手撕前端面试题【javascript】
![]()
前端的那些基本标签
- instanceof
- Array.map
- Array.filter
- Array.reduce
- _objectCreate
- js中哪些操作会造成内存泄漏?
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
刷题页面,功能完善,短时间坚持可看效果。
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
instanceof
问题 1:
请补全JavaScript代码,要求以Boolean的形式返回第一个实例参数是否在第二个函数参数的原型链上。
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _instanceof = (target, Fn) => {
// 补全代码
//基本数据类型的判断
if(target === null || typeof target !== 'object'){
return false
}
//获取第一个原型
let leftProto = Object.getPrototypeOf(target)
while(true){
if (leftProto === null){
return false
}
//和第二个原型进行比较
if(leftProto == Fn.prototype){
return true
}
leftProto = Object.getPrototypeOf(leftProto)
}
}
</script>
</body>
</html>
js中原型链
原型链,所有的原型构成了一个链条,这个链条我们称之为原型链(prototype chain)。
原型链是一种机制,指的是JavaScript每个对象包括原型对象都有一个内置的[[proto]]属性指向创建它的函数对象的原型对象,即prototype属性。当调用某个函数的方法时,这个函数未定义这个方法,此时不会返回undefined,而是继续往原型链后面的原型去查找,只有查找不到,才返回undefined。
原理:每个对象都有隐式原型(proto)和显式原型(prototype),对象的proto指向它原型对象上的prototype。原型链最终指向的是Object.prototype,他的__proto__为null
总结:
1、详细步骤:
1)、在原型链上查找先使用接口是Object.getPrototypeOf()去除基本数据类型的干扰。
2)、在获取第一个类型的原型用第一个类型的原型和第二个类型的原型进行比较。
3)、如果leftProto ===null,为空则 return false。
4)、如果leftProto == Fn.prototype相等,return true。
4)、如果不相等 则第一个原型再往上找一层 再比较。
2、何须如此复杂,来看看捷径如何走。
return target instanceof Fn;
instanceof运算符用来判断一个构造函数的prototype属性所指向的对象是否存在另外一个要检测对象的原型链上
obj instanceof Object;//true 实例obj在不在Object构造函数中
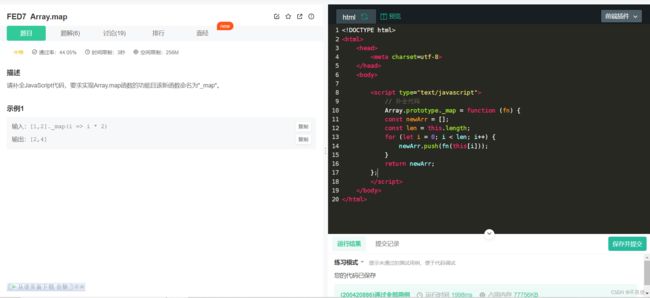
Array.map
问题 2:
请补全JavaScript代码,要求实现Array.map函数的功能且该新函数命名为"_map"。
示例1
输入:
[1,2]._map(i => i * 2)
输出:
[2,4]
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
// 补全代码
Array.prototype._map = function (fn) {
const newArr = [];
const len = this.length;
for (let i = 0; i < len; i++) {
newArr.push(fn(this[i]));
}
return newArr;
};
</script>
</body>
</html>
总结:
1、上面主要是创建一个新的,把之前的循环遍历,每一项追加到新建的里面。
2、除了上面的方法,还有一个最简单的方法,js封装好的。
Array.prototype._map=Array.prototype.map
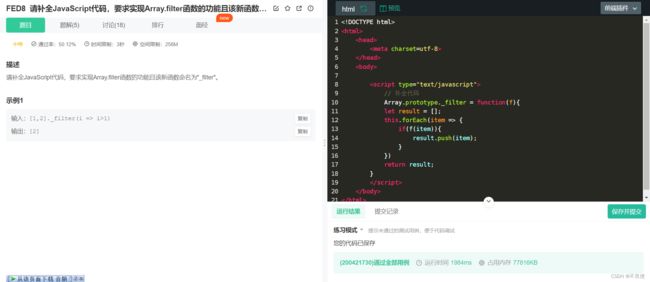
Array.filter
问题 3:
请补全JavaScript代码,要求实现Array.filter函数的功能且该新函数命名为"_filter"
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
// 补全代码
Array.prototype._filter = function(f){
let result = [];
this.forEach(item => {
if(f(item)){
result.push(item);
}
})
return result;
}
</script>
</body>
</html>
总结:
1、这个跟上面一个差不多,创建、循环、遍历、追加
Array.reduce
问题 4:
array_reduce() 函数用回调函数迭代地将数组简化为单一的值。如果指定第三个参数,则该参数将被当成是数组中的第一个值来处理,或者如果数组为空的话就作为最终返回值。
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
// 补全代码
Array.prototype._reduce = function(fn, prev) {
for(let i=0 ; i<this.length ; i++) {
if(prev === undefined) {
prev = fn(this[i], this[i+1], i+1, this)
++i
} else {
prev = fn(prev, this[i], i, this)
}
}
return prev
}
</script>
</body>
</html>
array_reduce() 函数用回调函数迭代地将数组简化为单一的值。如果指定第三个参数,则该参数将被当成是数组中的第一个值来处理,或者如果数组为空的话就作为最终返回值。
总结:
1、详细步骤。
~~ 1)在Array的原型对象上添加”_reduce“函数
~~ 2)”_reduce“函数第一个参数为回调函数,第二个参数为初始值
~~ 3)进入数组长度的循环体中
~~ 4)当初始值为空时,首个被加数为数组的第一项
~~ 5)当初始值不为空时,首个被加数为初始值
_objectCreate
问题 5:
请补全JavaScript代码,要求实现Object.create函数的功能且该新函数命名为"_objectCreate"。
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _objectCreate = proto => {
// 补全代码
// 1、创建一个函数
function Func() {}
// 2、 将该函数的原型指向对象函数
Func.prototype = proto
// 3、返回该函数对象的实例
return new Func()
}
</script>
</body>
</html>
总结:
1、除了上面之外还有很多种方法。例如
if (proto == undefined || typeof proto !== 'object') return;
const obj = new Object();
obj.__proto__ = proto;
return obj;
js中哪些操作会造成内存泄漏?
1.意外的全局变量
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
2.被遗忘的计时器或回调函数。
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
3.脱离DOM的引用
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
4.闭包
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端