SpringBoot + Servlet + Mybatis+ layui 学生选课管理系统
课程设计目的
本次课设做的系统为学生课程设计管理系统,鉴于学校规模的不断扩大,而且随着每年的扩招,人数不断的增加,每次课程设计都采用手工操作,费时费力。为了解决这个问题,决定做一个课程设计管理系统,对每个学期选修课程设计的学生基本情况作个统计。学生可以在系统中注册账号,登录后学生从该系统中选题,填写同组学生的姓名,组长等基本情况;查询自己的课程设计成绩,课程设计的选择情况,成绩的合格情况,小组成员信息,上课程设计报告的上传,下载,删除,预览等功能。老师通过该系统添加课设信息,查看学生的选题情况,给出学生的分数。这有利于老师教学,及时了解学生的情况,提高教学质量,减轻老师的工作量,改善原有的比较繁锁的工作。
题目基本情况
本系统涉及权限管理,以老师,学生分别登录以进行不同的操作,老师可以对查看学生信息,给出学生成绩查看学生选题情况,添加课设信息。学生可以添加同组成员信息选择课程设计,退掉课程设计,查看课程设计的成绩,上传实验报告.为了提高信息的处理效率,设计一款小型的课程设计管理系统。将数据库的内容通过web服务器配合前端框架在浏览器展现出来,达到直观,方便的管理目的。
数据库表设计
教师属性:教师号,姓名,职称,密码。
学生属性:学号,姓名,班级,密码。
题目属性:课题号,课题目名称,题目信息,教工号。
选题属性:学号,题号,成绩,组号。
小组属性:组号,组员,组长。
文件属性:文件号,文件名,后缀,路径大小,类型,下载次数,上传时间,学号
技术栈
数据库连接池技术 maven工具 servlet技术
Ajax请求 Spring-Boot框架 Mybatis框架 JSON数据格式
commons-fileupload组件 layui框架
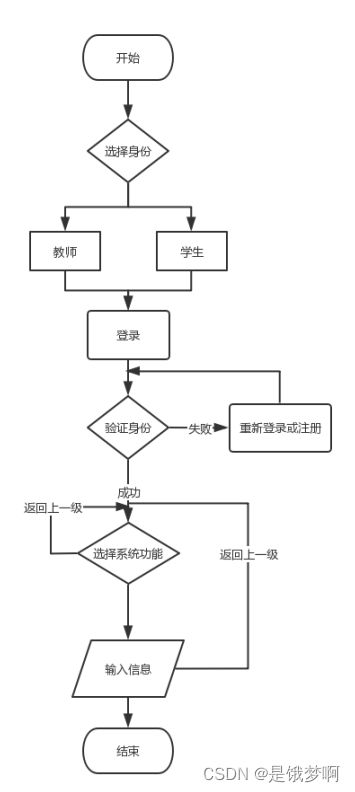
程序流程图
5.3.1登录操作
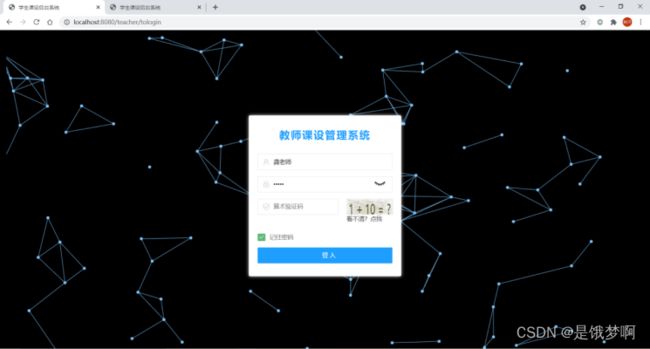
本程序设计的权限管理中,不同身份可以进行的操作不一样,因此不同的身份,决定执行什么样的操作,如图6-1所示为教师登录验证界面,前端使用leyui框架布局,
验证码使用BufferedImage类绘制,用户输入信息后进行后台的逻辑判断,成功则进入到后台管理界面。若用户名和姓名和验证码输入正确,则跳转到对应的请求映射,若勾选记住密码,则会在信息全部正确匹配后将正确的信息存入cookie,若其中一项输入错误,则会重新定向到登录界面。
图6-1教师登录界面
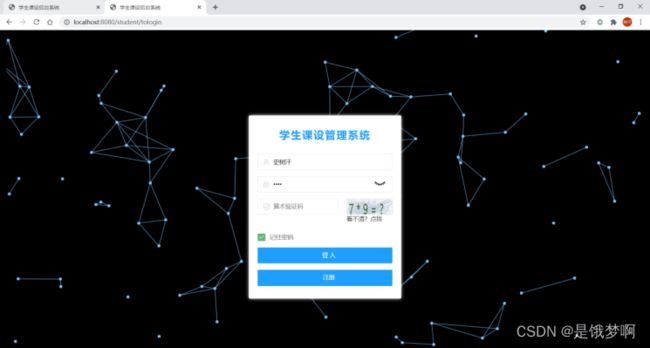
图6-2学生登录界面
登录部分代码:
Dao层:
@Select("SELECT * from student where stdname =#{stdname} and stdpassword =#{stdpassword}")
public Student findstudentByNameAndPassword(Student student);//通过用户的姓名和密码查询
Controller层:
@RequestMapping("/tologin")
public String index() {
return "login";}
//登录1
@RequestMapping(value = "/login")
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response, Student student) throws Exception {
String name = request.getParameter("stdname");
String pwd = request.getParameter("stdpassword");
String yzm = request.getParameter("captcha");
String shenfen = request.getParameter("shenfen");
HttpSession session = request.getSession();
String code = (String) session.getAttribute("code");
String rember = request.getParameter("rememberMe");
//3.处理跳转
//创建ModelAndView对象
ModelAndView mav = new ModelAndView();
if (yzm.equals(code)) {
Student student_find = studentService.login(student);
System.out.println(student_find);
if (student_find != null) {
//1.办卡
String cusername = java.net.URLEncoder.encode(name, "utf-8");
Cookie cookie1 = new Cookie("uname", cusername);
Cookie cookie2 = new Cookie("passwd", pwd);
//3.设置范围
/* cookie1.setPath("/mydemo3/");
cookie2.setPath("/mydemo3/");
*/
if ("true".equals(rember)) {
//2.设置时效(一次浏览器的关闭)
cookie1.setMaxAge(60 * 60 * 24 * 10);
cookie2.setMaxAge(60 * 60 * 24 * 10);
} else {
cookie1.setMaxAge(0);
cookie2.setMaxAge(0);
}
//4.给客户
response.addCookie(cookie1);
response.addCookie(cookie2);
//向模型对象中添加数据
mav.addObject("student", student_find);
session.setAttribute("stulogin", student_find);
session.setAttribute("studentname", student.getStdname());
session.setAttribute("stdpwd", student.getStdpassword());
//设置逻辑视图名
mav.setViewName("studentstage");
//返回ModelAndView对象
return mav;
} else {
mav.addObject("name", "请重新登录!");
//设置逻辑视图名
mav.setViewName("login");
//返回ModelAndView对象
return mav;
}
} else {
mav.setViewName("login");
}
return mav;
}
验证码:
public class CaptcahCode {
public static String drawImageVerificate(HttpServletResponse response) {
//定义验证码的宽度和高度
int width = 120;
int height = 25;
//在内存中创建图片
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
//创建图片上下文
Graphics2D g = image.createGraphics();
//产生随机对象,此随机对象主要用于算术表达式的数字
Random random = new Random();
//设置背景
g.setColor(getRandomColor(240, 250));
//设置字体
g.setFont(new Font("微软雅黑", Font.PLAIN, 22));
//开始绘制
g.fillRect(0, 0, width, height);
//干扰线的绘制,绘制干扰线到图片中
g.setColor(getRandomColor(180, 230));
for (int i = 0; i < 100; i++) {
int x = random.nextInt(width);
int y = random.nextInt(height);
int x1 = random.nextInt(60);
int y1 = random.nextInt(60);
g.drawLine(x, y, x1, y1);
}
//开始进行对算术验证码表达式的拼接
int num1 = (int) (Math.random() * 10 + 1);
int num2 = (int) (Math.random() * 10 + 1);
int fuhao = random.nextInt(3);//产生一个0-2之间的随机整数
//记录符号
String fuhaostr = null;
int result = 0;
switch (fuhao) {
case 0:
fuhaostr = "+";
result = num1 + num2;
break;
case 1:
fuhaostr = "-";
result = num1 - num2;
break;
case 2:
fuhaostr = "*";
result = num1 * num2;
break;
}
//拼接算术表达式,用户图片显示
String calc = num1 + " " + fuhaostr + " " + num2 + " = ?";
//设置随机颜色
g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));
//绘制表达式
g.drawString(calc, 5, 25);
//结束绘制
try {
//输出图片到页面
ImageIO.write(image, "jpg", response.getOutputStream());
return String.valueOf(result);
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
public static Color getRandomColor(int fc, int bc) {
//利用随机数
Random random = new Random();
//随机颜色,了解颜色-Color(red,green,blue).rgb三元色0-255
if (fc > 255) fc = 255;
if (bc > 255) bc = 255;
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}}5.3.2注册操作
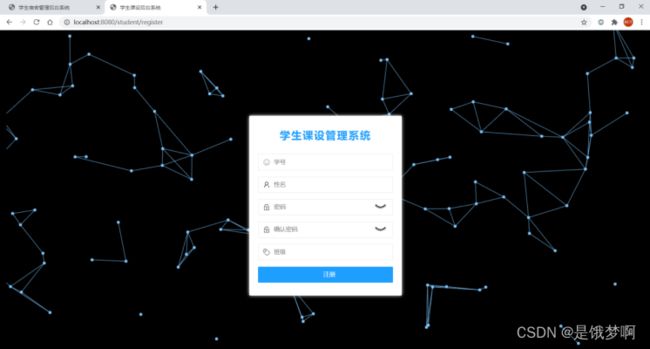
本程序设计的权限管理中,支持学生的注册账号功能。若点击注册,则进行注册的映射请求,输入对应信息,进行注册,所示选项全部为必填项,否则无法进行注册,两次输入密码会进行判断,不同则注册失败。输入的学号会事先判断是否已经存在,存在则返回已存在。
图6-3注册界面
注册部分代码
Dao层:
@Insert("insert into student(stdid, stdname, stdpassword, stdclass) value(#{stdid}, #{stdname}, #{stdpassword},#{stdclass})")
public int insertStudent(Student student);//注册用户
@Select("SELECT COUNT(stdid) from student where stdid=#{stdid}")
public int findStudentExist(String stdid);//用户id查看是否已经存在
Controller层:
//注册页面显示
@RequestMapping("/register")
public String registerUser() {
return "register";
}
//注册功能实现
@RequestMapping(value = "/registerStudent", method = RequestMethod.POST)
public String registerUser(Student student, HttpServletRequest request) throws Exception {
if (!studentService.findStudentExist(student.getStdid())) {
request.setAttribute("error", "用户ID已经存在!");
request.setAttribute("stdid", student.getStdid());
request.setAttribute("stdname", student.getStdname());
request.setAttribute("stdpassword", student.getStdpassword());
request.setAttribute("stdclass", student.getStdclass());
return "register";
} else {
studentService.register(student);
}
return "tips";}5.3.3后台选择操作
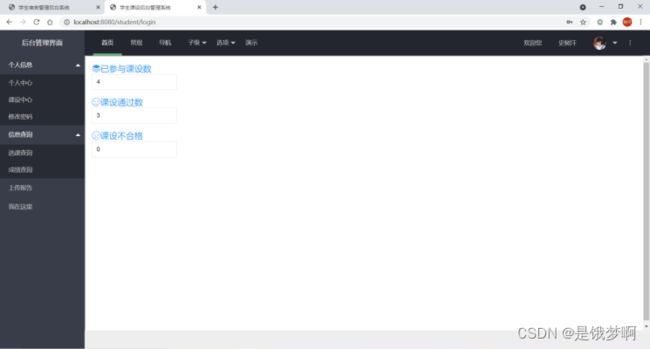
学生登录完毕后,将会进入图6-3-1所示的学生界面,学生可以查看个人信息,查看选课信息以及退课,修改密码,查询课设信息以及选课,成绩查询和报告的上传,下载,预览和删除;教师登录完毕后,将会进入图6-3-2所示的教师界面,教师可以查看个人信息,查看自己的开课信息以及加课,修改密码,查询学生选择课程的信息以及给出学生成绩。
图6-3-1 学生后台界面
图6-3-2教师后台界面
5.3.4个人中心界面
点击个人中心的下拉框后,进入如图6-4-1的界面,通过session取出在登录时存入的姓名密码等信息,将查到的信息返回到前端界面进行展示。用户可以点击小眼睛查看自己的密码。
关键代码:
Dao层:
@Select("SELECT * FROM `student`where stdname =#{stdname}")
public Student findStudentByName(String stdname) throws IOException;//根据用户id查找用户
Controller层:
@RequestMapping("udentcenter")
public String center(HttpSession session) throws IOException {
String stdname = (String) session.getAttribute("studentname");
Student student = studentService.findStudentByName(stdname);
session.setAttribute("stu", student);
return "studentcenter";
}图6-4学生个人中心界面
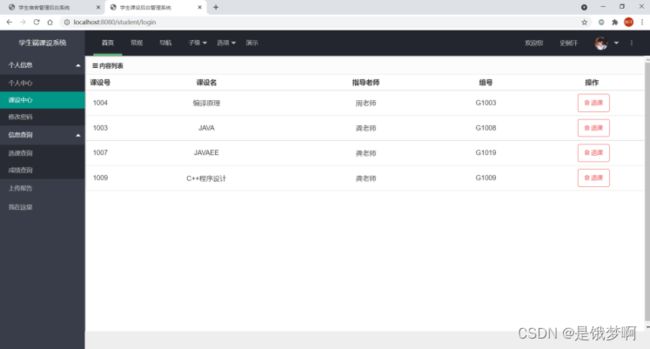
5.3.5学生课设中心界面
点击课设中心下拉框,请求映射到对应的地址,通过登录时存放的session,取出登录用户的id,调用service层函数,service层调用dao层的函数,操作数据库取出所需的值,并存放在list集合中,返回该页面。对于还没出成绩的课程,学生有权选择推掉这门课设。同时点击课设名可以查看课设的详细信息,点击组号可以查看小组的详细信息。
主要代码:
Dao层:
@Select("SELECTquesion.queid,quesion.quename,teacher.teaname,choque.gruid,choque.score from quesion,teacher,choque\n" +
"where quesion.queid = choque.queid and teacher.teaid = quesion.teaid and choque.stdid = #{stdid}")
public List findChooseCourseInfo(String stdid);
@Select("SELECT queid,quename,quemess FROM quesion where queid = #{queid}")
public Quesion showcourse(String queid);
@Select("SELECT `group`.grubody ,`group`.gruhead from `group` where gruid =#{gruid}")
public Group showgroup(String gruid);
Controller层:
@RequestMapping("dcourse")
public String stdcourse(HttpSession session, Model model) throws IOException {
Student stu = (Student) session.getAttribute("stulogin");
List courseInfos = studentService.findCourseInfo(stu.getStdid());
model.addAttribute("courseinfos", courseInfos);
return "stdcourse";
}
@RequestMapping("owcourse")
public String showcourse(String queid, Model model) throws IOException {
Quesion quesion = studentService.showcourse(queid);
model.addAttribute("quesion", quesion);
return "showcourse";
}
@RequestMapping("owgroup")
public String showgroup(String gruid, Model model) throws IOException {
Group group = studentService.showgroup(gruid);
model.addAttribute("group", group);
return "showgroup";
}
图6-5学生课设中心界面
5.3.6教师课设中心界面
点击课设中心下拉框,请求映射到对应的地址,通过登录时存放的session,取出登录用户的id,调用service层函数,service层调用dao层的函数,操作数据库取出所需的值,并存放在list集合中,返回该页面,教师还可以对已经添加的课设进行删除,也可以通过点击添加课程设计按钮,输入信息后,添加新的课程设计。
主要代码:
Dao层:
@Select("select quesion.queid,quesion.quename,\n" +
"(select COUNT(*) from choque where choque.queid = quesion.queid) as stucount, \n" +"(SELECT COUNT(*) FROM choque where choque.queid = quesion.queid and choque.score<60) as passfail\n" +"FROM quesion WHERE teaid = #{teaid}")
public List findteachercourse(String teaid);
@Insert("insert into quesion (queid, quename, quemess, teaid) VALUES (#{queid},#{quename},#{quemess},#{teaid}) ")
@Delete("delete from quesion where queid= #{queid}")
public void dlelete(String queid);
public void insertteacourse(Quesion quesion);
Controller层:
@GetMapping("/topasscourse")
public String topasscourse() {
return "teachercourse";}
@GetMapping("owcourse")
@ResponseBody
public Map coursecenter(HttpSession session,HttpServletRequest request) throws IOException {
Teacher teacher = (Teacher) session.getAttribute("tealogin");
List teacherCourses = teacherService.FindTeacherCourse(teacher.getTeaid());
Map res = new HashMap<>();
res.put("code", 0);
res.put("data", teacherCourses);
return res;}
@RequestMapping("/toaddcourse")
public String toaddcou() {
return "addteacourse";
}
@RequestMapping("/addteachercourse")
@ResponseBody
public Map addcourse(Model model, HttpServletRequest request, Quesion quesion, HttpSession session) throws IOException {
Teacher teacher = (Teacher) session.getAttribute("tealogin");
System.out.println(quesion);
Map res = new HashMap<>();
if (!teacherService.findqueexist(quesion.getQueid())) {
res.put("code","200");
res.put("msg", "课号已存在,不能重复添加");
}
else
{
quesion.setTeaid(teacher.getTeaid());
teacherService.insertteacourse(quesion);
res.put("code", "0");
res.put("msg", "添加成功");
}
return res;
}
@RequestMapping("/delcourse")
public String delcourse(String gruid) throws IOException {
studentService.delcourse(gruid);
return "redirect:coursecenter"; }
图6-6学生课设中心界面
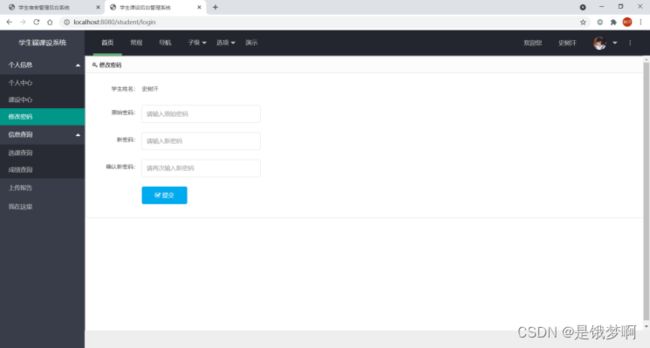
5.3.7修改密码界面
点击修改密码下拉框,请求映射到对应的地址,通过登录时存放的session,取出登录用户的id,调用service层函数,service层调用dao层的函数,通过传入的参数进行对学生信息的更新,页面部分,系统会对输入的信息进行判断,包括原密码和新密码,判断原密码是否正确,判断两次输入的密码是否一致。
关键代码:
Dao层
@Update("UPDATE student set stdpassword = #{stdpassword} where stdid = #{stdid}")
public int updatestudent(Student student);
Controller层
@RequestMapping("/pass")
public String pass() {
return "studentpass";
}
@RequestMapping("/topass")
public String topass(String stdpassword, HttpSession session) throws IOException {
Student stu = (Student) session.getAttribute("stulogin");
String stdid = stu.getStdid();
System.out.println(stdid + " " + stdpassword);
Student studd = new Student();
studd.setStdid(stdid);
studd.setStdpassword(stdpassword);
studentService.updateStudent(studd);
return "redirect:tologin";}
图6-7管理员修改界面
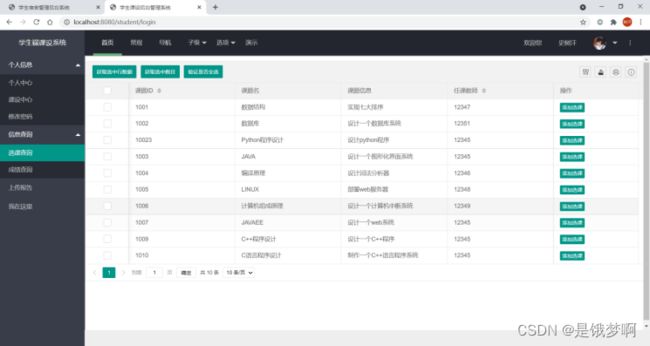
5.3.8选课查询界面
点击选课查询下拉框,请求映射到对应的地址,通过映射到JSP界面后,JSP界面通过Ajax异步请求,访问映射地址,通过通过自定义的Json类将数据通过Json数据格式返回到JSP界面,以leyui渲染的数据表格形式展现出来。用户可以对查出来的课设信息进行选择,填写同组成员信息后,将该课程设计加入到自己的课设中心。系统还会判断收入的组号是不是已经存在,存在则返回改界面。
主要代码:
Dao层:
@Select("select * from quesion limit #{page},#{size}")
public List FindQuesionByPage(Map params);//分页查询用户
@Select("select count(gruid) from `group` where gruid =#{gruid}")
public int findGroupExist(String gruid);
@Insert("insert into `group`(gruid, grubody, gruhead) VALUES (#{gruid},#{grubody},#{gruhead})")
public int addgroup(Group group);
@Insert("insert into choque(stdid, queid, gruid) VALUES (#{stdid},#{queid},#{gruid})")
public int addchoque(Choque choque);
@Select("SELECT COUNT(*) FROM quesion")
public int count() throws SQLException;//查询用户总数
Controller层:
@RequestMapping(value = "/findquesionPage", method = RequestMethod.GET)
public void findStudentPage(Quesion quesion, HttpServletRequest request, HttpServletResponse response) throws Exception {
request.setCharacterEncoding("utf-8");
response.setContentType("application/json;charset=UTF-8");//设置编码,防止json中文乱码
int index = 1;
String sindex = request.getParameter("page");
if (sindex != null && !"".equals(sindex)) {
index = Integer.parseInt(sindex);
}
int size = 5;
String ssize = request.getParameter("limit");
if (ssize != null && !"".equals(ssize)) {
size = Integer.parseInt(ssize);
}
PageBean pageBean = new PageBean();
pageBean.setLimit(size);
pageBean.setPage(index);
System.out.println(pageBean.getLimit());
try {
pageBean = studentService.FindQuesionByPage(index, size);
} catch (IOException | SQLException e) {
e.printStackTrace();
}
JsonResult jr = new JsonResult("0", "", String.valueOf(pageBean.getTotalCount()), pageBean.getList());//交互json格式所需的对象
String jsonStr = JSON.toJSONString(jr);//将JsonResult对象转换为json串
PrintWriter out = response.getWriter();
out.print(jsonStr);
out.close();}
@RequestMapping("/toaddcourse")
public String addcoursejsp(String queid, Model model, HttpSession session) throws IOException {
Student stud = (Student) session.getAttribute("stulogin");
model.addAttribute("stqueid", queid);
model.addAttribute("ststdid", stud.getStdid());
return "addcourses";
}
@RequestMapping("/addinfo")
public String addgroup(Model model, HttpServletRequest request, Group group, HttpSession session) throws IOException {
String stdid = request.getParameter("stdid");
String queid = request.getParameter("queid");
System.out.println(stdid +" " + queid);
if (!studentService.findGroupExist(group.getGruid())) {
Student stud = (Student) session.getAttribute("stulogin");
model.addAttribute("stqueid", queid);
model.addAttribute("ststdid", stud.getStdid());
request.setAttribute("gruid", "该组号已经存在");
request.setAttribute("grubody", group.getGrubody());
request.setAttribute("gruhead", group.getGruhead());
return "addcourses";
} else {
Choque choque = new Choque();
choque.setStdid(stdid);
choque.setGruid(group.getGruid());
choque.setQueid(queid);
studentService.addgroup(group);
studentService.addchoque(choque);
return "tips";
}}
图6-8-1 学生查看课设信息界面
图6-8-2学生填写同组信息添加课设界面
5.3.9成绩查询界面
点击成绩查询下拉框,请求映射到对应的地址,获取session中的用户id后,调用service层的函数,在调用dao层的函数,通过数据库查到的信息,封装在一个list集合中返回到jsp界面。
主要代码:
Dao层:
@Select("SELECT quesion.queid,quesion.quename,teaname,score from quesion,teacher,choque \n" +
"where quesion.queid=choque.queid and quesion.teaid = teacher.teaid and choque.stdid = #{stdid}")
public List findCourseInfo(String stdid);
Controller层:
@RequestMapping("dcourse")
public String stdcourse(HttpSession session, Model model) throws IOException {
Student stu = (Student) session.getAttribute("stulogin");
List courseInfos = studentService.findCourseInfo(stu.getStdid());
model.addAttribute("courseinfos", courseInfos);
return "stdcourse";
} 图6-9成绩查询界面
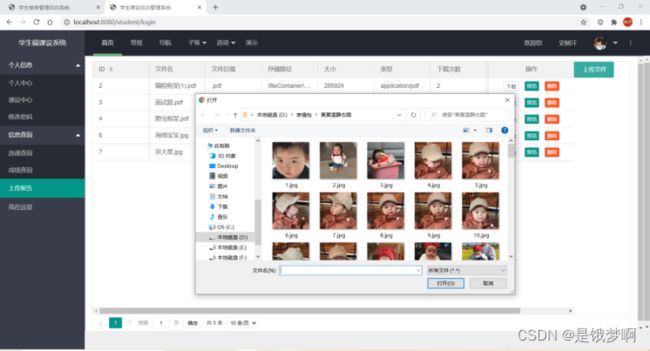
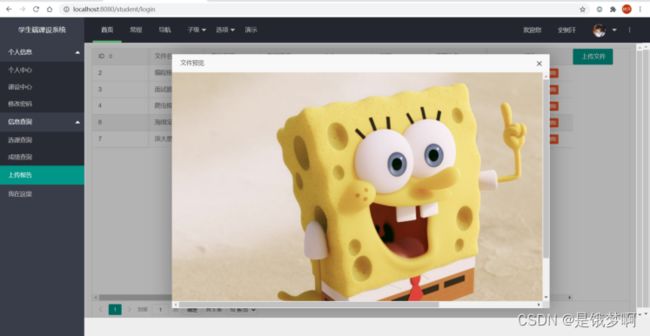
5.3.10文件上传操作
用户点击文件上传按钮后,请求映射到对应的地址,通过异步Ajax请求,通过session中的id值,调用service层和dao层函数,查询该用户上传的全部文件,封账成一个list集合,最后封装成Map映射,返回的jsp界面,通过layui table对于表格的渲染,展示数据。
主要代码:
Dao层:
@Select("SELECT * FROM `files` where files.stdid= #{stdid} order by files.stdid limit #{begin}, #{offset}")
public List queryByUserId (@Param("stdid") String stdid , @Param("begin") Integer begin , @Param("offset") Integer offset);
@Select("SELECT COUNT(files.stdid) FROM files where files.stdid = #{stdid}")
public int queryFileCounts(String stdid);
@Insert("insert into files(filename, ext, path, size, type, downcount, uploadtime, stdid)\n" +
" VALUES (#{filename},#{ext},#{path},#{size},#{type},#{downcount},#{uploadtime},#{stdid});")
public void savefile(UserFile userFile);
@Delete(" delete from files where fileid=#{fileid}")
public void delete(Integer fileid);
@Select("select * FROM files where fileid =#{fileid}")
public UserFile queryByUserFileId(Integer fileid);
@Update("update files set downcount = #{downcount} where fileid = #{fileid}")
public int updateflie(UserFile userFile);
Controller层:
// 展示所有的文件
@GetMapping("/index")
public String fileIndex() {
return "filelist";
}
@PostMapping("showfiles")
@ResponseBody
public Map queryAllFile(HttpSession session, HttpServletRequest request) {
int page = Integer.parseInt(request.getParameter("page"));
int limit = Integer.parseInt(request.getParameter("limit"));
Student student = (Student) session.getAttribute("stulogin");
List userFiles = userFileService.queryByUserId(student.getStdid(), page, limit);
Map res = new HashMap<>();
res.put("code", 0);
res.put("count", userFileService.queryFileCounts(student.getStdid()));
res.put("data", userFiles);
return res;
}
// 上传文件到数据库
@PostMapping("upload")
@ResponseBody
public Map uploadFile(@RequestParam("file") MultipartFile file, HttpSession session) {
System.out.println("uploadFile trigger");
Map res = new HashMap<>();
try {
// 获取上传用户的Id
Student student = (Student) session.getAttribute("stulogin");
// 获取文件的原始名称
String fileName = file.getOriginalFilename();
// 获取文件的后缀
String extension = FilenameUtils.getExtension(file.getOriginalFilename());
// 获取文件的大小
long size = file.getSize();
// 获取文件的类型
String type = file.getContentType();
// 根据日期动态的生成目录
String localContainer = "/fileContainer";
String uploadPath = ResourceUtils.getURL("classpath").getPath() + localContainer;
String dateFormat = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
File dateDirPath = new File(uploadPath + File.separator + dateFormat);
if (!dateDirPath.exists()) {
dateDirPath.mkdirs();
}
// 处理文件上传
file.transferTo(new File(dateDirPath, fileName));
// 将文件信息存入数据库中
UserFile userFile = new UserFile();
userFile.setFilename(fileName);
userFile.setExt('.' + extension);
userFile.setPath(Paths.get(localContainer, dateFormat, fileName).toString());
userFile.setSize(size);
userFile.setType(type);
userFile.setStdid(student.getStdid());
userFileService.save(userFile);
res.put("code", "0");
res.put("msg", "上传成功");
res.put("url", "index");
} catch (IOException e) {
e.printStackTrace();
res.put("code", "-1");
res.put("msg", "上传失败");
res.put("url", "index");
}
return res;
}
@GetMapping("delete")
@ResponseBody
public Map delete(Integer fileid) {//@PathVariable:接收请求路径中占位符的值
Map map = new HashMap<>();
try {
UserFile fileInfo = userFileService.queryByUserFileId(fileid);
final String realPath = ResourceUtils.getURL("classpath").getPath() + fileInfo.getPath();
File file = new File(realPath);
if (file.exists()) {
file.delete(); //立即删除
}
userFileService.delete(fileid);
map.put("code", 0);
map.put("msg", "删除成功!");
} catch (FileNotFoundException e) {
e.printStackTrace();
map.put("code", -1);
map.put("msg", "删除成功!");
}
return map;
}
public void getFile(String openStyle, Integer fileid, HttpServletResponse response) throws IOException {
UserFile file = userFileService.queryByUserFileId(fileid);
if(openStyle.equals("inline"))
{
// 获取文件信息
final String realPath = ResourceUtils.getURL("classpath").getPath() + file.getPath();
// 获取文件输入流
FileInputStream is = new FileInputStream(new File(realPath));
// 附件下载
response.setHeader("content-disposition", openStyle+";filename=" + URLEncoder.encode(file.getFilename(), "UTF-8"));
// 获取响应response输出流
ServletOutputStream os = response.getOutputStream();
// 文件拷贝
IOUtils.copy(is, os);
IOUtils.closeQuietly(is);
IOUtils.closeQuietly(os);
}
// 更新下载次数
if(openStyle.equals("attachment")){
file.setDowncount(file.getDowncount() + 1);
userFileService.update(file);
}
}
@GetMapping("preview")
public void preview(Integer fileid, HttpServletResponse response) throws IOException {
String openStyle = "inline";
getFile(openStyle,fileid,response);
}
@GetMapping("download")
public void download( Integer fileid, HttpServletResponse response){
String openStyle = "attachment";
try{
getFile(openStyle,fileid,response);
} catch (IOException e) {
e.printStackTrace();
}}
图6-10-1文件界面
图6-10-2文件上传界面
图6-10-3文件预览界面
5.3.10教师端信息查询
老师点击信息查询后,在session中获取老师的信息,传入controller层中,调用service和dao层函数,将得到的结果以封装到list集合,将集合和一些其他信息一同封装到map集合中,通过json串的形式一同传回jsp界面,通过leyui table表格渲染展示。教师也可以对选择了该课设的学生给出成绩,也可以修改成绩,方法类似,这里不再赘述。
主要代码:
Dao层:
@Select("SELECT student.stdid,student.stdname,quesion.queid,quesion.quename,choque.score\n" +
"FROM student,choque,quesion\n" +
"WHERE student.stdid = choque.stdid AND choque.queid = quesion.queid AND quesion.teaid = #{teaid}")
public List showstudent(String teaid);
@Update("UPDATE choque SET score = #{score} WHERE stdid = #{stdid} AND queid = #{queid}")
public void upscore(Studentlist studentlist);
Controller层:
@RequestMapping("owstudents")
@ResponseBody
public Map showstudent(HttpSession session, Model model) throws IOException {
Teacher teacher = (Teacher) session.getAttribute("tealogin");
List studentlists = teacherService.showstudent(teacher.getTeaid());
Map res = new HashMap<>();
res.put("code", 0);
res.put("data", studentlists);
return res; }
@RequestMapping("/addscore")
@ResponseBody
public Map addscore(HttpSession session, Studentlist studentlist) throws IOException {
teacherService.addscore(studentlist);
Map res = new HashMap<>();
res.put("code", 0);
res.put("msg", "添加成功!");
return res;}
图6-11教师端信息查询界面
图6-12教师端条件查询界面
5.3.11拦截器操作
登录拦截器,默认拦截/student 路径下的所有请求,若session中存在student,则放行,如不存在则跳转到登录界面。
public class LoginConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
//注册TestInterceptor拦截器
InterceptorRegistration registration = registry.addInterceptor(new LoginInterceptor());
registration.addPathPatterns("/student/*");
registration.excludePathPatterns(
"udent/tologin",
"udent/register",
"udent/registerStudent",
"udent/login",
"udent/code",
"/css/**",
"/images/**",
"/imagess/**",
"/js/**",
"/lib/**" );}}
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("====================拦截前=================");
HttpSession session = request.getSession();
Student user = (Student) session.getAttribute("stulogin");
if (user != null) {
System.out.println("====================用户已登录================="+user.toString());
return true;
}
if (!request.getContextPath().equals(request.getContextPath() + "student/tologin")) {
response.sendRedirect(request.getContextPath() + "udent/tologin");
}
return false;项目完整源码+说明书+软件说明+数据库表设计 :
点他:正在为您运送作品详情