超级详细的Vue-cli3使用教程
Vue盛行的一个时代,大部分前端开发人员接触的第一个MV*的框架大多全是Vue,当然也有一部分人可能最开始接触的就是React或者Angular,Vue以详细的中文文档,以及容易上手的API被大家所熟知。
更多使用Vue的开发人员都很少在HTML中直接开发Vue的项目而是使用vue-cli脚手架,简直不要太方便,从Vue-cli2.0开始,笔者也在开始使用,也简单的看过2.0版本的webpack配置,简直不要太优秀,简直可以称之为范本有没有,就在所有人使用Vue-cli2.0如火如荼的时候。官方发布声明要推出Vue-cli3.0版本,掀起一片哗然,所有前端开发者同一个声音:学不动了~
玩归玩闹归闹,别拿职业生涯开玩笑,说正题,虽然Vue-cli3已经发布了很长时间,网上的教程博客也是数不胜数,为什么我还要再写一篇类似的博客呢?我摊牌了,就是为了炒冷饭,哈哈哈~下面开始进入正题。
安装
如果在电脑上已经安装了vue-cli2.0如果想要把其替换成vue-cli3.0的话需要先卸载原有vue-cli2.0的版本。
npm uninstall vue-cli -g卸载完成之后就直接安装vue-cli3.0就好了
npm install -g @vue/cli检测是否安装成功
vue --version通过上面的步骤就可完成vue-cli3.0的安装。
创建项目
在使用vue-cli2.0创建项目的时候,直接使用vue webpack init 项目名称这样工具就可以轻松创建一个项目,vue-cli3.0也是一样的,但是既然版本不同了,那么自然而然的会有一些新的选项。当然安装vue-cli3.0之后还是可以使用vue-cli2.0脚手架的,创建项目方法还是一样的。
vue-cli3.0创建方法的命令是不一样的,需要和vue-cli2.0进行区分,vue-cli3.0使用的命令是:
vue create 项目名称笔者觉得这样才更加的像一个脚手架,在通过命令创建项目的时候不会显得那么的繁琐。
输入完命令以后在窗口中可以看到有关项目的一些配置选项。
? Please pick a preset: (Use arrow keys)
default (babel, eslint) // 默认选项
Manually select features // 手动选择功能如果选择default则会直接创建项目,创建项目包括babel\eslin这些工具,比如Router/Vuex等其他依赖需要自己手动安装。
如果选择Manually select features(手动安装)则会进入下一步选项:(这里推荐大家进行手动配置)
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press to select, to toggle all, to invert selection)
>( ) Babel // 代码编译
( ) TypeScript // ts
( ) Progressive Web App (PWA) Support // 支持渐进式网页应用程序
( ) Router // vue路由
( ) Vuex // 状态管理模式
( ) CSS Pre-processors // css预处理
( ) Linter / Formatter // 代码风格、格式校验
( ) Unit Testing // 单元测试
( ) E2E Testing // 端对端测试 一般项目开发只需要选择Babel、Router、Vuex就足够了。
下面简单说一下选择不同的配置项会出现的不同的情况:
TypeScript
Use class-style component syntax?这里询问的是是否使用class风格的组件语法,如果在项目中想要保持使用TypeScript的class风格的话,建议大家选择y。
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)使用Babel与TypeScript一起用于自动检测的填充?这里一定要选择y
Router
Use history mode for router? (Requires proper server setup for index fallback in production)路由是否使用history模式?如果项目中存在要求就使用history(即:y),但是一般还是推荐大家使用hash模式,毕竟history模式需要依赖运维。
CSS Pre-processors css
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
Less
Stylus选择一种CSS预处理类型,这个需要根据各个项目的要求使用那种css编译处理了。
Linter / Formatter
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only // 只进行报错提醒
ESLint + Airbnb config // 不严谨模式
ESLint + Standard config // 正常模式
ESLint + Prettier // 严格模式
TSLint (deprecated) // TypeScript格式验证工具TSLint只有在选择TypeScript时才会存在。
? Pick additional lint features: (Press to select, to toggle all, to invert selection)
>(*) Lint on save // 保存时检测
( ) Lint and fix on commit // 修复和提交时检测 选择校验时机,一般都会选择保存时校验,好及时做出调整,如果代码风格和ESLint校验风格差不多的话,或者比较自信比较帅的情况下,可以考虑选择提交时校验。唯唯诺诺的我,选择了第一项。
Unit Testing
? Pick a unit testing solution: (Use arrow keys)
> Mocha + Chai
Jest选择单元测试解决方案,普遍用到最多的时Mocha + chai,这里就不多说了。
E2E Testing E2E(End To End)
? Pick a E2E testing solution: (Use arrow keys)
> Cypress (Chrome only)
Nightwatch (WebDriver-based)选择端对端测试的类型。
额外选项
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 存放在专用配置文件中
In package.json // 存放在package.json中选择Babel,PostCSS, ESLint等自定义配置的存放位置。这里建议大家选择第一个,
Save this as a preset for future projects? (y/N)是否保存当前选择的配置项,如果当前配置是经常用到的配置,建议选择y存储一下当前配置项。如果只是临时使用的话就不需要存储了,根据自己情况而定啦。
选择n之后则会直接开始创建项目了,选择y之后则会输入一个存储当前配置项的名称:
? Save preset as:下次再创建项目的时候就会看到,自己所存储的这个名字啦。
项目依赖
Vue-cli3.0可以使用npm安装所需要的依赖,出了这个他还提供了一个其他的方法vue add方法。
// npm
npm install --save axios
// vue
vue add axioa既然可以使用npm安装为什么还要使用vue add安装呢?官方文档中是这样说明:
Vue CLI使用了一套基于插件的架构。如果你查阅一个新创建项目的package.json,就会发现依赖都是以@vue/cli-plugin-开头的。插件可以修改webpack的内部配置,也可以向vue-cli-service注入命令。在项目创建的过程中,绝大部分列出的特性都是通过插件来实现的。
基于插件的架构使得 Vue CLI 灵活且可扩展。
通过上面的说明可以看出vue-cli想要让脚手架工具变的更加的灵活,所以为我们添加了vue-cli的插件,这些插件在安装时会修改webpack里面配置(不是所有插件),而且还会在现有项目里面添加一些已经写好的范例文件(当然也是个别),但是有一点需要注意的是,这些命令会更改现有项目里面的内容。尤其是在使用vue add router或是vue add vuex效果还是蛮明显的。
然而使用npm install来安装的项目根本就不会帮我们做这些事情。虽然现在知道了vue官方提供了很多插件,但是应该从哪里看到呢?人性化的vue怎么可能会忽略这个问题呢?
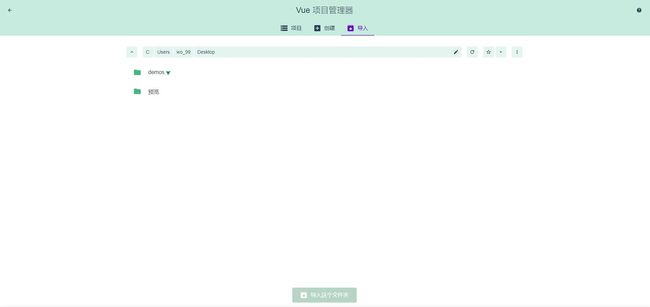
vue ui当我们在控制台输入上面命令之后稍等一会就会看到浏览器打开了一个新的页面,当然了,我们需要在电脑中找到我们的项目,导入进去。
看到这个页面后点击导入,然后会看到一些文件夹,具有vue的项目会做出特殊的标识,找到对应项目点击进去。
找到对应的项目,下面的导入这个文件夹按钮就可以使用了。页面也会同样的发生变化,就会变成下图这个样子
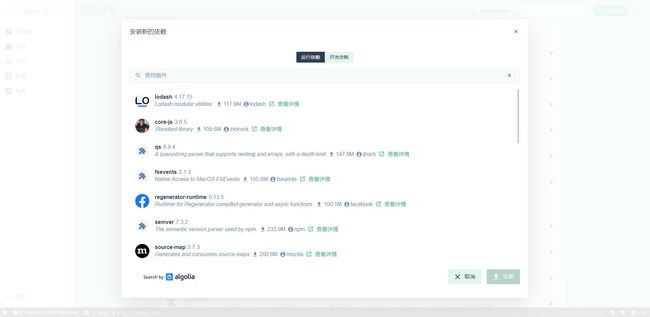
插件标签下面展示的是当前项目都安装了哪些插件,依赖标签下则展示的是所有的插件,可以明确的看出,对于vue的依赖还有插件进行细致的划分。
当我们想要新增依赖或者插件的话,进入到对应的页签下面,在右上角点击安装依赖(安装插件),这里就只说明一下安装依赖,插件安装相同。点击按钮后会发现当前所有的依赖,找到对应的依赖点击安装即可。是不是超级舒服。
其他页签下面的内容,大家可以自行研究一下,我这里就不多赘述了。
总结
vue-cli3.0虽让已经推出很久了,但是网上一直没有一个比较好的教程,毕竟用vue的人也是蛮多的。vue-cli3.0的推出让vue脚手架更加容易上手了,并且还提供了图形解面以供使用,简直不要太舒服。
今天的文章说明就到这里了,文章中如果有什么问题或者疑问,请在下方留言。我会尽快做出改正和解答。再次谢谢大家。。。