APIJSON教程:上手apijson项目,学习apijson语法,并实现持久层配置
文章目录
- 一、项目导入
- 二、数据库搭建及配置
- 三、运行项目并访问接口
- 四、apijson语法
-
- 1.查询
- 2.插入数据
- 3.修改数据
- 4.删除数据
- 5.登录
- 五、如何新增接口
- 六、大坑
-
- 1.id
最近因搬砖需要看这个,用来简化持久层,所以学了一下,写了个教程,还是比较容易上手的。
官方文档:点击跳转
- 开发工具:IDEA
- jdk:1.8
- 数据库:mysql
- 测试网站:http://apijson.cn/api/
更多测试用例:
登陆后,点击这个图标:
一、项目导入
下载大文件夹:APIJSON-Demo
下载好后,在IDEA中导入APIJSON-Demo/APIJSON-Java-Server/APIJSONDemo,并在application.yml中做如下配置:
server:
# 端口号
port: 8086
tomcat:
uri-encoding: utf-8
# tomcat header最大缓冲
max-http-header-size: 8192
二、数据库搭建及配置
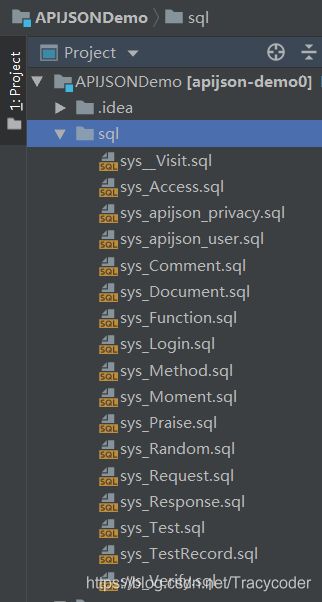
在项目中新建一个文件夹sql用来装数据库测试数据,然后把APIJSON-Demo/MYSQL/single目录中的sql文件复制过来:
然后下面来改一下数据库的相关配置
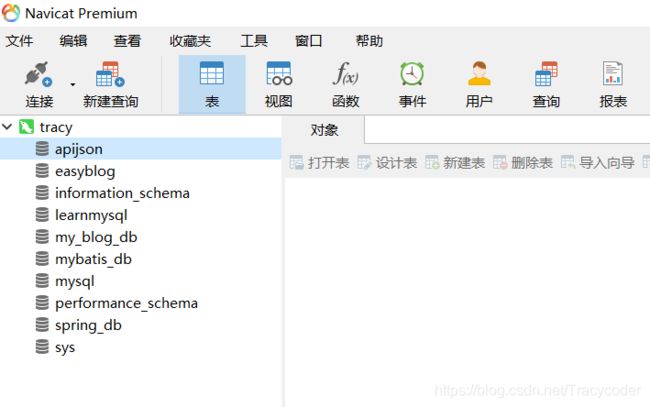
首先在navicat for mysql中建立好数据库apijson:
然后需要修改下DemoSQLConfig类中的代码:
首先是static块中的:
DEFAULT_DATABASE = DATABASE_MYSQL; // TODO 默认数据库类型,改成你自己的
DEFAULT_SCHEMA = "apijson"; // TODO 数据库名
然后是数据库版本号:
@Override
public String getDBVersion() {
return "8.0.23"; // TODO 改成你自己的 MySQL 或 PostgreSQL 数据库版本号
}
以及数据库的相关信息:
@JSONField(serialize = false) // 不在日志打印 账号/密码 等敏感信息
@Override
public String getDBUri() {
return "jdbc:mysql://localhost:3306"; // TODO 改成你自己的,TiDB 可以当成 MySQL 使用,默认端口为 4000
}
@JSONField(serialize = false) // 不在日志打印 账号/密码 等敏感信息
@Override
public String getDBAccount() {
return "root"; // TODO 改成你自己的
}
@JSONField(serialize = false) // 不在日志打印 账号/密码 等敏感信息
@Override
public String getDBPassword() {
return "密码"; // TODO 改成你自己的,TiDB 可以当成 MySQL 使用, 默认密码为空字符串 ""
}
接下来是搭建数据库
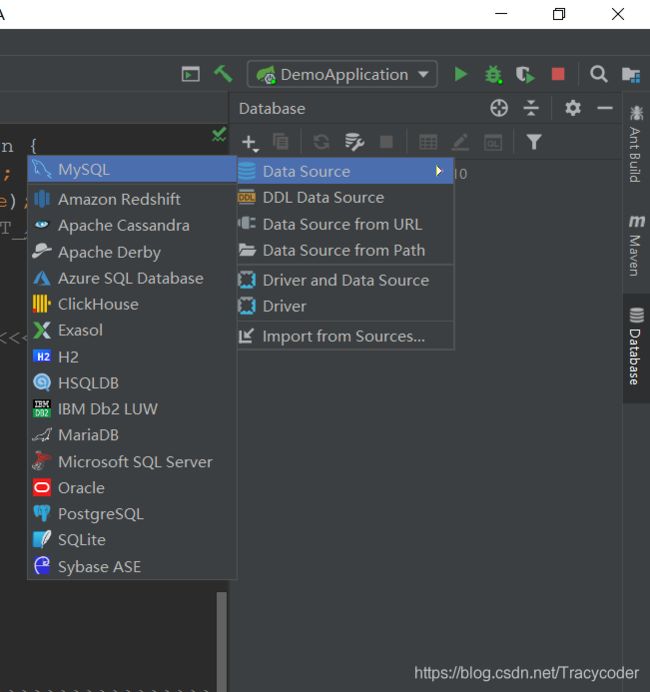
先连接上数据库:
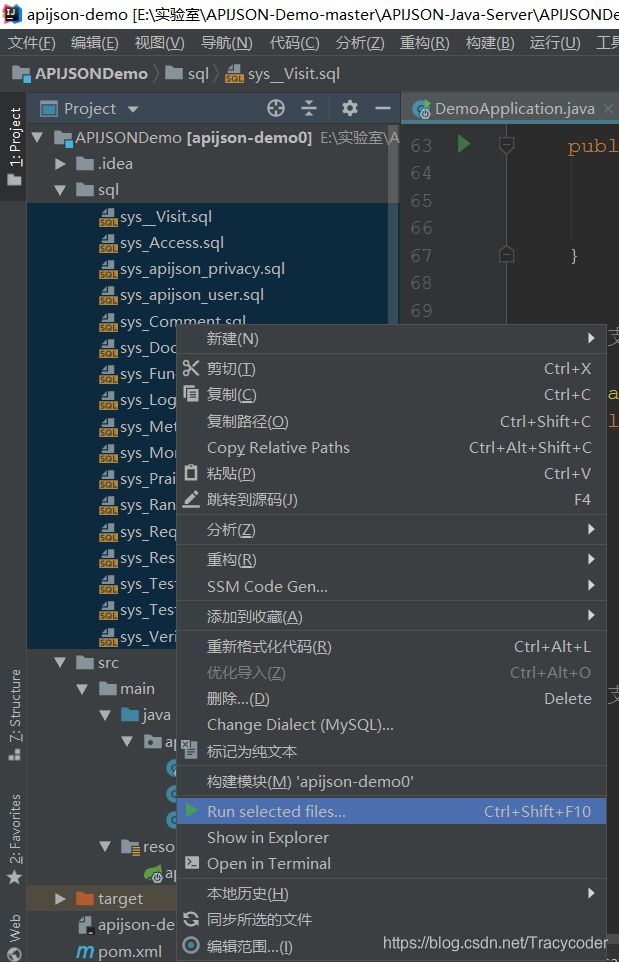
连接好后选中所有sql文件,然后右键运行:
运行完后数据库中就有数据了:
三、运行项目并访问接口
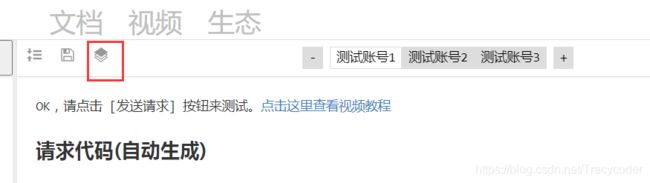
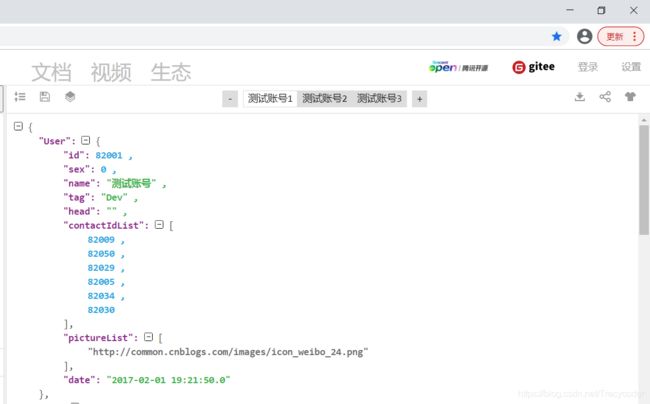
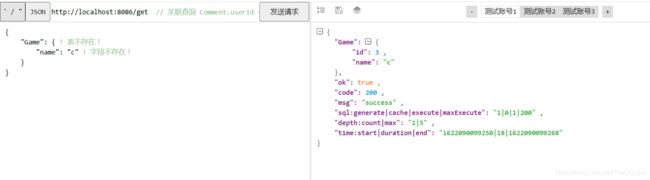
运行好后,去apijson.org/auto/这个网站调一下接口试试(别的网站或插件也可以):
发送请求后如果没有问题右边会显示数据:
四、apijson语法
项目跑通后,我们来学习下apijson的语法,实现更加强大的增删改查功能。
注意: 表名首字母要大写,这可以在access表中进行配置。
1.查询
字段过滤
字段别名
显示多个结果
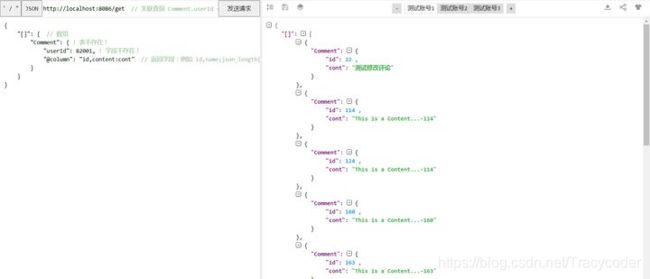
查询userId在82002,82003中的。数据默认显示第一页,每页10条,怎么设置后面会讲:
查询userId>=82003并且<=82006的:
{
"[]": {
"Comment": {
"userId&{}": ">=82003,<=82006",
"@column": "id,userId:user,content:cont"
}
}
}
查询userId>=82003或<=82006的:
{
"[]": {
"Comment": {
"userId|{}": ">=82003,<=82006",
"@column": "id,userId:user,content:cont"
}
}
}
查询userId不在范围内的:
{
"[]": {
"Comment": {
"userId!{}": [
82003,
82006
],
"@column": "id,userId:user,content:cont"
}
}
}
可以组合多条逻辑查询条件:
{
"[]": {
"Comment": {
"userId!{}": [
82003,
82006
],
"userId&{}": ">=82000,<=82002",
"@column": "id,userId:user,content:cont"
}
}
}
模糊查询
{
"[]": {
"Comment": {
"content$":"%eave%",
"@column": "id,content:cont"
}
}
}
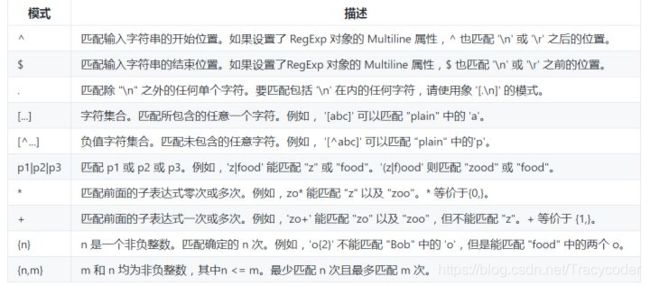
正则匹配
这部分比较繁琐,用的时候直接查资料,参考资料:
分页
page表示当前页数,count表示每页显示的记录条数:
{
"[]": {
"Comment": {
"userId{}":[82002,82003,82003],
"@column": "id,userId:user,content:cont"
},
"page":0,
"count":5
}
}
下面令query为1,表示查询数据总条数:
{
"[]": {
"Comment": {
"@column": "id,userId:user,content:cont"
},
"query": 1
},
"total@": "/[]/total"
}
排序
date-表示按date降序排序,id+表示升序,momentId没写符号默认是升序:
{
"[]": {
"Comment": {
"@column": "id,date,momentId,content:cont",
"@order": "date-,id+,momentId"
}
}
}
关联查询
{
"[]": {
"Moment": {
"@column": "id,date,userId",
"id": 12
},
"User": {
"id@": "/Moment/userId",
"@column": "id,name"
}
}
}
查询结果如下:
函数
apijson支持的函数:
@column后面使用了函数后只能写一列,写多列会报错,还没搞明白为什么:
{
"[]": {
"Comment": {
"userId&{}": ">=80000,<=82006",
"@column": "max(id):maxid"
}
}
}
分组
{
"[]": {
"Comment": {
"userId&{}": ">=80000,<=82006",
"@column": "userId:user",
"@group": "userId"
}
}
}
2.插入数据
首先要确定DemoController类中已经写好了相应的插入数据方法。
apijson插入语法如下:
{
"Moment": {
"content": "今天天气不错,到处都是提拉米苏雪",
"userId": 38710,
"id": 16,
"date": "2017-02-08 16:06:11",
"praiseUserIdList": "[70793, 93793, 82044, 82040, 82055, 90814, 38710, 82002, 82006, 1508072105320, 82001]"
},
"tag": "Moment"
}
成功页面:
3.修改数据
和插入数据语法一样:
{
"Moment": {
"content": "修改:今天天气不错,到处都是提拉米苏雪",
"userId": 38710,
"id": 12,
"date": "2017-02-08 16:06:11",
"praiseUserIdList": "[70793, 93793, 82044, 82040, 82055, 90814, 38710, 82002, 82006, 1508072105320, 82001]"
},
"tag": "Moment"
}
对json类型数据进行修改:加号代表添加元素,减号代表删除元素:
{
"Moment":{
"id":1544520921923,
"praiseUserIdList+": [123]
},
"tag":"Moment"
}
4.删除数据
{
"Moment": {
"id": 12
},
"tag": "Moment"
}
5.登录
关于这部分还没搞懂,先在这里占个坑
五、如何新增接口
先在数据库里新增一张表:
运行项目,就能查询接口了:
六、大坑
1.id
每张数据库表的主键必须命名为id,不然会报错,做项目的时候这个bug卡了我一天我才发现原来是这样,服了!