集成.Net / Flex3 & FluorineFX — Part II: The Client
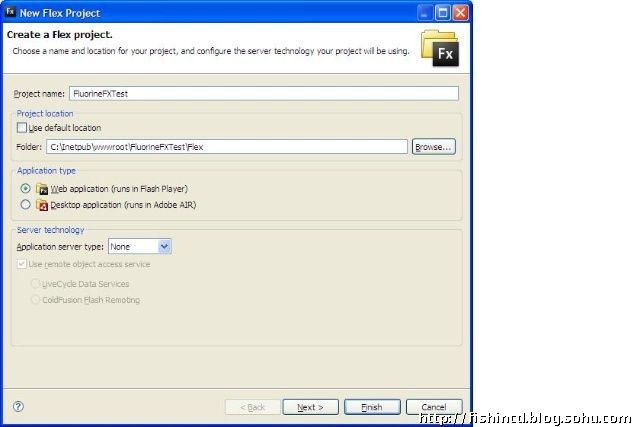
1) Open Flex Builder and create a new Flex project
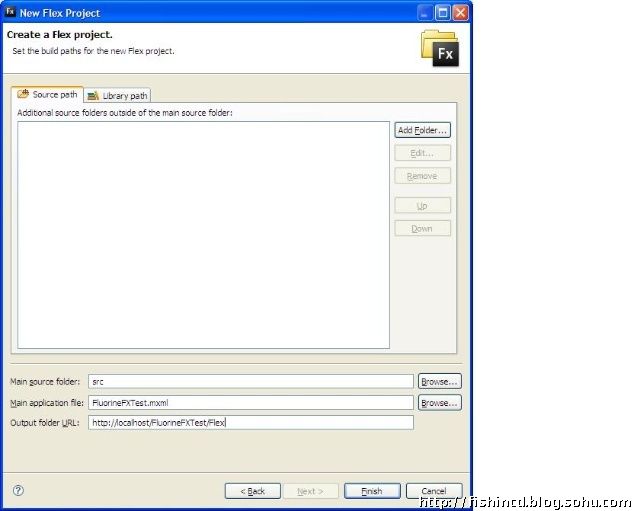
File->New->Flex Project. Do not choose an Application server type, The location of the project folder and output folder are important. In this case, I have saved the web site to c:\Inetpub\wwwroot\FluorineFXText so I saved the new flex project to c:\Inetpub\wwwroot\FluorineFXTest\Flex, and kept the output folder set to bin-debug. That means that, after hitting Next, I will set the Output folder URL to http://localhost/FluorineFXTest/Flex/bin-debug. If you are using the Visual Studio web host, you will need to add the port to the URL.


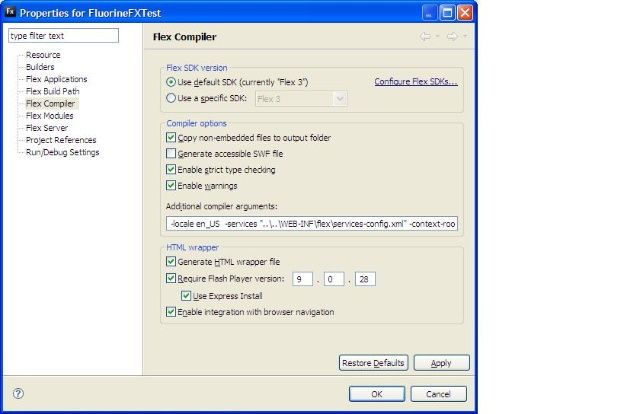
2) You must then tell the flex compiler where to find the services-config file and context.
Append the following to the Flex Compiler sheet of the project properties:
-services “..\..\WEB-INF\flex\services-config.xml” -context-root “/FluorineFXTest”

Note that we are using a relative path from the bin-debug path that we have just created to the WEB-INF directory that was created earlier by the FluorineFX ASPX web site template in Visual Studio.
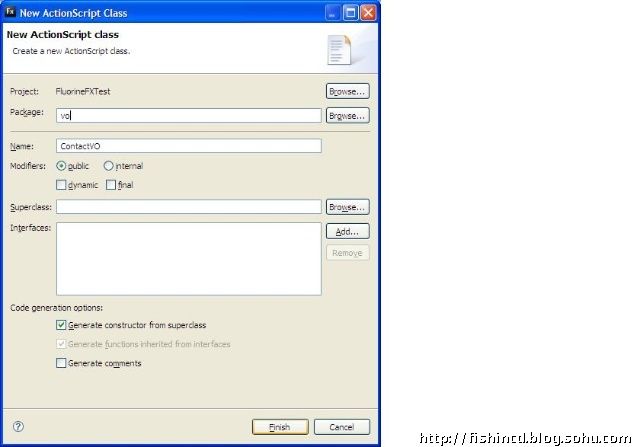
3) Add the ContactVO class to your new project
Right click on the project and select New->ActionScript Class. Enter the Package vo and the name ContactVO.

Paste the following in as the class file and save:package vo
{
public class ContactVO
{
public function ContactVO()
{
}
public var Name:String;
public var Email:String;
public var Phone:String;
}
}
Note that the class properties must match the C# class that you created earlier
4) Add the mxml code
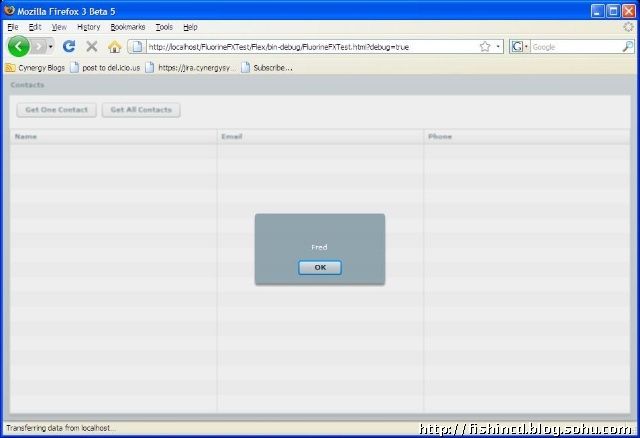
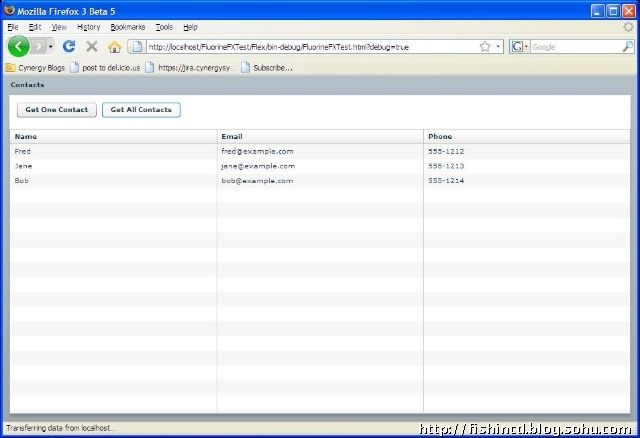
Below is the body of the application that you should enter in to the project's main mxml file. Save it, and when you click the debug button, you should get a simple application with one button to to query the service and return just one contact, and one button that will query the service and get an ArrayCollection of contacts, which it will display in the data grid.
The important parts below are the RemoteObject block, which references the service endpoint and methods that we defined in the server-side setup, and the registerClassAlias call, which registers the AS class ContactVO as analogous to it's remote counterpart, Contact.cs.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.collections.ArrayCollection;
import vo.ContactVO;
import flash.net.registerClassAlias;
registerClassAlias("DataLib.Contact", ContactVO);
[Bindable]
private var contacts : ArrayCollection;
private var contactVORef:ContactVO;
private var contact : ContactVO;
private function getContact():void
{
ro.GetContact();
}
private function getContacts():void
{
ro.GetContacts();
}
public function contactHandler(event:ResultEvent):void
{
contact = event.result as ContactVO;
Alert.show(contact.Name);
}
public function contactsHandler(event:ResultEvent):void
{
contacts = event.result as ArrayCollection;
}
public function faultHandler(event:FaultEvent):void
{
Alert.show(”Fault”, event.fault.toString());
}
]]>
</mx:Script>
<mx:RemoteObject id=”ro” destination=”fluorine” source=”ServiceLib.Sample” fault=”faultHandler(event)”>
<mx:method name=”GetContact” result=”contactHandler(event)”/>
<mx:method name=”GetContacts” result=”contactsHandler(event)”/>
</mx:RemoteObject>
<mx:Panel title=”Contacts” width=”100%” height=”100%”>
<mx:ControlBar>
<mx:Button label=”Get One Contact” click=”getContact();”/>
<mx:Button label=”Get All Contacts” click=”getContacts();”/>
<mx:Spacer width=”100%”/>
</mx:ControlBar>
<mx:DataGrid id=”dg” dataProvider=”{contacts}” width=”100%” height=”100%”>
<mx:columns>
<mx:DataGridColumn headerText=”Name” dataField=”Name” width=”100″/>
<mx:DataGridColumn headerText=”Email” dataField=”Email” width=”100″/>
<mx:DataGridColumn headerText=”Phone” dataField=”Phone” width=”100″/>
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
When you click the debug button, you should get a simple application with one button to to query the service and return just one contact, and one button that will query the service and get an ArrayCollection of contacts, which it will display in the data grid.