- mysqlx_max_connections
讓丄帝愛伱
数据库#MySQLmysql
mysqlx_max_connections是MySQL8.0版本中的一个系统变量,它用于设置MySQLXProtocol(X协议)的最大连接数。MySQLXProtocol是MySQL的一种新的协议,它基于WebSocket和JSON,用于提供无状态、基于文档的访问MySQL的功能。mysqlx_max_connections定义了通过X协议允许的最大并发连接数。当达到该限制时,新的连接请求将被
- 导购APP的技术架构与用户体验优化
省赚客APP开发者@聚娃科技
架构ux
导购APP的技术架构与用户体验优化大家好,我是阿可,微赚淘客系统及省赚客APP创始人,是个冬天不穿秋裤,天冷也要风度的程序猿!随着移动互联网的快速发展,导购APP已成为连接用户与商品的桥梁。本文将探讨导购APP的技术架构设计以及如何通过技术手段优化用户体验。技术架构概览导购APP的技术架构通常包括以下几个关键部分:前端展示层:负责用户界面的展示和交互。后端服务层:处理业务逻辑,提供API接口。数据
- JavaScript对象(Object)常用操作
创建对象//使用对象字面量、构造函数或者Object.create()方法来创建对象//对象字面量constperson={name:'John',age:30,hobbies:['reading','swimming']};//构造函数functionCar(make,model){this.make=make;this.model=model;}constmyCar=newCar('Toyot
- vue3导出 excel、word
满楼、
excelwordjavascript
importaxiosfrom'axios'import{http}from'@/plugins/axios'import{useMessage}from'naive-ui'constmessage=useMessage()constinstance=axios.create({responseType:'arraybuffer',onDownloadProgress:function(Progr
- 【vue组件库搭建07】Vitest单元测试
Eric⠀
从零搭建组件库vue.js单元测试前端
vitest官网vue-test-utils我们的测试框架选择的是Vitest和vue-test-utils。两者的关系为:Vitest提供测试方法:断言、Mock、SpyOn等方法。vue-test-utils:挂载和渲染组件:VueTestUtils允许您在隔离中挂载组件,这意味着您可以测试单个组件而不必担心其子组件或需要完整的Vue应用环境。它还支持浅层挂载,其中子组件被存根,使测试更快并且
- 全平台QQ聊天数据库解密项目常见问题解决方案
管旭韶
全平台QQ聊天数据库解密项目常见问题解决方案qq-win-db-keyQQNT/WindowsQQ聊天数据库解密项目地址:https://gitcode.com/gh_mirrors/qq/qq-win-db-key项目基础介绍本项目是一个开源项目,旨在为用户提供全平台QQ聊天数据库的解密方法。项目主要使用Python、JavaScript和C++等编程语言实现。新手常见问题及解决步骤问题一:如何
- Spring MVC 详解
蟒蛇boy
springmvcjava
在JavaWeb开发中,SpringMVC是一个强大而广泛使用的框架,它为构建高效、可维护的企业级应用提供了坚实的基础。本文将深入介绍SpringMVC,并提供示例代码帮助你更好地理解其工作原理。一、SpringMVC简介SpringMVC是Spring框架的一个模块,全称为SpringWebMVC。它实现了模型-视图-控制器(MVC)设计模式,将应用程序分为三个主要部分:模型(Model)、视图
- Vue简介,什么是Vue(Vue3)?
水云桐程序员
vue.js前端javascript
什么是Vue?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单的还是复杂地界面,Vue都可以胜任。声明式渲染:Vue基于标准HTML拓展了一套模板语法,使得我们可以声明式地描述最终输出地HTML和JavaScript状态之间的关系。响应性:Vue会自动跟踪Jav
- 用鸿蒙打造真正的跨设备数据库:从零实现分布式存储
网罗开发
HarmonyOS实战源码实战harmonyos数据库分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 文本lint工具:textlint全面指南
包椒浩Leith
文本lint工具:textlint全面指南textlintThepluggablenaturallanguagelinterfortextandmarkdown.项目地址:https://gitcode.com/gh_mirrors/te/textlint项目介绍textlint是一款可插拔的文本和Markdown语法检查工具,专为JavaScript编写,旨在解决自然语言文本校对的难题。与专注于
- WebGIS开发系列教程(5):Openlayers高级功能
WebGIS开发
GIS开发javascript开发语言webgisopenlayers
本系列教程为webgis二维开发入门openlayers零基础小白学习教程,本篇为第五篇。完整版可以查看文末链接下载。1.地图标注功能地图标注是将空间位置信息点与地图关联,通过图标、窗口等形式把相关的信息展现到地图上。地图标注也是WebGIS中比较重要的功能之一,在大众应用中较为常见。地图标注的基本原理:获取标注点的空间位置(X、Y逻辑坐标),在该位置上叠加显示图标(或包含信息的小图片),必要时以
- OpenLayers 入门指南【一】:WebGIS基础与OpenLayers概述
凌往昔
OpenLayers入门指南WebGISOpenLayers
目录一、什么是WebGIS1.定义2.常用技术栈3.典型应用场景二、什么是OpenLayers1、核心功能特性2、对比Leaflet3、应用场景与发展趋势三、总结一、什么是WebGIS1.定义WebGIS(网络地理信息系统)是传统GIS在互联网领域的延伸,通过浏览器实现空间数据的发布、共享与交互。其核心在于将地理信息处理与Web技术结合,支持跨平台、分布式的地理数据访问2.常用技术栈前端框架:Op
- php 输出pdf流文件,php使用tcpdf导出pdf文件
传兮留学Transit
php输出pdf流文件
需求:将页面中内容以pdf形式导出准备:TCPDF地址:https://tcpdf.org/思路:前端获取到要导出页面的html传递给后端,后端通过tcpdf来进行导出操作。前端代码如下://......//要导出的内容//......导出pdf//......functionexPdf(){varhtml=document.getElementById("pdf-content").innerH
- TypeScript简介
難釋懷
typescriptubuntujavascript
一、前言随着前端开发的快速发展,JavaScript已经成为构建现代Web应用的核心语言。然而,随着项目规模的增长,JavaScript在类型安全性、代码可维护性和团队协作方面逐渐显现出不足。为了解决这些问题,TypeScript应运而生。它不仅保留了JavaScript的灵活性,还引入了强大的静态类型系统和面向对象编程能力,极大地提升了大型项目的开发效率与稳定性。本文将带你全面了解TypeScr
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- [特殊字符] 分享裂变新姿势:用 UniApp + Vue3 玩转小程序页面分享跳转!
nbsaas-boot
notepad++uniapp小程序
在如今流量成本日益攀升的移动互联网时代,"用户分享拉新"成为了增长的重要策略。而微信小程序作为天然具备社交传播力的平台,提供了较完善的分享机制支持。本文将从实战角度出发,手把手教你如何使用uni-app+Vue3构建一个支持「页面级分享跳转」的微信小程序。无论你是做营销活动、邀请有奖,还是积分商城,掌握这套技能,都将助你轻松实现「分享裂变+定向跳转+追踪来源」。一、你将实现什么?在任意页面中添加“
- Python爬虫设置代理IP
菜鸟驿站2020
python
配置代理ipfrombs4importBeautifulSoupimportrequestsimportrandom#从ip代理网站获取ip列表defget_ip_list(url,headers):web_data=requests.get(url,headers=headers)soup=BeautifulSoup(web_data.text,'lxml')ips=soup.find_all(
- python协程与异步并发,同步与阻塞,异步与非阻塞,Python异步IO、协程与同步原语介绍,协程的优势和劣势
网小鱼的学习笔记
Pythonpython服务器开发语言
协程与异步软件系统的并发使用异步IO,无非是我们提的软件系统的并发,这个软件系统,可以是网络爬虫,也可以是web服务等并发的方式有多种,多线程,多进程,异步IO等多线程和多进程更多应用于CPU密集型的场景,比如科学计算的事件都消耗在CPU上面,利用多核CPU来分担计算任务多线程和多进程之间的场景切换和通讯代价很高,不适合IO密集型的场景,而异步IO就是非常适合IO密集型的场景,例如网络爬虫和web
- 大数据项目-Django基于大数据技术实现的农产品销售系统
IT实战课堂-玲琳娜
计算机毕业设计大数据javaspark爬虫
《[含文档+PPT+源码等]Django基于大数据技术实现的农产品销售系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!数据库管理工具:phpstudy/Navicat或者phpstudy/sqlyog后台管理系统涉及技术:后台使用框架:Django前端使用技术:Vue,HTML5,CSS3、JavaScrip
- Vue3组件通信
whhhhhhhhhw
vue.js前端javascriptvue组件通信学习前端框架
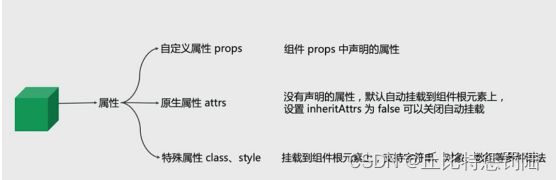
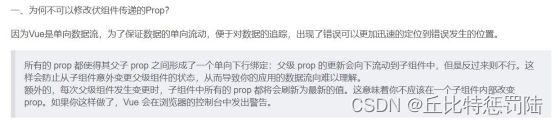
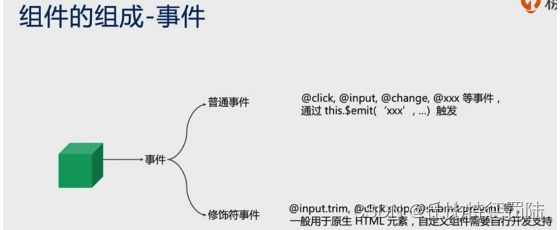
前言:在组件化开发中,需要将页面抽离成组件的形式,抽离之后就涉及到了组件中数据传递,可分为:父传子(props)、子传父(emits)、祖孙通信(provide和inject)、兄弟通信、全局通讯(pinia)。这次我就以博客的形式复习一下前三种通讯,想了解pinia可点击看我前面写的博客。1.父传子首先需要在父组件中的子组件标签中添加自定义属性,将需要传递的值放如自定义属性中,在子组件中通过de
- axios的使用以及封装
whhhhhhhhhw
前端vue.jsjavascript学习axios
前言:在现代前端开发中,网络请求是不可避免的核心功能之一。无论是获取后端数据、提交表单信息,还是与第三方API交互,高效且可靠的HTTP请求库至关重要。axios作为一款基于Promise的HTTP客户端,凭借其简洁的API设计、强大的拦截器机制以及广泛的浏览器和Node.js兼容性,成为开发者首选的工具之一。axios不仅提供了基础的GET、POST等请求方法,还支持请求和响应的拦截、取消请求、
- JavaScript数组方法
whhhhhhhhhw
javascript开发语言ecmascript前端html
前言:JavaScript这门强大而灵活的编程语言中,数组(Array)无疑是最基础且使用最频繁的数据结构之一。它允许我们以有序的方式存储多个值,并提供了丰富的内置方法来操作这些值,包括但不限于添加、删除、搜索、遍历等。掌握JavaScript数组的方法,不仅能够提高我们的编程效率,还能让我们在处理复杂数据结构时更加得心应手。本文将全面解析JavaScript数组的各种常用方法,并通过实战示例展示
- 成为高级Python开发人员的完整学习路线与核心知识体系
引言Python已成为全球最受欢迎的编程语言之一,其简洁的语法和强大的生态系统使其在数据科学、Web开发、自动化、人工智能等领域占据重要地位。然而,从初级Python程序员到真正的高级开发人员,需要掌握一系列深入的知识点和实践经验。本文将详细介绍成为高级Python开发人员必备的核心知识体系,并提供系统化的学习资源,帮助你规划专业发展路径。第一部分:Python语言基础进阶1.Python语言特性
- 云原生 CAD 让制造业设计协同更便捷
大腾智能
工业软件CAD数字化
随着互联网、云计算技术的突飞猛进,CAD向着网络化、协同化的方向快速发展,云CAD软件逐渐映入人们的眼帘。云原生CAD不仅打破了传统CAD软件对硬件配置的依赖,更以数据驱动的协同创新模式,重塑了制造业的产品研发流程与组织协作形态。云CAD的特征快速灵活部署云CAD的一大优势就是软件部署的灵活性。基于Web浏览器的SaaS化架构,使设计师无需经历冗长的软件安装与版本适配过程。云端统一维护机制确保所有
- .wgt 是一种用于打包 Web 应用的标准格式,主要应用于 W3C Widgets 规范中。它是一种轻量级的打包方式,特别适用于移动设备和嵌入式系统中的小型 Web 应用程序
爱的叹息
开发运维架构前端
.wgt是一种用于打包Web应用的标准格式,主要应用于W3CWidgets规范中。它是一种轻量级的打包方式,特别适用于移动设备和嵌入式系统中的小型Web应用程序。一、什么是.wgt包?.wgt是一个压缩包(本质是ZIP格式),包含运行一个Widget所需的所有资源文件。它遵循W3C的WidgetsPackagingandConfiguration规范。可以被支持的平台(如某些手机操作系统、车载系统
- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- Windows 7上IIS7.0的全面应用
侯昂
本文还有配套的精品资源,点击获取简介:IIS7.0是微软为Windows7操作系统推出的Web服务器软件,具备模块化设计、高效管理和丰富的开发环境。它支持多种网络协议,包括HTTP、HTTPS和FTP,并通过集成安全机制和优化的性能特性,如应用程序池、FTP服务、URL重写等,为用户提供了强大的Web服务管理能力。IIS7.0的设计旨在提高资源利用率、管理便捷性,并确保服务器的安全稳定运行。1.I
- 基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include