成之后,希望得到的成绩-ok.txt文件中的数据格式如下:
核心实现步骤
- 导入需要的 fs 文件系统模块
- 使用 fs.readFile() 方法,读取素材目录下的 成绩.txt 文件
- 判断文件是否读取失败
- 文件读取成功后,处理成绩数据
- 将处理完成的成绩数据,调用 fs.writeFile() 方法,写入到新文件 成绩-ok.txt 中
3. path 路径模块
3.1 什么是 path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
- path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
- path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
3.2 路径拼接
1. path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
- …paths
- 返回值:
2. path.join() 的代码示例
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:
// 1. 先导入它
const path = require("path");
// 2. 使用 path.join() 方法
const pathStr = path.join("/a","/b","/c");
console.log(pathStr);///a/b/c
const pathStr1 = path.join(__dirname,"./ok.txt");
console.log(pathStr1);
//Users/zp/Desktop/前端/代码库/黑马教育培训/node/笔记/ok.txt
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
3.3 获取路径中的文件名
1. path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
- path
- ext
- 返回:
2. path.basename() 的代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:
// 1. 先导入它
const path = require("path")
//2. 文件存放路径
const fpath = "./ok.txt";
// 3. 使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分
const fname = path.basename(fpath,".txt");
console.log(fname);
3.4 获取路径中的文件扩展名
1. path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:
- path
- 返回:
2. path.extname() 的代码示例
使用 path.extname() 方法,可以获取路径中的扩展名部分:
// 1. 先导入它
const path = require("path")
//2. 文件存放路径
const fpath = "./ok.txt";
// 3. 使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分
const fname = path.extname(fpath,".txt");
console.log(fname);//.txt
4. http 模块
4.1 什么是 http 模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
4.2 进一步理解 http 模块的作用
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
4.3 服务器相关的概念
- IP 地址
- 域名和域名服务器
- 端口号
4.4 创建最基本的 web 服务器
1. 创建 web 服务器的基本步骤
- 导入 http 模块
- 创建 web 服务器实例
- 为服务器实例绑定 request 事件,监听客户端的请求
- 启动服务器
步骤1 - 导入 http 模块
如果希望在自己的电脑上创建一个 web 服务器,从而对外提供 web 服务,则需要导入 http 模块:
// 1. 导入 http 模块
const http = require("http")
步骤2 - 创建 web 服务器实例
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:
// 2. 创建 web 服务器实例
const server = http.createServer();
步骤3 - 为服务器实例绑定 request 事件
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on("request",function(res,req){
console.log("为服务器实例绑定 request 事件");
})
步骤4 - 启动服务器
调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例
// 4. 启动服务器
server.listen(3000,function(){
console.log("调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例");
})
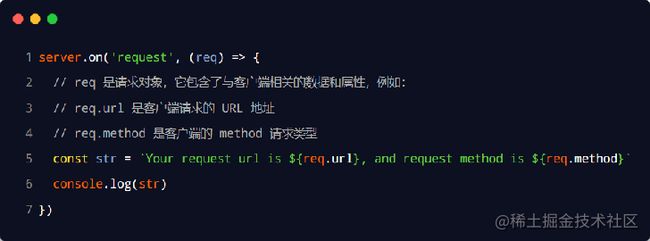
2. req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
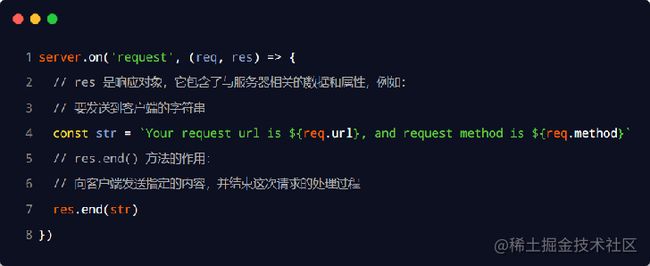
3. res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
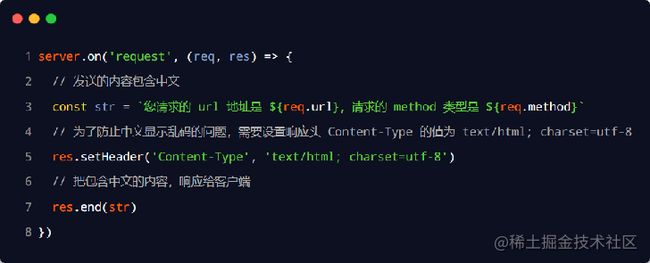
4. 解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
// 1. 导入 http 模块
const http = require('http');
// 2. 创建 web 服务器实例
const server = http.createServer();
// 3. 启动服务器
server.listen(3000, function () {
console.log('调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例');
});
// 4. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
// console.log('为服务器实例绑定 request 事件');
res.setHeader('Content-Type', 'text/html;charset=utf-8');
const str = `你请求的url地址是:${req.url},你请求的medthod类型是:${req.medthod}`
res.end(str)
});
4.5 根据不同的 url 响应不同的 html 内容
1. 核心实现步骤
- 获取请求的 url 地址
- 设置默认的响应内容为 404 Not found
- 判断用户请求的是否为 / 或 /index.html 首页
- 判断用户请求的是否为 /about.html 关于页面
- 设置 Content-Type 响应头,防止中文乱码
- 使用 res.end() 把内容响应给客户端
2. 动态响应内容
// 1. 导入 http 模块
const http = require('http');
// 2. 创建 web 服务器实例
const server = http.createServer();
// 3. 启动服务器
server.listen(3000, function () {
console.log('调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例');
});
// 4. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
// console.log('为服务器实例绑定 request 事件');
//1.获取请求的 url 地址
const url = req.url;
//2.设置默认内容为404 Not found!
let content = '404 Not found!
';
if(url === '/' || url ==='./demo.txt'){
content = '首页
'
}else if(url === './5.p.js'){
content = '关于页面
'
}
res.setHeader('Content-Type', 'text/html;charset=utf-8');
// const str = `你请求的url地址是:${req.url},你请求的medthod类型是:${req.medthod}`
res.end(content);
});