【黑马前端pink】css综合案例1-7:新闻页面、五彩导航、产品模块、快报模块、学成在线首页、CSS三角土豆案例
文章目录
-
- 案例1:新闻页面
-
- 效果
- 代码
- 案例2:五彩导航
-
- 效果
- 代码
- 案例3:产品模块
-
- 效果
- 代码
- 案例4:快报模块
-
- 效果
- 代码
- 案例5:学成在线首页
-
- 效果
- 代码
- 总体代码
- 案例6:土豆案例
-
- 效果
- 代码
- 案例7:CSS三角
-
- 效果
- 代码
案例1:新闻页面
视频p88-91
效果
代码
html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>新闻页面title>
head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃h1>
<div class="grey">
2019-07-03 16:31:47 来源: <a href="">中国天气网 a>
<input type="text" value="请输入查询条件..." class="search"> <button>搜索button>
div>
<hr>
<p>中国天气网讯
今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日h4>
<p class="pic">
<img src="pic.jpeg">
p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
p>
<h4>明日热度再升级!京津冀携手冲击38℃+h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)p>
<p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631p>
body>
html>
css:
body {
/* font:字的大小/行间距 */
font: 16px/26px 'Microsoft yahei';
}
h1 {
/* 不加粗 */
font-weight: 400;
/* 居中对齐 */
text-align: center;
}
.grey {
/* 时间、来源 */
color: gray;
font-size: 12px;
text-align: center;
}
a {
/* 链接不要下划线 */
text-decoration: none;
}
.search {
/* 搜索框的灰色字 */
color:gray;
width: 170px;
}
button {
/* 搜索按钮加粗 */
font-weight: 700;
}
p {
/* 两个字的缩进距离 */
text-indent: 2em;
}
/* 想让图片居中,则要让它的上级居中 */
.pic {
text-align: center;
}
.footer {
font-size: 12px;
color: gray;
}
效果:
案例2:五彩导航
视频p127-128
效果
代码
html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>五彩导航title>
head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航a>
<a href="#" class="bg2">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
div>
body>
html>
css:
.nav a {
/* 允许在元素上设置宽度和高度 */
display: inline-block;
width: 120px;
height: 60px;
background-color: pink;
color: white;
text-align: center;
/* 跟height一样高,就能自动上下居中了,不过这里有背景图,不能一样高 */
line-height: 50px;
text-decoration: none;
}
.nav .bg1 {
background:url(bg1.png) no-repeat;
}
.nav .bg2 {
background:url(bg2.png) no-repeat;
}
/* 鼠标放上去就变背景图片 这里:hover前不能有空格*/
.nav .bg1:hover {
background-image:url(bg4.png);
}
.nav .bg2:hover {
background-image:url(bg22.png);
}
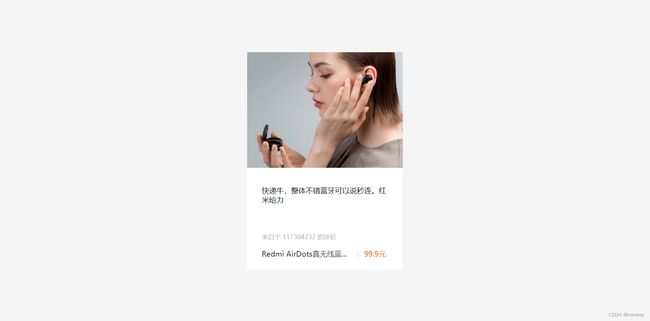
案例3:产品模块
视频p156-160
效果
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UFT-8">
<title>产品模块title>
<link rel="stylesheet" type="text/css" href="style.css">
head>
<body>
<div class="box">
<img src="img.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力p>
<div class="re">来自于 117384232 的评价div>
<div class="infoo">
<h4><a href="#">Redmi AirDots真无线蓝...a>h4>
<em>|em>
<span>99.9元span>
div>
div>
body>
html>
css:
/* 清除网页元素的内外边距 */
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
text-decoration: none;
color: black;
}
.box {
width: 298px;
height: 415px;
background-color: #ffffff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
}
/* 图片跟上级的盒子一样宽 */
.box img {
width: 100%;
}
.review {
height: 90px;
margin-top: 30px;
font-size: 14px;
padding: 0 28px;
}
.re {
color: gray;
font-size: 12px;
padding: 0 28px;
}
.infoo {
margin-top: 15px;
font-size: 14px;
padding: 0 28px;
}
.infoo h4 {
display: inline-block;
font-weight: 400;
}
.infoo em {
color: #ebe4e0;
margin: 0px 6px 0px 15px;
font-style: normal;
}
.infoo span {
color: #ff6700;
}
案例4:快报模块
视频p162-164
效果
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>快报模块title>
head>
<body>
<div class="box">
<h3>品优购快报h3>
<div>
<ul>
<li><a href="#">【特惠】爆款耳机5折秒! a>li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折! a>
<li><a href="#">【特惠】爆款耳机5折秒! a>li>
<li><a href="#">【特惠】9.9元洗100张照片! a>li>
<li><a href="#">【特惠】长虹智能空调立省1000 a>li>
ul>
div>
div>
body>
html>
css:
* {
margin: 0px;
padding: 0px;
}
.box {
margin: 100px auto ;
width: 250px;
height: 165px;
border: 1px solid grey;
}
h3 {
padding-left: 20px;
font-weight: 400;
font-size: 14px;
height: 33px;
line-height: 33px;
border-bottom: 1px dotted grey;
/* margin-top: auto;
margin-bottom: auto; */
}
/* ul {
height: 132px;
line-height:132px ;
} */
ul li {
list-style-type: none;
padding-left: 20px;
height: 24px;
line-height: 24px;
}
ul a {
color: grey;
text-decoration: none;
font-size: 12px;
}
ul a:hover {
text-decoration: underline;
}
效果:
案例5:学成在线首页
视频p195-220
效果
代码
跟目标的效果不完全一样,有一点点偏差。
页眉区:
html:
<div class="header w">
<div class="logo">
<img src="logo.png">
div>
<div class="menu1">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">课程a>li>
<li><a href="#">职业规划a>li>
ul>
div>
<div class="search">
<input type="text" value="输入关键词" />
<button>button>
div>
<div class="user">
<img src="user.png">
qq-lilei
div>
div>
css:
/* 整个背景 */
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
/* ---------------header--------------- */
.header {
/* 因为logo高度为42 */
height: 42px;
margin: 30px auto;
}
.header .logo {
float: left;
width: 200px;
height: 42px;
}
.header .menu1 {
float: left;
margin-left: 60px;
}
.header .menu1 li {
float: left;
margin: 0px 10px;
}
.header .menu1 a {
/* a在默认情况下是inline行内元素,这里我们让它是块级元素block */
display:block ;
height: 40px;
/* 要有内边框,这样鼠标聚焦时的下划线才会是整个li */
padding: 0px 15px;
line-height: 40px;
font-size: 18px;
color:#050505;
}
/* 鼠标放到上面时会有下边框的显示 */
.header .menu1 li:hover {
border-bottom: 2px solid #00a4ff ;
}
.header .menu1 a:hover {
color:#00a4ff;
}
.header .search {
float: left;
/* 40px是要符合按钮图片的尺寸 */
height: 40px;
width: 450px;
margin-left: 50px;
}
.header .search input {
float: left;
width: 350px;
height: 38px;
border: 1px solid #00a4ff;
border-right:0px ;
color: #bfbfbf;
padding-left: 15px;
font-size: 14px;
}
.header .search button {
float: left;
/* 50x40是按钮图片的尺寸 */
width: 50px;
height: 40px;
border: none;
background: url(btn.png);
}
.header .user {
float: right;
margin-right: 30px;
/* line-height: 42px; */
font-size: 14px;
color: #666666;
}
banner区:
html:
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
ul>
div>
<div class="course">
<h2>我的课程表h2>
<ul>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
ul>
<a href="#" class="more">全部课程a>
div>
div>
div>
css:
/* ---------------banner--------------- */
.banner {
background-color: #1c036c;
height: 420px;
}
.banner .w {
height: 420px;
background: url(banner2.png);
}
.banner .subnav {
float: left;
width:190px ;
height: 420px;
background-color: rgba(0, 0, 0, 0.3);
}
.banner .subnav li {
/* padding-top: 10px;
height: 35px; */
height: 45px;
line-height: 45px;
padding-left: 20px;
}
.banner .subnav a {
color: white;
font-size: 14px;
}
.banner .subnav span {
float: right;
padding-right: 20px;
}
.banner .course {
float: right;
height: 300px;
width: 220px;
margin-top: 50px;
/* border: 1px solid black; */
background-color: white;
}
.course h2 {
height: 48px;
text-align: center;
line-height: 48px;
background-color: #9bceea;
color: white;
font-size: 18px;
}
.course li {
height: 48px;
margin-left: 20px;
margin-right: 20px;
padding-top: 16px;
border-bottom: 1px solid #a5a5a5;
}
.course li h4 {
color:#4e4e4e;
}
.course li p {
color: #a5a5a5;
font-size: 12px;
}
.course .more {
display: block;
height: 38px;
border:1px solid #00a4ff ;
margin-top: 5px;
margin-left: 20px;
margin-right: 20px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
content区:
html:
<div class="recom w">
<h3>精品推荐h3>
<ul>
<li><a href="#">jQuerya>li>
<li><a href="#">jQuerya>li>
<li><a href="#">jQuerya>li>
<li><a href="#">jQuerya>li>
<li><a href="#">jQuerya>li>
ul>
<a href="#" class="change">修改兴趣a>
div>
<div class="content w">
<div class="head">
<h3>精品推荐h3>
<a href="#">查看全部a>
div>
<div class="boxBody">
<ul class="clearfix">
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
ul>
div>
div>
css:
/* ---------------recom--------------- */
.recom {
width: 1200px;
height: 60px;
/* border: 1px solid black; */
background-color: #ffffff;
margin-top: 10px;
line-height: 60px;
box-shadow: 0px 2px 3px 3px rgba(0, 0, 0, 0.1);
/* box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1); */
}
.recom h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
/* padding-right: 25px; */
}
.recom ul {
float: left;
margin-left: 30px;
}
.recom li {
float: left;
}
.recom ul a {
color: black;
/* margin-left: 30px; */
/* margin-right: 30px; */
padding: 0 30px;
border-left:1px solid #cccccc ;
}
.recom .change {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
/* ---------------content--------------- */
.content {
margin-top: 30px;
}
.content .head {
width: 1200px;
height: 45px;
}
.content .head h3 {
float: left;
font-size: 20px;
color: #494949;
}
.content .head a {
float: right;
font-size: 12px;
color: #a5a5a5;
/* 这里要跟上面的“修改兴趣”change对齐 */
margin-right: 30px;
}
.content .boxBody ul {
width: 1225px;
}
.content .boxBody .good {
float: left;
width: 228px;
height: 280px;
background-color: #ffffff;
margin-right: 15px;
margin-bottom: 15px;
}
.content .boxBody h4 {
margin: 20px 20px;
font-weight: 400;
font-size: 14px;
color: #050505;
}
.content .boxBody .info {
margin: 20px 20px;
font-size: 12px;
}
.content .boxBody p {
color: #a5a5a5;
}
.content .boxBody p span {
color: #ff7c2d;
}
页脚区:
<div class="footer">
<div class="w">
<div class="copyRight">
<img src="logo.png">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。p>
<p>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号p>
<a href="#">下载APPa>
div>
<div class="link">
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
dl>
div>
div>
div>
css:
/* ---------------footer--------------- */
.footer {
float: left;
height: 420px;
width: 100%;
/* margin-left:30px ; */
background-color:#ffffff ;
/* background-color:white ; */
}
.footer .w {
padding-top: 15px;
}
.copyRight {
float: left;
/* margin-left: 10px; */
}
.copyRight img {
margin-top: 20px;
margin-bottom: 20px;
}
.copyRight p {
/* margin-top: 20px; */
font-size: 12px;
color: #666666;
}
.copyRight a {
/* 要转换为块状的 */
display: block;
margin-top: 16px;
height: 30px;
width: 120px;
border: 1px solid #00a4ff;
color: #00a4ff;
text-align: center;
line-height: 30px;
}
.link {
float: right;
}
.link dl {
float: left;
margin-left: 100px;
margin-top: 20px;
}
.link dl dt {
margin-bottom: 5px;
}
.link dl a {
color: #050505;
font-size: 12px;
}
效果:
总体代码
html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学成在线title>
<link rel="stylesheet" type="text/css" href="style.css">
head>
<body>
<div class="header w">
<div class="logo">
<img src="logo.png">
div>
<div class="menu1">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">课程a>li>
<li><a href="#">职业规划a>li>
ul>
div>
<div class="search">
<input type="text" value="输入关键词" />
<button>button>
div>
<div class="user">
<img src="user.png">
qq-lilei
div>
div>
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
<li><a href="#">前端开发 <span> >span>a>li>
ul>
div>
<div class="course">
<h2>我的课程表h2>
<ul>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
<li>
<h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
li>
ul>
<a href="#" class="more">全部课程a>
div>
div>
div>
<div class="recom w">
<h3>精品推荐h3>
<ul>
<li><a href="#">jQuerya>li>
<li><a href="#">jQuerya>li>
<li><a href="#">jQuerya>li>
<li><a href="#">jQuerya>li>
<li><a href="#">jQuerya>li>
ul>
<a href="#" class="change">修改兴趣a>
div>
<div class="content w">
<div class="head">
<h3>精品推荐h3>
<a href="#">查看全部a>
div>
<div class="boxBody">
<ul class="clearfix">
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
<li>
<div class="good">
<img src="pic.png">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<div class="info">
<p><span>高级span> • 1125人在学习p>
div>
div>
li>
ul>
div>
div>
<div class="footer">
<div class="w">
<div class="copyRight">
<img src="logo.png">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。p>
<p>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号p>
<a href="#">下载APPa>
div>
<div class="link">
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
dl>
div>
div>
div>
body>
html>
css:
/* 整个背景 */
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
/* ---------------header--------------- */
.header {
/* 因为logo高度为42 */
height: 42px;
margin: 30px auto;
}
.header .logo {
float: left;
width: 200px;
height: 42px;
}
.header .menu1 {
float: left;
margin-left: 60px;
}
.header .menu1 li {
float: left;
margin: 0px 10px;
}
.header .menu1 a {
/* a在默认情况下是inline行内元素,这里我们让它是块级元素block */
display:block ;
height: 40px;
/* 要有内边框,这样鼠标聚焦时的下划线才会是整个li */
padding: 0px 15px;
line-height: 40px;
font-size: 18px;
color:#050505;
}
/* 鼠标放到上面时会有下边框的显示 */
.header .menu1 li:hover {
border-bottom: 2px solid #00a4ff ;
}
.header .menu1 a:hover {
color:#00a4ff;
}
.header .search {
float: left;
/* 40px是要符合按钮图片的尺寸 */
height: 40px;
width: 450px;
margin-left: 50px;
}
.header .search input {
float: left;
width: 350px;
height: 38px;
border: 1px solid #00a4ff;
border-right:0px ;
color: #bfbfbf;
padding-left: 15px;
font-size: 14px;
}
.header .search button {
float: left;
/* 50x40是按钮图片的尺寸 */
width: 50px;
height: 40px;
border: none;
background: url(btn.png);
}
.header .user {
float: right;
margin-right: 30px;
/* line-height: 42px; */
font-size: 14px;
color: #666666;
}
/* ---------------banner--------------- */
.banner {
background-color: #1c036c;
height: 420px;
}
.banner .w {
height: 420px;
background: url(banner2.png);
}
.banner .subnav {
float: left;
width:190px ;
height: 420px;
background-color: rgba(0, 0, 0, 0.3);
}
.banner .subnav li {
/* padding-top: 10px;
height: 35px; */
height: 45px;
line-height: 45px;
padding-left: 20px;
}
.banner .subnav a {
color: white;
font-size: 14px;
}
.banner .subnav span {
float: right;
padding-right: 20px;
}
.banner .course {
float: right;
height: 300px;
width: 220px;
margin-top: 50px;
/* border: 1px solid black; */
background-color: white;
}
.course h2 {
height: 48px;
text-align: center;
line-height: 48px;
background-color: #9bceea;
color: white;
font-size: 18px;
}
.course li {
height: 48px;
margin-left: 20px;
margin-right: 20px;
padding-top: 16px;
border-bottom: 1px solid #a5a5a5;
}
.course li h4 {
color:#4e4e4e;
}
.course li p {
color: #a5a5a5;
font-size: 12px;
}
.course .more {
display: block;
height: 38px;
border:1px solid #00a4ff ;
margin-top: 5px;
margin-left: 20px;
margin-right: 20px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
/* ---------------recom--------------- */
.recom {
width: 1200px;
height: 60px;
/* border: 1px solid black; */
background-color: #ffffff;
margin-top: 10px;
line-height: 60px;
box-shadow: 0px 2px 3px 3px rgba(0, 0, 0, 0.1);
/* box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1); */
}
.recom h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
/* padding-right: 25px; */
}
.recom ul {
float: left;
margin-left: 30px;
}
.recom li {
float: left;
}
.recom ul a {
color: black;
/* margin-left: 30px; */
/* margin-right: 30px; */
padding: 0 30px;
border-left:1px solid #cccccc ;
}
.recom .change {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
/* ---------------content--------------- */
.content {
margin-top: 30px;
}
.content .head {
width: 1200px;
height: 45px;
}
.content .head h3 {
float: left;
font-size: 20px;
color: #494949;
}
.content .head a {
float: right;
font-size: 12px;
color: #a5a5a5;
/* 这里要跟上面的“修改兴趣”change对齐 */
margin-right: 30px;
}
.content .boxBody ul {
width: 1225px;
}
.content .boxBody .good {
float: left;
width: 228px;
height: 280px;
background-color: #ffffff;
margin-right: 15px;
margin-bottom: 15px;
}
.content .boxBody h4 {
margin: 20px 20px;
font-weight: 400;
font-size: 14px;
color: #050505;
}
.content .boxBody .info {
margin: 20px 20px;
font-size: 12px;
}
.content .boxBody p {
color: #a5a5a5;
}
.content .boxBody p span {
color: #ff7c2d;
}
/* ---------------footer--------------- */
.footer {
float: left;
height: 420px;
width: 100%;
/* margin-left:30px ; */
background-color:#ffffff ;
/* background-color:white ; */
}
.footer .w {
padding-top: 15px;
}
.copyRight {
float: left;
/* margin-left: 10px; */
}
.copyRight img {
margin-top: 20px;
margin-bottom: 20px;
}
.copyRight p {
/* margin-top: 20px; */
font-size: 12px;
color: #666666;
}
.copyRight a {
/* 要转换为块状的 */
display: block;
margin-top: 16px;
height: 30px;
width: 120px;
border: 1px solid #00a4ff;
color: #00a4ff;
text-align: center;
line-height: 30px;
}
.link {
float: right;
}
.link dl {
float: left;
margin-left: 100px;
margin-top: 20px;
}
.link dl dt {
margin-bottom: 5px;
}
.link dl a {
color: #050505;
font-size: 12px;
}
案例6:土豆案例
视频p248-249
效果
代码
html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>土豆遮罩title>
<link rel="stylesheet" type="text/css" href="style.css">
head>
<body>
<div class="tudou">
<div class="mask">div>
<img src="tudou.jpg">
div>
<div class="tudou">
<div class="mask">div>
<img src="tudou.jpg">
div>
body>
html>
css:
* {
margin: 0px;
padding: 0px;
}
.tudou {
position: relative;
width: 448px;
height: 300px;
margin: 30px auto;
background-color: pink;
}
.tudou img {
/* 这样就不会显示background */
width: 100%;
height: 100%;
}
.mask {
/* 平时不显示 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置 */
background: rgba(0, 0, 0, .4) url(arr.png) no-repeat center;
}
.tudou:hover .mask{
display: block;
}
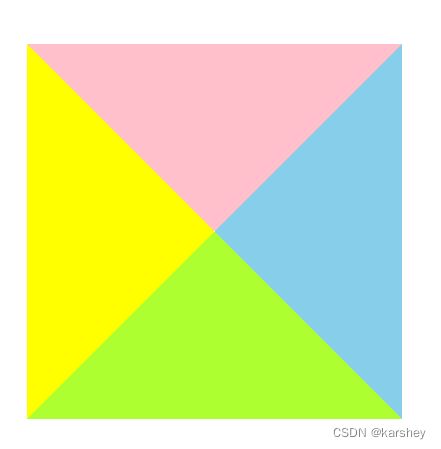
案例7:CSS三角
视频p271-272
参考:
css三角的做法及其案例
css布局技巧-css三角巧妙运用
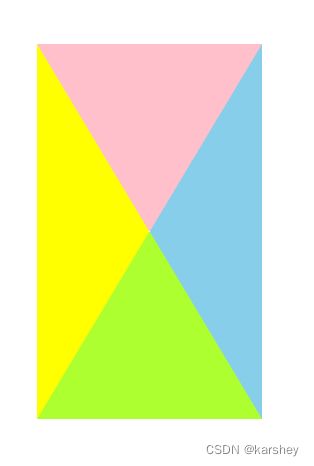
效果
代码
html:
css:
.demo {
width: 0;
height: 0;
/* 下面两个是考虑兼容性的,可以不写 */
line-height: 0;
font-size: 0;
border-top: 50px solid pink;
border-right: 50px solid skyblue;
border-bottom: 50px solid greenyellow;
border-left: 50px solid yellow;
display: block;
/* text-align: center; */
margin: 30px auto;
}
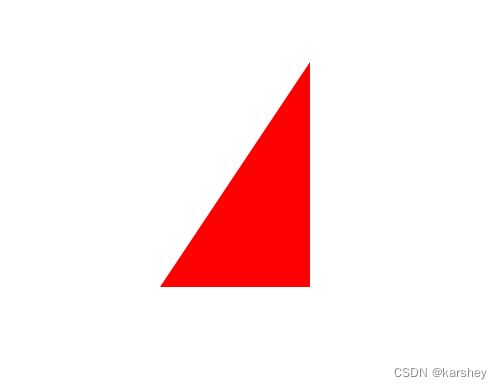
如果只想要一个三角:

则css添加:border-color: transparent transparent transparent yellow;
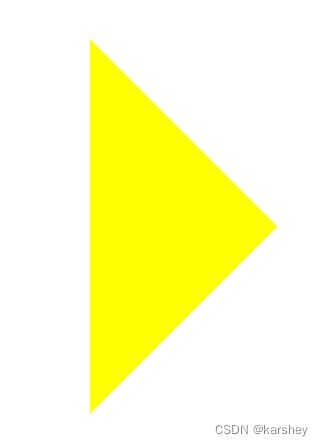
css:
border-top: 50px solid pink;
border-right: 30px solid skyblue;
border-bottom: 50px solid greenyellow;
border-left: 30px solid yellow;
border-top: 50px solid pink;
border-right: 30px solid skyblue;
css:
.box1 {
width: 0;
height: 0;
border-top: 60px solid blue;
border-right:40px solid red ;
border-color:transparent red transparent transparent ;
}
因此如果想要如上效果,则代码:
* {
margin: 0;
padding: 0;
}
.pri {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 30px auto;
}
.ms {
position: relative;
float: left;
width: 90px;
height: 100%;
color:white;
background-color: red;
text-align: center;
font: 700;
margin-right: 8px;
}
.ms i {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
/* 相当于画一个白色三角形 */
border-top:24px solid white ;
border-right:10px solid white ;
border-color: transparent white transparent transparent;
}
.ori {
font-size: 12px;
color: gray;
text-decoration: line-through;
}