SPA项目开发 - 登录注册功能
目录
一、前置准备工作
1.1 导入后端代码
1.2 下载js依赖
二、登录页面的排版
2.1 导入Element-UI的依赖
2.2 编写登录页面展示内容
三、Vue数据交互 - 实现登录
3.1 添加点击事件
3.2 导入axios的依赖
编写登录的提交方法:
四、this指针污染
4.1 箭头函数
五、CORS跨域
5.1 CORS跨域体现
5.2 跨域产生的因素
5.3 解决跨域问题办法
六、原始axios的使用&get - post的区别
6.1 原始axios请求的使用
6.2 get - post的区别
一、前置准备工作
1.1 导入后端代码
我们找一个后台有增删改查的简单项目,导入我们的编码器,Leaf这里用的是eclipse;
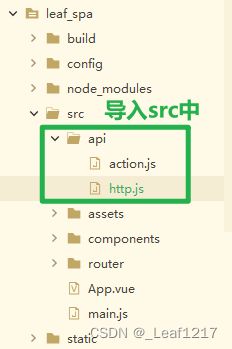
然后我们还需要把两个js工具包组成的一个文件夹导入前端SPA项目中,用以与后台代码相关联,调用后台接口。
这里把两个js文件放到这里,需要的朋友把它们放到同一文件夹【api】中,然后再导入前端项目中:
action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/T216_SSH/', //服务器
'SYSTEM_USER_DOLOGIN': '/vue/userAction_login.action', //用户登陆
'SYSTEM_USER_DOREG': '/vue/userAction_reg.action', //用户注册
'SYSTEM_MENU_TREE': '/vue/treeNodeAction.action', //左侧树形菜单加载
'SYSTEM_ARTICLE_LIST': '/vue/articleAction_list.action', //文章列表
'SYSTEM_ARTICLE_ADD': '/vue/articleAction_add.action', //文章新增
'SYSTEM_ARTICLE_EDIT': '/vue/articleAction_edit.action', //文章修改
'SYSTEM_ARTICLE_DEL': '/vue/articleAction_del.action', //文章删除
'SYSTEM_USER_GETASYNCDATA': '/vue/userAction_getAsyncData.action', //vuex中的异步加载数据
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
http.js
/**
* vue项目对axios的全局配置
*/
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
// var jwt = window.vm.$store.getters.getJwt;
// config.headers['jwt'] = jwt;
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
// debugger;
// var jwt = response.headers['jwt'];
// if(jwt){
// window.vm.$store.commit('setJwt',{jwt:jwt});
// }
return response;
}, function(error) {
return Promise.reject(error);
});
// // 路由请求拦截
// // http request 拦截器
// axios.interceptors.request.use(
// config => {
// //config.data = JSON.stringify(config.data);
// //config.headers['Content-Type'] = 'application/json;charset=UTF-8';
// //config.headers['Token'] = 'abcxyz';
// //判断是否存在ticket,如果存在的话,则每个http header都加上ticket
// // if (cookie.get("token")) {
// // //用户每次操作,都将cookie设置成2小时
// // cookie.set("token", cookie.get("token"), 1 / 12)
// // cookie.set("name", cookie.get("name"), 1 / 12)
// // config.headers.token = cookie.get("token");
// // config.headers.name = cookie.get("name");
// // }
// return config;
// },
// error => {
// return Promise.reject(error.response);
// });
// // 路由响应拦截
// // http response 拦截器
// axios.interceptors.response.use(
// response => {
// if (response.data.resultCode == "404") {
// console.log("response.data.resultCode是404")
// // 返回 错误代码-1 清除ticket信息并跳转到登录页面
// // cookie.del("ticket")
// // window.location.href='http://login.com'
// return
// } else {
// return response;
// }
// },
// error => {
// return Promise.reject(error.response) // 返回接口返回的错误信息
// });
export default axios;
然后我们这个时候一定要对我们找来的项目进行测试,确认与你本机数据库连接没有问题后再进行后面的开发。
1.2 下载js依赖
我们需要分别下载四个依赖:
axios:前端新后台发送请求
qs:解决发送post请求代码冗余的问题
ElementUI:快速布局
vue-axios:将axios依赖整合到vue中
而下载这个的话就必须去到我们前端项目的根目录下运行下载指令,进行下载!
下载指令:
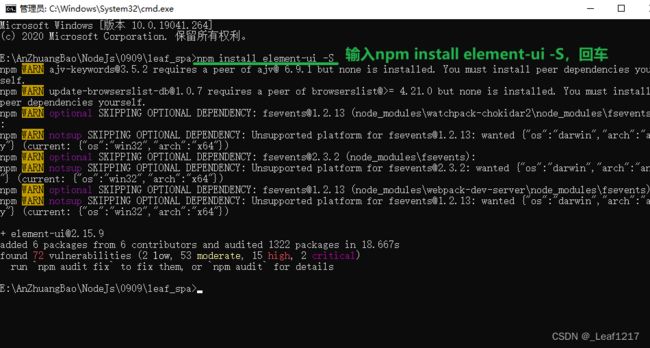
npm install element-ui -S
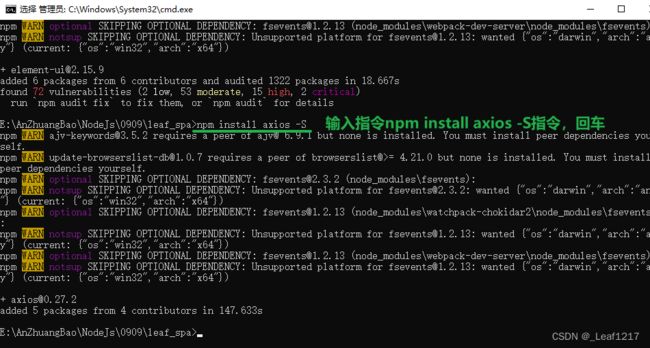
npm install axios -S
npm install qs -S
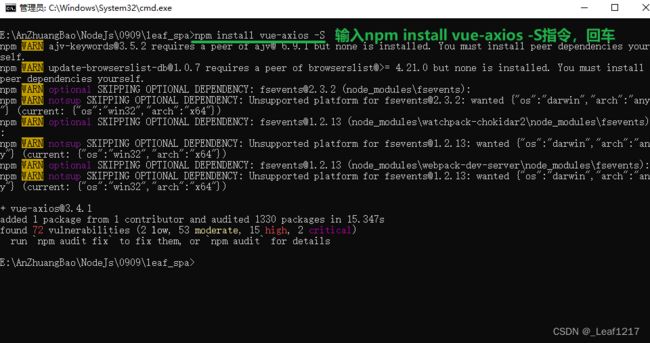
npm install vue-axios -S
第一个指令
第二个指令
第三个指令
第四个指令
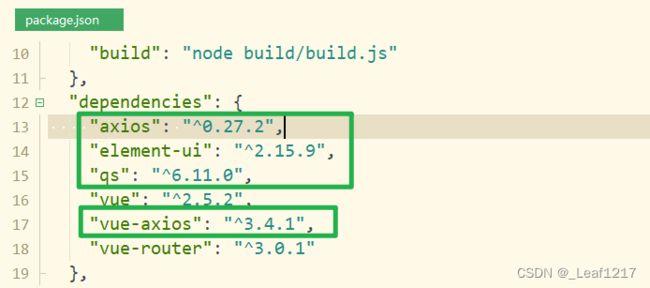
当我们成功下载好四个依赖后,就可以在前端项目的package.json文件的dependencies中看到多出来的四个依赖:
到这一步后,就代表,我们的前置准备工作完成啦!
二、登录页面的排版
2.1 导入Element-UI的依赖
我们需要用到ElementUI来完成登录页面的制作,所以就需要先引入它的依赖到main.js中;
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import ElementUI from 'element-ui' // 新添加 1
// 避免后期打包样式不同,所以放在import App from './App'; 之前
import 'element-ui/lib/theme-chalk/index.css' // 新添加 2
import App from './App'
import router from './router'
Vue.use(ElementUI) // 新添加 3
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '然后我们把上篇文章写的那些组件、触发事件、组件和路由的关系定义全部删除,让它们回到最初的模样,准备测试今天内容。
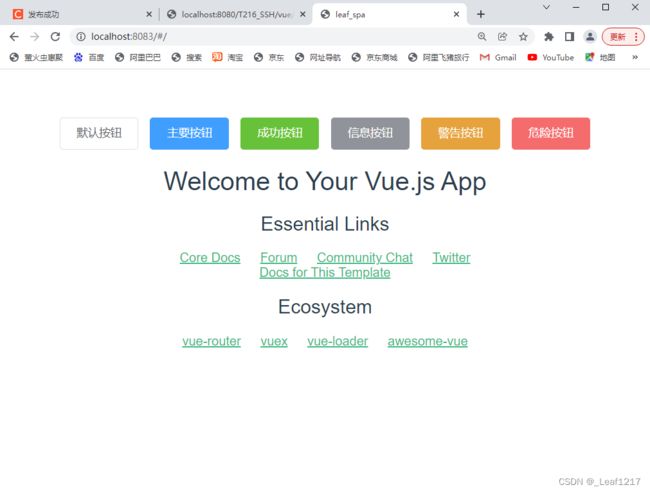
测试ElementUI是否能正常使用:
① 我们去到ElementUI的官网,随便找一些组件按钮代码,粘贴到App.vue文件中;
官网:Element - The world's most popular Vue UI framework
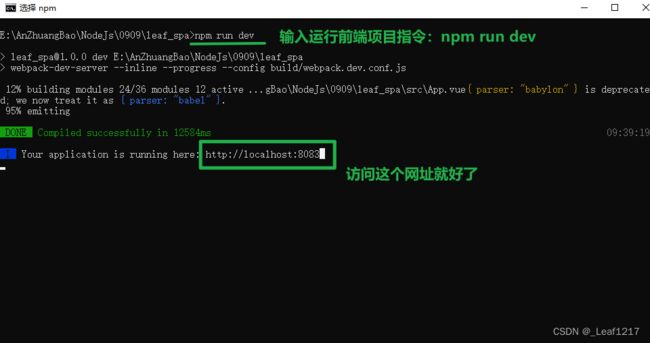
② 在项目根目录运行npm run dev
欧克,我们测试ElementUI组件能用,没有问题。
2.2 编写登录页面展示内容
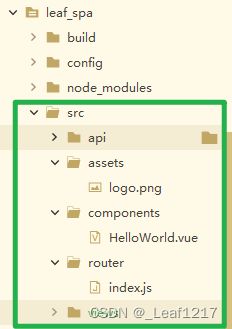
我们看看项目src目录下文件夹的一些参考定义:
assets:静态资源
components:放自定义组件
router:路由对应关系
views:展示内容
而登录的业务代码就属于views里面;
我们在views中建立一个vue文件:Login.vue
并且在ElementUI官网中粘贴一份表单代码过来。
参考代码:Login.vue
用户登录
提交
用户注册
忘记密码
接下来就一起改一下我们的样式,让这个登录页面好看一些嘿嘿嘿。
① 修改App.vue中的style;
② 修改Login.vue中的style;
App.vue
Login.vue
我们一起来看看运行效果图:
三、Vue数据交互 - 实现登录
3.1 添加点击事件
我们给Login.vue中的用户注册添加一个点击事件,定义方法;
点击事件:
用户注册
跳转注册的方法:
toReg() {
this.$router.push({
path: '/Reg'
});
}然后我们再复制一份登录页面,修改一下,改成注册页面,并且一样的写好跳转到登录页面的方法;
Reg.vue
用户注册
提交
用户登录
忘记密码
3.2 导入axios的依赖
axios相当于jQuery中的ajax
作用:使用获取后台数据,做局部刷新
import axios from '@/api/http' #vue项目对axios的全局配置
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios);编写登录的提交方法:
submitForm() {
//this.axios找到的是/api/http.js文件
//http又配置了axios.urls = action ---> this.axios.urls找到了action.js
//action.js是一个JSON对象,那么就可以取到请求的路径值
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
//alert(url);
//url就是请求后台的某一个接口
this.axios.post(url,this.ruleForm)
.then(function(resp){//成功回调函数
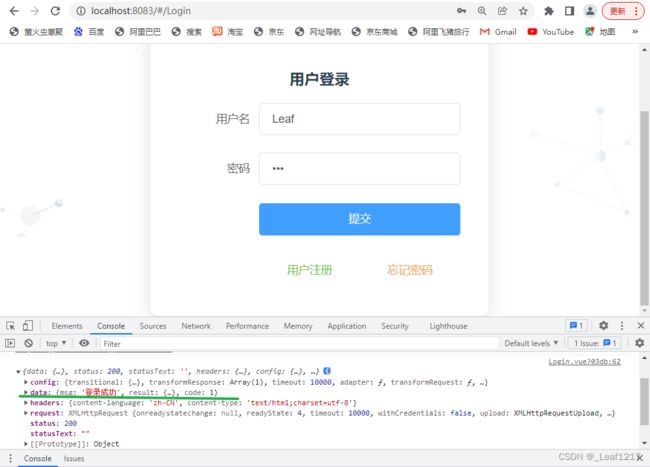
console.log(resp);
}).catch(function(){//失败回调函数
});
},然后我们测试一下:
不输入密码:
输入错误信息:
输入正确信息:
最后我们总结一下:
语法:
this.axios.post(请求地址,参数)
.then(function(resp) {})
.catch(function(error) {})四、this指针污染
4.1 箭头函数
我们发现我们把ElementUI中的消息提示语句,写到axios.post提交的方法内是没有效果的,原因就是因为这个post提交方法的内部已经不是vue实例,而是http.js,这就是this的指针污染。
而现在我们的解决方法就是利用jdk8的箭头函数语法。
//这个this指的是vue实例
//let obj = this;
this.axios.post(url,this.ruleForm)
.then(resp => {//成功回调函数 箭头函数 jdk8语法
//console.log(resp);
if(resp.data.code == 1){
this.$message({
message: '恭喜你,登录成功!!!',
type: 'success'
});
}
else if(resp.data.code == 0){
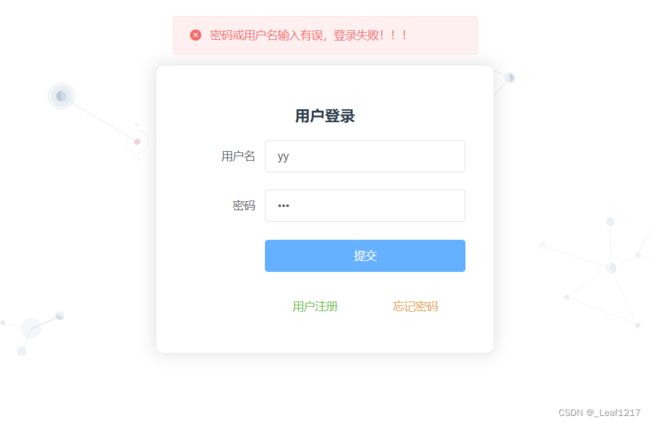
this.$message.error('密码或用户名输入有误,登录失败!!!');
}
}).catch(function(){//失败回调函数
});然后我们来测试一下;
登录成功
登录失败
五、CORS跨域
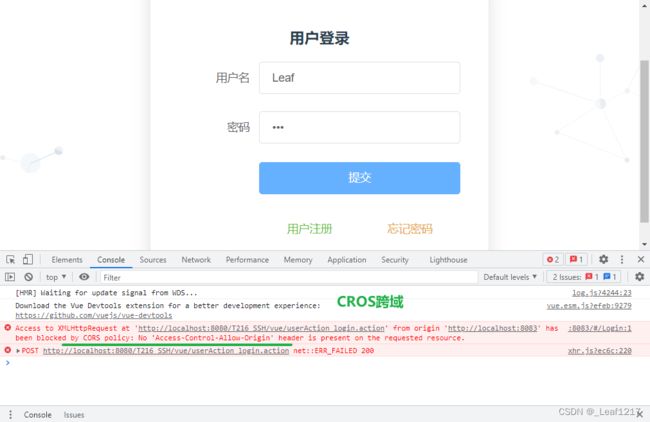
5.1 CORS跨域体现
5.2 跨域产生的因素
我们先来分析一下我们访问网址是由哪些元素组成的;
例如:
http://localhost:8080/Leaf_0909/ --->
协议+ip+端口号+项目
跨域产生原因:只要请求地址中的元素有任意一处发生改变,就会产生跨域的问题。
5.3 解决跨域问题办法
要解决跨域的问题,我们就可以在后台项目的web.xml中添加一个过滤器就ok了;
过滤器代码:
corsFilter
com.zking.vue.util.CorsFilter
corsFilter
/*
六、原始axios的使用&get - post的区别
6.1 原始axios请求的使用
更换在main.js文件中导入的依赖,注释原本导入的vue项目对axios的全局配置;
// import axios from '@/api/http' //vue项目对axios的全局配置
import axios from 'axios'改变导入依赖后,一定要重启项目:
然后我们测试一下登录:
这个时候我们只用了原始的axios提交,没有用到工具包,所以返回的是一个对象,不能验证。
所以我们就需要用到工具包:
我们在Login.vue中单独使用一下上篇文章下载的“qs”,在这个页面中导入qs依赖;
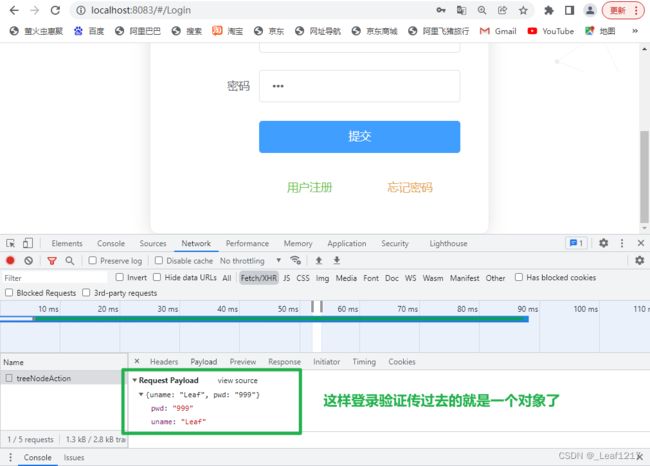
import qs from 'qs'然后在登录的方法上使用:
this.axios.post(url,qs.stringify(this.ruleForm))并且写死请求路径值:
let url = "http://localhost:8080/T216_SSH/vue/treeNodeAction";然后我们再次测试:
因此,我们可以发现前面我们用的工具包http.js、action.js的几个作用:
1、将原生的json对象转成字符串,通过拦截器转换;
2、将本项目中俄所有接口地址,进行统一管理;
6.2 get - post的区别
这个Leaf就直接放上代码,看代码参考咯;
get请求
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, this.ruleForm).then(function(response) {
console.log(response);
}).catch(function(error) {
console.log(error);
});post请求
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.get(url, { //注意数据是保存到json对象的params属性
params: this.ruleForm
}).then(function(response) {
console.log(response);
}).catch(function(error) {
console.log(error);
});