uniapp微信小程序开发,如何解决打包太大无法预览发布的问题(uview)
废话不多说,直接上解决方案。
我们经常用的解决方案有,分包,将图片上传到服务器上,减少插件引入。但是还有一个方案好多刚入门uniapp的人都给忽略了,就是在源码视图中配置,开启分包优化。
1.分包
目前微信小程序可以分8个包,每个包的最大存储是2M,也就是说你文件总体的大小不能超过16M,每个包的大小不能超过2M。下面是如何配置分包。
首先我们在和pages同级的位置创建新的文件夹,文件夹的名字随便命名,每分一个包就创建一个文件夹。如下图

然后在pages.json中配置分包路径 如下:
{
"pages": [
{
"path": "pages/login",
"style": {
// "navigationBarTitleText": "",
"navigationStyle": "custom",//取消默认导航栏
"enablePullDownRefresh": false
}
},
{
"path": "pages/home/home",
"style": {
"navigationStyle": "custom",//取消默认导航栏
"enablePullDownRefresh": false
}
}
],
/***********************************************************/
//这部分是我引用了uview 如果你这边没有引用这个ui插件可以忽略
"easycom": {
// "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"//app
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue" //小程序
},
/**************************************************************/
"subPackages": [{
"root": "pagesA",
"name": "pagesA",
"pages": [{
"path": "home/article-details",
"style": {
// "navigationBarTitleText": "",
"navigationStyle": "custom",//取消默认导航栏
"enablePullDownRefresh": false
}
}
, {
"path": "schedule/attention",
"style": {
// "navigationBarTitleText": "",
"navigationStyle": "custom",//取消默认导航栏
"enablePullDownRefresh": false,
"backgroundColor": "#FFFFFF"
}
}
]
},
{
"root": "pagesB",
"name": "pagesB",
"pages": [
{
"path": "member-analysis/member-analysis",
"style": {
// "navigationBarTitleText": "",
"navigationStyle": "custom",//取消默认导航栏
"enablePullDownRefresh": false
}
}
]
}
],
}
2.图片上传
因为微信小程序打包的时候静态资源也是会放到首包里面的,所有图片较多的话就会造成首包过大,需要把图片上传到服务器,通过 img src引入图片。
3.开启分包优化
点击左侧列表manifest.json–>源码视图,找到npm-wexin,
添加
//开启分包优化
“optimization” : {
“subPackages” : true
},
//l懒加载优化
“lazyCodeLoading”: “requiredComponents”
如下:
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "wx30819f332faafd24",
"setting" : {
"urlCheck" : false,
"minified" : true,
"postcss" : true
},
"usingComponents" : true,
"uniStatistics" : {
"enable" : true
},
//开启分包优化
"optimization" : {
"subPackages" : true
},
"lazyCodeLoading": "requiredComponents",
"permission" : {
"scope.userLocation" : {
"desc" : "你的位置信息将用于小程序位置接口的效果展示"
}
}
},
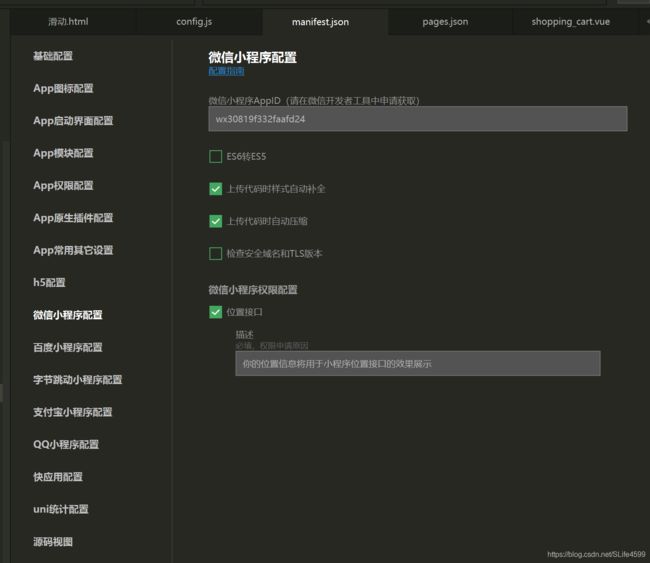
4.微信小程序配置
同样,点击左侧列表manifest.json–>微信小程序配置,勾选上传自动补齐,上传压缩代码。如下图

5.通过发行进行微信小程序压缩
引用uview的小伙伴肯定会遇到,uview占用的地方特别大,这个是因为uview为了方便我们进行修改,代码都是未压缩的,所以通过Hbuilder 发行->微信小程序压缩发布,会进一步降低代码大小。点击最上方 发行,选择微信小程序发行,即可。运行完成后会自动打开微信小程序开发工具,所以可以先行关闭开发工具,这个时候我们点击 发布 或者 预览 都可以!!!!!!!!
6.编译完后,uviewUi 的包依然很大,甚至达到1.5~2.0M,严重占用了主包体积,解决方案!
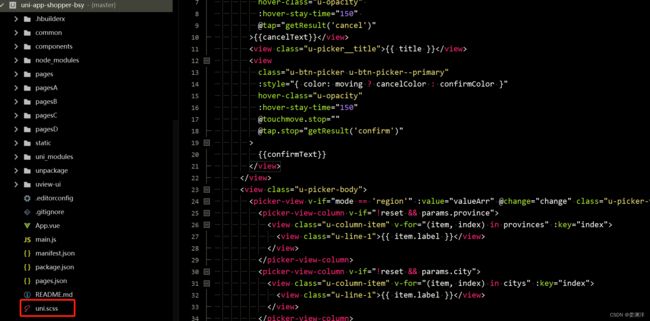
这块99%的原因是,uni.scss,文件编写全局样式过多的造成的,将无用的文件样式删除,uni.scss 样式过多,会直接造成,打完包后的组件 .wxss 文件过大,本身只需要几个字节大小的样式文件,被编译成50~60k 大小,这样当我们项目使用多个uview 组件后,就会造成,uview 组件包的体积成倍增加。解决方案,如下下图:
找到uni.scss 文件

精简文件样式,自己全局没用到点放心大胆的删,切记uview引入的样式别删除了。

重点!!!
重点!!!!
重点!!!!!