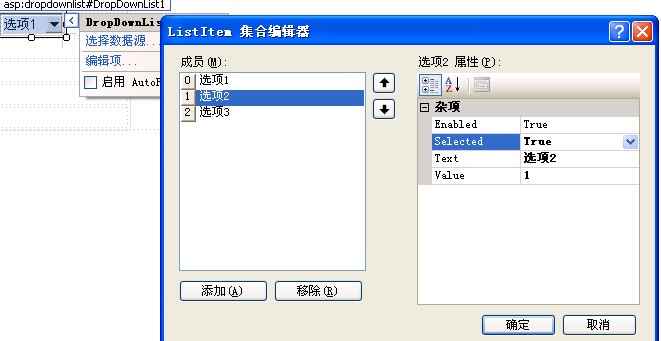
DropDownList控件类似于Winform中的combox下拉控件,如果想手工的添加DropDownList中的项目ListItem的方式如图:
选中编辑项后出现ListItem集合编辑器,通过添加按钮添加一个listItem项,同时我们会发现每项都会有四个属性需要设置,Enable设置此项目是否可见;当Selected属性=true时,页面加载时DropDownList控件做选中的改项目,如果所有的项目的Selected的属性都是False时,页面加载后会默认选中第一个项目,这点与combox不同,combox在Winform中界面加载时,如果不设置选中的项,文本框内将没有任何一项的Text;Text属性设置了项目的显示文本;Value属性设置了此控件上每个项的Value值,也就是说每一项可以绑定两个数值,Text属性将显示在控件上,下面这段代码是页面的源代码:
Code
1 < asp:DropDownList ID = " DropDownList1 " runat = " server " > 2 < asp:ListItem Enabled = " False " Value = " 0 " > 选项1 </ asp:ListItem > 3 < asp:ListItem Selected = " True " Value = " 1 " > 选项2 </ asp:ListItem > 4 < asp:ListItem Value = " 2 " > 选项3 </ asp:ListItem > 5 </ asp:DropDownList >
选项1将不会显示出来,因为Enable=“False”,页面加载将显示选项2,因为Selected="True",下面我们在页面中加入一个Button,点击Button进入Button的Click事件订阅的方法,写如下代码:
Code
1 protected void Button1_Click( object sender, EventArgs e) 2 { 3 Response.Write(DropDownList1.SelectedItem.Text + " <br/> " ); 4 Response.Write(DropDownList1.SelectedItem.Value + " <br/> " ); 5 Response.Write(DropDownList1 .SelectedValue); 6 }
页面加载后直接点击Button1页面出现的结果为:
选项2
1
1
从结果可以看出页面加载时选中了选项2,所以点击Button1时通过选中的项的相关属性能得到绑定在项上的Text和Value的值。
CheckListBox、RadioButtonList、listBox添加项ListItem的方式如上。
下面是对CheckListBox 的布置,同样也是添加3个选项:
Code
1 < asp:CheckBoxList ID = " CheckBoxList1 " runat = " server " > 2 < asp:ListItem Value = " 0 " > 选项1 </ asp:ListItem > 3 < asp:ListItem Value = " 1 " > 选项2 </ asp:ListItem > 4 < asp:ListItem Value = " 2 " > 选项3 </ asp:ListItem > 5 </ asp:CheckBoxList >
在页面中加入一个Button2,当选中选项2和3时,点击Button2在页面中显示出选中的选项文本,代码如下:
Code
1 protected void Button2_Click( object sender, EventArgs e) 2 { 3 foreach (ListItem xm in CheckBoxList1.Items) 4 { 5 if (xm.Selected) 6 Response.Write( " 你选的是: " + xm.Text + " <br/> " ); 7 } 8 9 // for (int i = 0; i < CheckBoxList1.Items.Count; i++) 10 // { 11 // if (CheckBoxList1.Items[i].Selected) 12 // Response.Write("你选的是:" + CheckBoxList1.Items[i].Text + "<br>"); 13 // } 14 }
上面的代码中用了两种循环将CheckListBox的每个项遍历出来,然后利用判断语句判断该项是否被选中,从而得到输出结果。
显示的结果为
你选的是:选项2
你选的是:选项3
ListBox 控件的选中方式中比DropDownList控件相比,支持选中多项,但是需要调整SelectionMode属性为Single只能选中一项,当属性值改为Multiple将支持选中多项,并可以使用Ctrl或Shift键,按常规方式选择多项,我们还是给listBox添加3个项,然后点击Button1后,在页面中显示用户选择的项文本。
Code
1 < asp:ListBox ID = " ListBox1 " runat = " server " SelectionMode = " Multiple " > 2 < asp:ListItem Value = " 0 " > 选项1 </ asp:ListItem > 3 < asp:ListItem Value = " 1 " > 选项2 </ asp:ListItem > 4 < asp:ListItem Value = " 2 " > 选项3 </ asp:ListItem > 5 </ asp:ListBox >
选中listBox项的cs代码
1 protected void Button1_Click( object sender, EventArgs e) 2 { 3 foreach (ListItem xm in ListBox1.Items) 4 if (xm.Selected) 5 Response.Write( " 你选中的是 " + xm.ToString() + " <br/> " ); 6 }
RadioButtonList 控件是将若干个RadioButton组合在一起,控件本身保持每个选项的排他性,我们还是如一个图一样的设置RadioButton的三个选项,然后点击Button3,在页面上写出选中的单选项文本。
Code
1 < asp:RadioButtonList ID = " RadioButtonList1 " runat = " server " > 2 < asp:ListItem Value = " 0 " > 选项1 </ asp:ListItem > 3 < asp:ListItem Value = " 1 " > 选项2 </ asp:ListItem > 4 < asp:ListItem Value = " 2 " > 选项3 </ asp:ListItem > 5 </ asp:RadioButtonList >
点击Button3的cs代码为:
Code
protected void Button3_Click( object sender, EventArgs e) " 你选的是: " + RadioButtonList1.SelectedItem.ToString() + " <br/> " ); // Response.Write("你选的是:" + RadioButtonList1.SelectedItem.Text+ "<br/>"); }
这两行语句都能得到选中的单选按钮的文本内容,
下面请大家添加一个Button4和RadioButtonList2,然后当点击Button4时,RadioButtonList2在页面上将自动加载项目,内容为:初始年、第1年、第2年、……、第5年,共6个选项,并默认选中初始年。
Code
1 protected void Button4_Click( object sender, EventArgs e) 2 { 3 ListItem li = new ListItem(); 4 li.Text = " 初始年 " ; 5 RadioButtonList2.Items.Add(li); 6 RadioButtonList2.Items[ 0 ].Selected = true ; 7 for ( int i = 1 ; i <= 5 ; i ++ ) 8 { 9 li = new ListItem(); 10 li.Text = " 第 " + i + " 年 " ; 11 RadioButtonList2.Items.Add(li); 12 } 13 }
RadioButtonList2的Items集合中应加入ListItem类型的对象Li,并且利用for循环,将 RadioButtonList2控件中加入年份。
从上面的例题我们会发现,向这些控件的项集合Items中加入一个项ListBoxItem使用Add方法,移除项还是使用Remove(项值)或RemoveAt(索引),这些用法与Winform中完全一致,此处就不做详解了。