Uni-push 推送实现全过程 (2022 最新 最全 最细)
Uni-push 推送实现全过程
序言:
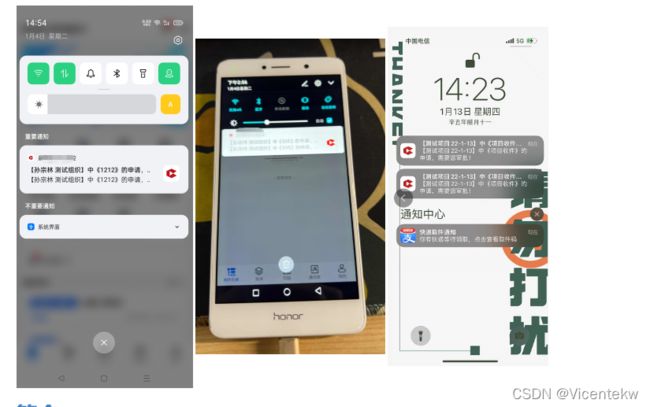
公司使用的uniapp开发的项目需要推送功能,看了下官方文档,经过几天努力,打通了推送功能。下图是ios和安卓(oppo和荣耀手机),在线或离线获取的推送通知。
简介
UniPush是DCloud联合个推公司推出的集成型统一推送服务,内建了苹果、华为、小米、OPPO、VIVO、魅族、谷歌FCM等手机厂商的系统级推送和个推等第三方推送。
第一步:开通UniPush推送服务
云端打包
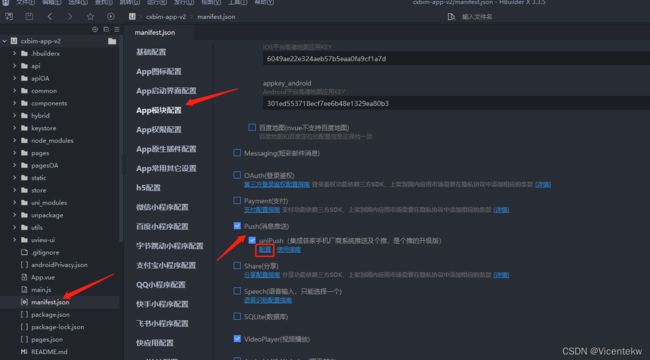
应用开通 Uni Push 功能以后,只需要在 HBuilderX 中打开manifest.json,选择“App SDK配置”,向下找到推送功能配置,勾选 “DCloud UniPush” 即可。
打开你的项目App模块配置,点击配置进入DCloud开发者中心。
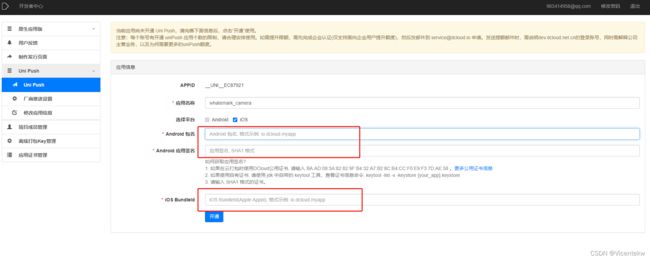
应用开通 Uni Push 功能时,需要提交应用相关信息,如下图所示:
**注意:**在申请开通时,需要确保输入的 Android包名或 iOS Bundle ID 必须与打包时配置的一致,否则可能会导致无法收到推送消息。
如果已经开通 Uni Push,会看到如下页面:
iOS推送证书配置
iOS 平台还需要在 “配置管理”-“应用配置” 页面上传推送证书
如何获取推送证书请参考个推官方文档教程 iOS证书配置指南
厂商推送参数设置(可选,应用离线时可提高推送成功率)
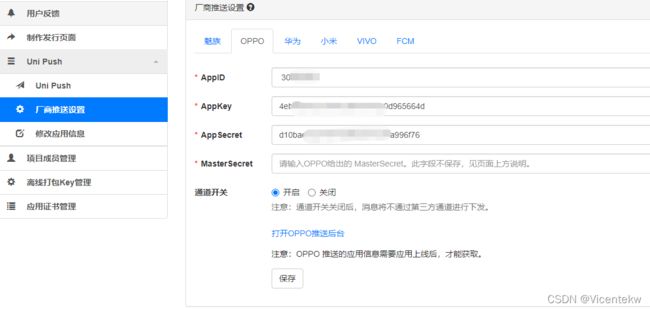
Uni Push 集成并统一了各个手机厂商的系统级推送,目前支持魅族、OPPO、华为、小米、VIVO。如果需要使用厂商推送,需要先在各厂商开发者平台申请。
申请通过后厂商会提供推送的相关参数,需要将这些参数配置到 DCloud 开发者中心后台。
厂商参数配置页面如下图所示:
公司App也是上架了oppo,华为和小米的平台,所以这三个厂商推送平台都有填写。可以通过打开各自厂商的推送后台获取到这些信息,

到此移动端的配置都已经完成!
第二步:服务端下发推送消息
使用代码通过服务端接口推送消息
服务端集成时首先需要获取AppId、AppKey、MasterSecret参数,登录DCloud开发者中心,在“Uni Push”下的“应用配置”页面中获取,如下图所示:
如果使用uniCloud开发服务器
已经有封装好的易用插件负责服务器端开发,见:https://ext.dcloud.net.cn/plugin?id=1680
如果使用传统服务器开发
参考“个推·消息推送”的服务端快速集成文档http://docs.getui.com/
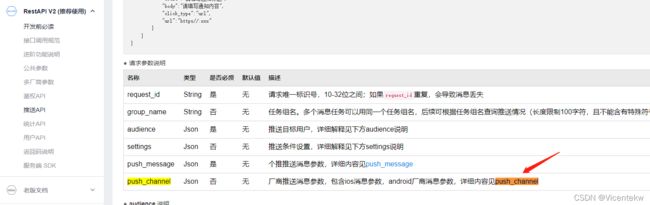
通过服务端接口下发推送消息,需要封装个推侧Rest-V2接口。应用在前台,透传内容若使用Dcloud侧要求的格式,则安卓客户端不进透传receive回调,自动创建通知栏通知;IOS开发者则需要在客户端receive透传回调中自己处理创建本地通知;应用在后台使用厂商通道需配置push_channel中的相关参数才可生效。
以下是Java-sdk封装Rest-V2厂商推送示例:
public class push2 {
public static void main(String[] args) {
GtApiConfiguration apiConfiguration = new GtApiConfiguration();
//填写应用配置
apiConfiguration.setAppId("");
apiConfiguration.setAppKey("");
apiConfiguration.setMasterSecret("");
apiConfiguration.setDomain("https://restapi.getui.com/v2/");
// 实例化ApiHelper对象,用于创建接口对象
ApiHelper apiHelper = ApiHelper.build(apiConfiguration);
// 创建对象,建议复用。目前有PushApi、StatisticApi、UserApi
PushApi pushApi = apiHelper.creatApi(PushApi.class);
//根据cid进行单推
PushDTO<Audience> pushDTO = new PushDTO<Audience>();
// 设置推送参数
pushDTO.setRequestId(System.currentTimeMillis() + "");//requestid需要每次变化唯一
//配置推送条件
// 1: 表示该消息在用户在线时推送个推通道,用户离线时推送厂商通道;
// 2: 表示该消息只通过厂商通道策略下发,不考虑用户是否在线;
// 3: 表示该消息只通过个推通道下发,不考虑用户是否在线;
// 4: 表示该消息优先从厂商通道下发,若消息内容在厂商通道代发失败后会从个推通道下发。
Strategy strategy=new Strategy();
strategy.setDef(1);
Settings settings=new Settings();
settings.setStrategy(strategy);
pushDTO.setSettings(settings);
settings.setTtl(3600000);//消息有效期,走厂商消息需要设置该值
//推送苹果离线通知标题内容
Alert alert=new Alert();
alert.setTitle("苹果离线通知栏标题");
alert.setBody("苹果离线通知栏内容");
Aps aps = new Aps();
//1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。
//苹果建议1小时最多推送3条静默消息
aps.setContentAvailable(0);
aps.setSound("default");
aps.setAlert(alert);
IosDTO iosDTO = new IosDTO();
iosDTO.setAps(aps);
iosDTO.setType("notify");
PushChannel pushChannel = new PushChannel();
pushChannel.setIos(iosDTO);
//安卓离线厂商通道推送消息体
PushChannel pushChannel = new PushChannel();
AndroidDTO androidDTO = new AndroidDTO();
Ups ups = new Ups();
ThirdNotification notification1 = new ThirdNotification();;
ups.setNotification(notification1);
notification1.setTitle("安卓离线展示的标题");
notification1.setBody("安卓离线展示的内容");
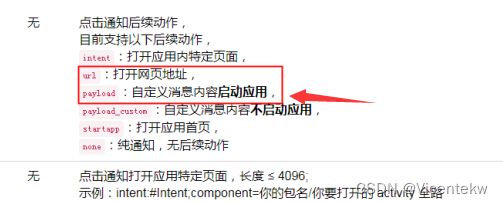
notification1.setClickType("intent");
notification1.setIntent(
"intent:#Intent;launchFlags=0x04000000;action=android.intent.action.oppopush;component=io.dcloud.HBuilder/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=测试标题;S.content=测试内容;S.payload=test;end"
);
//各厂商自有功能单项设置
//ups.addOption("HW", "/message/android/notification/badge/class", "io.dcloud.PandoraEntry ");
//ups.addOption("HW", "/message/android/notification/badge/add_num", 1);
//ups.addOption("HW", "/message/android/notification/importance", "HIGH");
//ups.addOption("VV","classification",1);
androidDTO.setUps(ups);
pushChannel.setAndroid(androidDTO);
pushDTO.setPushChannel(pushChannel);
// PushMessage在线走个推通道才会起作用的消息体
PushMessage pushMessage = new PushMessage();
pushDTO.setPushMessage(pushMessage);
pushMessage.setTransmission(
" {title:\"标题\",content:\"内容\",payload:\"自定义数据\"}"
);
// 设置接收人信息
Audience audience = new Audience();
pushDTO.setAudience(audience);
audience.addCid("请输入clientid");
// 进行cid单推
ApiResult<Map<String, Map<String, String>>>
apiResult = pushApi.pushToSingleByCid(pushDTO);
if (apiResult.isSuccess()) {
// success
System.out.println(apiResult.getData());
} else {
// failed
System.out.println(
"code:" + apiResult.getCode() + ", msg: " + apiResult.getMsg()
);
}
}
}
注意:把$intent变量赋值字符串中的io.dcloud.HBuilder换成自己应用的包名
完整服务端厂商推送教程参考:
https://docs.getui.com/getui/server/rest_v2/common_args/
项目推送逻辑
项目需求是针对用户在审核过程中下发到指定某人,此人就可以在手机上获得推送消息通知,以便不会错过审核信息。逻辑也比较简单,App端获取到cid,通过登录接口发给服务端,服务端再通过集成的个推sdk把对应的cid,下发给App端,来完成交互。至于你需要个推,批量推,还是群推,可根据自己业务需求来定。
不同的推送规则可以参照教程查看
第三步:客户端处理推送消息
UniPush推送服务已经封装好iOS&Android平台的原生集成工作,开发者只需要调用JS代码处理推送消息的业务逻辑:
在App.vue页面:
onLaunch: function() {
// #ifdef APP-PLUS
/* 接收消息通知并跳转到tab页面 */
const _self = this;
const _handlePush = function(message) {
_self.updatePushMessage(message);
};
plus.push.addEventListener('click', function(message) {
plus.nativeUI.toast('push click');
_handlePush(message);
uni.reLaunch({
url: '/pages/tab/tab'
});
}, true);
plus.push.addEventListener('receive', function(message) {
plus.nativeUI.toast('push receive');
_handlePush(message);
});
// 获取App端cid
let pinf = plus.push.getClientInfo();
if (pinf && pinf.clientid) uni.setStorageSync('cid', pinf.clientid);
else {
var obtainingCIDTimer = setInterval(function() {
pinf = plus.push.getClientInfo();
if (pinf.clientid) {
uni.setStorageSync('cid', pinf.clientid);
clearInterval(obtainingCIDTimer);
}
}, 50);
}
setTimeout(() => {
console.log('cid', uni.getStorageSync('cid'));
}, 500);
},
两个监听click很明显,就是点击时候出触发的。
receive有两种情况会触发
1.ios应用已经打开的情况,这种情况通知栏不会有消息。可以自己写这种情况的处理逻辑,一般会弹出一个弹窗问需不需要跳转,我的方式是用plus.push.createMessage本地创建一条消息。
2.android接收到不符合格式的推送(不符合{title:“xxxx”,content:“xxxx”,payload:“xxxxx”}),这个是服务端来控制的。
有可能取不到clientId,或者为‘undefined’ ‘null’ 等字符串,可以通过定时器获取,参照上图代码。
获取cid码特别注意一点,真机调试时要在自定义打包基座中获取,否则获取的cid码无效!
第四步:bug问题分析
过程中遇到的问题
1.服务端推送ios接收不到消息,ios or android cannot be null报错
2.安卓点击消息图标不能唤醒应用
3.ios上桌面图标显示角标, 并且不消失
解决方法
1.可能是没有仔细看个推文档,感觉参数都对也不缺,试了半小时都接收不到,最后只能加个推技术微信
然后就顺利解决了,所以说直接问技术总比瞎浪费时间好。
2.离线推送时,安卓点击推送消息图标,没有任何反应,也无法唤醒App。后面查看文档,发现需要payload参数
3.ios角标的小红点一直存在,对于强迫症真的很难受,而且点击过角标红点一直都在,重新卸载也没有办法。后面还是用了代码来解决
var UIApplication = plus.ios.import("UIApplication");
var app = UIApplication.sharedApplication();
//获取应用图标的数量
var oldNum = app.applicationIconBadgeNumber();
if(oldNum!=0){
console.log("oldNum:"+oldNum);
var newNum = oldNum - 1;
console.log("newNum:"+newNum);
//设置应用图标的数量
plus.runtime.setBadgeNumber(newNum);
//导入个推原生类
var GeTuiSdk = plus.ios.importClass('GeTuiSdk');
GeTuiSdk.setBadge(newNum);
}
总结
实现简单的uni-push并不是很难,都是集成封装好的, 代码量也不多,官网也有很详细的文章,就是开通各大厂商步骤繁琐,需要些耐心,遇到bug还是仔细多看几遍文档吧。此篇是博主一点点经验分享,也希望能对大家有点点帮助,谢谢!
推送功能官方相关资源
-
客户端调用的js API见:https://www.html5plus.org/doc/zh_cn/push.html
-
如果使用传统服务器开发,文档仍然是个推的服务器文档http://docs.getui.com/
-
检查应用是否被授予推送权限:https://ext.dcloud.net.cn/plugin?id=594
-
开启关闭推送服务:https://ext.dcloud.net.cn/plugin?id=727
-
自定义iOS推送铃声:https://ext.dcloud.net.cn/plugin?id=690
-
如何自定义推送通知的图标:https://ask.dcloud.net.cn/article/35537