强烈推荐一个开源微电商项目luban-mall
前言
luban-mall 项目脱胎于开源电商项目mall,并在这一开源醒目的基础上由鲁班学院以伯乐老师为代表等进行了项目增强和完善。它是基于SpringBoot+MyBatis的电商系统,包括前台商城系统及后台管理系统
前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、代码生成设置等模块。将这一项目吃透,对于Java开发人员来说非常有助于掌握java技术栈中主流的技术框架,既能学习电商项目的架构技术,也能熟悉和掌握电商项目中的业务开发。
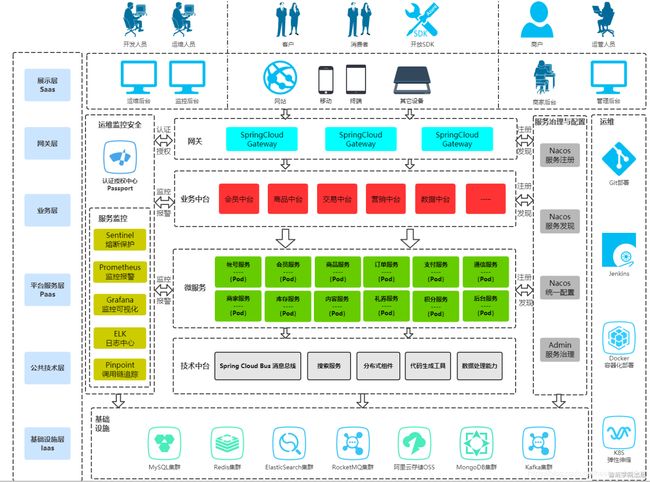
1 电商分布式架构图
2 单体架构
对于个人学习而言,最开始我们选择从单体架构开始。后面项目的业务模块多了和复杂起来之后,为了减少项目的耦合度才开始按照相互独立的业务模块拆分出微服务,走分布式系统架构路线。任何事情都应该从简单开始,本电商项目的起步学习阶段采用的是前后端分离的单体架构技术。
2.1 工程介绍
| 工程名 | 描述 |
|---|---|
| mall-common | 基础工程 |
| mall-security | 基础校验 |
| mall-admin | 商品后台管理系统,包括商品中心、活动管理和订单管理等 |
| mall-core | 电商系统业务核心系统,主要进行订单处理 |
| mall-search | 商品搜索 |
| mb-generator | mybatis工具类 |
| luban-admin-web | 管理后台的web项目 |
| luban-front-web | 电商前端web项目 |
2.2 技术选型
前后分离
后端技术选型
| 技术 | 说明 | 官网 |
|---|---|---|
| Spring Boot | 容器+MVC框架 | https://spring.io/projects/spring-boot |
| Spring Security | 认证和授权框架 | https://spring.io/projects/spring-security |
| Mybatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成 | http://www.mybatis.org/generator/index.html |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | 文档生成工具 | https://github.com/swagger-api/swagger-ui |
| Elasticsearch | 搜索引擎 | https://github.com/elastic/elasticsearch |
| RabbitMq | 消息队列 | https://www.rabbitmq.com/ |
| Redis | 分布式缓存 | https://redis.io/ |
| MongoDb | 文档型数据库 | https://www.mongodb.com/ |
| zookeeper | 分布式锁 | https://zookeeper.apache.org/ |
| Docker | 应用容器引擎 | https://www.docker.com/ |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| OSS | 对象存储 | https://github.com/aliyun/aliyun-oss-java-sdk |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| LogStash | 日志收集 | https://github.com/logstash/logstash-logback-encoder |
| Lombok | 简化对象封装工具 | https://github.com/rzwitserloot/lombok |
| Seata | 全局事务管理框架 | https://github.com/seata/seata |
| Portainer | docker容器可视化管理工具 | https://github.com/portainer/portainer |
| canal | 数据同步 | https://github.com/alibaba/canal |
前端技术选型
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io/ |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/ |
环境依赖
| 工具 | 版本号 | 下载 |
|---|---|---|
| JDK | 1.8 | https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html |
| Mysql | 5.7 | https://www.mysql.com/ |
| Redis | 3.2 | https://redis.io/download |
| Elasticsearch | 6.2.2 | https://www.elastic.co/downloads |
| MongoDb | 3.2 | https://www.mongodb.com/download-center |
| RabbitMq | 3.7.14 | http://www.rabbitmq.com/download.html |
| nginx | 1.10 | http://nginx.org/en/download.html |
3 后端开发环境搭建
扫描本文底部的微信二维码关注笔者的微信公众号码农进阶之路2020,发送消息【luban-mall】可获得luban-mall项目的百度网盘下载地址。
-
下载 luban-mall工程,包含模块(mall-common,mall-security,mall-admin,mall-core,mall-search,mb-generator
-
IDE导入luban-mall项目
3.1安装Mysql数据库并初始化数据
- 安装myql,创建数据库,默认mall
mysql的安装可以参考这篇文章:MySQL 安装
如果需要在Linux服务器上安装Mysql5.7,请参考我的这篇文章:Linux系统云服务器上安装Mysql5.7数据库,解决不能远程访问的bug
#使用root账户登录命令行客户端(如Navicat或IDEA中的DataSource)后执行sql脚本创建mall数据库
create database mall;
#设置全局密码验证策略和长度限制,防止创建用户授予密码时报错
set global validate_password_policy=LOW;
set global validate_password_length=8;
#创建新的druid用户及登录密码
create user 'druid'@'%' IDENTIFIED BY 'druid705';
#查询root用户是否具备给其他用户授权的限制
use mysql;
SELECT host,user,Grant_priv,Super_priv FROM user where user='root';
#如果你以上查询结果Grant_priv字段的值为'N',则执行以下sql使root用户可以给其他用户授予操作权限
UPDATE user SET Grant_priv='Y' WHERE User='root';
FLUSH PRIVILEGES;
#授予druid用户对mall库下表的增删改查权限和创建和删除表、视图的一系列权限
GRANT CREATE,DROP,ALTER,INSERT,UPDATE,SELECT,DELETE on mall.* to 'druid'@'%' with grant OPTION;
- 创建好mall数据库和druid用户并使用root账户给其授权后就可以使用druid账户登录连接mysql的mall数据库,在客户端命令控制台中将项目根目录下的
document/sql/mall.sql脚本拷贝进去并执行建表和插入数据了
3.2 Redis安装
读者可参考这篇文章安装缓存数据库Redis:Redis 安装 包含了windows系统和Linux系统下Redis的安装,Redis官网建议使用Linux系统下安装最新稳定版本redis,目前的稳定版本为redis-6.0.8。不过为了方便本地开发,我们可以在本地安装windows系统下的redis-3.2版本。上了测试和生产环境最好换成Linux系统下的Redis服务。
3.3 ElasticSearch 安装
读者可参考我的这篇文章大数据分析利器ElasticSearch入门(一)安装ES,不过笔者当时安装的版本是7.3.2版本,Linux和Windows系统下的安装内容都有,而且步骤非常详细,对于安装过程中出现bug进行了解决和规避。
3.4 MongoDB 安装
(1) Windows 系统下安装 MongoDB
读者可参考菜鸟教程的这篇文章在Windows系统下安装 MongoDB 文档数据库:
Windows 平台安装 MongoDB
(2) linux 系统下安装 MongoDB
读者可参考菜鸟教程的这篇文章在Linux系统下安装 MongoDB 文档数据库:
Linux平台安装MongoDB
3.4 RabbitMQ 安装
读者可参考笔者的这篇文章安装 RabbitMQ: 快速入门高级消息中间件RabbitMQ 文中囊括了 Windows 平台和 Linux 平台下消息队列 RabbitMQ 的安装
4 启动后台项目服务
4.1 启动 mall-admin 项目服务
修改mall-admin项目中src/main/resource/application.yml 中的Mysql数据库连接配置信息
spring:
datasource:
url: jdbc:mysql://localhost:3306/mall?serverTimezone=UTC&useSSL=false&useUnicode=true&characterEncoding=UTF-8
username: druid
password: druid705
修改完成后运行 mall-admin 模块中AdminApplication启动类中的Main 方法启动mall-admin服务,端口号为8091
4.2 启动 mall-core 项目服务
在 mall-core 项目中的启动配置项中的 redis、mongodb 和 rabbitmq 服务器连接参数换成自己安装时配置的参数值
application.yml
spring:
datasource:
url: jdbc:mysql://localhost:3306/mall?serverTimezone=UTC&useSSL=false&useUnicode=true&characterEncoding=UTF-8
username: druid
password: druid705
druid:
initial-size: 5 #连接池初始化大小
min-idle: 10 #最小空闲连接数
max-active: 20 #最大连接数
web-stat-filter:
exclusions: "*.js,*.gif,*.jpg,*.png,*.css,*.ico,/druid/*" #不统计这些请求数据
stat-view-servlet: #访问监控网页的登录用户名和密码
login-username: druid
login-password: druid
data:
mongodb:
host: 134.175.187.61
uri: mongodb://mongod:>@>:27017/test
redis:
host: 134.175.187.61 # Redis服务器地址
database: 0 # Redis数据库索引(默认为0)
port: 6379 # Redis服务器连接端口
password: # Redis服务器连接密码(默认为空)
jedis:
pool:
max-active: 8 # 连接池最大连接数(使用负值表示没有限制)
max-wait: -1ms # 连接池最大阻塞等待时间(使用负值表示没有限制)
max-idle: 8 # 连接池中的最大空闲连接
min-idle: 0 # 连接池中的最小空闲连接
timeout: 3000ms # 连接超时时间(毫秒)
rabbitmq:
host: localhost
port: 5672
virtual-host: / #mall
username: admin
password: admin123
publisher-confirms: true #如果对异步消息需要回调必须设置为true
注意: 上面的mongdb连接的和需要替换成你自己配置mongodb是创建的mongod用户密码和mongodb服务安装所在的服务器IP地址或着域名
依次次启动redis服务、mongodb服务和rabbitmq服务,然后运行启动类CoreApplication.java中的main方法,启动 CoreApplication 项目,服务端口为8081
4.3 启动 mall-search 服务
启动 elastic-search服务,并修改 mall-search 模块中的应用能启动配置文件application.yml 中关于 mysql 数据库和 elasticsearch 的客户端连接配置信息对应自己安装时的参数值
application.yml
spring:
datasource:
url: jdbc:mysql://localhost:3306/mall?serverTimezone=UTC&useSSL=false&useUnicode=true&characterEncoding=UTF-8
username: druid
password: druid705
druid:
initial-size: 5 #连接池初始化大小
min-idle: 10 #最小空闲连接数
max-active: 20 #最大连接数
web-stat-filter:
exclusions: "*.js,*.gif,*.jpg,*.png,*.css,*.ico,/druid/*" #不统计这些请求数据
stat-view-servlet: #访问监控网页的登录用户名和密码
login-username: druid
login-password: druid
data:
elasticsearch:
repositories:
enabled: true
cluster-nodes: localhost:9200
cluster-name: elasticsearch
elasticsearch:
rest:
uris: ["http://localhost:9200"]
然后再运行SearchApplication启动类中的main方法,在笔者的本地开发环境启动过程中报了加载 elasticsearch 节点失败的异常,但并不影响项目正常启动,服务端口为8500。异常信息如下:
2020-11-28 16:30:31.783 ERROR 24136 --- [ main] .d.e.r.s.AbstractElasticsearchRepository : failed to load elasticsearch nodes : org.elasticsearch.client.transport.NoNodeAvailableException: None of the configured nodes are available:
异常信息显示配置的 elasticsearch 节点不可用,这个问题后面有时间研究设计ES查询业务时再来解决。到时解决了笔者再专门发一篇关于ES的文章。
5 启动后台管理前端项目服务
扫描文章底部微信二维码关注笔者的微信公众号码农进阶之路2020,发送关键词信息【luban–web-admin】即可获得下载鲁班电商项目后台管理项目的前端代码克隆地址
前端项目基于Vue+Element实现。需要依赖 nodejs,所以需要提前下载安装nodejs。nodejs 下载地址: nodejs安装包下载地址
使用git将 luban-web-admin项目克隆至本地后使用 VScode 以打开文件夹的方式打开项目,在 TERMINAL 命令行控制台中执行 npm install命令完成项目依赖包的安装,如果按照过程中出现 node-sass 安装失败的问题,请参考这篇文章解决:node-sass 安装失败的各种坑
安装依赖模块成功后,执行 npm run dev 命令在本地启动前端项目服务。
项目启动成功后控制台显示服务运行在 http://localhost:8090
6 电商后台管理项目效果体验
前后端项目启动成功后,在谷歌浏览器中输入 http://localhost:8090
会弹出登录对话框,输入 admin用户名,密码:admin1234,然后点击登录
后台用了spring-security 技术对用户的操作请求进行了认证和鉴权拦截。
目前有商品、订单和营销三个大菜单。每个大菜单下都有相应的子菜单模块,读者可以自己点击相应的子菜单按钮,进入相应的操作页面。具体可查看luban-mall/document/reference目录下的dev_flow.md 开发进度文档。
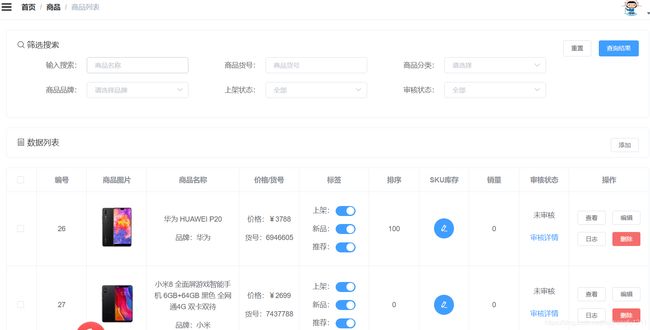
以下是商品菜单下的商品列表页面:
luban-mall 微电商项目的环境搭建和本地服务启动准备内容就讲到这里,文章首发个人的微信公众号“码农的进阶之路2020",欢迎初次阅读笔者文章的读者朋友们加个关注,笔者会不定期推送技术干货文章,与读者粉丝们共同成长。